 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Implementierung der Vorschaufunktion zum Hochladen komprimierter Bilder auf der mobilen Seite von Vue.js 2.0
Implementierung der Vorschaufunktion zum Hochladen komprimierter Bilder auf der mobilen Seite von Vue.js 2.0
Implementierung der Vorschaufunktion zum Hochladen komprimierter Bilder auf der mobilen Seite von Vue.js 2.0
In diesem Artikel wird hauptsächlich die Vorschaufunktion für das Hochladen von Bildern mit der mobilen Kamera von Vue.js 2.0 vorgestellt, die sehr gut ist und einen Referenzwert hat. Freunde in Not können sich darauf beziehen
, wenn sie Vue.js 2.0 lernen und verwenden Während des Prozesses sind wir auf viele Unterschiede gestoßen. Wir haben ursprünglich H5-Anwendungen auf dem mobilen Endgerät entwickelt und geplant, das Mui-Framework mit dem Vue.js+vue-router+vuex-Familien-Bucket zu kombinieren. Bei der Implementierung des Foto-Uploads sind wir jedoch auf Probleme gestoßen. Das Problem des Aufrufs der H5+-Schnittstelle von plus wurde gelöst, indem am Ende die Eingabedateimethode für die Foto-Upload-Funktion verwendet wurde. Aufgrund des Fortschritts des Projekts und der Iteration der Versionen muss ich jedoch aufgeben. In Zukunft werde ich möglicherweise die H5+-Schnittstelle verwenden, um diese Funktion zu implementieren.
Lassen Sie mich zunächst über meine Idee sprechen, diese Fotovorschau, -komprimierung und -hochladung zu implementieren. Genauer gesagt sollte es sich um den Prozess der Vorschau und des Hochladens nach der Aufnahme eines Fotos oder der Bildauswahl handeln Kompression. Machen Sie jedes Mal ein Foto oder wählen Sie ein Bild aus – komprimieren Sie dann das Bild – zeigen Sie es in der Vorschau an und laden Sie es hoch. Das hochgeladene Bildkomprimierungs-Plugin ist localResizeIMG. Die Anweisungen zur Verwendung dieses Plug-Ins finden Sie im Wiki. Das Grundprinzip besteht darin, das Bild über Canvas zu rendern und es dann über die toDataURL-Methode zu komprimieren und in einem Base64-String zu speichern (Der Komprimierungseffekt ist sehr gut, wenn Sie unter iOS ein 2-MB-Foto aufnehmen und es komprimieren. Die Verzerrung ist nicht zu schwerwiegend, aber für mein Projekt , das Bild ist deutlich sichtbar. In dem von mir geposteten Code wird auch seine Verwendung demonstriert.
<template>
<h5 class="content-header">图片列表</h5>
<p class="image-list">
<p class="list-default-img" v-show="isPhoto" @click.stop="addPic">
<img src="./images/icon_photo.png" />
