
Dieser Artikel stellt hauptsächlich die Verwendung von CSS3 vor, um die Erdrotation zu erkennen. Er hat einen bestimmten Referenzwert. Jetzt können Freunde in Not darauf zurückgreifen.
CSS3, um die Erdrotation zu erkennen Unglaublich, aber es ist wahr. Freunde, die es nicht glauben, können diesen Artikel lesen
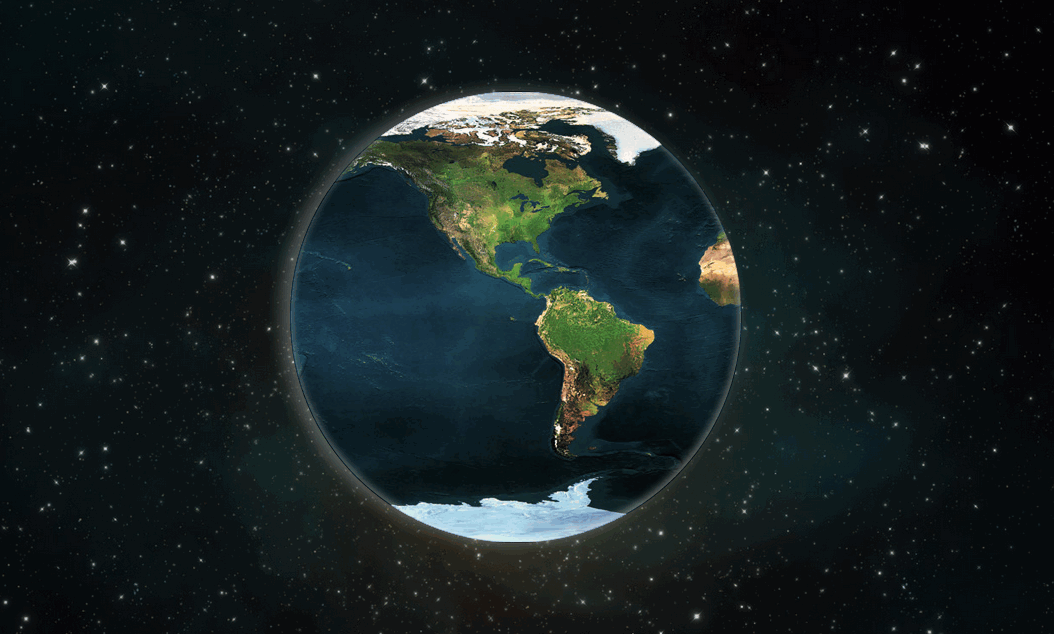
Endergebnis:

Materialien: zwei Bilder,
espaco .jpg(1600*1000)

terra.jpg(900*450)

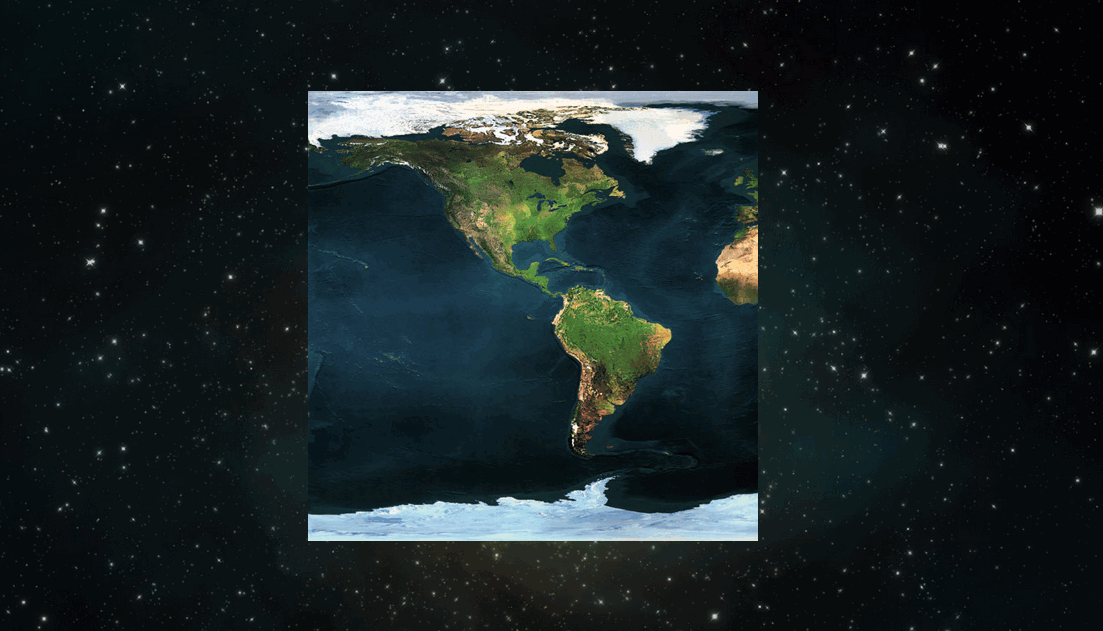
Erste Schritte zum Erstellen eines statischen Bildes (der Erdhintergrund ist Vollbild, die Erdgröße beträgt 450 Pixel*450 Pixel, die Erdposition ist oben, unten, links, rechts und zentriert). ):
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Planet Earth</title>
<style type="text/css">
body{
background: url(espaco.jpg) no-repeat 0 0;
background-size: 100%; /* 背景图片被拉伸为全屏 */
}
.earth{
background: url(terra.jpg) repeat-x 0 0; /* 背景图片在水平方向复制*/
/*下面的属性可使地球位于浏览器窗口垂直水平居中国*/
height: 450px;
left: 50%;
margin: -225px 0 0 -225px;
position: absolute;
top: 50%;
width: 450px;
}
</style>
</head>
<body>
<p class="earth"></p>
</body>
</html>Rendering:

Der zweite Schritt besteht darin, einen runden Erdeffekt zu erzeugen und einen Mondhalo hinzuzufügen Effekt gleichzeitig :
/*在earth中添加以下属性样式*/ border: 1px solid rgba(26,18,101,0.3); /*形成圆边效果,视觉效果更好,不用也行*/ border-radius: 225px; /*使地球形成圆形效果*/ box-shadow: -8px 0 25px rgba(256,256,256,0.3), -1px -2px 14px rgba(256,256,256,0.5) inset; /*形成圆形外面的模糊月晕效果*/
Rendering:

Der dritte Schritt besteht darin, den Tag- und Nachteffekt zu bilden :
.earth:before{
content: "";
border-radius: 225px;
box-shadow: -150px -6px 25px rgba(0,0,0,0.7) inset;/*弧形阴影,形成白天黑夜效果*/
left: 0;
position:absolute;
top: 0;
height: 450px;
width: 450px;
}Rendering:

Schließlich entsteht in einem Schritt der Erdrotationseffekt :
@-webkit-keyframes loop {
% { background-position: 0 0; }
%{ background-position: -900px 0;} /* Verwenden Sie CSS3, um die Rotation der Erde zu realisieren的大小为900*450,所以background-position-x: -900px */ }
/*在earth中添加如下样式*/
-webkit-animation: loop 20s linear infinite; /* 这的时间是可以设置的,如果你想地球转快一点的话,时间改小点就行了,比如10s */Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Lernen aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Verwenden Sie CSS3 border-radius, um Tai Chi und Liebesmuster zu zeichnen
CSS, um Text umzubrechen Wirkung des Bildes
Über die Wirkung der HTML5- und CSS3-Taktimplementierung
Das obige ist der detaillierte Inhalt vonVerwenden Sie CSS3, um die Rotation der Erde zu realisieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




