Einführung in den Caching-Mechanismus von js und css
Dieser Artikel stellt hauptsächlich das relevante Wissen über die Black-Technologie von localStorage vor – JS und CSS-Caching-Mechanismus, der einen gewissen Referenzwert hat.
Die Ursache für die Entdeckung von Schwarz Technologie
Ich habe heute einen technischen Blogbeitrag auf dem offiziellen WeChat-Konto gesehen und wollte ihn in Evernote speichern, also habe ich den Artikellink an meinen PC gesendet. Dann öffne ich regelmäßig die Konsole, schaue mir den Quellcode an und möchte wissen, welche neuen Technologien WeChat in letzter Zeit verwendet hat.
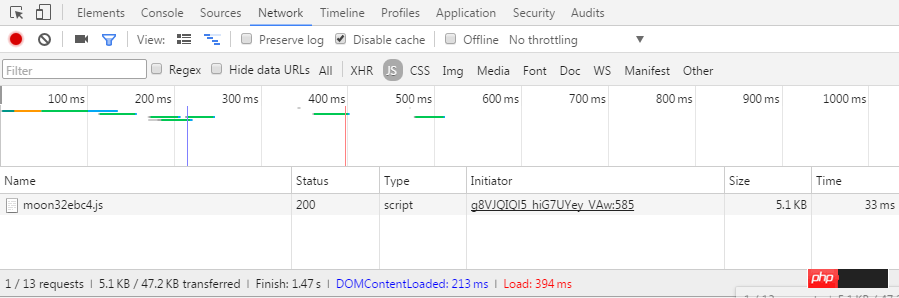
Haha, das Folgende hat in mir den Wunsch geweckt, Detektiv zu werden. Der ungewöhnliche Punkt nach dem Laden der Seite ist, dass nur ein JS geladen wird, wie in der folgenden Abbildung gezeigt:

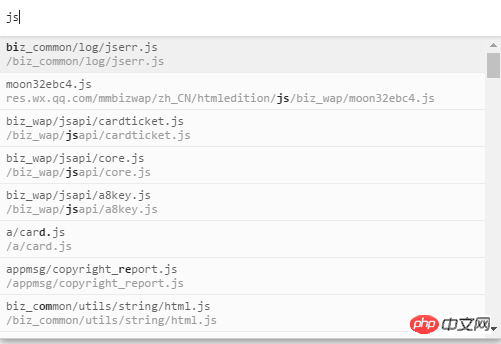
Ich bin sehr überrascht, warum beim Deaktivieren nur ein JS geladen wird Der Cache ist aktiviert. Und er ist so klein. Dann hielt ich Strg+O gedrückt, um nach Ressourcendateien zu suchen, und stellte fest, dass ich „getäuscht“ worden war. Tatsächlich gibt es überhaupt mehr als eine js-Datei.

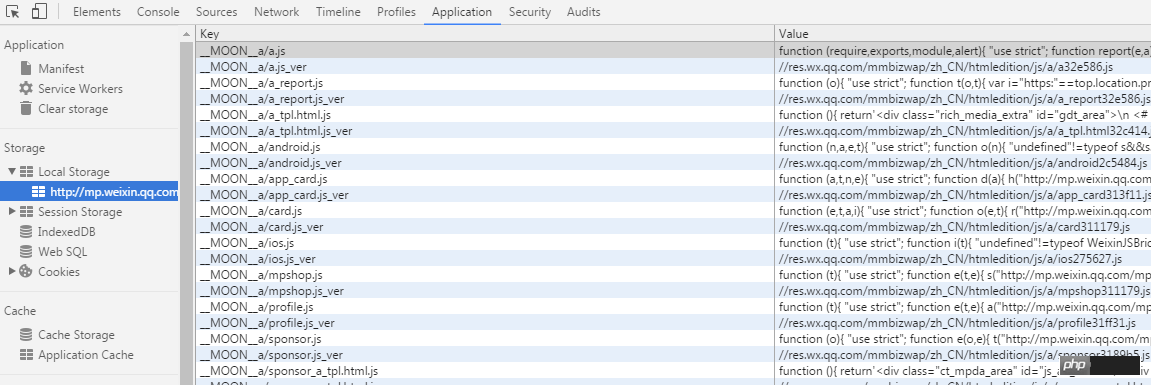
Eine Idee schoss mir durch den Kopf. Könnte es sein, dass ich localStorage zum Zwischenspeichern verwendet habe? ! Ich habe schnell einen Blick auf localStronge geworfen und es stimmte. . . .

