
Dieser Artikel stellt hauptsächlich die Verwendung von Vue-Komponentenoptionen vor. Er hat einen bestimmten Referenzwert. Jetzt können Freunde, die ihn benötigen, darauf verweisen. An die untergeordnete Komponente sendet die untergeordnete Komponente über Ereignisse Nachrichten an die übergeordnete Komponente. In diesem Artikel werden die Requisiten der Vue-Komponentenoptionen im Detail vorgestellt. Freunde, die sie benötigen, können sich auf die vorherigen Wörter beziehen
Die meisten Optionen Die von der Komponente akzeptierten Optionen sind dieselben wie die der Vue-Instanz, und die Option props ist eine sehr wichtige Option in der Komponente. In Vue kann die Beziehung zwischen übergeordneten und untergeordneten Komponenten wie folgt zusammengefasst werden: „Requisiten nach unten, Ereignisse nach oben“. Die übergeordnete Komponente leitet Daten über Requisiten an die untergeordnete Komponente weiter, und die untergeordnete Komponente sendet über Ereignisse Nachrichten an die übergeordnete Komponente. In diesem Artikel werden die Vue-Komponentenoptionen im Detail vorgestellt. Requisiten

Statische Requisiten Der Umfang der Die Komponenteninstanz ist isoliert. Das bedeutet, dass Sie die Daten der übergeordneten Komponente nicht direkt in der Vorlage der untergeordneten Komponente referenzieren können (und sollten). Damit die untergeordnete Komponente die Daten der übergeordneten Komponente verwenden kann, müssen Sie die Props-Option der untergeordneten Komponente verwenden.
Die Verwendung von Prop zum Übertragen von Daten umfasst zunächst die statischen Requisiten
. Die untergeordnete Komponente muss explizit mit der Props-Option deklariert werden, die sie erhalten soll.
var childNode = {
template: '<p>{{message}}</p>',
props:['message']
}Statische Prop wird durch Hinzufügen von Attributen erreicht der Platzhalter der untergeordneten Komponente in der übergeordneten Komponente. Zweck der Wertübergabe
<script> var childNode = { template: &#39;<p>{{message}}</p>&#39;, props:[&#39;message&#39;] } var parentNode = { template: ` <p class="parent"> <child message="aaa"></child> <child message="bbb"></child> </p>`, components: { 'child': childNode } }; // 创建根实例 new Vue({ el: '#example', components: { 'parent': parentNode } }) </script>

