 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Implementieren Sie einen Pixelvergleichsdienst basierend auf casperjs und ähnelt.js
Implementieren Sie einen Pixelvergleichsdienst basierend auf casperjs und ähnelt.js
Implementieren Sie einen Pixelvergleichsdienst basierend auf casperjs und ähnelt.js
Dieser Artikel führt Sie hauptsächlich in die relevanten Informationen zur Implementierung eines Pixelvergleichsdienstes auf Basis von casperjs und ähnelt.js ein. Der Artikel stellt ihn anhand von Beispielcodes ausführlich vor ist nötig Freunde, kommt und lernt gemeinsam.
Vorwort
Dieses Mal teile ich einen Knotendienst, der einen Pixelvergleich zwischen Designentwürfen und Front-End-Seiten ermöglicht, mit dem Ziel Bereitstellung von Tests oder Das Front-End-Personal führt selbst einen Hilfstest durch. Glauben Sie mir, beim Vergleich auf Pixelebene wird sofort deutlich, wie gut der Designentwurf auf der Webseite wiederhergestellt ist. Im Folgenden gibt es nicht viel zu sagen. Werfen wir einen Blick auf die ausführliche Einführung.
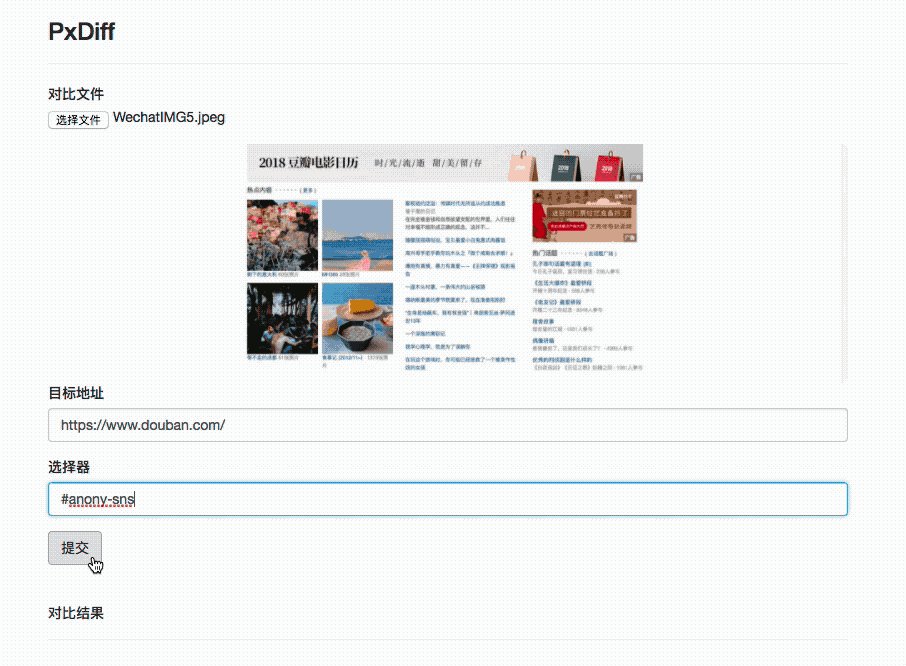