<span>请选择或者拍照上传照片</span>
<input type="file" accept="image/jpeg,image/jpg,image/png" capture="camera" @change="onFileChange" style="display: none;">
</p>
<ul class="list-ul" v-show="!isPhoto">
<li class="list-li" v-for="(iu, index) in imgUrls">
<a class="list-link" @click='previewImage(iu)'>
<img :src="iu">
</a>
<span class="list-img-close" @click='delImage(index)'></span>
</li>
<li class="list-li-add">
<span class="add-img" @click.stop="addPic"></span>
</li>
</ul>
</p>
<p class="add-preview" v-show="isPreview" @click="closePreview">
<img :src="previewImg">
</p>
</template>
<script>
export default {
data: function () {
return {
imgUrls: [],
urlArr: [],
isPhoto: true,
btnTitle: '',
isModify: false,
previewImg:'',
isPreview: false
}
},
watch: {
imgUrls: 'toggleAddPic'
},
methods: {
toggleAddPic: function() {
let vm = this;
if(vm.imgUrls.length >= 1) {
vm.isPhoto = false;
} else {
vm.isPhoto = true;
}
},
addPic: function(e) {
let vm = this;
$('input[type=file]').trigger('click');
return false;
},
onFileChange: function(e) {
var files = e.target.files || e.dataTransfer.files;
if(!files.length) return;
this.createImage(files, e);
},
createImage: function(file, e) {
let vm = this;
lrz(file[0], { width: 480 }).then(function(rst) {
vm.imgUrls.push(rst.base64);
return rst;
}).always(function() {
// 清空文件上传控件的值
e.target.value = null;
});
},
delImage: function(index) {
let vm = this;
let btnArray = ['取消', '确定'];
mui.confirm('确定删除该图片?','提示', btnArray, function(e) {
if (e.index == 1) {
vm.imgUrls.splice(index, 1);
}
})
},
previewImage: function(url){
let vm = this;
vm.isPreview = true;
vm.previewImg = url;
},
closePreview: function(){
let vm = this;
vm.isPreview = false;
vm.previewImg = "";
},
saveImage: function(){
let vm = this;
let urlArr = [],
imgUrls = this.imgUrls;
for(let i = 0; i < imgUrls.length; i++) {
if(imgUrls[i].indexOf('file') == -1) {
urlArr.push(imgUrls[i].split(',')[1]);
} else {
urlArr.push(imgUrls[i]);
}
}
//数据传输操作
}
}
}
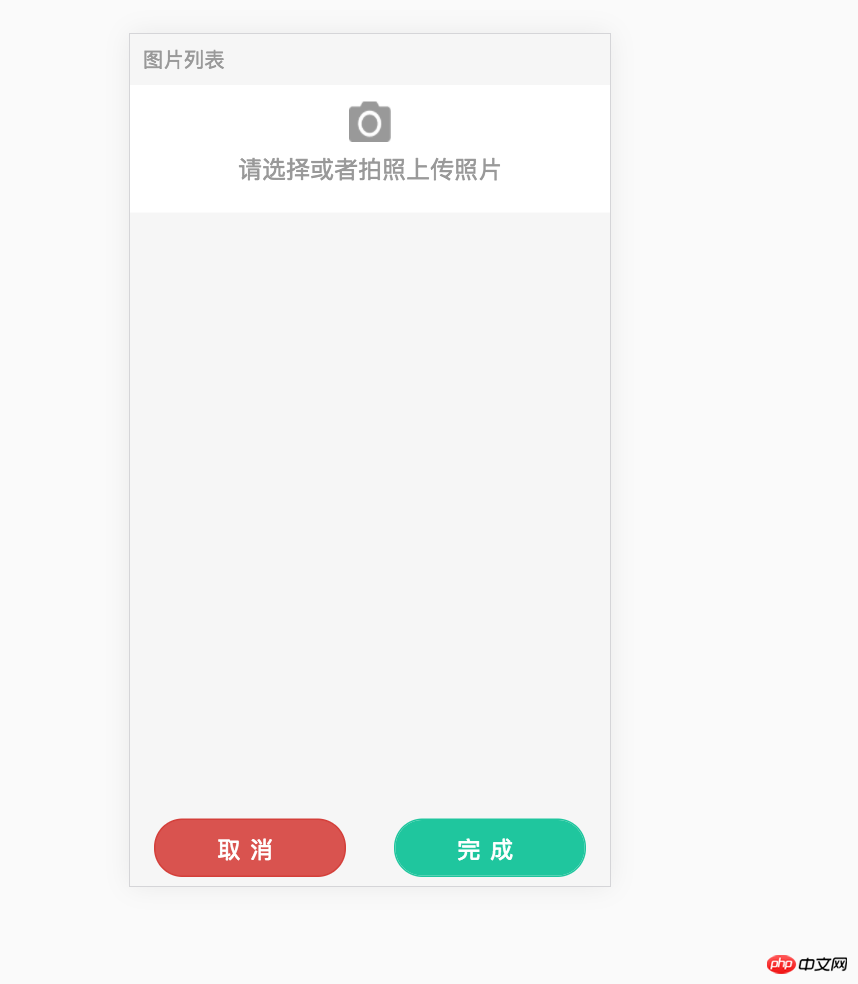
</script>1. Klicken Sie, um ein Foto aufzunehmen oder ein Bild auszuwählen addPic
Das Aufnehmen von Fotos und das Auswählen von Bildern in vue.js sind häufige Vorgänge. Sie können nur ein Foto aufnehmen oder wählen Sie jeweils eins aus. Sie können mehrere Bilder aufnehmen und diese mit dem Modifikator .stop hochladen. Rufen Sie event.stopPropagation() auf. „Akzeptieren“ ist die Angabe des Dateityps, der vom System in der WebApp erfasst wird.