Ist das nicht die Idee, die Ladeleistung zu optimieren, die ich schon früher erreichen wollte? Liebling, ich weiß es nicht, ein Front-End-Team hat den Code bereits implementiert.
2. Lassen Sie uns über die Optimierungsideen für das Laden von Dateien sprechen
Normalerweise besteht die Optimierung des Ladens von Front-End-Ressourcendateien darin, so viele Dateien wie möglich zu laden, ohne sie zu ändern Iterieren Sie die Datei optimal, um zu vermeiden, dass dieselbe Datei mehrmals heruntergeladen wird.
Der allgemeine Ansatz besteht darin, die Gültigkeitsdauer der Ressource so weit wie möglich zu verlängern, dh das maximale Alter in Cache-Control so festzulegen, dass der Rückgabecode der Seitenressourcenanforderung 304 ist Der Browser kann den lokalen Cache direkt verwenden.
Obwohl der Verhandlungscache (304) auf der PC-Seite aus Netzwerkgründen sehr schnell ist, ist der Verhandlungscacheeffekt auf der mobilen Seite nicht so gut wie auf der PC-Seite. Darüber hinaus löscht das Mobiltelefon häufig den lokalen Cache, sodass die Datei-Cache-Zeit nicht sehr lange dauert.
Zu diesem Zeitpunkt ist localStorage praktisch.
Im Vergleich zu Cookies kann localStorage große Datenmengen zwischenspeichern und ist dauerhaft gültig. Wenn Sie also JS-Ressourcen und CSS-Ressourcen in localStorage speichern, können Sie Zeit sparen, die für das Senden von HTTP-Anfragen aufgewendet wird, und das Surferlebnis des Benutzers erheblich verbessern.
3. Probleme, die bei der Verwendung von localStorage für das Ressourcen-Caching gelöst werden müssen
3.1-Versionsaktualisierungsmechanismus
Solange sich ein Projekt noch in der iterativen Entwicklung befindet, ist es unumgänglich, Ressourcendateien zu aktualisieren.
Gewöhnliche Ressourcenanfragen können auf
Dateiname + md5 http://res.wx.qq.com/mmbizwap/zh_CN/htmledition/js/biz_wap/moon32ebc4.js
oderFügen Sie ein bestimmtes Suffix nach dem Ressourcenlink http://1.ss.faisys.com/js/comm/fai.min.js?v=201612051739 hinzu Markieren Sie, um festzustellen, ob Ressourcen aktualisiert werden müssen. Wenn Sie localStorage verwenden, benötigen Sie einen neuen Cache-Aktualisierungsmechanismus.3.2 Erstellen Sie ein Gerüst zum Aktualisieren des Codes
Mit dem LocalStorage-Cache benötigen Sie ein neues Gerüst, um das Lesen und Schreiben von Ressourcendateien zu verwalten .3.3 Der Hintergrund gibt Ressourcenkonfigurationsinformationen aus
Da das Front-End Ressourcen aktualisieren muss, muss der Hintergrund eine Basis dafür ausgeben Das Front-End kann Urteile fällen. Das heißt, es sind Informationen zur Ressourcenkonfiguration erforderlich. Das Front-End führt einen Abgleich und Vergleich basierend auf den Konfigurationsinformationen durch und entscheidet schließlich, ob der LocalStorage-Cache verwendet oder die Anforderung zum Herunterladen der neuesten Ressourcendatei erneut initiiert werden soll.3.4 Es bestehen XSS-Sicherheitsrisiken
Der Client kann die Informationen in localStorage nach Belieben ändern. Wenn ein Hacker üben möchte, kann er nach Belieben JS-Code einfügen. Wenn die Seite dann aktualisiert wird, wird auch der eingefügte Code ausgeführt.4. Analyse der WeChat-Praktiken
4.1-Versionsidentifizierung

4.2 Gerüst
Es ist ersichtlich, dass WeChat das selbst entwickelte Gerüst „moon.js“ verwendet, der eigentliche Dateiname auf dieser Webseite Es ist moon32ebc4.js.Da es sich um eine Datei mit verschleierten Variablennamen handelt, ist es etwas schwierig, die Richtung des spezifischen Codes zu erkennen, daher werde ich ihn hier nicht analysieren.