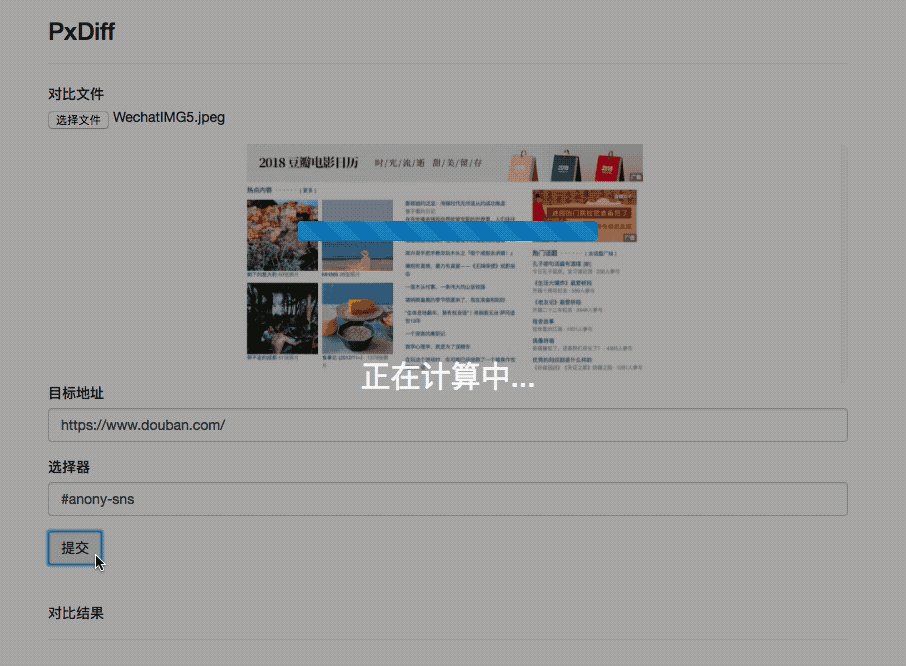
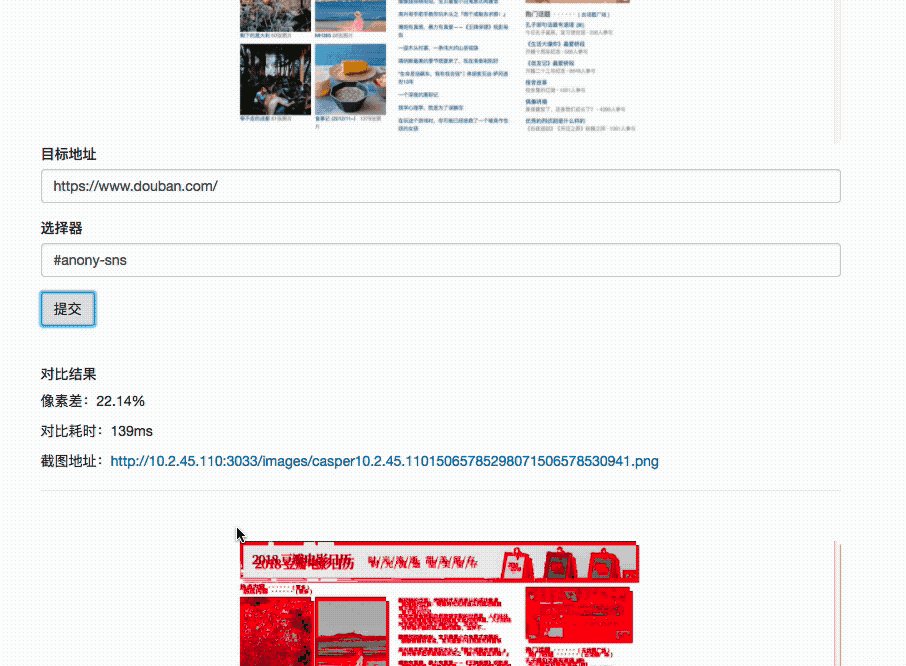
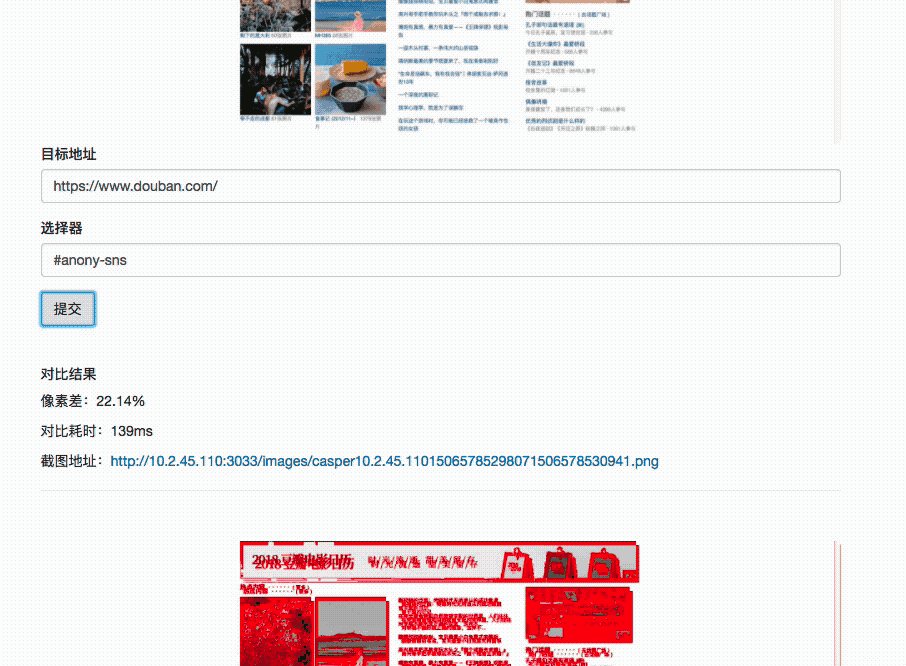
Effektvorschau

Voraussetzungskenntnisse
Die folgenden zwei Bibliotheken werden dieses Mal als Hilfswerkzeuge verwendet:
casperjs: geschrieben basierend auf PhantomJS. Es stellt intern einen schnittstellenlosen Browser bereit, mit dem Sie den Vorgang der Simulation eines menschlichen Browsers in Form von Code durchführen können, der verschiedene Mausereignisse und viele andere Funktionen umfasst verfügt über eine Screenshot-Funktion.
resemble.js: Bildpixel-Vergleichstool. Das einfache Verständnis der aufrufenden Methode besteht darin, dass zwei Bilder übergeben werden und ein zusammengesetztes Bild mit Vergleichsparametern wie Differenz usw. zurückgegeben wird. Die Grundidee der Implementierung kann darin bestehen, das Bild in eine Leinwand umzuwandeln, seine Bildpixel zu erhalten und dann jedes Pixel zu vergleichen.
Wir sollten also bereits eine große Idee für den gesamten Dienst haben, die darin besteht, mit casperjs eine Website aufzurufen, eine Seite abzufangen und diese dann mit der Entwurfszeichnung zu vergleichen, um die zu erhalten Ergebnis.
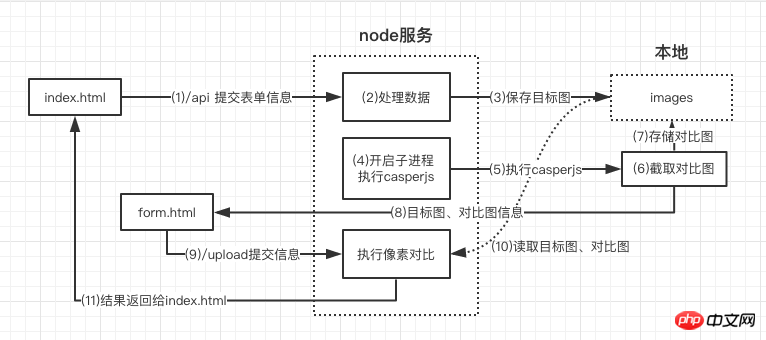
Gesamtidee

Aus dem Bild oben sollten wir in der Lage sein, einen groben Prozess zu bestimmen:
Empfangen Sie das Designentwurfsbild sowie die Website-Adresse und Knoteninformationen, die abgefangen werden müssen Front-End-Seite
Speichern Sie den Designentwurf im Bilderordner
Öffnen Sie den Unterprozess, starten Sie casperjs und schließen Sie das Abfangen von ab die Zielwebsite
Fordern Sie nach dem Abfangen form.html auf, die Bildadressinformationen einzugeben und sie erneut an den Server zu übertragen
Der Server ruft die Bildinformationen ab und vergleicht das abgefangene Bild mit dem Design-Entwurf über ähnelt 🎜>Eines der Probleme, die manche Leute bemerken könnten, ist: Warum können die Informationen nicht direkt erfasst werden, wenn ein Screenshot der Zielwebsite in casperjs erstellt wird, sondern eine Formularseite zum Übermitteln von Informationen geöffnet wird? durch das Formular?
