
In diesem Artikel wird hauptsächlich SpringBoot + Vue.js vorgestellt, um die Datei-Upload-Funktion der Front-End- und Back-End-Trennung zu realisieren. Freunde, die es benötigen, können darauf verweisen
Dieser Artikel erfordert bestimmte Kenntnisse von Vue und SpringBoot ist in zwei Projekte unterteilt, eines ist das Front-End-Vue-Projekt und das andere ist das Back-End-SpringBoot-Projekt.
Back-End-Projektkonstruktion
Ich verwende SpringBoot1.5.10+JDK8+IDEA, um ein neues SpringBoot-Projekt zu erstellen und beizubehalten Klicken Sie auf Weiter. Aber
Nachdem das Projekt erfolgreich erstellt wurde, lautet die Maven-POM-Konfiguration wie folgt
<dependencies> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter</artifactId> </dependency> <!--加入web模块--> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-test</artifactId> <scope>test</scope> </dependency> <dependency> <groupId>com.alibaba</groupId> <artifactId>fastjson</artifactId> <version>1.2.39</version> </dependency> </dependencies>
Als nächstes schreiben Sie die Upload-API-Schnittstelle
@RestController
@RequestMapping("/upload")
@CrossOrigin
public class UploadController {
@Value("${prop.upload-folder}")
private String UPLOAD_FOLDER;
private Logger logger = LoggerFactory.getLogger(UploadController.class);
@PostMapping("/singlefile")
public Object singleFileUpload(MultipartFile file) {
logger.debug("传入的文件参数:{}", JSON.toJSONString(file, true));
if (Objects.isNull(file) || file.isEmpty()) {
logger.error("文件为空");
return "文件为空,请重新上传";
}
try {
byte[] bytes = file.getBytes();
Path path = Paths.get(UPLOAD_FOLDER + file.getOriginalFilename());
//如果没有files文件夹,则创建
if (!Files.isWritable(path)) {
Files.createDirectories(Paths.get(UPLOAD_FOLDER));
}
//文件写入指定路径
Files.write(path, bytes);
logger.debug("文件写入成功...");
return "文件上传成功";
} catch (IOException e) {
e.printStackTrace();
return "后端异常...";
}
}
}CrossOrigin-Anmerkung: Da das vordere und hintere Ende vollständig getrennt sind, sind domänenübergreifende Probleme unvermeidlich Der Controller unterstützt domänenübergreifend. Wenn diese Anmerkung entfernt wird, werden die Ajax-Anfragen vom Front-End nicht an das Backend weitergeleitet. Dies ist nur eine domänenübergreifende Lösung. Es gibt andere Lösungen, die in diesem Artikel nicht behandelt werden.
MultipartFile: Das MultipartFile-Objekt von SpringMVC, das zum Empfangen der von der Front-End-Anfrage übergebenen FormData verwendet wird.
PostMapping ist eine neue Annotation, die nach Spring 4.3 eingeführt wurde, um die Zuordnung von HTTP-Methoden zu vereinfachen. Sie entspricht unserem häufig verwendeten @RequestMapping(value = „/xx“, method = RequestMethod.POST).
Das Backend ist soweit fertig, es ist sehr einfach.
Front-End-Projektkonstruktion
Ich verwende Node8+Webpack3+Vue2
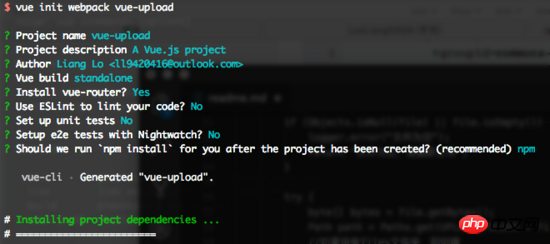
Die Knotenumgebung muss installiert werden lokal und die Installation Vue-cli, verwenden Sie Vue-cli, um ein Vue-Projekt zu generieren.

Nachdem das Projekt erfolgreich erstellt wurde, öffnen Sie es mit WebStorm und Sie können ein einfaches Upload-Beispiel schreiben:
<template>
<p class="hello">
<h1>{{ msg }}</h1>
<form>
<input type="file" @change="getFile($event)">
<button class="button button-primary button-pill button-small" @click="submit($event)">提交</button>
</form>
</p>
</template>
<script>
import axios from 'axios';
export default {
name: 'HelloWorld',
data() {
return {
msg: 'Welcome to Your Vue.js App',
file: ''
}
},
methods: {
getFile: function (event) {
this.file = event.target.files[0];
console.log(this.file);
},
submit: function (event) {
//阻止元素发生默认的行为
event.preventDefault();
let formData = new FormData();
formData.append("file", this.file);
axios.post('http://localhost:8082/upload/singlefile', formData)
.then(function (response) {
alert(response.data);
console.log(response);
window.location.reload();
})
.catch(function (error) {
alert("上传失败");
console.log(error);
window.location.reload();
});
}
}
}
</script>Verwenden Sie Axios, um Ajax-Anfragen an das Backend zu senden, und verwenden Sie das FormData-Objekt von H5, um Bilddaten zu kapseln
Test
Starten Sie auf der Serverseite direkt die Hauptmethode der BootApplication-Klasse, Port 8082

, um das Frontend zu starten. Der Standardport ist 8080. cd in das Front-End-Verzeichnis, jeweils ausführen:
npm install npm run dev
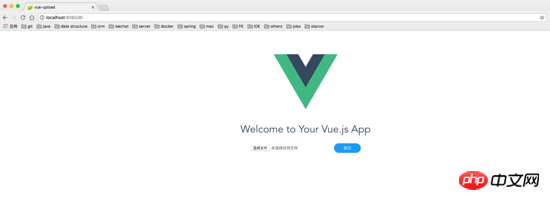
Nach erfolgreichem Start besuchen Sie localhost:8080

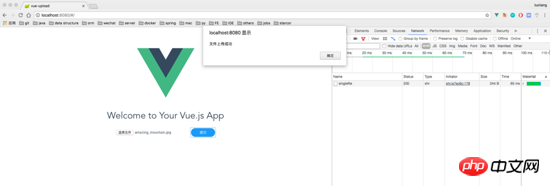
Wählen Sie ein Bild zum Hochladen aus. Nach erfolgreichem Hochladen können Sie sehen, dass sich auch Bilddateien im vom Client angegebenen Verzeichnis befinden


Zusammenfassung
Hier ein Vorher und Nachher. Die End-to-End-Upload-Demo ist fertig. Bei diesem Artikel handelt es sich um eine einfache Demo, die nur das Hochladen kleiner Dateien bewältigen kann . Später werde ich einen Artikel über SpringBoot+Vue schreiben, um das Hochladen großer Dateien in Blöcken zu implementieren, also bleiben Sie dran.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Einführung in die Interaktion von auf Vue-cli basierenden Projekten mit dem Backend
Über Vue. js Front-End- und Back-End-Dateninteraktionsvorgang zum Senden von Daten
Das obige ist der detaillierte Inhalt vonSpringBoot und Vue.js implementieren die Datei-Upload-Funktion, die das Front-End und das Back-End trennt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So nehmen Sie den Gasverbrauch nach der Zahlung wieder auf
So nehmen Sie den Gasverbrauch nach der Zahlung wieder auf
 Können Programmdateien gelöscht werden?
Können Programmdateien gelöscht werden?
 Software zum Ausblenden von Taskleistensymbolen
Software zum Ausblenden von Taskleistensymbolen
 Was ist j2ee
Was ist j2ee
 Gründe, warum phpstudy nicht geöffnet werden kann
Gründe, warum phpstudy nicht geöffnet werden kann
 Was bedeutet der Aufforderungston „Douyin sw'?
Was bedeutet der Aufforderungston „Douyin sw'?
 Warum ist die Mobilfunkkarte auf Notrufe beschränkt?
Warum ist die Mobilfunkkarte auf Notrufe beschränkt?
 Was sind die Befehle zum Herunterfahren von Linux?
Was sind die Befehle zum Herunterfahren von Linux?




