
Dieser Artikel stellt hauptsächlich die Implementierung der detaillierten Analyse von .vue-Dateien vor. Jetzt teile ich ihn mit Ihnen und gebe ihn als Referenz.
vue single file
vue ist heute eines der sehr beliebten Frameworks, das ich habe Ich habe vor kurzem damit begonnen, dieses Framework zu verwenden, um einige Projekte durchzuführen und aus der Praxis zu lernen. Nachdem ich die offiziellen Dokumente durchgesehen hatte, begann ich, schnell ein Vue-Projekt zu erstellen und aus der Praxis zu lernen. Nachdem ich mir die Projektdateistruktur angesehen habe, bin ich sehr verwirrt über die einzelne Datei mit der Endung .vue. Die spezifischen Probleme sind wie folgt:
Was ist
template ist ein neues Element von HTML5. Es wird hauptsächlich zum Speichern des Inhalts im Client verwendet. Dies bedeutet, dass der Browser den Inhalt analysiert, aber nicht rendert . Sie können eine Vorlage als einen Inhalt betrachten, der für die spätere Verwendung in einem Dokument gespeichert wird.
Über einzelne Dateikomponenten
Vues einzelne Datei entspricht einer Komponente auf einer Seite und enthält den HTML-Code über die Komponente. -css-js-Dateisammlung. Der Zweck besteht darin, das Projektmanagement und die Integration zu erleichtern. Die offizielle Aussage lautet, dass es Konstruktionsschritte gibt.
Es kann nur ein untergeordnetes Knotenelement unter dem Tag geben. Wenn Sie mehrere Tags wie
schreiben, wird ein Fehler gemeldet, wie unten gezeigt<template> <p></p> <p></p> </template> //run --> throw error -Component template should contain exactly one root element. If you are using v-if on multiple elements, use v-else-if to chain them instead.
.vue-Datei kann HTML-CSS-JS enthalten, Webpack packt sie automatisch in drei Dateien?
In der .vue-Datei kann die Dom-Struktur unter dem Tag geschrieben werden, und die Stildatei für die Dom-Struktur ist als existiert, und das gleiche Skript, das die DOM-Struktur steuert, wird in ein anderes Geschwisterelement geschrieben Stil. In derselben Datei wird es nicht mit anderen Komponenten verwechselt.

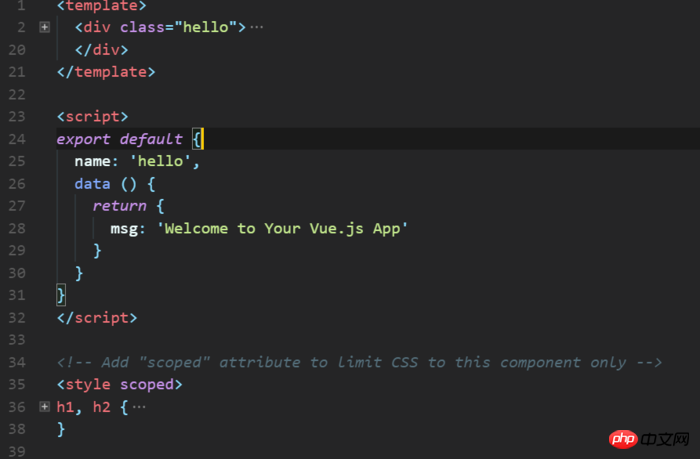
Offizielle hello.vue-Instanz
Was sind die Attribute des Style-Tags? Was bedeutet Unterschied? Das Tag
enthält Bereichs- und Modulattribute, die den CSS-Bereich bzw. das CSS-Modul darstellen Der Stil gilt nur für die aktuelle Komponente und der Vorlagenteil seiner Unterkomponenten wird wirksam.
Was bedeutet die Exportvorgabe im Skript-Tag?
Sie können dem einzigen Bild im Volltext entnehmen, dass die erste Codezeile unter dem Tag export default {…} ist Neu in ES6 Die Syntax des hinzugefügten Modulteils übernimmt die Modulmethode. Jede Datei ist ein eigenes Modul, und Export und Import werden verwendet, um die Schnittstelle verfügbar zu machen und zu referenzieren. In einer Datei oder einem Modul kann es mehrere Exporte und Importe geben, es kann jedoch nur einen Exportstandard geben. Nach Verwendung dieses Befehls müssen andere Module den Namen der zu ladenden Modulvariablen nicht kennen
Was kann unter Exportstandard geschrieben werden?
Sie können viele Dinge schreiben, einschließlich Variablen, Methoden, Objekte usw. Sie können es als offene Schnittstelle schreiben. Schreiben Sie im Allgemeinen data() in die .vue Datei {} und Methode usw., Daten beziehen sich auf die in der Komponente definierten Vorlagendaten, und wenn Sie eine Klickmethode an das Element in binden, z. B.
 Wie ist die Leistung von thinkphp?
Wie ist die Leistung von thinkphp?
 virtuelle digitale Währung
virtuelle digitale Währung
 Enzyklopädie zur Verwendung von Printf
Enzyklopädie zur Verwendung von Printf
 Quellcode der Website
Quellcode der Website
 0x80070057 Fehlerlösung
0x80070057 Fehlerlösung
 So öffnen Sie eine CSV-Datei
So öffnen Sie eine CSV-Datei
 So richten Sie die Antiblockierfunktion von WeChat ein
So richten Sie die Antiblockierfunktion von WeChat ein
 Der Unterschied zwischen den selbst betriebenen und offiziellen Flagship-Stores von JD.com
Der Unterschied zwischen den selbst betriebenen und offiziellen Flagship-Stores von JD.com