A: Erstens weiß ich nicht viel über casperjs und node. Erstens ist casperjs kein Knotenmodul, das ich noch nicht habe Ich habe herausgefunden, wie man in casperjs einen Link mit casperjs erstellt. Wenn es eine Möglichkeit gibt, mit dem Knotendienst zu kommunizieren, sagen Sie es mir bitte, da ich wirklich nicht viel über casper weiß! Zweitens kann ich, da keine Kommunikation hergestellt werden kann, nur auf die nächstbeste Lösung zurückgreifen: Öffnen Sie schnell eine Formularseite, die ich über Casper geschrieben habe, geben Sie die Bildinformationen ein und senden Sie sie an den Server zurück. Dadurch kann die ursprüngliche Anfrage abgeschlossen werden. Es gibt also die obige Operation from.html. - Implementierungsdetails
Weil es sich um index.html und handelt Um die Seite form.html zurückzugeben, muss ein supereinfacher statischer Server implementiert werden. Der Code lautet wie folgt:
const MIME_TYPE = {
"css": "text/css",
"gif": "image/gif",
"html": "text/html",
"ico": "image/x-icon",
"jpeg": "image/jpeg",
"jpg": "image/jpg",
"js": "text/javascript",
"json": "application/json",
"pdf": "application/pdf",
"png": "image/png",
"svg": "image/svg+xml",
"swf": "application/x-shockwave-flash",
"tiff": "image/tiff",
"txt": "text/plain",
"wav": "audio/x-wav",
"wma": "audio/x-ms-wma",
"wmv": "video/x-ms-wmv",
"xml": "text/xml"
}
function sendFile(filePath, res) {
fs.open(filePath, 'r+', function(err){ //根据路径打开文件
if(err){
send404(res)
}else{
let ext = path.extname(filePath)
ext = ext ? ext.slice(1) : 'unknown'
let contentType = MIME_TYPE[ext] || "text/plain" //匹配文件类型
fs.readFile(filePath,function(err,data){
if(err){
send500(res)
}else{
res.writeHead(200,{'content-type':contentType})
res.end(data)
}
})
}
})
}
Parsen Sie das Formular und speichern Sie das Bild im Bilderordner
const multiparty = require('multiparty') //解析表单
let form = new multiparty.Form()
form.parse(req, function (err, fields, files) {
let filename = files['file'][0].originalFilename,
targetPath = __dirname + '/images/' + filename,
if(filename){
fs.createReadStream(files['file'][0].path).pipe(fs.createWriteStream(targetPath))
...
}
})const { spawn } = require('child_process')
spawn('casperjs', ['casper.js', filename, captureUrl, selector, id])
casperjs.stdout.on('data', (data) => {
...
})Sie können einen untergeordneten Prozess erstellen, um Casperjs durch Spawn zu starten Benutze auch Exec usw.
const system = require('system')
const host = 'http://10.2.45.110:3033'
const casper = require('casper').create({
// 浏览器窗口大小
viewportSize: {
width: 1920,
height: 4080
}
})
const fileName = decodeURIComponent(system.args[4])
const url = decodeURIComponent(system.args[5])
const selector = decodeURIComponent(system.args[6])
const id = decodeURIComponent(system.args[7])
const time = new Date().getTime()
casper.start(url)
casper.then(function() {
console.log('正在截图请稍后')
this.captureSelector('./images/casper'+ id + time +'.png', selector)
})
casper.then(function() {
casper.start(host + '/form.html', function() {
this.fill('form#contact-form', {
'diff': './images/casper'+ id + time +'.png',
'point': './images/' + fileName,
'id': id
}, true)
})
})
casper.run()Der Code ist relativ einfach, der Hauptprozess Öffnen Sie einfach eine Seite, übergeben Sie dann Ihre Operation und führen Sie schließlich run aus. Während dieses Vorgangs wusste ich nicht genau, wie ich mit dem Knotendienst kommunizieren sollte, also entschied ich mich, eine andere Seite zu öffnen. . Wenn Sie sich eingehend informieren möchten, können Sie sich die offizielle Website von casperjs ansehen, die sehr detailliert ist!
