
Dieser Artikel stellt hauptsächlich die Funktion zum Zuschneiden von Bildern und zum Hochladen auf den Server in Vue vor. Er ist sehr gut und hat Referenzwert. Freunde in Not können sich auf den
Vorschaulink beziehen und zur Vorschau klicken
Rendering Wie unten gezeigt, fühlen sich alle gut. Bitte beachten Sie den Implementierungscode.

Anforderungen
[x] Vorschau: Gemäß Auswahl Die Bildgröße füllt adaptiv den linken Zuschneidebereich
[x] Zuschnitt: Verschieben Sie den Vorschaubereich auf der rechten Seite des Zuschneiderahmens, um eine Vorschau in Echtzeit anzuzeigen
[x ] Hochladen und Löschen: Klicken Sie auf „Bestätigen“, um das zugeschnittene Bild hochzuladen. Klicken Sie auf die Schaltfläche „Abbrechen“, um das Bild zu löschen.
[ ] Die Größe des Zuschneiderahmens kann geändert werden
Implementierungsschritte
methods:funName() – entspricht der funName-Methode in Methoden in der Quelle Code
data:dataName - entspricht dem funName in data im Quellcode dataName data
1. Bildauswahl und -lesen
Bilder auswählen: (methods:selectPic) Mit input[ type="file"] wird das Bildauswahlfeld geöffnet und js löst aktiv das Klickereignis aus;
Lesen Sie das Bild: (methods:readImage) Erstellen Sie ein Bildobjekt und verwenden Sie createObjectURL, um das Bild anzuzeigen. objectURL = URL.createObjectURL(blob) ;Leinwand, die Sie benötigen Master Verwandte Kenntnisse:
Löschen Sie die Leinwand ctx.clearRect(x,y,width,height);
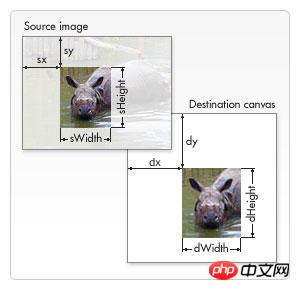
# 语法 ctx.drawImage(image, dx, dy); ctx.drawImage(image, dx, dy, dWidth, dHeight); ctx.drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight); # 参数 image # 绘制的元素(可以为HTMLImageElement,HTMLVideoElement,或者 HTMLCanvasElement。) dx,dy # 目标画布(destination canvas)左上角的坐标 dWidth,dHeight # 目标画布(destination canvas)上绘制图像宽高 sx,sy # 源画布(source canvase)左上角的坐标 sWidth,sHeight # 源画布(source canvase)选择的图像宽高
5. Bild zuschneiden ctx.clip();
Spezifische Schritte:
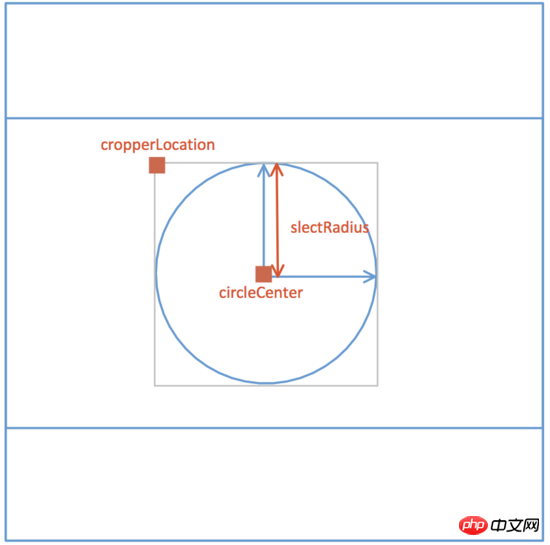
Breite und Höhe der Leinwand berechnen: (methods:calcCropperSize) Berechnen Sie die Breite und Höhe der Leinwand (data:cropperCanvasSize) basierend auf der Bildgröße, damit das Bild adaptiv im Zuschneidebereich angezeigt werden kann, und bestimmen Sie die Position von die obere linke Ecke des Zuschnitts (data:cropperLocation).

Wissenspunkte: onmousedown, onmousemove, onmouseup
Spezifische Implementierung:Mauskoordinaten und Maus aufzeichnen Die Bewegung basiert auf dem Versatz. Berechnen Sie die Mittelposition des Kreises. methods:drag()
canvas.onmousedown = e => {
let [lastX, lastY] = [e.offsetX, e.offsetY];
self.movement = true;
canvas.onmousemove = e => {
self.circleCenter = {
X:
self.cropperCanvasSize.width > 2 * self.slectRadius
? self.circleCenter.X + (e.offsetX - lastX)
: self.cropperCanvasSize.width / 2,
Y:
self.cropperCanvasSize.height > 2 * self.slectRadius
? self.circleCenter.Y + (e.offsetY - lastY)
: self.cropperCanvasSize.height / 2
};
self.renderCropperImg();
[lastX, lastY] = [e.offsetX, e.offsetY];
};
canvas.onmouseup = e => {
self.movement = false;
canvas.onmousemove = null;
canvas.onmouseup = null;
};
};Wissenspunkte:
Verwendung des FormData-Objekts
methods:upload()
this.$refs.preview.toBlob((blob)=> {
const url = URL.createObjectURL(blob);
const formData = new FormData();
formData.append(this.uploadProps.name, blob, `${Date.now()}.png`);
if(this.data){
Object.keys(this.uploadProps.data).forEach(key => {
formData.append(key, this.uploadProps.data[key]);
});
}
const request = new XMLHttpRequest();
request.open("POST", this.uploadProps.action, true);
request.send(formData);
request.onreadystatechange = () => {
if (request.readyState === 4 && request.status === 200) {
// ...
}
};
});Informationen zur Installation und Verwendung der Vux-Uploader-Bild-Upload-Komponente
Vue verfügt über mehrere Methoden dazu Tabellenüberschriften implementieren Und die Methode zum Korrigieren der ersten Spalte
Das obige ist der detaillierte Inhalt vonVue implementiert die Funktion, Bilder zuzuschneiden und auf den Server hochzuladen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue




