
Dieser Artikel stellt hauptsächlich die Statusanalyse des Vuex-Management-Logins vor. Er hat einen gewissen Referenzwert. Jetzt kann ich ihn mit allen teilen, die ihn benötigen.
Ich habe die Vuex-Dokumentation sorgfältig gelesen. Es ist immer noch etwas unklar, aber zumindest verstehe ich, dass es sich um einen speziellen Verwaltungsstatus handelt. Es kann zu Ansichtsaktualisierungen auf der Grundlage von Änderungen im Datenstatus führen. Wenn dies der Fall ist, sind Anmeldung und Registrierung zumindest ein Status und vuex lernen. Da ich mich jedoch auf die Statusverwaltung spezialisiert habe, muss ich zumindest die Statuslogik dieses Lernprojekts sorgfältig prüfen.

1 Es wird gesagt, dass der Status im gespeicherten Vuex-Store vorübergehend ist. Klicken Sie mit der rechten Maustaste und aktualisieren Sie die Seite Ich habe keine Ahnung, ob Sie jemanden bitten können, die Methode zu bestätigen. Wenn dies der Fall ist, sollte mein Benutzerstatus weiterhin in sessionStorage geschrieben werden, da der angemeldete Benutzer sonst nicht angemeldet ist Die Seite wird aktualisiert und der Benutzer wird verrückt. Daher sollte der Benutzerstatus im Store aus sessionStorage gelesen werden.
2. Unter den vorhandenen Seiten in diesem Lernprojekt sollten „Home“, „Paproducts“, „FAQ“, „Login“ und „Regin“ ohne Anmeldung zugänglich sein, während „Manager“ und die Unterseiten „Manager“ für Sie erforderlich sind Sie müssen sich anmelden, um darauf zugreifen zu können.
3. Die spezielleren sind Login und Regin. Wenn der Benutzer bereits angemeldet ist, ist es möglich, diese beiden Seiten erneut zu besuchen Melden wir uns einmal an. Es gibt zwei Benutzerdaten in sessionStorage. Daher sollte festgelegt werden, dass wir zuerst die Benutzerdaten entfernen sollten, wenn sie bereits angemeldet sind sessionStorage
4. Vuex legt fest, dass alle Zustandsänderungen nur auf Mutationen beruhen können und Aktionen nur dazu führen können, dass Mutationen den Zustand ändern. In diesem Projekt ändert sich der Anmeldestatus nur in drei Situationen: Anmeldung, Registrierung und Abmeldung. Wenn die Anmeldung und Registrierung erfolgreich sind, wird eine Aktion ausgeführt, für die der Benutzer existiert, und wenn sich der Benutzer abmeldet, wird eine Aktion ausgeführt, für die Der Benutzer existiert nicht, wird ausgeführt.
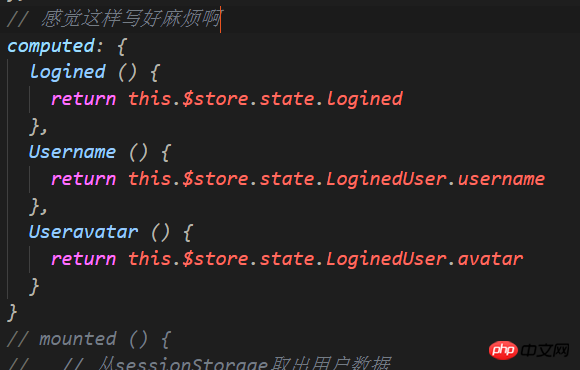
5. Ich denke, es sollte eine Getter-Sache sein, wenn wir auf den Status im Store zugreifen müssen state Es wird verwendet, um einige Verarbeitungsänderungen vorzunehmen, und es sollte nur einmal gettert werden. Wenn es zu viele sind, fühlt es sich verwirrend an (ich weiß nicht, ob diese Idee richtig ist), aber als ich das sah.$store.getters Wenn .doneTodosCount so geschrieben ist, sollte es meiner Meinung nach mehr als einmal verwendet werden können. Ich glaube, ich habe etwas zu viel nachgedacht und es scheint im Moment nicht nützlich zu sein. Vielleicht muss ich die erforderlichen Anwendungsszenarien ausprobieren, bevor ich es vollständig verstehen kann.
Es gibt noch ein weiteres Modul, das ich etwas verwirrend finde, daher ist es mir im Moment egal 🎜> Es wird erwartet, dass der Anmeldestatus des Shops von sessionStorage stammt, daher habe ich zunächst die Weiterleitung eingeschränkt. Für den Zugriff auf diese Seiten müssen Sie Benutzer entfernen >Öffne main.js
Code hinzufügen
// 这个官方名字叫导航守卫,挺形象的
router.beforeEach((to, from, next) => {
// 如果是去登录或注册,那就先把user移除
if (to.path === '/login' || to.path === '/regin') {
sessionStorage.removeItem('user')
}
let user = JSON.parse(sessionStorage.getItem('user'))
if (!user && (to.path === '/manger/my' || to.path === '/manger/send' || to.path === '/manger/history')) {
next({ path: '/login' })
} else {
next()
}
})Es fühlt sich seltsam an, es so zu schreiben. Gibt es eine einfachere Möglichkeit, es zu schreiben?
Aber der gewünschte Effekt lässt sich erzielen
Dann versuchen Sie, Store zu schreiben
Schreiben Sie zunächst eine Grundstruktur

Meinst du, dafür ist eine Funktion erforderlich?
 Oh nein, Ich bin dumm, das ist eine Zuweisung (ich weiß nicht, ob die Zuweisung korrekt ist), es geht nicht darum, ein obj-Objekt zu schreiben, es ist kein Komma erforderlich
Oh nein, Ich bin dumm, das ist eine Zuweisung (ich weiß nicht, ob die Zuweisung korrekt ist), es geht nicht darum, ein obj-Objekt zu schreiben, es ist kein Komma erforderlich
store.js
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
// 创建基本状态
const state = {
// 登录状态为没登录
logined: false,
// 用户信息数据,目前只需要avatar和name,还是把username也加上吧
LoginedUser: {
name: '',
avatar: '',
username: ''
}
}
// 创建改变状态的方法
const mutations = {
// 改变状态的方法也需要2个,一个是登录或注册了,一个是登出了
// 这里不能写箭头函数???
// 登录
LOGIN (state) {
// 先让登录状态变为登录了
state.logined = true
// 然后去sessionStorage取用户数据
let user = JSON.parse(sessionStorage.getItem('user'))
// 再把用户数据发下去
state.LoginedUser.name = user.name
state.LoginedUser.avatar = user.avatar
state.LoginedUser.username = user.username
},
// 登出
LOGOUT (state) {
// 这个同理
state.logined = false
state.LoginedUser.name = ''
state.LoginedUser.avatar = ''
state.LoginedUser.username = ''
}
}
// 创建驱动actions可以使得mutations得以启动
const actions = {
// 这里先来一个驱动LOGIN的东西就叫login吧
// 这个context是官方写的,应该叫什么无所谓
login (context) {
context.commit('LOGIN')
},
// 同样来个logout
logout (context) {
context.commit('LOGOUT')
}
}
export default new Vuex.Store({
state,
mutations,
actions
})Wenn nicht, sollten Sie die Aktion dort hängen, wo sie sein sollte, und dann auf die Geschäftsdaten verweisen, wo auf den Geschäftsstatus verwiesen werden soll
Zuerst auf die Anmeldeseite gehen, um die Aktion aufzuhängen
So sollte es sein, das gleiche gilt auch für die Registrierung

Dann melden Sie sich außerhalb der Seite
 header.vue
header.vue
Gleichzeitig holen wir keine Daten mehr ab aus sessionStorage beim Erstellen der Seite
 Es gibt auch eine main.js
Es gibt auch eine main.js
Es wäre wirklich problematisch, wenn es in main nicht wirksam werden könnte. js. Stellen Sie sich vor, der angemeldete Benutzer geht direkt zur /login-Seite, sieheionStorage Die darin enthaltenen Benutzerdaten wurden gelöscht, aber die Daten im Store wurden nicht aktualisiert. Dann hängt immer noch ein Avatar am Kopf???
Es gibt einen weiteren Schritt, um die Daten im Store zu erhalten
header.vue