Namenskonvention Für durch Requisiten deklarierte Attribute muss in der übergeordneten HTML-Vorlage der Attributname in Unterstrich geschrieben werden
var parentNode = {
template: `
<p class="parent">
<child my-message="aaa"></child>
<child my-message="bbb"></child>
</p>`,
components: {
'child': childNode
}
};Beim Deklarieren des untergeordneten Props-Attributs können Sie entweder die Kamel-Schreibweise oder den Unterstrich verwenden. Wenn die untergeordnete Vorlage vom übergeordneten Element übergebene Variablen verwendet, müssen Sie die entsprechende Kamel-Schreibweise verwenden
var childNode = {
template: '<p>{{myMessage}}</p>',
props:['myMessage']
}
var childNode = {
template: '<p>{{myMessage}}</p>',
props:['my-message']
}Dynamische Requisiten In der Vorlage müssen Sie die Daten der übergeordneten Komponente dynamisch an die binden props der untergeordneten Vorlage und bind Ähnlich wie bei jeder gewöhnlichen HTML-Funktion verwenden Sie v-bind. Immer wenn sich die Daten der übergeordneten Komponente ändern, wird die Änderung auch an die untergeordnete Komponente übertragen
var childNode = {
template: '<p>{{myMessage}}</p>',
props:['myMessage']
}
var parentNode = {
template: `
<p class="parent">
<child :my-message="data1"></child>
<child :my-message="data2"></child>
</p>`,
components: {
'child': childNode
},
data(){
return {
'data1':'aaa',
'data2':'bbb'
}
}
};Nummer übergeben Ein häufiger Fehler, den Anfänger machen, besteht darin, Literal-Syntax zu verwenden, um Werte zu übergeben
<!-- 传递了一个字符串 "1" -->
<comp some-prop="1"></comp>
<p id="example">
<my-parent></my-parent>
</p>
<script>
var childNode = {
template: '<p>{{myMessage}}的类型是{{type}}</p>',
props:['myMessage'],
computed:{
type(){
return typeof this.myMessage
}
}
}
var parentNode = {
template: `
<p class="parent">
<my-child my-message="1"></my-child>
</p>`,
components: {
'myChild': childNode
}
};
// 创建根实例
new Vue({
el: '#example',
components: {
'MyParent': parentNode
}
})
</script> Weil es sich um eine Literal-Requisite handelt, deren Wert die Zeichenfolge „1“ anstelle einer Zahl ist. Wenn Sie eine tatsächliche Zahl übergeben möchten, müssen Sie v-bind verwenden, damit sein Wert als JS-Ausdruck
Weil es sich um eine Literal-Requisite handelt, deren Wert die Zeichenfolge „1“ anstelle einer Zahl ist. Wenn Sie eine tatsächliche Zahl übergeben möchten, müssen Sie v-bind verwenden, damit sein Wert als JS-Ausdruck
<!-- 传递实际的 number -->
<comp v-bind:some-prop="1"></comp>
var parentNode = {
template: `
<p class="parent">
<my-child :my-message="1"></my-child>
</p>`,
components: {
'myChild': childNode
}
};Oder Sie können dynamische Requisiten verwenden und die entsprechende Nummer 1 im Datenattribut setzen
var parentNode = {
template: `
<p class="parent">
<my-child :my-message="data"></my-child>
</p>`,
components: {
'myChild': childNode
},
data(){
return {
'data': 1
}
}
};Sie können Validierungsspezifikationen für Komponenten-Requisiten angeben. Vue gibt eine Warnung aus, wenn die eingehenden Daten nicht den Spezifikationen entsprechen. Dies ist nützlich, wenn die Komponente von anderen verwendet wird
Um Validierungsspezifikationen anzugeben, müssen Sie ein Objekt und kein String-Array verwendenVue.component('example', {
props: {
// 基础类型检测 (`null` 意思是任何类型都可以)
propA: Number,
// 多种类型
propB: [String, Number],
// 必传且是字符串
propC: {
type: String,
required: true
},
// 数字,有默认值
propD: {
type: Number,
default: 100
},
// 数组/对象的默认值应当由一个工厂函数返回
propE: {
type: Object,
default: function () {
return { message: 'hello' }
}
},
// 自定义验证函数
propF: {
validator: function (value) {
return value > 10
}
}
}
})Typ kann der folgende native Konstruktor sein:
String Number Boolean Function Object Array Symbol
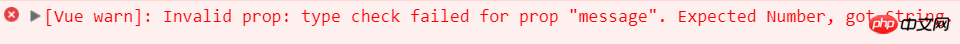
<p id="example">
<parent></parent>
</p>
<script>
var childNode = {
template: '<p>{{message}}</p>',
props:{
'message':Number
}
}
var parentNode = {
template: `
<p class="parent">
<child :message="msg"></child>
</p>`,
components: {
'child': childNode
},
data(){
return{
msg: '123'
}
}
};
// 创建根实例
new Vue({
el: '#example',
components: {
'parent': parentNode
}
})
</script> Ändern Sie den Inhalt der Unterkomponente im obigen Code wie folgt. Sie können die Überprüfungsfunktion anpassen. Wenn die Funktion „Falsch“ zurückgibt, wird eine Warnmeldung 
var childNode = {
template: '<p>{{message}}</p>',
props:{
'message':{
validator: function (value) {
return value > 10
}
}
}
}var parentNode = {
template: `
<p class="parent">
<child :message="msg"></child>
</p>`,
components: {
'child': childNode
},
data(){
return{
msg:1
}
}
};ausgegeben
单向数据流
prop 是单向绑定的:当父组件的属性变化时,将传导给子组件,但是不会反过来。这是为了防止子组件无意修改了父组件的状态——这会让应用的数据流难以理解
另外,每次父组件更新时,子组件的所有 prop 都会更新为最新值。这意味着不应该在子组件内部改变 prop。如果这么做了,Vue 会在控制台给出警告
下面是一个典型例子
<p id="example">
<parent></parent>
</p>
<script>
var childNode = {
template: `
<p class="child">
<p>
<span>子组件数据</span>
<input v-model="childMsg">
</p>
<p>{{childMsg}}</p>
</p>
`,
props:['childMsg']
}
var parentNode = {
template: `
<p class="parent">
<p>
<span>父组件数据</span>
<input v-model="msg">
</p>
<p>{{msg}}</p>
<child :child-msg="msg"></child>
</p>
`,
components: {
'child': childNode
},
data(){
return {
'msg':'match'
}
}
};
// 创建根实例
new Vue({
el: '#example',
components: {
'parent': parentNode
}
})
</script>父组件数据变化时,子组件数据会相应变化;而子组件数据变化时,父组件数据不变,并在控制台显示警告

修改prop中的数据,通常有以下两种原因
1、prop 作为初始值传入后,子组件想把它当作局部数据来用
2、prop 作为初始值传入,由子组件处理成其它数据输出
对于这两种情况,正确的应对方式是
1、定义一个局部变量,并用 prop 的值初始化它
props: ['initialCounter'],
data: function () {
return { counter: this.initialCounter }
}2、定义一个计算属性,处理 prop 的值并返回
props: ['size'],
computed: {
normalizedSize: function () {
return this.size.trim().toLowerCase()
}
}[注意]JS中对象和数组是引用类型,指向同一个内存空间,如果 prop 是一个对象或数组,在子组件内部改变它会影响父组件的状态
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Das obige ist der detaillierte Inhalt vonEinführung in die Verwendung von Vue-Komponentenoptions-Requisiten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue




