
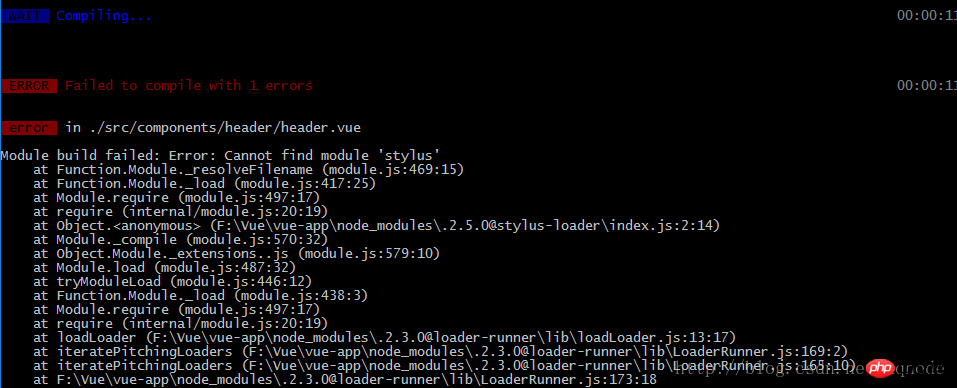
In diesem Artikel wird hauptsächlich die Methode zur Lösung des Problems vorgestellt, dass der Stift in vue-cli nicht verwendet werden kann. Interessierte Freunde können sich darauf beziehen, wenn sie Vue basierend auf vue-cli schreiben Beim Projekt bin ich auf eine kleine Falle gestoßen. Ich habe einen Stift für CSS verwendet, aber beim Kompilieren wurde immer ein Fehler gemeldet:
 Nachdem ich es Dutzende Male hin und her geworfen habe Mal wurde ich endlich endlich gefoltert. . . Die Lösung lautet wie folgt:
Nachdem ich es Dutzende Male hin und her geworfen habe Mal wurde ich endlich endlich gefoltert. . . Die Lösung lautet wie folgt:
1. Schreiben Sie Abhängigkeiten in die Datei package.json:
"stylus-loader": "^2.5.0", "stylus": "0.52.4",
Führen Sie dann cmpm auf dem aus Befehlszeile i Installiere das Plugin.
Oder direkt laufen:
$ cnpm i stylus-loader stylus --save
Danach heißt es die Freude am Erfolg genießen:
Lauf
$ npm run dev
 Auf das Feiern! Es stellt sich heraus, dass ich nur den Stylus-Loader, aber keinen Stylus installiert habe, sodass das Problem nicht gelöst wurde. Jetzt ist es endlich gelöst. ^_^
Auf das Feiern! Es stellt sich heraus, dass ich nur den Stylus-Loader, aber keinen Stylus installiert habe, sodass das Problem nicht gelöst wurde. Jetzt ist es endlich gelöst. ^_^
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Über die Methode zum Zwischenspeichern von API-Daten durch Vue2 SSRSo lösen Sie das Problem der Statusaktualisierung durch Vuex-Methode in der übergeordneten Komponente Untergeordnete Komponenten können nicht rechtzeitig aktualisiert und gerendert werdenDas obige ist der detaillierte Inhalt vonSo lösen Sie das Problem, dass der Stift in vue-cli nicht verwendet werden kann. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Einführung in CLI-Befehle
Einführung in CLI-Befehle




