
Dieser Artikel stellt hauptsächlich das Denken der Vue-Komponentenentwicklung und die Einführung verwandter Prinzipien vor. Wenn Sie daran interessiert sind, können Sie es lernen und darauf verweisen.
Wenn es um Komponenten geht, denke ich im Allgemeinen als Erstes an Popup-Fenster, bei dem Rest ist mein Kopf leer.
Da dies meiner Meinung nach die am häufigsten verwendete Funktion im Projekt ist, sollten Komponenten zur einfachen Wiederverwendung extrahiert werden~
Ich habe jedoch festgestellt, dass es bei dieser Idee ein Problem gibt.
Ich habe festgestellt, dass ich möglicherweise die Komponenten von Vue mit den Komponenten der UI-Bibliothek (Popup-Fenster und dergleichen) verwechselt habe. . .
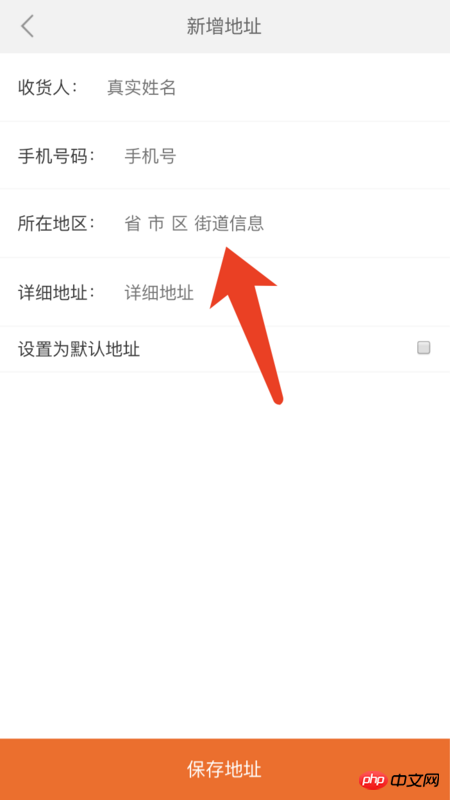
Es entstand aus einer neueren Formularentwicklung. Es gibt zwei Optionen auf der Seite, bei denen es sich um verknüpfte Menüs handelt.
Das erste, was mir in den Sinn kommt, ist, dass dieser Stil genau dem Verknüpfungsmenü zur Auswahl einer Adresse entspricht ~
(Unsinn, natürlich der UI-Stil muss für das gleiche Projekt dasselbe sein. Ah! 🎜>

2, beziehen Sie sich auf die Verknüpfungskomponenten der Ebene 4 und schreiben Sie sie neu sie in optionale Optionen der Ebene 1 oder Optionen der Ebene 2 umwandeln (es ist etwas mühsam, ich muss es zu diesem Zeitpunkt testen. Die Adresse wurde von mir nicht geändert)
3, ein Menü neu schreiben Das kann universell und unendlich verknüpfbar sein (praktisch für optionale Level)
1 Das Die Logik zum Abrufen der Liste kann unterschiedlich sein. Ob Level 4 auf einmal oder nur Level 1 oder 2 jedes Mal erhalten werden soll.
Wenn Sie sich nicht sicher sind, wird es bei der Erstellung einer universellen Komponente verarbeitet
2 In meinem Fall können Sie die Optionen direkt aufrufen. Auf der Seite mit der Adresse können Sie zu einer neuen Seite springen und dann auf klicken, um die Optionen anzuzeigen
Meine kann Daten über Eltern-Kind-Komponenten weiterleiten. Die Adresse, die man verwendet, ist vuex (nicht Eltern-Kind).
Kurz gesagt, die Implementierungskosten und Wartungskosten sind hoch und der Wiederverwendungswert ist nicht so hoch.
Es entspricht zwei Seiten mit jeweils einer Komponente mit demselben Stil und unterschiedlicher Logik.
Das sind komplett 2 Komponenten~
Kopieren Sie ihren gemeinsamen Stilteil und implementieren Sie in jedem ihre Geschäftslogik.
Die beiden Komponenten sind in verschiedenen Abschnitten platziert und für eine einfache Verwaltung und Wartung unabhängig voneinander.
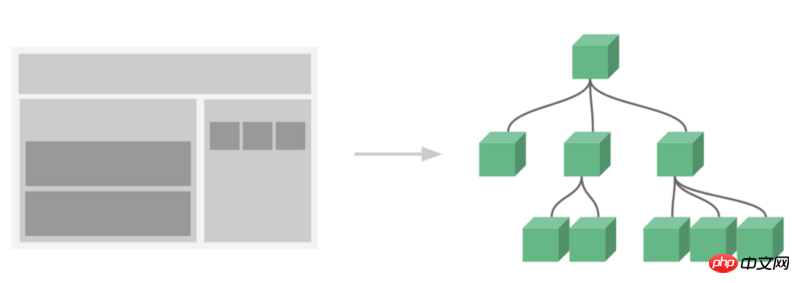
Wenn Sie sich zu diesem Zeitpunkt das Vue-Komponentendiagramm ansehen, werden Sie es klar wissen
Für die Komponentenentwicklung
Teile und herrsche (eigenes Geschäft). Logik) Wichtiger als Wiederverwendung (gleiche Logik)!
Komplexe Geschäftslogik lässt sich bequemer mit vuex implementieren ~
Ich verstehe also, dass sich Komponentisierung im Allgemeinen auf hohe Kohäsion und geringe Kopplung beziehen sollte (ein PHP-Mitarbeiter sagte mir, ein Fachbegriff, Ich weiß nicht, ob dies die richtige Art ist, es zu verwenden~
Vue.js Universal Application Framework-Nuxt.js-Analyse 
Vue-Komponentenoptions-Requisiten Einführung in verwenden
Das obige ist der detaillierte Inhalt vonEinführung in die Vue-Komponentenentwicklung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue




