 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 So verwenden Sie gulp, das auf Node.js basierende JavaScript-Projekterstellungstool
So verwenden Sie gulp, das auf Node.js basierende JavaScript-Projekterstellungstool
So verwenden Sie gulp, das auf Node.js basierende JavaScript-Projekterstellungstool
In diesem Artikel wird hauptsächlich die Verwendung des auf Node.js basierenden JavaScript-Projektkonstruktionstools vorgestellt. Jetzt kann ich es mit Ihnen teilen.
Vielleicht Wenn Sie Grunt verwendet haben, sind Sie mit Amway Gulp vertraut. Werfen wir einen Blick auf das Tutorial zur Verwendung von Gulp, einem auf Node.js basierenden JavaScript-Projektkonstruktionstool
npm install gulp --save-dev
Was ist Gulp?
gulp ist eine neue Generation von Front-End-Projekterstellungstools. Sie können gulp und seine Plug-Ins verwenden, um Ihren Projektcode (less, sass) zu kompilieren, Ihren JS- und CSS-Code zu komprimieren und sogar Ihren Für Bilder verfügt gulp nur über eine geringe API-Menge und ist daher sehr einfach zu erlernen. Gulp verwendet die Stream-Methode, um Inhalte zu verarbeiten. Node hat eine Reihe von Automatisierungstools hervorgebracht, wie Bower, Yeoman, Grunt usw.
Ähnlichkeiten und Unterschiede zwischen gulp und grunt
Einfach zu bedienen: Durch die Verwendung einer Code-over-Configuration-Strategie hält Gulp einfache Dinge einfach und komplexe Aufgaben beherrschbar.
Effizient: Durch die Nutzung der leistungsstarken Streams von Node.js müssen keine Zwischendateien auf die Festplatte geschrieben werden, sodass der Build schneller abgeschlossen werden kann.
Hohe Qualität: Die strengen Plugin-Richtlinien von Gulp stellen sicher, dass Plugins einfach sind und so funktionieren, wie Sie es erwarten.
Einfach zu erlernen: Durch die Reduzierung der API auf ein Minimum können Sie Gulp in kurzer Zeit erlernen. Der Aufbau funktioniert genau so, wie Sie es sich vorstellen: eine Reihe von Streaming-Pipes.
Da gulp in node.js geschrieben ist, müssen Sie npm auf Ihrem Terminal installieren. npm ist der Paketmanager für node.js, also installieren Sie node.js zuerst auf Ihrem Computer.
gulp-Installationsbefehl
sudo npm install -g gulp
Erstellen Sie eine neue package.json-Datei im Stammverzeichnis
npm init .
Installieren Sie das gulp-Paket
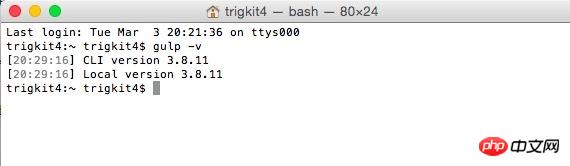
Geben Sie nach der Installation erneut gulp -v ein, um die Versionsnummer zu überprüfen. Wenn das folgende Bild Erfolg zeigt:

Installieren Sie die Plug-in
Gängige Plug-ins installieren:
Sass-Kompilierung (gulp-ruby-sass)
CSS-Präfix automatisch hinzufügen (gulp-autoprefixer)
CSS komprimieren (gulp-ruby-sass) minify- css)
JS-Code-Überprüfung (gulp-jshint)
JS-Dateien zusammenführen (gulp-concat)
JS-Code komprimieren (gulp-uglify)
Bilder komprimieren (gulp-imagemin)
Seite automatisch aktualisieren (gulp-livereload)
Bildcache, nur komprimiert, wenn das Bild ersetzt wird (gulp-cache)
Erinnerung ändern (gulp-notify)
Dateien löschen (del)
Zur Installation Für diese Plug-Ins müssen Sie den folgenden Befehl ausführen:
$ npm install gulp-ruby-sass gulp-autoprefixer gulp-minify-css gulp-jshint gulp-concat gulp-uglify gulp-imagemin gulp-notify gulp-rename gulp-livereload gulp-cache del --save-dev-save和-save-dev可以省掉你手动修改package.json文件的步骤。
Modul und Versionsnummer automatisch zum Abschnitt „Abhängigkeiten“ hinzufügen
npm install module-name -save
Modul und Versionsnummer automatisch zum Abschnitt „Abhängigkeiten“ hinzufügen
gulp-Befehl
Sie müssen nur 5 wissen. Ein gulp-Befehl
gulp.task(name[, deps], fn) definiert den Aufgabennamen: Aufgabenname deps: abhängig Aufgabenname fn: Rückruffunktion
gulp.run(tasks...): Führe so viele Aufgaben wie möglich parallel aus
gulp.watch(glob, fn): Wenn der Inhalt von glob Änderungen, fn ausführen
gulp.src(glob): Nach Bedarf festlegen Der Pfad der zu verarbeitenden Datei kann aus mehreren Dateien in Form eines Arrays oder einem regulären
<🎜 bestehen >gulp.dest(path[, Optionen]): Legen Sie den Pfad der generierten Datei festglob: kann ein direkter Dateipfad sein. Was es bedeutet, ist Mustervergleich.
gulp leitet die zu verarbeitenden Dateien über die Pipeline-API (pipe()) an entsprechende Plug-Ins weiter. Führen Sie Dateiverarbeitungsaufgaben über Plug-Ins aus.
npm install module-name -save-dev
Beginnen Sie mit dem Erstellen des Projekts
Erstellen Sie eine neue gulpfile.js-Datei im Stammverzeichnis des Projekts und fügen Sie den folgenden Code ein:
gulp.task('default', function () {...});Das Projekt muss Uglify verwenden und Plug-Ins umbenennen. Führen Sie zur Installation den folgenden Befehl aus:
//在项目根目录引入gulp和uglify插件
var gulp = require('gulp');
var uglify = require('gulp-uglify');
gulp.task('compress',function(){
return gulp.src('script/*.js')
.pipe(uglify())
.pipe(gulp.dest('dist'));
});npm install --save-dev gulp-uglify npm install --save-dev gulp-rename
var gulp = require('gulp');
var uglify = require('gulp-uglify');
var rename = require('gulp-rename');
gulp.task('compress',function(){
return gulp.src('script/*.js')
.pipe(uglify())
.pipe(rename('jquery.ui.min.js'))
.pipe(gulp.dest('dist'));
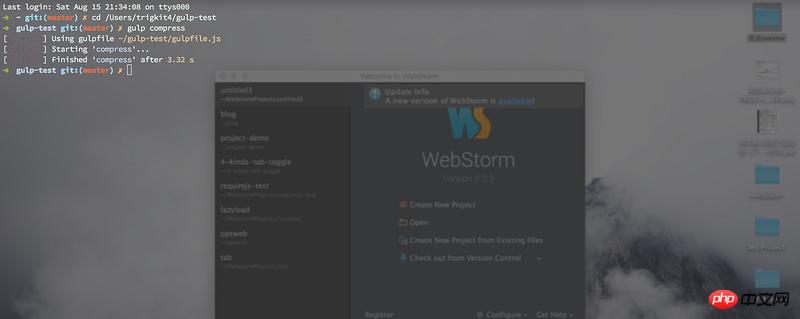
});该命令会安装package.json下的全部依赖,如下图所示:

完整的gulpfile.js
// 载入外挂
var gulp = require('gulp'),
sass = require('gulp-ruby-sass'),
autoprefixer = require('gulp-autoprefixer'),
minifycss = require('gulp-minify-css'),
jshint = require('gulp-jshint'),
uglify = require('gulp-uglify'),
imagemin = require('gulp-imagemin'),
rename = require('gulp-rename'),
clean = require('gulp-clean'),
concat = require('gulp-concat'),
notify = require('gulp-notify'),
cache = require('gulp-cache'),
livereload = require('gulp-livereload');
// 样式
gulp.task('styles', function() {
return gulp.src('src/styles/main.scss')
.pipe(sass({ style: 'expanded', }))
.pipe(autoprefixer('last 2 version', 'safari 5', 'ie 8', 'ie 9', 'opera 12.1', 'ios 6', 'android 4'))
.pipe(gulp.dest('dist/styles'))
.pipe(rename({ suffix: '.min' }))
.pipe(minifycss())
.pipe(gulp.dest('dist/styles'))
.pipe(notify({ message: 'Styles task complete' }));
});
// 脚本
gulp.task('scripts', function() {
return gulp.src('src/scripts/**/*.js')
.pipe(jshint('.jshintrc'))
.pipe(jshint.reporter('default'))
.pipe(concat('main.js'))
.pipe(gulp.dest('dist/scripts'))
.pipe(rename({ suffix: '.min' }))
.pipe(uglify())
.pipe(gulp.dest('dist/scripts'))
.pipe(notify({ message: 'Scripts task complete' }));
});
// 图片
gulp.task('images', function() {
return gulp.src('src/images/**/*')
.pipe(cache(imagemin({ optimizationLevel: 3, progressive: true, interlaced: true })))
.pipe(gulp.dest('dist/images'))
.pipe(notify({ message: 'Images task complete' }));
});
// 清理
gulp.task('clean', function() {
return gulp.src(['dist/styles', 'dist/scripts', 'dist/images'], {read: false})
.pipe(clean());
});
// 预设任务
gulp.task('default', ['clean'], function() {
gulp.start('styles', 'scripts', 'images');
});
// 看守
gulp.task('watch', function() {
// 看守所有.scss档
gulp.watch('src/styles/**/*.scss', ['styles']);
// 看守所有.js档
gulp.watch('src/scripts/**/*.js', ['scripts']);
// 看守所有图片档
gulp.watch('src/images/**/*', ['images']);
// 建立即时重整伺服器
var server = livereload();
// 看守所有位在 dist/ 目录下的档案,一旦有更动,便进行重整
gulp.watch(['dist/**']).on('change', function(file) {
server.changed(file.path);
});
});注:pipe()是stream模块里传递数据流的一个方法,第一个参数为插件方法,插件会接收从上游流下的文件,进行处理加工后,再往下流。
gulp.task('任务名称', function () {
return gulp.src('文件路径')
.pipe(...)