4.3 Ressourcenkonfigurationsinformationen
Da das Gerüst „moon.js“ Ressourcenkonfigurationsinformationen benötigt, um ordnungsgemäß zu funktionieren, müssen sich die Konfigurationsinformationen in „moon“ befinden. js-Ausgabe vorher.
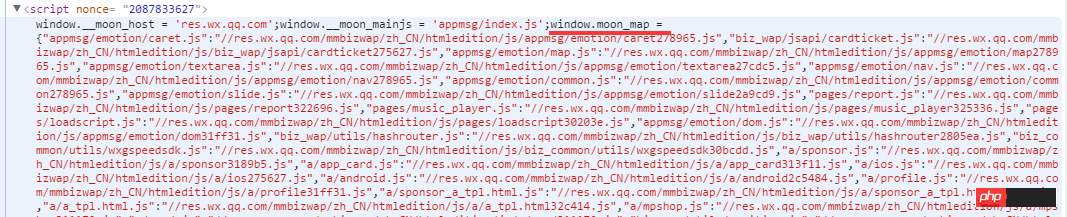
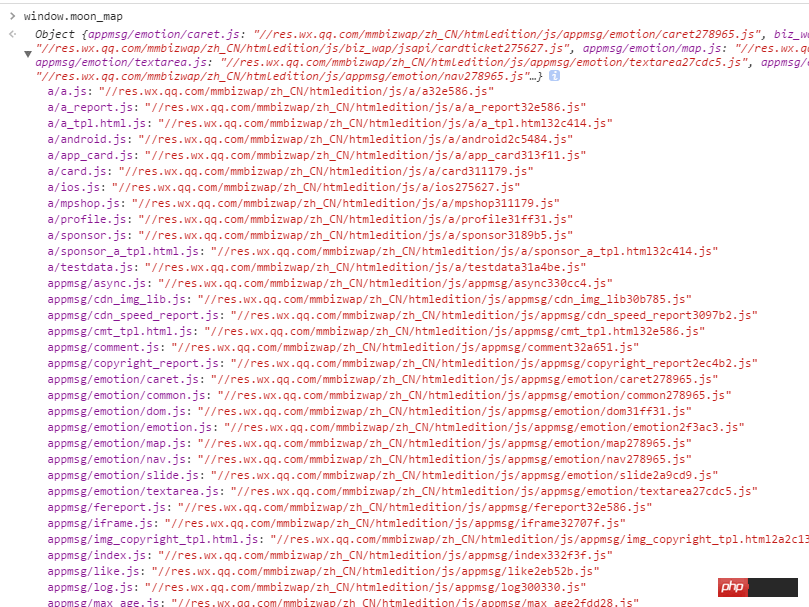
Schauen Sie sich nacheinander die Skript-Tags vor „moon.js“ an und finden Sie das JSON-Objekt „window.moon_map“.

Verwenden Sie die Konsole, um diese Variable auszugeben, um die Informationen wie folgt anzuzeigen:

Wenn Sie dies sehen, kann ein Punkt angezeigt werden Es muss klargestellt werden: Dies ist die Tabelle mit den Ressourcenkonfigurationsinformationen, die für den Aktualisierungsmechanismus erforderlich ist.
