
Dieser Artikel verwendet die Kombination von PHP-JQuery und MySQL, um die Webversion des Online-Foto-Uploads und Online-Browsings zu realisieren. Lassen Sie mich Ihnen zeigen, wie Sie Online-Fotoaufnahmen und Online-Browsing von Fotos basierend auf jQuery + PHP + MySQL realisieren. Freunde, die es brauchen, können darauf verweisen
In diesem Artikel wird anhand von Beispielen beschrieben, wie jQuery in Kombination mit PHP und MySQL verwendet wird, um die Funktionen der Ajax-Interaktionstechnologie zum Online-Fotografieren, Hochladen und Anzeigen-Browsen zu realisieren wird in diesem Artikel durchgehend verwendet, daher müssen die Leser dieses Artikels mit jQuery und seiner Plug-in-Verwendung vertraut sein und über Kenntnisse in Bezug auf Javascript sowie Kenntnisse in Bezug auf PHP und MySQL verfügen.

HTML
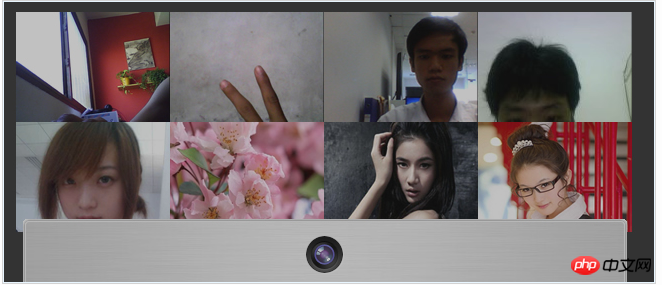
Zuerst müssen wir eine Hauptseite index.html erstellen, um die zuletzt hochgeladenen Fotos anzuzeigen. Wir verwenden jQuery, um das neueste Foto zu erhalten. Dies ist also eine HTML-Seite, es werden keine PHP-Tags benötigt, und natürlich müssen Sie eine HTML-Struktur erstellen, die die erforderliche Interaktion zum Aufnehmen und Hochladen von Fotos enthält.
<p id="main" style="width:90%"> <p id="photos"></p> <p id="camera"> <p id="cam"></p> <p id="webcam"></p> <p id="buttons"> <p class="button_pane" id="shoot"> <a id="btn_shoot" href="" class="btn_blue">拍照</a> </p> <p class="button_pane hidden" id="upload"> <a id="btn_cancel" href="" class="btn_blue">取消</a> <a id="btn_upload" href="" class="btn_green">上传</a> </p> </p> </p> </p>
Wir haben den obigen HTML-Code zwischen dem Körper hinzugefügt, wobei #photos zum Laden und Anzeigen der zuletzt hochgeladenen Fotos verwendet wird; #camera zum Laden des Kameramoduls, einschließlich des Aufrufs der Kamera-Blitzkomponente Webcam, als sowie Schaltflächen zum Aufnehmen und Hochladen von Fotos.
Darüber hinaus müssen wir auch die erforderlichen js-Dateien in index.html laden, einschließlich der jQuery-Bibliothek, des Fancybox-Plug-Ins, der Flash-Kamerakomponente: webcam.js und der für verschiedene Vorgänge erforderlichen Skripte in diesem Beispiel.
<link rel="stylesheet" type="text/css" href="fancybox/jquery.fancybox-1.3.4.css" /> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/ jquery.min.js"></script> <script type="text/javascript" src="fancybox/jquery.fancybox-1.3.4.pack.js"></script> <script type="text/javascript" src="js/webcam.js"></script> <script type="text/javascript" src="js/script.js"></script>
CSS
Um Ihnen eine sehr schöne Frontend-Oberfläche zu präsentieren, verwenden wir CSS3, um einige Schatten-, abgerundete Ecken- und Transparenzeffekte zu erzielen . Bitte beachten Sie:
#photos{width:80%; margin:40px auto}
#photos:hover a{opacity:0.5}
#photos a:hover{opacity:1}
#camera{width:598px; height:525px; position:fixed; bottom:-466px; left:50%; margin-left:-300px;
border:1px solid #f0f0f0; background:url(images/cam_bg.jpg) repeat-y; -moz-border-radius:
4px 4px 0 0; -webkit-border-radius:4px 4px 0 0; border-radius:4px 4px 0 0; -moz-box-shadow:
0 0 4px rgba(0,0,0,0.6); -webkit-box-shadow:0 0 4px rgba(0,0,0,0.6); box-shadow:
0 0 4px rgba(0,0,0,0.6);}
#cam{width:100%; height:66px; display:block; position:absolute; top:0; left:0; background:
url(images/cam.png) no-repeat center center; cursor:pointer}
#webcam{width:520px; height:370px; margin:66px auto 22px; line-height:360px; background:#ccc;
color:#666; text-align:center}
.button_pane{text-align:center;}
.btn_blue,.btn_green{width:99px; height:38px; line-height:32px; margin:0 4px; border:none;
display:inline-block; text-align:center; font-size:14px; color:#fff !important;
text-shadow:1px 1px 1px #277c9b; background:url(images/buttons.png) no-repeat}
.btn_green{background:url(images/buttons.png) no-repeat right top;
text-shadow:1px 1px 1px #498917;}
.hidden{display:none} Auf diese Weise finden Sie bei der Vorschau von index.html direkt unter der Seite eine Kameraschaltfläche, die standardmäßig minimiert ist.
