 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Einführung in das Vue-Webapp-Projekt, das native APPs über HBulider verpackt
Einführung in das Vue-Webapp-Projekt, das native APPs über HBulider verpackt
Einführung in das Vue-Webapp-Projekt, das native APPs über HBulider verpackt
Dieser Artikel stellt hauptsächlich die detaillierte Erklärung der nativen APP-Verpackung des Vue-Webapps über HBulider vor. Jetzt teile ich ihn als Referenz.
Das Vue-Webapp-Projekt verpackt die native APP über HBulider
1. Das Webapp-Projekt wurde über das von vue-cli erstellte Gerüst geschrieben und dann in eine Bereitstellungsdateiliste gepackt über Webpack wie folgt:

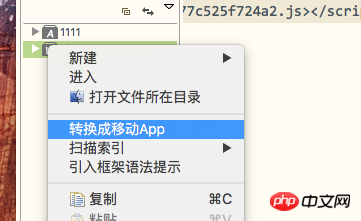
2. Öffnen Sie HBulider, öffnen Sie das Verzeichnis, wählen Sie diese Liste aus und ändern Sie den Projektnamen selbst. (Oder erstellen Sie direkt ein neues App-Projekt, behalten Sie dann das Entpacken und Manifest darin und ersetzen Sie die anderen durch den Inhalt Ihrer eigenen Dist-Datei.)

Das ist ein Webprojekt und muss in ein APP-Projekt geändert werden (wenn Sie direkt eine neue App erstellen, ignorieren Sie diesen Schritt bitte)

Vor dem Ändern: 
Nach der Änderung: 
3. Öffnen Sie diesen Dist in HB. Sie können sehen, dass es eine manifest.json-Datei gibt. Diese Datei wird zum Konfigurieren von Anwendungsinformationen verwendet. Die Eintragsdatei muss gut übereinstimmen. Ich habe VUE verwendet, um eine einseitige Anwendung zu schreiben, daher gibt es nur eine index.html.

Dann konfigurieren Sie das Symbol

Konfigurieren Sie es einfach entsprechend den Anforderungen Ihres eigenen Projekts, z unten in HB aufgeführt. Sehr detailliert.
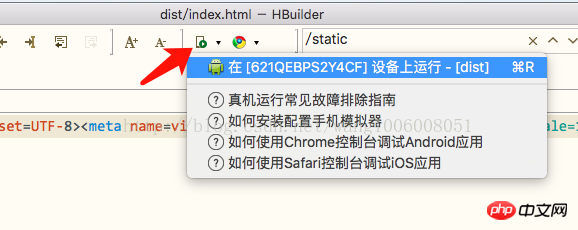
4. Als nächstes können Sie das Mobiltelefon mit einem USB-Kabel an den Computer anschließen, um ein echtes Maschinen-Debugging durchzuführen. (Die Verbindung muss über ein USB-Kabel erfolgen. HB unterstützt keine drahtlose Verbindung.) Es erübrigt sich zu erwähnen, dass Windows-Computer mithilfe von 360-Assistenten oder ähnlichem gelöst werden können. Wenn Sie ein Android-Telefon haben, ist das auf einem Apple-Computer nicht so einfach. Später habe ich es auch durch Baidu und meine eigene Erkundung herausgefunden. Die Methode besteht darin, die Android File Transfer-Software auf Ihren Apple-Computer herunterzuladen. Wenn Sie aufladen möchten, klicken Sie einfach auf die Testversion. Sie müssen das USB-Debugging auf dem Telefon aktivieren und dann Interne CD auswählen, um eine Verbindung zum Apple-Computer herzustellen. Das Telefon selbst verfügt auch über Eingabeaufforderungen (wirklich herzerwärmend)

Nach erfolgreicher Verbindung kann ein echtes Geräte-Debugging durchgeführt werden.

Hinweis: Viele Leute im Internet sagen, dass ihr VUE-Projekt leer geöffnet wird. Denken Sie daran, den Exportpfad des Bulid-Moduls in index.js unter config zu ändern. Da der Inhalt in index.html über Skript-Tags eingeführt wird und Ihr Pfad falsch ist, ist er beim Öffnen definitiv leer. Schauen wir uns zunächst den Standardpfad an.
module.exports = {
build: {
env: require('./prod.env'),
index: path.resolve(__dirname, '../dist/index.html'),
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'static',
assetsPublicPath: '/',
productionSourceMap: true,Der Standard-AssetsPublicPath ist „/“, das Stammverzeichnis. Unsere index.html und static befinden sich im selben Verzeichnis. Daher muss es in „./‘ geändert werden.
Es gibt noch etwas zu beachten. Der Standardmodus in der Routing-Konfiguration von router/index.js in src ist Hash. Wenn Sie ihn in den Verlaufsmodus ändern, ist er beim Öffnen leer. Ändern Sie es also in Hash oder löschen Sie die Moduskonfiguration direkt und machen Sie sie zur Standardeinstellung.
// mode: 'history' // 默认hash
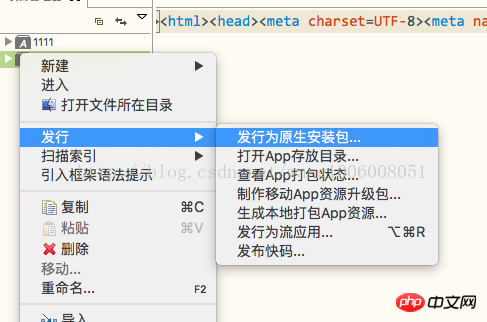
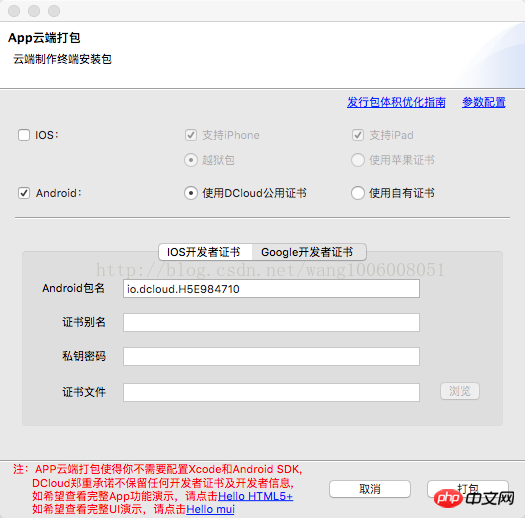
5. Wenn es beim echten Maschinentest kein Problem gibt. Dann können Sie es tatsächlich in eine APP packen.