Darüber hinaus ist ersichtlich, dass der Schlüssel des Konfigurationsinformations-JSON-Objekts dem Schlüssel in localStorage entspricht. Ebenso entsprechen Wertwerte eins zu eins.
4.4 XSS-Angriff
Hiermit wird überprüft, ob ein XSS-Angriff auf den Caching-Mechanismus von WeChat vorliegt. Sehen Sie hier nicht die Kinderschuhe . Schlechte Dinge tun.
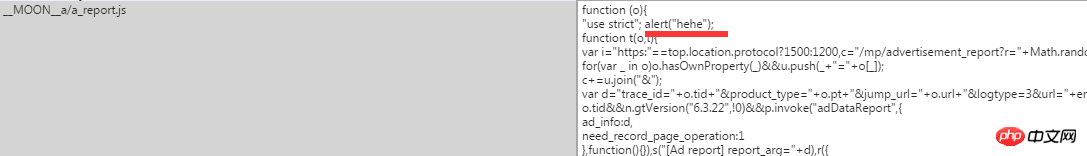
Ich habe Alert("hehe"); in einen js-Cache-Code eingefügt, um zu sehen, ob das Popup-Fenster beim Aktualisieren der Seite angezeigt wird, um zu überprüfen, ob eine Angriffslücke besteht.

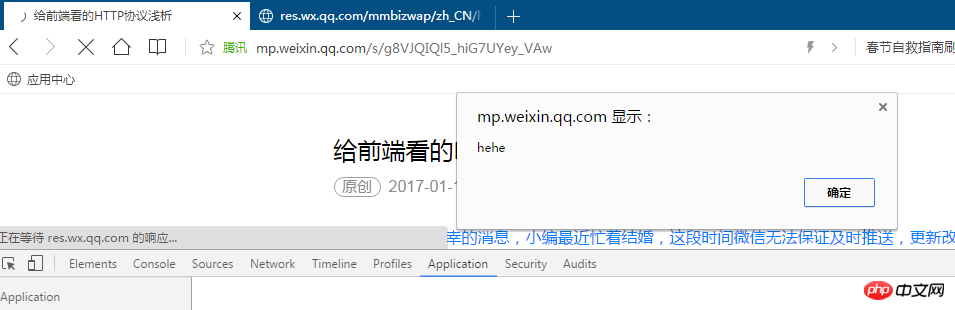
Nach dem Aktualisieren der Seite ist das Ergebnis wie folgt:

Es ist ersichtlich, dass WeChat nicht gelöst wurde so ein Problem. Daher weist dieser Caching-Mechanismus immer noch inhärente Mängel auf.
4.5 Testen Sie den Aktualisierungsmechanismus von WeChat
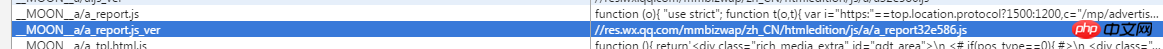
Ändern Sie den Schlüssel in localStorage __MOON__a/a_report.js_ver Entsprechender Wert: Lassen Sie WeChats Gerüst „moon.js“ aktualisieren __MOON__a/a_report.js und löschen Sie den Code, den ich gerade aktiv eingefügt habe.
Hier habe ich den Dateinamen in ***587.js geändert (der ursprüngliche Dateiname war ***586.js). ). Dann aktualisiert F5 die Seite.
Das Ergebnis ist: Der Report.js-Code wurde aktualisiert und die Versionsnummer wurde auf ***586.js wiederhergestellt.

5. Fazit
Der localStorage-Cache hat seinen Platz, ist aber kein Allheilmittel. Sie müssen auf die oben genannten Fallstricke achten.
Ich kann die anwendbaren Szenarien in den folgenden Punkten zusammenfassen:
1 Die für das Nicht-First-Screen-Rendering erforderlichen CSS-Dateien können als LS-Cache verwendet werden.
Das für die Darstellung auf dem ersten Bildschirm erforderliche CSS muss auf herkömmliche Weise ausgegeben werden, da es für SEO erforderlich ist. Andernfalls ist der Seiteneffekt beim Crawlen der Seite sehr schlecht . Für Nicht-First-Screen-CSS können Sie LS-Caching verwenden, um die Downloadzeit von Ressourcen zu verkürzen.
2. Codes, die nicht die Hauptgeschäftslogik sind, wie z. B. Anzeigeklassen und Animationsklassen, können für das LS-Caching verwendet werden.
Auf diese Weise können Sicherheitslücken in der Business-Schicht bis zu einem gewissen Grad vermieden werden. Unabhängig davon, wie die Vorderseite geschützt ist, handelt es sich natürlich nur um eine dünne Papierschicht. Wichtig ist, dass die Backend-Schnittstelle sicher geschützt ist.
3. Das mobile Endgerät kann LS-Caching durchführen. LS-Caching auf der PC-Seite hat nur einen geringen Optimierungseffekt.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für das Studium aller hilfreich ist. Weitere verwandte Inhalte finden Sie im PHP-Chinesisch Webseite!
Verwandte Empfehlungen:
So schreiben Sie JS und CSS in dieselbe Datei
Über die native JS-Implementierung Einzelne Seite/ Vollbild-Bildlaufmethode ähnlich der Ganzseite
Das obige ist der detaillierte Inhalt vonEinführung in den Caching-Mechanismus von js und css. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Warum kann localstorage Daten nicht erfolgreich speichern?
Jan 03, 2024 pm 01:41 PM
Warum kann localstorage Daten nicht erfolgreich speichern?
Jan 03, 2024 pm 01:41 PM
Warum schlägt das Speichern von Daten im lokalen Speicher immer fehl? Benötigen Sie spezifische Codebeispiele? In der Front-End-Entwicklung müssen wir häufig Daten auf der Browserseite speichern, um die Benutzererfahrung zu verbessern und den späteren Datenzugriff zu erleichtern. Localstorage ist eine von HTML5 bereitgestellte Technologie zur clientseitigen Datenspeicherung. Sie bietet eine einfache Möglichkeit, Daten zu speichern und die Datenpersistenz aufrechtzuerhalten, nachdem die Seite aktualisiert oder geschlossen wurde. Wenn wir jedoch manchmal localstorage zur Datenspeicherung verwenden
 So legen Sie die Ablaufzeit von Localstorage-Elementen fest
Jan 11, 2024 am 09:06 AM
So legen Sie die Ablaufzeit von Localstorage-Elementen fest
Jan 11, 2024 am 09:06 AM
Für das Festlegen der Ablaufzeit des lokalen Speichers sind bestimmte Codebeispiele erforderlich. Aufgrund der schnellen Entwicklung des Internets müssen bei der Front-End-Entwicklung häufig Daten im Browser gespeichert werden. Localstorage ist eine häufig verwendete WebAPI, die eine Möglichkeit bieten soll, Daten lokal im Browser zu speichern. Localstorage bietet jedoch keine direkte Möglichkeit, die Ablaufzeit festzulegen. In diesem Artikel wird anhand von Codebeispielen erläutert, wie die Ablaufzeit von Localstorage festgelegt wird.
 Welche Methoden gibt es, um gelöschte Localstorage-Daten wiederherzustellen?
Jan 11, 2024 pm 12:02 PM
Welche Methoden gibt es, um gelöschte Localstorage-Daten wiederherzustellen?
Jan 11, 2024 pm 12:02 PM
Wie kann ich gelöschte Localstorage-Daten wiederherstellen? Localstorage ist eine Technologie zum Speichern von Daten auf Webseiten. Es wird häufig in verschiedenen Webanwendungen verwendet, um Daten zwischen mehreren Seiten auszutauschen. Allerdings kann es manchmal vorkommen, dass wir versehentlich Daten in Localstorage löschen, was zu Problemen führt. Wie kann man also gelöschte Localstorage-Daten wiederherstellen? Nachfolgend finden Sie spezifische Schritte und Codebeispiele. Schritt 1: Hören Sie auf, an Loca zu schreiben
 Schritte und Vorsichtsmaßnahmen für die Verwendung von localstorage zum Speichern von Daten
Jan 11, 2024 pm 04:51 PM
Schritte und Vorsichtsmaßnahmen für die Verwendung von localstorage zum Speichern von Daten
Jan 11, 2024 pm 04:51 PM
Schritte und Vorsichtsmaßnahmen für die Verwendung von localStorage zum Speichern von Daten In diesem Artikel wird hauptsächlich die Verwendung von localStorage zum Speichern von Daten vorgestellt und relevante Codebeispiele bereitgestellt. LocalStorage ist eine Methode zum Speichern von Daten im Browser, die die Daten lokal auf dem Computer des Benutzers speichert, ohne einen Server zu durchlaufen. Im Folgenden finden Sie die Schritte und Dinge, die Sie beachten sollten, wenn Sie localStorage zum Speichern von Daten verwenden. Schritt 1: Prüfen Sie, ob der Browser LocalStorage unterstützt
 Warum ist Localstorage unsicher?
Oct 10, 2023 pm 05:38 PM
Warum ist Localstorage unsicher?
Oct 10, 2023 pm 05:38 PM
Die Gründe, warum lokaler Speicher unsicher ist, sind unverschlüsselte Daten, XSS-Angriffe, CERF-Angriffe, Kapazitätsbeschränkungen usw. Detaillierte Einführung: 1. Localstorage ist ein einfaches Schlüssel-Wert-Paar-Speichersystem. Es speichert Daten im Klartext im Browser des Benutzers, was bedeutet, dass jeder problemlos auf die im Localstorage gespeicherten Daten zugreifen und diese lesen kann im lokalen Speicher gespeichert ist, können Hacker oder böswillige Benutzer leicht an diese Informationen gelangen usw.
 Warum kann der lokale Speicher Daten nicht korrekt speichern?
Jan 03, 2024 pm 01:41 PM
Warum kann der lokale Speicher Daten nicht korrekt speichern?
Jan 03, 2024 pm 01:41 PM
Warum kann localstorage meine Daten nicht normal speichern? Bei der Webentwicklung müssen wir die Daten des Benutzers häufig lokal speichern, damit die Daten beim nächsten Besuch der Website durch den Benutzer schnell geladen oder wiederhergestellt werden können. Im Browser können wir localStorage verwenden, um diese Funktion zu erreichen. Manchmal stellen wir jedoch fest, dass mit localStorage gespeicherte Daten nicht ordnungsgemäß funktionieren. Warum passiert das? Um zu verstehen, warum localStorage
 Warum Localstorage nicht sicher ist
Dec 13, 2023 pm 05:37 PM
Warum Localstorage nicht sicher ist
Dec 13, 2023 pm 05:37 PM
Die Gründe, warum localstorage unsicher ist: 1. Der gespeicherte Inhalt kann manipuliert werden; 3. Die Daten können gefälscht werden; 5. Browserdaten löschen; Detaillierte Einführung: 1. Die Daten in localStorage werden im Browser des Benutzers gespeichert, was bedeutet, dass jeder, der Zugriff auf den Browser hat, die Daten in localStorage anzeigen und ändern kann . wird gestohlen, weil die Daten in localStorage vom Benutzer gespeichert werden und so weiter.
 Schritte zur Verwendung von localstorage zum Speichern von Daten
Jan 11, 2024 am 09:14 AM
Schritte zur Verwendung von localstorage zum Speichern von Daten
Jan 11, 2024 am 09:14 AM
Wie verwende ich Localstorage zum Speichern von Daten? Einführung: Localstorage ist ein von HTML5 bereitgestellter lokaler Browser-Speichermechanismus, mit dem Daten einfach im Browser gespeichert und gelesen werden können. In diesem Artikel wird erläutert, wie Sie localstorage zum Speichern von Daten verwenden, und es werden spezifische Codebeispiele bereitgestellt. Dieser Artikel ist in die folgenden Teile unterteilt: 1. Einführung in localstorage; 2. Schritte zur Verwendung von localstorage 3. Codebeispiele;




