 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 So lösen Sie das Problem, dass die Herstellerdatei oder die Datei app.js zu groß ist, wenn Sie Vue-Pakete verwenden
So lösen Sie das Problem, dass die Herstellerdatei oder die Datei app.js zu groß ist, wenn Sie Vue-Pakete verwenden
So lösen Sie das Problem, dass die Herstellerdatei oder die Datei app.js zu groß ist, wenn Sie Vue-Pakete verwenden
In diesem Artikel wird hauptsächlich die Lösung für das Problem vorgestellt, dass die Herstellerdatei oder die app.js-Datei zu groß ist, wenn die Vue-Verpackung verwendet wird. Es ist sehr gut und hat einen gewissen Referenzwert
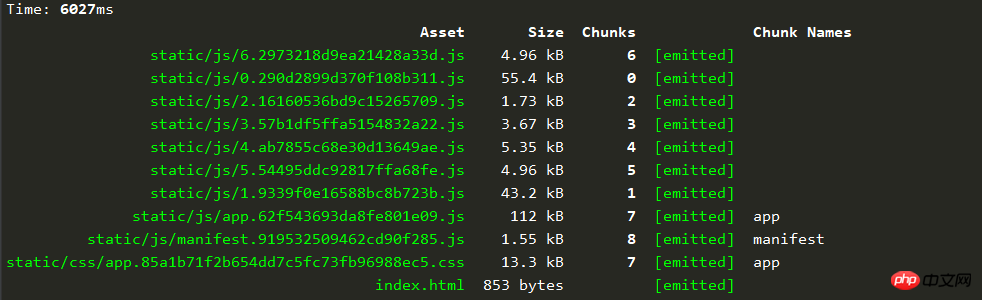
Dies ist das erste Mal, dass ich vue2.0 für die Entwicklung verwende. Ich habe zuvor Angular1.x verwendet. Nach dem Packen mithilfe des vue-cli-Gerüsts (Element-ui für die Benutzeroberfläche) stellte ich fest, dass die Herstellerdatei sehr groß war, fast 1 MB. . Später, nachdem ich die Informationen gelesen hatte, wurde mir klar, dass Webpack alle Bibliotheken zusammengepackt hatte, was zu einer sehr großen Datei führte.
Meine Lösung:
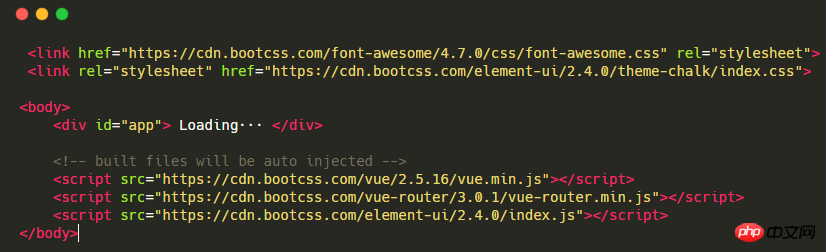
1. Fügen Sie die Bibliotheken, die sich nicht oft ändern, in index.html ein und importieren Sie sie über cdn, z Folgendes:

Suchen Sie dann die Datei build/webpack.base.conf.js und fügen Sie den folgenden Code in module.exports = { }
externals: {
'vue': 'Vue',
'vue-router': 'VueRouter',
'element-ui': 'ELEMENT',
},


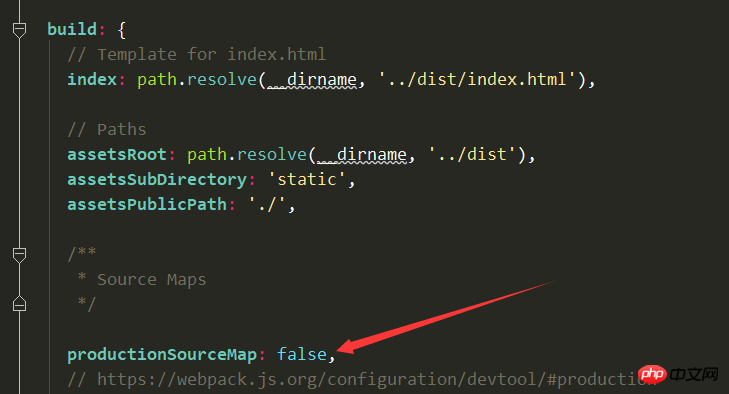
Abbrechen Generieren Sie die Kartendatei, suchen Sie nach config/index.js und ändern Sie den Pfeil unten auf „Falsch“.
 Ich habe gerade erst angefangen, es zu benutzen, und Unebenheiten und Unebenheiten auf dem Weg sind unvermeidlich. Ich habe auch aus den Erfahrungen vieler Senioren gelernt, also habe ich es hier aufgezeichnet, in der Hoffnung, zu helfen mehr Leute.
Ich habe gerade erst angefangen, es zu benutzen, und Unebenheiten und Unebenheiten auf dem Weg sind unvermeidlich. Ich habe auch aus den Erfahrungen vieler Senioren gelernt, also habe ich es hier aufgezeichnet, in der Hoffnung, zu helfen mehr Leute.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
So lösen Sie das Problem leerer Seiten beim Öffnen des Vue-Projekts nach dem VerpackenThe Vue Das Webapp-Projekt wird über HBulider gepackt. Einführung in die native APPDas obige ist der detaillierte Inhalt vonSo lösen Sie das Problem, dass die Herstellerdatei oder die Datei app.js zu groß ist, wenn Sie Vue-Pakete verwenden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 Vue realisiert Festzelt-/Text -Scrolling -Effekt
Apr 07, 2025 pm 10:51 PM
Vue realisiert Festzelt-/Text -Scrolling -Effekt
Apr 07, 2025 pm 10:51 PM
Implementieren Sie Marquee/Text-Scrolling-Effekte in VUE unter Verwendung von CSS-Animationen oder Bibliotheken von Drittanbietern. In diesem Artikel wird die Verwendung von CSS -Animation vorgestellt: Bildlauftext erstellen und Text mit & lt; div & gt;. Definieren Sie CSS -Animationen und setzen Sie Überlauf: Versteckt, Breite und Animation. Definieren Sie Keyframes, setzen Sie Transformation: Translatex () am Anfang und am Ende der Animation. Passen Sie die Animationseigenschaften wie Dauer, Bildlaufgeschwindigkeit und Richtung an.
 So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
Sie können die Vue -Version mit Vue Devtools abfragen, um die Registerkarte VUE in der Konsole des Browsers anzuzeigen. Verwenden Sie NPM, um den Befehl "npm list -g vue" auszuführen. Suchen Sie das Vue -Element im Objekt "Abhängigkeiten" der Datei package.json. Führen Sie für Vue -CLI -Projekte den Befehl "Vue --version" aus. Überprüfen Sie die Versionsinformationen im & lt; Skript & gt; Tag in der HTML -Datei, die sich auf die VUE -Datei bezieht.
 So verwenden Sie Vue Traversal
Apr 07, 2025 pm 11:48 PM
So verwenden Sie Vue Traversal
Apr 07, 2025 pm 11:48 PM
Es gibt drei gängige Methoden für Vue.js, um Arrays und Objekte zu durchqueren: Die V-für-Anweisung wird verwendet, um jedes Element zu durchqueren und Vorlagen zu rendern; Die V-Bind-Anweisung kann mit V-für dynamisch Attributwerte für jedes Element verwendet werden. und die .MAP -Methode kann Array -Elemente in Neuarrays umwandeln.



