 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Vue implementiert die Idee, die Anzahl der Eingabezeilen im Textbereich festzulegen und einen Unterstreichungsstil hinzuzufügen
Vue implementiert die Idee, die Anzahl der Eingabezeilen im Textbereich festzulegen und einen Unterstreichungsstil hinzuzufügen
Vue implementiert die Idee, die Anzahl der Eingabezeilen im Textbereich festzulegen und einen Unterstreichungsstil hinzuzufügen
Dieser Artikel stellt hauptsächlich die detaillierte Idee vor, Vue zum Implementieren einer festen Eingabezeilennummer und zum Hinzufügen eines Unterstreichungsstils im Textbereich zu verwenden. Es ist sehr gut und hat einen gewissen Referenzwert.
Laden Sie zunächst das Rendering hoch ###

Textbereich unterstreichen
Setzen Sie eine 1 *35 // Für Bilder mit Zeilenhöhe legen Sie einfach das Hintergrundbild fest.
Hintergrund: url('./img/linebg.png') wiederholen;
Rahmen: keine;Umriss: none;overflow: versteckt ;
line-height: 35px;//Beachten Sie, dass die Zeilenhöhe mit der Höhe des Hintergrundbilds übereinstimmen sollte resize: none;
Feste Zahl Anzahl der Eingabezeilen
Anforderungen: Benutzer können unabhängig von der Anzahl der Bytes nur 2 Zeilen eingeben
Da die Anzahl der Zeilen begrenzt ist, kann maxlength nicht verwendet werden 🎜>
ImplementierungsideenÜberlegen Sie zunächst, wie viele Zeilen der Benutzer eingegeben hat, und löschen Sie dann die überschüssigen Zeichen.
<textarea class='textarea' @scroll='textsrc' v-model='text.Headquarters' ref='Headquarters' rows="2"></textarea>
Die Gesamthöhe des Textbereichselements heraus und dividieren Sie dann die Zeilenhöhe, um die aktuelle Anzahl der Zeilen einfach einzugeben.
Denn wenn Wenn der Benutzer jeweils einen großen Textabschnitt kopiert, wird dieser direkt angezeigt, wenn er in den Textbereich eingefügt wird. Bei mehreren Zeilen löst das Löschen des überschüssigen Teils der Zeichenfolge und das Umbrechen der Zeile das Scroll-Ereignis aus. Verwenden Sie daher die if-Anweisung, um dies zu bestimmen ob das Limit erreicht ist.
Wenn Sie einen mehrzeiligen Codesatzfehler finden, posten Sie bitte ein Bild.

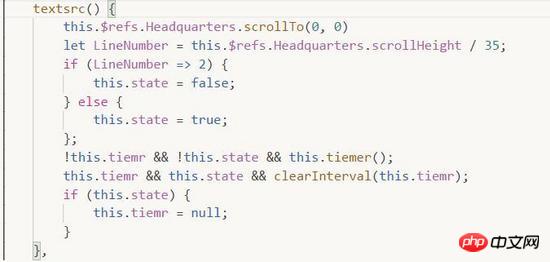
textsrc() {
this.$refs.Headquarters.scrollTo(0, 0)
let LineNumber = this.$refs.Headquarters.scrollHeight / 35;
if (LineNumber => 2) {
this.state = false;
} else {
this.state = true;
};
!this.tiemr && !this.state && this.tiemer();
this.tiemr && this.state && clearInterval(this.tiemr);
if (this.state) {
this.tiemr = null;
}
},
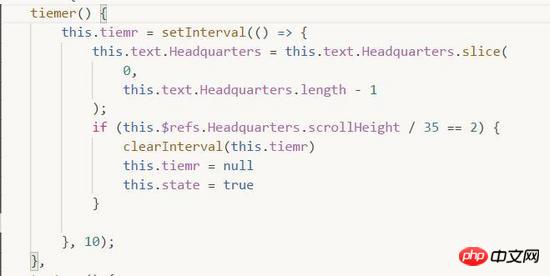
Schreiben Sie eine Funktion zum Löschen überflüssiger Zeichen

tiemer()
{
this.tiemr = setInterval(() =>
{
this.text.Headquarters = this.text.Headquarters.slice(
0,
this.text.Headquarters.length - 1
);
if (this.$refs.Headquarters.scrollHeight / 35 == 2)
{
clearInterval(this.tiemr)
this.tiemr = null
this.state = true
}
},
10);
},
Das Obige ist der gesamte Inhalt dieses Artikels Ich hoffe, dass es für alle beim Lernen hilfreich ist. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website!
Verwandte Empfehlungen:
So verwenden Sie den Vue-Übergang, um den gleitenden Übergang abzuschließenVue-Cli- und Webpack-Notepad-ProjekterstellungDas obige ist der detaillierte Inhalt vonVue implementiert die Idee, die Anzahl der Eingabezeilen im Textbereich festzulegen und einen Unterstreichungsstil hinzuzufügen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
VUE Multi-Page-Entwicklung ist eine Möglichkeit, Anwendungen mithilfe des Vue.js-Frameworks zu erstellen, in dem die Anwendung in separate Seiten unterteilt ist: Code-Wartung: Die Aufteilung der Anwendung in mehrere Seiten kann das Verwalten und Wartungsbereich erleichtern. Modularität: Jede Seite kann als separates Modul für eine einfache Wiederverwendung und den Austausch verwendet werden. Einfaches Routing: Die Navigation zwischen Seiten kann durch einfache Routing -Konfiguration verwaltet werden. SEO -Optimierung: Jede Seite hat eine eigene URL, die SEO hilft.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
Sie können die Vue -Version mit Vue Devtools abfragen, um die Registerkarte VUE in der Konsole des Browsers anzuzeigen. Verwenden Sie NPM, um den Befehl "npm list -g vue" auszuführen. Suchen Sie das Vue -Element im Objekt "Abhängigkeiten" der Datei package.json. Führen Sie für Vue -CLI -Projekte den Befehl "Vue --version" aus. Überprüfen Sie die Versionsinformationen im & lt; Skript & gt; Tag in der HTML -Datei, die sich auf die VUE -Datei bezieht.
 So verwenden Sie Funktionsabfangweserven
Apr 08, 2025 am 06:51 AM
So verwenden Sie Funktionsabfangweserven
Apr 08, 2025 am 06:51 AM
Funktionsabfangen in VUE ist eine Technik, mit der die Häufigkeit, mit der eine Funktion eingerufen wird, innerhalb eines bestimmten Zeitraums aufgerufen wird und Leistungsprobleme verhindern. Die Implementierungsmethode lautet: Importieren Sie die Lodash -Bibliothek: importieren {dunounce} aus 'lodash'; Verwenden Sie die Dabounce -Funktion, um eine Intercept -Funktion zu erstellen: const dabouncedFunction = dunounce (() = & gt; { / logical /}, 500); Rufen Sie die Abfangfunktion auf und die Steuerfunktion wird höchstens einmal in 500 Millisekunden aufgerufen.