Binden Sie das Änderungsereignis onFileChange, um das Dateiobjekt abzurufen, wenn die Fotoaufnahmeaktion ausgelöst wird. Rufen Sie dann die lrz-Methode auf, um das Bild zu komprimieren, und fügen Sie das Bild basierend auf base64 hinzu formatieren Sie es in das imgUrls-Array.
lrz(file[0], { width: 480 }).then(function(rst) {
vm.imgUrls.push(rst.base64);
return rst;
}).always(function() {
// 清空文件上传控件的值
e.target.value = null;
});
lrz(file, [options]);Datei: Die über input:file erhaltene Datei oder direkt im Bildpfad übergeben.
[Optionen]: Dieser Parameter kann ignoriert werden.
width {Number} Die maximale Breite des Bildes, die standardmäßig auf die Breite des Originalbilds eingestellt ist. Wenn die Höhe nicht festgelegt ist, wird sie an die Breite
height {Number} angepasst oben;
qualität {Number} Bildkomprimierungsqualität, Wert 0 - 1, Standard ist 0,7;
fieldName {String} vom Backend empfangener Feldname, Standard: file; ein Promise-Objekt, einschließlich then(), Catch(), immer drei Methoden.
rst.formData Daten, die vom Backend verarbeitet werden können;
rst.file komprimiertes Dateiobjekt (bereits in rst verloren). (Standard) .formData hat eine Kopie. Es ist zu beachten, dass dies das Originaldateiobjekt ist. rst.fileLen ist die Größe des generierten Bildes um zu überprüfen, ob es übertragen werden soll.
rst.base64 Das generierte Bild base64 kann vom Backend in ein Bild umgewandelt werden, und es kann auch direkt für
rst.base64Len verwendet werden Die Größe des generierten Base64 kann vom Backend verwendet werden. Verwenden Sie diesen Wert, um zu überprüfen, ob die Übertragung abgeschlossen ist (wenn die Base64-Upload-Methode verwendet wird).
rst.origin ist das Originaldateiobjekt, das einige Originaldateiinformationen speichert, z als Größe, Datum usw.;
catch(err), Always().
Hinweis: Da wir möglicherweise weiterhin klicken, um Fotos aufzunehmen und Bilder hochzuladen, muss der Wert des Upload-Steuerelements in der Always-Callback-Funktion gelöscht werden.
// 清空文件上传控件的值 e.target.value = null;
2. Klicken Sie, um das erste Foto aufzunehmen und die Vorschau und die DOM-Anzeige für die weitere Aufnahme von Fotos anzuzeigen
isPhotoDie Standardeinstellung ist „true“, DOM ausblenden Anzeige der weiteren Aufnahme von Fotos, toggleAddPic Überwachen Sie die Länge des aktuell ausgewählten imgUrls-Arrays und konvertieren Sie den booleschen Wert von isPhoto. Wenn ein oder mehrere Bilder vorhanden sind und isPhoto auf false gesetzt ist, wird das DOM, auf das geklickt wird, um das erste Bild aufzunehmen, ausgeblendet , und der DOM, der weiterhin Bilder aufnimmt, wird angezeigt; wenn kein Bild vorhanden ist, wird der DOM, der weiterhin Bilder aufnimmt, ausgeblendet und der DOM des ersten aufgenommenen Fotos angezeigt.