.pipe(...)
// 直到任务的最后一步
.pipe(...);
});gulp插件
gulp-gh-pages:使用gulp来把markdown生成html文档并上传到git pages上
https://github.com/shinnn/gulp-gh-pages
var gulp = require('gulp');
var ghPages = require('gulp-gh-pages');
gulp.task('deploy', function() {
return gulp.src('./dist/**/*')
.pipe(ghPages());
});gulp-jade插件:将jade编译成html文件
gulp-less插件:将less编译成css文件
var less = require('gulp-less');
var path = require('path');
gulp.task('less', function () {
return gulp.src('./less/**/*.less')
.pipe(less({
paths: [ path.join(__dirname, 'less', 'includes') ]
}))
.pipe(gulp.dest('./public/css'));
});
gulp-live-server 插件:方便的,轻量级的服务器
var gulp = require('gulp');
var gls = require('gulp-live-server');
gulp.task('serve', function() {
//1. serve with default settings
var server = gls.static(); //equals to gls.static('public', 3000);
server.start();
//2. serve at custom port
var server = gls.static('dist', 8888);
server.start();
//3. serve multi folders
var server = gls.static(['dist', '.tmp']);
server.start();
//use gulp.watch to trigger server actions(notify, start or stop)
gulp.watch(['static/**/*.css', 'static/**/*.html'], function (file) {
server.notify.apply(server, [file]);
});
});gulp-livereload,可以实时保存刷新,那样就不用按F5和切换界面了
gulp-load-plugins:在你的package.json文件中自动加载任意的gulp插件
$ npm install --save-dev gulp-load-plugins
例如一个给定的package.json文件如下:
{
"dependencies": {
"gulp-jshint": "*",
"gulp-concat": "*"
}
}在gulpfile.js中添加如下代码:
var gulp = require('gulp'); var gulpLoadPlugins = require('gulp-load-plugins'); var plugins = gulpLoadPlugins(); plugins.jshint = require('gulp-jshint'); plugins.concat = require('gulp-concat');
gulp-babel:gulp 的babel插件,
$ npm install --save-dev gulp-babel babel-preset-es2015
使用方法:
const gulp = require('gulp');
const babel = require('gulp-babel');
gulp.task('default', () => {
return gulp.src('src/app.js')
.pipe(babel({
presets: ['es2015']
}))
.pipe(gulp.dest('dist'));
});官方github: https://github.com/gulpjs/gulp
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Das obige ist der detaillierte Inhalt vonSo verwenden Sie gulp, das auf Node.js basierende JavaScript-Projekterstellungstool. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 PI -Knotenunterricht: Was ist ein PI -Knoten? Wie installiere und richte ich einen PI -Knoten ein?
Mar 05, 2025 pm 05:57 PM
PI -Knotenunterricht: Was ist ein PI -Knoten? Wie installiere und richte ich einen PI -Knoten ein?
Mar 05, 2025 pm 05:57 PM
Detaillierte Erläuterungs- und Installationshandbuch für Pinetwork -Knoten In diesem Artikel wird das Pinetwork -Ökosystem im Detail vorgestellt - PI -Knoten, eine Schlüsselrolle im Pinetwork -Ökosystem und vollständige Schritte für die Installation und Konfiguration. Nach dem Start des Pinetwork -Blockchain -Testnetzes sind PI -Knoten zu einem wichtigen Bestandteil vieler Pioniere geworden, die aktiv an den Tests teilnehmen und sich auf die bevorstehende Hauptnetzwerkveröffentlichung vorbereiten. Wenn Sie Pinetwork noch nicht kennen, wenden Sie sich bitte an was Picoin ist? Was ist der Preis für die Auflistung? PI -Nutzung, Bergbau und Sicherheitsanalyse. Was ist Pinetwork? Das Pinetwork -Projekt begann 2019 und besitzt seine exklusive Kryptowährung PI -Münze. Das Projekt zielt darauf ab, eine zu erstellen, an der jeder teilnehmen kann
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest