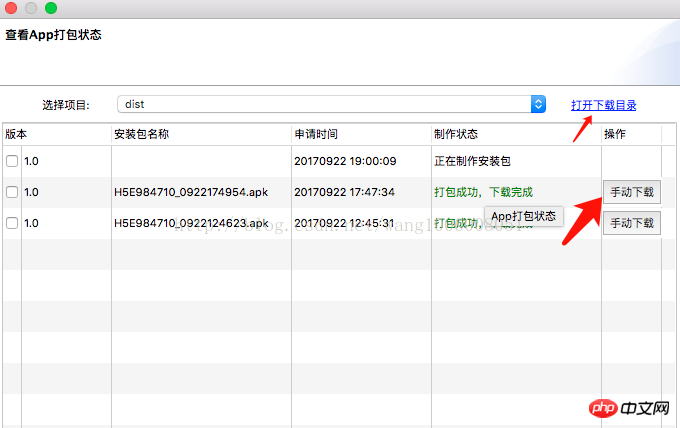
Nachdem das Paket erfolgreich gepackt wurde, können Sie es manuell herunterladen oder die heruntergeladene Datei direkt im Download-Verzeichnis öffnen. Senden Sie diese xxxx.apk-Datei über QQ oder andere an Ihr Mobiltelefon und klicken Sie zum Installieren. Das ist es.
6. Zeigen Sie abschließend die Wirkung auf dem Mobiltelefon.

Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für das Studium aller hilfreich ist. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
So lösen Sie das Problem der leeren Seite beim Öffnen des Vue-Projekts nach dem Verpacken
Anleitung Lösen Sie den Routing-Verlauf unter Vue. Die Seite ist nach dem Packen im Modus leer
Einführung in die Startbildschirmoptimierung der Vue SPA-Einzelseitenanwendung
Das obige ist der detaillierte Inhalt vonEinführung in das Vue-Webapp-Projekt, das native APPs über HBulider verpackt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 Vue realisiert Festzelt-/Text -Scrolling -Effekt
Apr 07, 2025 pm 10:51 PM
Vue realisiert Festzelt-/Text -Scrolling -Effekt
Apr 07, 2025 pm 10:51 PM
Implementieren Sie Marquee/Text-Scrolling-Effekte in VUE unter Verwendung von CSS-Animationen oder Bibliotheken von Drittanbietern. In diesem Artikel wird die Verwendung von CSS -Animation vorgestellt: Bildlauftext erstellen und Text mit & lt; div & gt;. Definieren Sie CSS -Animationen und setzen Sie Überlauf: Versteckt, Breite und Animation. Definieren Sie Keyframes, setzen Sie Transformation: Translatex () am Anfang und am Ende der Animation. Passen Sie die Animationseigenschaften wie Dauer, Bildlaufgeschwindigkeit und Richtung an.
 Wie man Vue Pagination verwendet
Apr 08, 2025 am 06:45 AM
Wie man Vue Pagination verwendet
Apr 08, 2025 am 06:45 AM
Pagination ist eine Technologie, die große Datensätze in kleine Seiten aufteilt, um die Leistung und die Benutzererfahrung zu verbessern. In VUE können Sie die folgende integrierte Methode zum Paging verwenden: Berechnen Sie die Gesamtzahl der Seiten: TotalPages () TRAVERSAL-Seitennummer: V-für Anweisung, um die aktuelle Seite festzulegen: aktuelle Seite
 So verwenden Sie Funktionsabfangweserven
Apr 08, 2025 am 06:51 AM
So verwenden Sie Funktionsabfangweserven
Apr 08, 2025 am 06:51 AM
Funktionsabfangen in VUE ist eine Technik, mit der die Häufigkeit, mit der eine Funktion eingerufen wird, innerhalb eines bestimmten Zeitraums aufgerufen wird und Leistungsprobleme verhindern. Die Implementierungsmethode lautet: Importieren Sie die Lodash -Bibliothek: importieren {dunounce} aus 'lodash'; Verwenden Sie die Dabounce -Funktion, um eine Intercept -Funktion zu erstellen: const dabouncedFunction = dunounce (() = & gt; { / logical /}, 500); Rufen Sie die Abfangfunktion auf und die Steuerfunktion wird höchstens einmal in 500 Millisekunden aufgerufen.