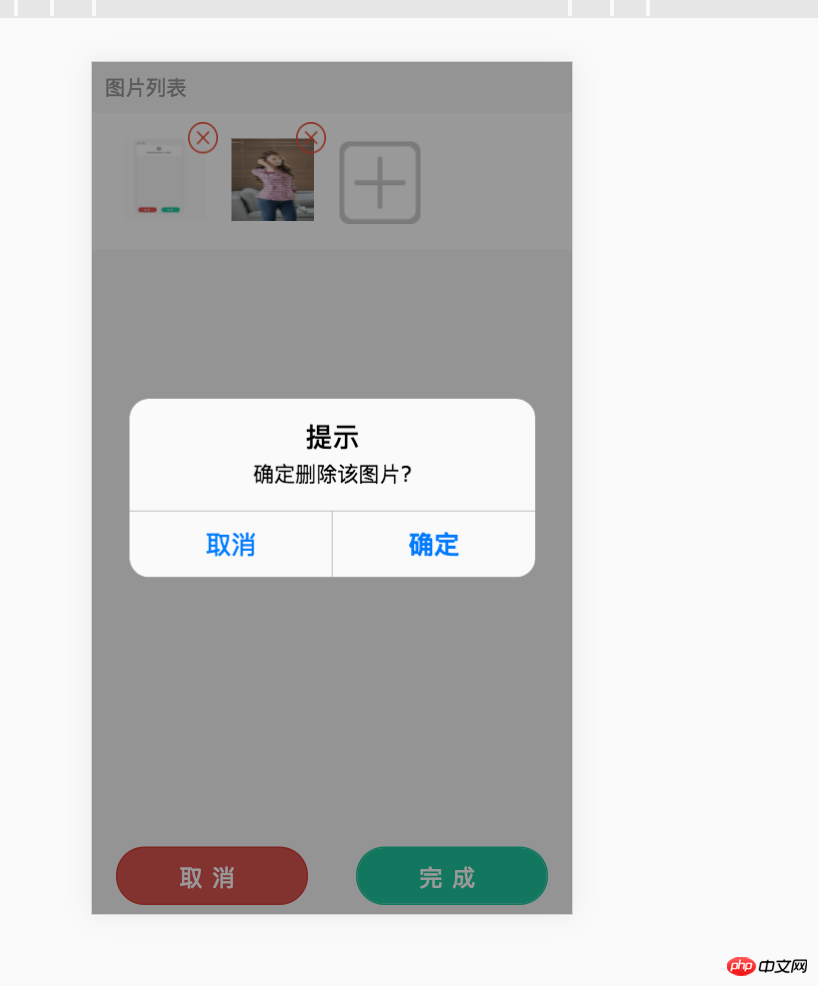
3. Löschen Sie das ausgewählte komprimierte Bild
delImageLöschen Sie entsprechend dem dem Array entsprechenden Index die entsprechenden Bilddaten in imgUrls.
delImage: function(index) {
let vm = this;
let btnArray = ['取消', '确定'];
mui.confirm('确定删除该图片?','提示', btnArray, function(e) {
if (e.index == 1) {
vm.imgUrls.splice(index, 1);
}
})
} Große Bildvorschau komprimierter Bilder und große Bildvorschau schließen
Große Bildvorschau komprimierter Bilder und große Bildvorschau schließen
在这里大图预览就是将base64格式的图片直接放进预览DOM的img src中放大展示,点击图片自身关闭预览,清空img src资源。 5. 对base64图片传输前的处理 saveImage 我压缩成base64字符串是“data:image/jpeg;base64,~~”的字符串,为了后端好处理,我这里为了将编辑时候后台返回的图片url区别开来,将“data:image/jpeg;base64,"截取掉,只传递给后端逗号后面的base64字符串。 注意:后端接收到我传递的base64字符串数组的时候,发现字符经如果被urlencode后标准的base64中的/、 +会被转成%xx,后端在将base64字符串处理成图片时,需要将特殊字符过滤掉。 以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网! 相关推荐: 基于casperjs和resemble.js实现一个像素对比服务 Das obige ist der detaillierte Inhalt vonImplementierung der Vorschaufunktion zum Hochladen komprimierter Bilder auf der mobilen Seite von Vue.js 2.0. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
saveImage: function(){
let vm = this;
let urlArr = [],
imgUrls = this.imgUrls;
for(let i = 0; i < imgUrls.length; i++) {
if(imgUrls[i].indexOf('file') == -1) {
urlArr.push(imgUrls[i].split(',')[1]);
} else {
urlArr.push(imgUrls[i]);
}
}
//数据传输操作
} public ActionResult MUploadImgBase64Str(string base64str)
{
try
{
var imgData = base64str;
//过滤特殊字符即可
string dummyData = imgData.Trim().Replace("%", "").Replace(",", "").Replace(" ", "+");
if (dummyData.Length % 4 > 0)
{
dummyData = dummyData.PadRight(dummyData.Length + 4 - dummyData.Length % 4, '=');
}
byte[] byteArray = Convert.FromBase64String(dummyData);
using (System.IO.MemoryStream ms = new System.IO.MemoryStream(byteArray))
{
var img = System.Drawing.Image.FromStream(ms);
var path = "~/Content/UploadFiles/mobile/";
var uploadpath = Server.MapPath(path);
if (!Directory.Exists(uploadpath))
{
Directory.CreateDirectory(uploadpath);
}
var saveName = uploadpath + “stoneniqiu” + ".jpg";
img.Save(saveName);
return Json(saveName);
}
}
catch (Exception e)
{
return Json(e.Message);
}
}

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Ausführliche Diskussion darüber, wie Vite .env-Dateien analysiert
Jan 24, 2023 am 05:30 AM
Ausführliche Diskussion darüber, wie Vite .env-Dateien analysiert
Jan 24, 2023 am 05:30 AM
Wenn wir das Vue-Framework zum Entwickeln von Front-End-Projekten verwenden, stellen wir bei der Bereitstellung mehrere Umgebungen bereit. Oft sind die von Entwicklungs-, Test- und Online-Umgebungen aufgerufenen Schnittstellendomänen unterschiedlich. Wie können wir die Unterscheidung treffen? Dabei werden Umgebungsvariablen und Muster verwendet.
 Was ist der Unterschied zwischen Komponentisierung und Modularisierung in Vue?
Dec 15, 2022 pm 12:54 PM
Was ist der Unterschied zwischen Komponentisierung und Modularisierung in Vue?
Dec 15, 2022 pm 12:54 PM
Der Unterschied zwischen Komponentisierung und Modularisierung: Die Modularisierung ist aus Sicht der Codelogik unterteilt. Sie erleichtert die Entwicklung auf Codeebene und stellt sicher, dass die Funktionen jedes Funktionsmoduls konsistent sind. Die Komponentisierung ist die Planung aus der Perspektive der UI-Schnittstelle; die Komponentisierung des Frontends erleichtert die Wiederverwendung von UI-Komponenten.
 Detaillierte grafische Erklärung zur Integration des Ace-Code-Editors in ein Vue-Projekt
Apr 24, 2023 am 10:52 AM
Detaillierte grafische Erklärung zur Integration des Ace-Code-Editors in ein Vue-Projekt
Apr 24, 2023 am 10:52 AM
Ace ist ein in JavaScript geschriebener einbettbarer Code-Editor. Es entspricht der Funktionalität und Leistung nativer Editoren wie Sublime, Vim und TextMate. Es kann problemlos in jede Webseite und JavaScript-Anwendung eingebettet werden. Ace wird als Haupteditor für die Cloud9-IDE gepflegt und ist der Nachfolger des Mozilla Skywriter (Bespin)-Projekts.