function complete(data) {
let imgName = 'diff'+ new Date().getTime() +'.png',
imgUrl,
analysisTime = data.analysisTime,
misMatchPercentage = data.misMatchPercentage,
resultUrl = './images/' + imgName
fs.writeFileSync(resultUrl, data.getBuffer())
imgObj = {
...
}
let resEnd = resObj[id] // 找回最开始的res返回给页面数据
resEnd.writeHead(200, {'Content-type':'application/json'})
resEnd.end(JSON.stringify(imgObj))
}
let result = resemble(diff).compareTo(point).ignoreColors().onComplete(complete)这其中涉及到了一个点,即我现在所得到的结果要返回给最初的请求里,而从一开始的请求到现在我已经中转了多次,导致我现在找不到我最初的返回体res了。想了很久只能暂时采用了设定全局对象,在接收最初的请求后将请求者的ip和时间戳设定为唯一id存为该对象的key,value为当前的res。同时整个中转流程中时刻传递id,最后通过调用resObj[id]来得到一开始的返回体,返回数据。这个方法我不认为是最优解,但是鉴于我现在想不出来好方法为了跑通整个服务不得已。。如果有新的思路请务必告知!!
部署
安装PhantomJS(osx)
官网下载: phantomjs-2.1.1-macosx.zip
解压路径:/User/xxx/phantomjs-2.1.1-macosx
添加环境变量:~/.bash_profile 文件中添加
export PATH="$PATH:/Users/xxx/phantomjs-2.1.1-macosx/bin"
terminal输入:phantomjs --version
能看到版本号即安装成功
安装casperjs
brew update && brew install casperjs
安装resemble.js
cnpm i resemblejs //已写进packjson可不用安装 brew install pkg-config cairo libpng jpeg giflib cnpm i canvas //node内运行canvas
node服务
git clone https://github.com/Aaaaaaaty/gui-auto-test.git cd gui-auto-test cnpm i cd pxdiff nodemon server.js
打开http://localhost:3033/index.html
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Das obige ist der detaillierte Inhalt vonImplementieren Sie einen Pixelvergleichsdienst basierend auf casperjs und ähnelt.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Der Unterschied zwischen NodeJS und VueJS
Apr 21, 2024 am 04:17 AM
Der Unterschied zwischen NodeJS und VueJS
Apr 21, 2024 am 04:17 AM
Node.js ist eine serverseitige JavaScript-Laufzeitumgebung, während Vue.js ein clientseitiges JavaScript-Framework zum Erstellen interaktiver Benutzeroberflächen ist. Node.js wird für die serverseitige Entwicklung verwendet, beispielsweise für die Entwicklung von Back-End-Service-APIs und die Datenverarbeitung, während Vue.js für die clientseitige Entwicklung verwendet wird, beispielsweise für Single-Page-Anwendungen und reaktionsfähige Benutzeroberflächen.
 Ist NodeJS ein Backend-Framework?
Apr 21, 2024 am 05:09 AM
Ist NodeJS ein Backend-Framework?
Apr 21, 2024 am 05:09 AM
Node.js kann als Backend-Framework verwendet werden, da es Funktionen wie hohe Leistung, Skalierbarkeit, plattformübergreifende Unterstützung, ein umfangreiches Ökosystem und einfache Entwicklung bietet.
 So verbinden Sie NodeJS mit der MySQL-Datenbank
Apr 21, 2024 am 06:13 AM
So verbinden Sie NodeJS mit der MySQL-Datenbank
Apr 21, 2024 am 06:13 AM
Um eine Verbindung zu einer MySQL-Datenbank herzustellen, müssen Sie die folgenden Schritte ausführen: Installieren Sie den MySQL2-Treiber. Verwenden Sie mysql2.createConnection(), um ein Verbindungsobjekt zu erstellen, das die Hostadresse, den Port, den Benutzernamen, das Passwort und den Datenbanknamen enthält. Verwenden Sie „connection.query()“, um Abfragen durchzuführen. Verwenden Sie abschließend Connection.end(), um die Verbindung zu beenden.
 Was sind die globalen Variablen in NodeJS?
Apr 21, 2024 am 04:54 AM
Was sind die globalen Variablen in NodeJS?
Apr 21, 2024 am 04:54 AM
Die folgenden globalen Variablen sind in Node.js vorhanden: Globales Objekt: global Kernmodul: Prozess, Konsole, erforderlich Laufzeitumgebungsvariablen: __dirname, __filename, __line, __column Konstanten: undefiniert, null, NaN, Infinity, -Infinity
 Was ist der Unterschied zwischen den Dateien npm und npm.cmd im Installationsverzeichnis von nodejs?
Apr 21, 2024 am 05:18 AM
Was ist der Unterschied zwischen den Dateien npm und npm.cmd im Installationsverzeichnis von nodejs?
Apr 21, 2024 am 05:18 AM
Es gibt zwei npm-bezogene Dateien im Node.js-Installationsverzeichnis: npm und npm.cmd. Die Unterschiede sind wie folgt: unterschiedliche Erweiterungen: npm ist eine ausführbare Datei und npm.cmd ist eine Befehlsfensterverknüpfung. Windows-Benutzer: npm.cmd kann über die Eingabeaufforderung verwendet werden, npm kann nur über die Befehlszeile ausgeführt werden. Kompatibilität: npm.cmd ist spezifisch für Windows-Systeme, npm ist plattformübergreifend verfügbar. Nutzungsempfehlungen: Windows-Benutzer verwenden npm.cmd, andere Betriebssysteme verwenden npm.
 Gibt es einen großen Unterschied zwischen NodeJS und Java?
Apr 21, 2024 am 06:12 AM
Gibt es einen großen Unterschied zwischen NodeJS und Java?
Apr 21, 2024 am 06:12 AM
Die Hauptunterschiede zwischen Node.js und Java sind Design und Funktionen: Ereignisgesteuert vs. Thread-gesteuert: Node.js ist ereignisgesteuert und Java ist Thread-gesteuert. Single-Threaded vs. Multi-Threaded: Node.js verwendet eine Single-Threaded-Ereignisschleife und Java verwendet eine Multithread-Architektur. Laufzeitumgebung: Node.js läuft auf der V8-JavaScript-Engine, während Java auf der JVM läuft. Syntax: Node.js verwendet JavaScript-Syntax, während Java Java-Syntax verwendet. Zweck: Node.js eignet sich für I/O-intensive Aufgaben, während Java für große Unternehmensanwendungen geeignet ist.
 Ist NodeJS eine Back-End-Entwicklungssprache?
Apr 21, 2024 am 05:09 AM
Ist NodeJS eine Back-End-Entwicklungssprache?
Apr 21, 2024 am 05:09 AM
Ja, Node.js ist eine Backend-Entwicklungssprache. Es wird für die Back-End-Entwicklung verwendet, einschließlich der Handhabung serverseitiger Geschäftslogik, der Verwaltung von Datenbankverbindungen und der Bereitstellung von APIs.
 Welches soll man zwischen NodeJS und Java wählen?
Apr 21, 2024 am 04:40 AM
Welches soll man zwischen NodeJS und Java wählen?
Apr 21, 2024 am 04:40 AM
Node.js und Java haben jeweils ihre Vor- und Nachteile in der Webentwicklung, und die Wahl hängt von den Projektanforderungen ab. Node.js zeichnet sich durch Echtzeitanwendungen, schnelle Entwicklung und Microservices-Architektur aus, während Java sich durch Support, Leistung und Sicherheit auf Unternehmensniveau auszeichnet.