Lass es uns schnell testen
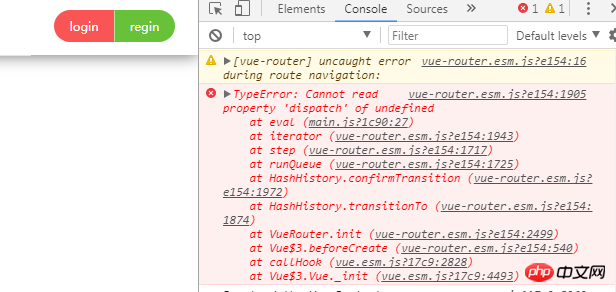
Ich habe geweint...vier Fehler

Ich habe geschrieben dies gemäß den offiziellen Anweisungen

Kommentieren Sie die Daten in header.vue aus, und es liegt ein Fehler vor

Aber dieser Versand ist undefiniert. Was bedeutet er? Bitte helfen Sie mir, ihn zu klären 🎜>
Ändere es, um es zu begehen und auszuprobieren
Nach langem Lernen habe ich einen Teil des Problems gelöst
Aber die ursprüngliche Schreibweise finde ich auch nicht falsch
Dann habe ich diesen Satz in main.js auskommentiert 
und dann war alles normal, der Versand ist korrekt, also passierte tatsächlich das, worüber ich mir Sorgen gemacht habe
Zuerst anmelden
 Okay, ich habe gesehen, dass die obere rechte Ecke der Kopfzeile tatsächlich sofort in Benutzerinformationen umgewandelt wurde, was jedoch den Anforderungen entspricht, wenn ich jedoch in die Adressleiste gehe und /login
Okay, ich habe gesehen, dass die obere rechte Ecke der Kopfzeile tatsächlich sofort in Benutzerinformationen umgewandelt wurde, was jedoch den Anforderungen entspricht, wenn ich jedoch in die Adressleiste gehe und /login

 Zur Anmeldeseite gesprungen, aber der Avatar hängt immer noch in der oberen rechten Ecke ... was darauf hinweist, dass noch ein Login vorhanden ist Wenn Sie jedoch sorgfältig darüber nachdenken, hat dies tatsächlich keine Auswirkungen. Wenn er sich erneut erfolgreich anmeldet, werden sich die Daten natürlich ändern, und im Allgemeinen wird niemand die Anmeldeseite so besuchen, aber er hat das Gefühl, dass dies der Fall ist falsch.
Zur Anmeldeseite gesprungen, aber der Avatar hängt immer noch in der oberen rechten Ecke ... was darauf hinweist, dass noch ein Login vorhanden ist Wenn Sie jedoch sorgfältig darüber nachdenken, hat dies tatsächlich keine Auswirkungen. Wenn er sich erneut erfolgreich anmeldet, werden sich die Daten natürlich ändern, und im Allgemeinen wird niemand die Anmeldeseite so besuchen, aber er hat das Gefühl, dass dies der Fall ist falsch.
 Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwenden Sie Vue, um das Panel durch Klicken auf die Schaltfläche herauszuschieben
So verwenden Sie das Statusobjekt von vuexErklärung über staatliche Unterstützungsfunktionen in Vuex@2.3.0Das obige ist der detaillierte Inhalt vonInformationen zur Statusanalyse der Vuex-Verwaltungsanmeldung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was ist Vuex?
Was ist Vuex?
 Was soll ich tun, wenn ich mein Breitband-Passwort vergesse?
Was soll ich tun, wenn ich mein Breitband-Passwort vergesse?
 Häufig verwendete Ausdrücke in PHP
Häufig verwendete Ausdrücke in PHP
 Was bedeutet Mesh-Netzwerk?
Was bedeutet Mesh-Netzwerk?
 Was sind die neuen Funktionen von Hongmeng OS 3.0?
Was sind die neuen Funktionen von Hongmeng OS 3.0?
 Verschlüsselung komprimierter Dateien
Verschlüsselung komprimierter Dateien
 Lohnt es sich, FIL langfristig zu halten?
Lohnt es sich, FIL langfristig zu halten?
 So aktivieren Sie Computerfenster
So aktivieren Sie Computerfenster