 Praktischer Kampf: Entwickeln Sie ein Plug-In in vscode, das Vue-Dateien unterstützt, um zu Definitionen zu springen
Nov 16, 2022 pm 08:43 PM
Praktischer Kampf: Entwickeln Sie ein Plug-In in vscode, das Vue-Dateien unterstützt, um zu Definitionen zu springen
Nov 16, 2022 pm 08:43 PM
vscode selbst unterstützt Vue-Dateikomponenten, um zu Definitionen zu springen, aber die Unterstützung ist sehr schwach. Unter der Konfiguration von vue-cli können wir viele flexible Verwendungen schreiben, die unsere Produktionseffizienz verbessern können. Es sind jedoch diese flexiblen Schreibmethoden, die verhindern, dass die von vscode selbst bereitgestellten Funktionen das Springen zu Dateidefinitionen unterstützen. Um mit diesen flexiblen Schreibmethoden kompatibel zu sein und die Arbeitseffizienz zu verbessern, habe ich ein vscode-Plug-in geschrieben, das Vue-Dateien unterstützt, um zu Definitionen zu springen.
 Erfahren Sie, wie Sie Unit-Tests in Vue3 schreiben
Apr 25, 2023 pm 07:41 PM
Erfahren Sie, wie Sie Unit-Tests in Vue3 schreiben
Apr 25, 2023 pm 07:41 PM
Vue.js ist heute ein sehr beliebtes Framework in der Front-End-Entwicklung. Da sich Vue.js ständig weiterentwickelt, werden Unit-Tests immer wichtiger. Heute untersuchen wir, wie man Unit-Tests in Vue.js 3 schreibt, und stellen einige Best Practices sowie häufige Probleme und Lösungen vor.
 Lassen Sie uns ausführlich über reactive() in vue3 sprechen
Jan 06, 2023 pm 09:21 PM
Lassen Sie uns ausführlich über reactive() in vue3 sprechen
Jan 06, 2023 pm 09:21 PM
Vorwort: Bei der Entwicklung von vue3 bietet reactive eine Methode zur Implementierung reaktionsfähiger Daten. Dies ist eine häufig verwendete API in der täglichen Entwicklung. In diesem Artikel wird der Autor seinen internen Betriebsmechanismus untersuchen.
 Ein einfacher Vergleich der JSX-Syntax und der Template-Syntax in Vue (Analyse der Vor- und Nachteile)
Mar 23, 2023 pm 07:53 PM
Ein einfacher Vergleich der JSX-Syntax und der Template-Syntax in Vue (Analyse der Vor- und Nachteile)
Mar 23, 2023 pm 07:53 PM
In Vue.js können Entwickler zwei verschiedene Syntaxen zum Erstellen von Benutzeroberflächen verwenden: JSX-Syntax und Vorlagensyntax. Beide Syntaxen haben ihre eigenen Vor- und Nachteile. Lassen Sie uns ihre Unterschiede, Vor- und Nachteile besprechen.
 Eine kurze Analyse zum Umgang mit Ausnahmen in dynamischen Vue3-Komponenten
Dec 02, 2022 pm 09:11 PM
Eine kurze Analyse zum Umgang mit Ausnahmen in dynamischen Vue3-Komponenten
Dec 02, 2022 pm 09:11 PM
Wie gehe ich mit Ausnahmen in dynamischen Vue3-Komponenten um? Im folgenden Artikel geht es um die Ausnahmebehandlungsmethoden für dynamische Vue3-Komponenten. Ich hoffe, dass er für alle hilfreich ist.



