 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 So nutzen Sie die Vue-Ressource, um die Interaktion in VUE abzuschließen
So nutzen Sie die Vue-Ressource, um die Interaktion in VUE abzuschließen
So nutzen Sie die Vue-Ressource, um die Interaktion in VUE abzuschließen
Dieser Artikel stellt hauptsächlich die Verwendung von Vue-Ressourcen zur Vervollständigung der Interaktion in VUE vor. Ich werde ihn jetzt mit Ihnen teilen und als Referenz verwenden.
Dieser Artikel stellt die Verwendung von Vue-Ressource zur Vervollständigung der Interaktion in VUE vor und teilt sie mit allen. Die Details sind wie folgt
Verwendung von Vue-Ressource
Einführung in vue-resource
vue-resource ist wie $.ajax in jQuery, das für die Interaktion mit dem Backend verwendet wird Plug-In für Vue. Bevor wir also mit der Verwendung von Vue beginnen, müssen wir die Datei vue-resource.js einführen
<script src='js/vue.js'></script> <script src='js/vue-resource.js'></script>
Grundlegende Syntax
// 基于全局Vue对象使用http Vue.http.get('/someUrl', [options]).then(successCallback, errorCallback); Vue.http.post('/someUrl', [body], [options]).then(successCallback, errorCallback); // 在一个Vue实例内使用$http this.$http.get('/someUrl', [options]).then(successCallback, errorCallback); this.$http.post('/someUrl', [body], [options]).then(successCallback, errorCallback);
Verwenden Sie nach dem Senden der Anfrage die Methode then, um das Antwortergebnis zu verarbeiten. Der erste Parameter ist die Rückruffunktion, wenn die Antwort erfolgreich ist Der zweite Parameter ist die Rückruffunktion, wenn die Antwort fehlschlägt.
Optionsobjekt

Instanz:
GET-Anfrage
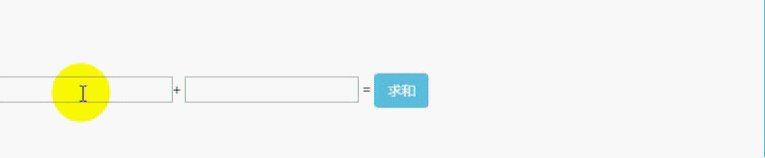
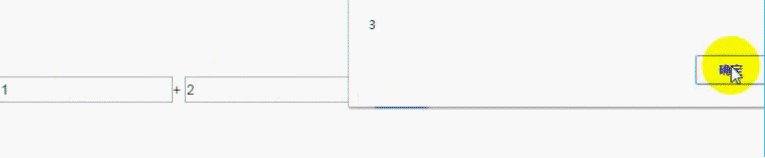
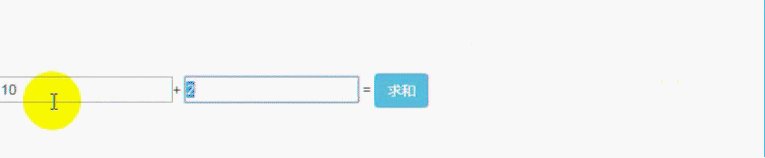
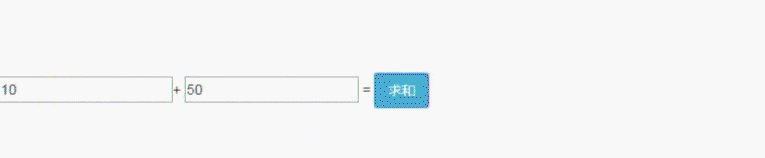
Im folgenden Beispiel: Wir erstellen eine Summationsfunktion, der Effekt ist wie folgt:

get-Methode:
this.$http.get('/someUrl', [options]).then(function(response){
// 响应成功回调
}, function(response){
// 响应错误回调
});In In diesem Beispiel haben wir eine PHP-Datei vorbereitet, die hauptsächlich die von der Rezeption über get übergebenen Parameter empfängt und die Summe der beiden Parameter berechnet. Der Code lautet wie folgt:
<?php $a=$_GET['a']; $b=$_GET['b']; echo $a+$b; ?>
HTML-Code:
<p class="container" id="box" style="margin-top:100px"> <input type="text" name="" id="" v-model="a" />+ <input type="text" name="" id="" v-model="b" /> = <input type="button" value="求和" class="btn btn-info" @click="add()"/> </p>
<script type="text/javascript">
new Vue({
el:"#box",
data:{
a:"",
b:""
},
methods:{
add:function(){
this.$http.get("get.php",{
"a":this.a,
"b":this.b
}).then(function(response){
alert(response.data)
},function(response){
alert(response.status)
}
)
}
}
})
</script>Erläuterung: Antwort ist der von der zurückgegebene Parameter Hintergrund, der die folgenden Attribute enthält:

POST-Anfrage
<?php $a=$_POST['a']; $b=$_POST['b']; echo $a+$b; ?>
new Vue({
el:"#box",
data:{
a:"",
b:""
},
methods:{
add:function(){
this.$http.post("post.php",{
"a":this.a,
"b":this.b
},{
emulateJSON:true //POST请求需要将emulateJSON设置为true
}).then(function(response){
alert(response.data)
},function(response){
alert(response.status)
}
)
}
}
})JSONP
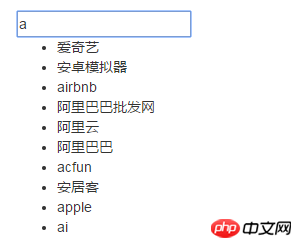
Die Syntax von jsonp ist ähnlich wie bei get und post, aber die übergebenen Daten sind unterschiedlich. Als nächstes verwenden wir JSONP, um eine Baidu-Suchfunktion abzuschließen.
1. Bereiten Sie zunächst eine Instanzschnittstelle vor, bei der es sich um die Suchschnittstelle von Baidu handelt (einige Schnittstellen können wir selbst zum Testen finden), wie folgt:
https://sp0.baidu.com /5a1Fazu8AA54nxGko9WTAnF6hhy /su?wd=a&cb=show
2. Layout vorbereiten
3. Funktionsbeschreibung 
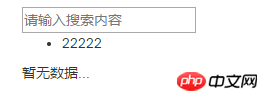
<p class="container" id="box" style="margin-top:100px">
<input type="text" placeholder="请输入搜索内容" />
<ul>
<li >22222</li>
</ul>
<p >暂无数据...</p>
</p><input type="text" placeholder="请输入搜索内容" v-model="t1" />
data:{
myData:[],
t1:""
}<input type="text" placeholder="请输入搜索内容" v-model="t1" @keyup="search()"/>
Wir können Folgendes erreichen: Wenn Sie die Auf- und Ab-Tasten drücken, wählen Sie das Wort 
methods:{
search:function(ev){this.$http.jsonp("https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su",{
"wd":this.t1
},{
jsonp:"cb" //callback名字,默认是callback
}).then(function(response){
this.myData=response.data.s
},function(response){
alert(response.status)
}
)
}
}
<p class="container" id="box" style="margin-top:100px">
<input type="text" v-model="t1" @keyup="search($event)" @keydown.down.prevent="changeDown($event)" @keydown.up.prevent="changeup()"/>
<ul>
<li v-for="(value, index) in myData" :class="{gray:index==now}">{{value}}</li>
</ul>
<p v-show="myData.length==0">暂无数据...</p>
</p>Vollständiger Code:
/*data数据*/
data:{
myData:[],
t1:"",
now:-1
}
/*上下键的方法*/
changeDown:function(){
this.now++;
if(this.now==this.myData.length){
this.now=-1;
}
this.t1=this.myData[this.now];
},
changeup:function(){
this.now--;
if(this.now==-2){
this.now=this.myData.length-1;
}
this.t1=this.myData[this.now];
}Das Obige ist der gesamte Inhalt dieses Artikels, I Ich hoffe, es wird allen beim Lernen nützlich sein. Bitte achten Sie auf die chinesische PHP-Website für weitere verwandte Inhalte!
Verwandte Empfehlungen:
Einführung in die Funktion zum Zuschneiden von Bildern und Hochladen auf den Server mit VueMethode von Vue der Implementierung einer bidirektionalen Bindung
Das obige ist der detaillierte Inhalt vonSo nutzen Sie die Vue-Ressource, um die Interaktion in VUE abzuschließen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 Vue realisiert Festzelt-/Text -Scrolling -Effekt
Apr 07, 2025 pm 10:51 PM
Vue realisiert Festzelt-/Text -Scrolling -Effekt
Apr 07, 2025 pm 10:51 PM
Implementieren Sie Marquee/Text-Scrolling-Effekte in VUE unter Verwendung von CSS-Animationen oder Bibliotheken von Drittanbietern. In diesem Artikel wird die Verwendung von CSS -Animation vorgestellt: Bildlauftext erstellen und Text mit & lt; div & gt;. Definieren Sie CSS -Animationen und setzen Sie Überlauf: Versteckt, Breite und Animation. Definieren Sie Keyframes, setzen Sie Transformation: Translatex () am Anfang und am Ende der Animation. Passen Sie die Animationseigenschaften wie Dauer, Bildlaufgeschwindigkeit und Richtung an.
 So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
Sie können die Vue -Version mit Vue Devtools abfragen, um die Registerkarte VUE in der Konsole des Browsers anzuzeigen. Verwenden Sie NPM, um den Befehl "npm list -g vue" auszuführen. Suchen Sie das Vue -Element im Objekt "Abhängigkeiten" der Datei package.json. Führen Sie für Vue -CLI -Projekte den Befehl "Vue --version" aus. Überprüfen Sie die Versionsinformationen im & lt; Skript & gt; Tag in der HTML -Datei, die sich auf die VUE -Datei bezieht.
 So verwenden Sie Vue Traversal
Apr 07, 2025 pm 11:48 PM
So verwenden Sie Vue Traversal
Apr 07, 2025 pm 11:48 PM
Es gibt drei gängige Methoden für Vue.js, um Arrays und Objekte zu durchqueren: Die V-für-Anweisung wird verwendet, um jedes Element zu durchqueren und Vorlagen zu rendern; Die V-Bind-Anweisung kann mit V-für dynamisch Attributwerte für jedes Element verwendet werden. und die .MAP -Methode kann Array -Elemente in Neuarrays umwandeln.