Als nächstes müssen wir jQuery zur Implementierung verwenden: Klicken Sie auf die Kameraschaltfläche direkt unter der Seite, rufen Sie die Kamerakomponente auf und führen Sie die erforderlichen Aktionen zum Aufnehmen von Bildern, Abbrechen und Hochladen aus .
jQuery
Wir schreiben alle für diese interaktiven Aktionen erforderlichen js in die Datei script.js. Zuerst müssen wir die Kamerakomponente webcam.js laden. Zum Aufruf der Webcam können Sie diesen Artikel lesen: Javascript + PHP realisiert die Online-Fotofunktion. Die aufrufende Methode lautet wie folgt:
script.js-Part 1
$(function(){
webcam.set_swf_url('js/webcam.swf'); //载入flash摄像组件的路径
webcam.set_api_url('upload.php'); // 上传照片的PHP后端处理文件
webcam.set_quality(80); // 设置图像质量
webcam.set_shutter_sound(true, 'js/shutter.mp3'); //设置拍照声音,拍照时会发出“咔嚓”声
var cam = $("#webcam");
cam.html(
webcam.get_html(cam.width(), cam.height()) //在#webcam中载入摄像组件
);Zu diesem Zeitpunkt können Sie den Ladekameraeffekt nicht sehen, da #camera standardmäßig gefaltet ist. Fügen Sie weiterhin den folgenden Code zu script.js hinzu:
script.js-Part 2
var camera = $("#camera");
var shown = false;
$('#cam').click(function(){
if(shown){
camera.animate({
bottom:-466
});
}else {
camera.animate({
bottom:-5
});
}
shown = !shown;
});Bei der Bestellung Wenn Sie unten auf der Seite auf die Kameraschaltfläche klicken, wird der standardmäßig gefaltete Kamerabereich nach oben erweitert. Wenn Ihr Gerät zu diesem Zeitpunkt mit einer Kamera ausgestattet ist, wird die Kamerakomponente zur Aufnahme geladen.
Klicken Sie anschließend auf „Foto“, um die Fotoaufnahmefunktion abzuschließen, klicken Sie auf „Abbrechen“, um die Aufnahme des gerade aufgenommenen Fotos abzubrechen, und klicken Sie auf „Hochladen“, um das aufgenommene Foto auf den Server hochzuladen.
script.js-Part 3
//拍照
$("#btn_shoot").click(function(){
webcam.freeze(); //冻结webcam,摄像头停止工作
$("#shoot").hide(); //隐藏拍照按钮
$("#upload").show(); //显示取消和上传按钮
return false;
});
//取消拍照
$('#btn_cancel').click(function(){
webcam.reset(); //重置webcam,摄像头重新工作
$("#shoot").show(); //显示拍照按钮
$("#upload").hide(); //隐藏取消和上传按钮
return false;
});
//上传照片
$('#btn_upload').click(function(){
webcam.upload(); //上传
webcam.reset();//重置webcam,摄像头重新工作
$("#shoot").show();//显示拍照按钮
$("#upload").hide(); //隐藏取消和上传按钮
return false;
});Nachdem Sie auf die Schaltfläche „Hochladen“ geklickt haben, werden die aufgenommenen Fotos zur Verarbeitung an den PHP-Server übermittelt. Bitte sehen Sie sich an, wie PHP die Fotos hochlädt.
PHP
upload.php führt Folgendes aus: Rufen Sie das hochgeladene Foto ab, benennen Sie es, stellen Sie fest, ob es sich um ein legales Bild handelt, und generieren Sie es Erstellen Sie ein Miniaturbild, speichern Sie es, schreiben Sie es in die Datenbank und geben Sie JSON-Informationen an das Frontend zurück.
$folder = 'uploads/'; //上传照片保存路径
$filename = date('YmdHis').rand().'.jpg'; //命名照片名称
$original = $folder.$filename;
$input = file_get_contents('php://input');
if(md5($input) == '7d4df9cc423720b7f1f3d672b89362be'){
exit; //如果上传的是空白的照片,则终止程序
}
$result = file_put_contents($original, $input);
if (!$result) {
echo '{"error":1,"message":"文件目录不可写";}';
exit;
}
$info = getimagesize($original);
if($info['mime'] != 'image/jpeg'){ //如果类型不是图片,则删除
unlink($original);
exit;
}
//生成缩略图
$origImage = imagecreatefromjpeg($original);
$newImage = imagecreatetruecolor(154,110); //缩略图尺寸154x110
imagecopyresampled($newImage,$origImage,0,0,0,0,154,110,520,370);
imagejpeg($newImage,'uploads/small_'.$filename);
//写入数据库
include_once('connect.php');
$time = mktime();
$sql = "insert into photobooth (pic,uploadtime)values('$filename','$time')";
$res = mysql_query($sql);
if($res){
//输出JSON信息
echo '{"status":1,"message":"Success!","filename":"'.$filename.'"}';
}else{
echo '{"error":1,"message":"Sorry,something goes wrong.";}';
}Nachdem upload.php den Foto-Upload abgeschlossen hat, werden die Daten schließlich im JSON-Format an die Front-End-Kamerakomponente Webcam zurückgegeben, um sie aufzurufen. Jetzt kehren wir zu script.js zurück.
jQuery
Webcam erfasst die Hintergrund-PHP-Rückgabeinformationen über die set_hook-Methode. onComplete zeigt an, dass der Upload abgeschlossen ist, und onError zeigt an, dass ein Es wurde ein Fehler gemacht.
script.js-Teil 4
webcam.set_hook('onComplete', function(msg){
msg = $.parseJSON(msg); //解析json
if(msg.error){
alert(msg.message);
}
else {
var pic = '<a rel="group" href="uploads/'+msg.filename+'"><img src="uploads/small_'+
msg.filename+'"></a>';
$("#photos").prepend(pic); //将获取的照片信息插入到index.html的#photo里
initFancyBox(); //调用fancybox插件
}
});
webcam.set_hook('onError',function(e){
cam.html(e);
});
//调用fancybox
function initFancyBox(){
$("a[rel=group]").fancybox({
'transitionIn' : 'elastic',
'transitionOut' : 'elastic',
'cyclic' : true
});
}Erklären Sie, dass nach erfolgreichem Hochladen die aufgenommenen Fotos über die oben genannten js dynamisch in das Element eingefügt werden Code# Fotos und rufen Sie gleichzeitig das Fancybox-Plugin auf. Klicken Sie zu diesem Zeitpunkt auf das gerade hochgeladene Foto und der Fancybox-Popup-Ebeneneffekt wird angezeigt. Beachten Sie, dass dynamisch generierte Elemente fancybox über die Funktion initFancyBox() im obigen Code aufrufen müssen und nicht direkt über fancybox() aufgerufen werden können, da sonst kein Popup-Ebeneneffekt auftritt.
Als nächstes muss script.js noch etwas tun: die neuesten Fotos dynamisch laden und auf der Seite anzeigen. Wir vervollständigen die Ajax-Anfrage über die .getJSON()-Methode von jquery.
script.js-Teil 5
function loadpic(){
$.getJSON("getpic.php",function(json){
if(json){
$.each(json,function(index,array){ //循环json数据
var pic = '<a rel="group" href="uploads/'+array['pic']+'">
<img src="uploads/small_'+array['pic']+'"></a>';
$("#photos").prepend(pic);
});
}
initFancyBox(); //调用fancybox插件
});
}loadpic();
Funktion loadpic() zum Der Server getpic.php sendet eine Get-Anfrage, analysiert die zurückgegebenen JSON-Daten, fügt die Fotoinformationen dynamisch unter dem Element #photos ein und ruft das Fancybox-Plugin auf. Vergessen Sie dann nicht, Loadpic() aufzurufen, nachdem die Seite geladen wurde .
PHP
Schließlich ruft der Hintergrund getpic.php das hochgeladene Bild in der Datenbank ab und gibt JSON an das Frontend zurück.
include_once("connect.php"); //连接数据库
//查询数据表中最新的50条记录
$query = mysql_query("select pic from photobooth order by id desc limit 50");
while($row=mysql_fetch_array($query)){
$arr[] = array(
'pic' => $row['pic']
);
}
//输出json数据
echo json_encode($arr);Fügen Sie zum Schluss die Daten-Fotokabinenstruktur hinzu:
CREATE TABLE `photobooth` ( `id` int(11) NOT NULL auto_increment, `pic` varchar(50) NOT NULL, `uploadtime` int(10) NOT NULL, PRIMARY KEY (`id`) ) ENGINE=MyISAM DEFAULT CHARSET=utf8;
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für das Studium aller hilfreich ist zur chinesischen PHP-Website!
Verwandte Empfehlungen:
Plug-in für den automatischen Bild- und Textkarusselleffekt von JQuery
Das obige ist der detaillierte Inhalt vonjQuery+PHP+Mysql-Code zur Implementierung von Online-Fotoaufnahmen und Online-Foto-Browsing. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Git macht den eingereichten Commit rückgängig
Git macht den eingereichten Commit rückgängig
 Wo ist die Taschenlampe des OnePlus-Telefons?
Wo ist die Taschenlampe des OnePlus-Telefons?
 jsonp löst domänenübergreifende Probleme
jsonp löst domänenübergreifende Probleme
 WirelessKeyview
WirelessKeyview
 Notizblock-Schriftart
Notizblock-Schriftart
 Was ist der Handel mit digitalen Währungen?
Was ist der Handel mit digitalen Währungen?
 Was ist mit der Auslösung des Luftschalters falsch?
Was ist mit der Auslösung des Luftschalters falsch?
 Was soll ich tun, wenn gpedit.msc nicht geöffnet werden kann?
Was soll ich tun, wenn gpedit.msc nicht geöffnet werden kann?




