
Dieser Artikel stellt hauptsächlich die Konfiguration und Verwendung der NodeJS-Entwicklungsumgebung vor. Jetzt kann ich ihn mit Ihnen teilen.
Nach mehreren Wochen des NodeJS-Lernens. Als Anfänger habe ich mich nach und nach damit vertraut gemacht und kann es erst verstehen, nachdem ich es durchgegangen bin. Jetzt habe ich begonnen, die relevanten Lernmethoden zu beherrschen zukünftige Referenz.
Lassen Sie uns zuerst über NodeJS sprechen, aber es ist keine Plattform, eine auf der V8-Engine von Google basierende JS-Plattform. Einige APIs sind vorhanden von Benutzern aufgerufen. Aus heutiger Sicht ist diese Entwicklung ziemlich gut. Morgen werden viele Front-End- und Back-End-Ingenieure hinzukommen und sogar einen Artikel von einer ausländischen Website schreiben. Ich habe fast 90 NodeJS-Web-Plugins entwickelt. Das ist wirklich großartig! Was sind also die direktesten Vorteile, die wir von China Dongdong lernen können: Da die Front-End-Mitarbeiter mit js vertraut sind, können sie grundsätzlich Linux lernen und loslegen. Für die Back-End-Ingenieure ist es etwas mühsamer, weil einige Back-End-Ingenieure sind möglicherweise nicht sehr gut darin, wenn Sie damit vertraut sind. Ich schlage vor, dass Sie sich mit den Grundlagen von js befassen Bisher wurden NodeJs-Ingenieuren mit mehr als einem Jahr Erfahrung Preise angeboten. Ein ehemaliger Kollege erwähnte dies über die Rekrutierungssituation seines Unternehmens, und ich fand heraus, dass dieses Ding fast so gut ist wie Hadoop! Genug Unsinn, reden wir über dieses Thema: Umgebungskonfiguration (da ich unter Windows 8.1 entwickelt habe, werde ich hier nur über Windows sprechen).
Installieren Sie nodejs
Gehen Sie zunächst zur offiziellen Website von nodejs http://www.nodejs.org/download/, um die entsprechende Version herunterzuladen . Direkt nach dem Download installieren. Da die aktuelle Version v0.10.33 erreicht hat, wurden Node und NPM zusammen installiert und sogar die Umgebungsvariablen wurden festgelegt. Nach der Installation können Sie Folgendes im entsprechenden Ordner sehen

Nach der Installation können Sie mit Umschalt + Rechtsklick cmd im aktuellen Installationsordner öffnen. Geben Sie Folgendes ein, um die installierte Version anzuzeigen. Meine ist 0.10.32.
node-v
2. Globale Ordnereinstellungen
Was node_cache und node_global betrifft, sollten Anfänger dies nicht festlegen müssen, da es auf das aktuelle Benutzerverzeichnis festgelegt wird, aber manchmal werden Sie es tun Bequemlichkeit Unter Einstellungen stehen hier folgende Einstellungen zur Verfügung:
npmconfigls//列出prefix配置 npmconfigsetcache'D:\ProgramFiles\nodejs\node_cache'//设置全局缓存文件夹 npmconfigsetcache'node_global'//设置全局模块文件夹
3. Installieren Sie das Modul
Jetzt haben wir Node und NPM installiert Die Paketverwaltung des Knotens wird über Befehle verwaltet:
Der Parameter -g stellt die Installation im globalen Ordner dar Der aktuelle Ordner
npminstallexpress-g//express还可以带上@版本号
Überprüfen wir den Ordner, den wir gerade festgelegt haben, um zu sehen, ob noch weitere Dateien vorhanden sind. Hier verwenden wir den Befehl, um die Versionsnummer von Express zu überprüfen, die wir gerade installiert haben
express-V
Wenn eine Ausgabeversion vorhanden ist, bedeutet dies, dass die Installation erfolgreich war!
Wenn wir dieses Plug-in deinstallieren möchten, können wir den folgenden Befehl verwenden
npmuninstallexpress
Nach der Deinstallation werden wir es wieder zum Ausdrucken installieren, jedoch mit der Versionsnummer 3.2.2 ( weil Die Version, mit der ich am besten vertraut bin, ist diese hier. Ist das möglich?
4. Verwenden Sie Express zur Installation
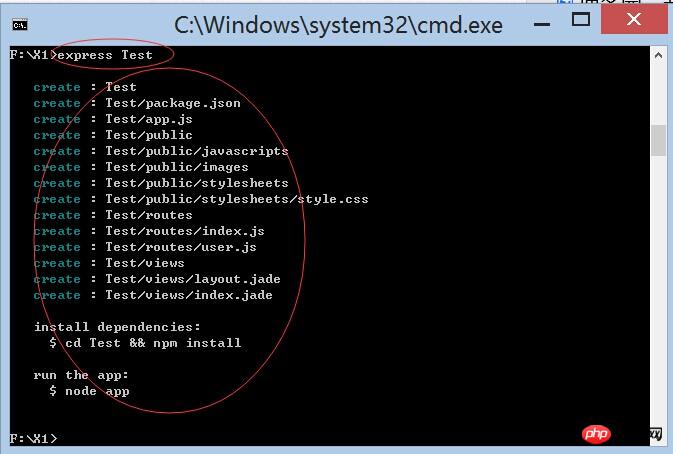
Jetzt verwenden wir den Befehl, um eine Website wie folgt zu erstellen:
expressTest

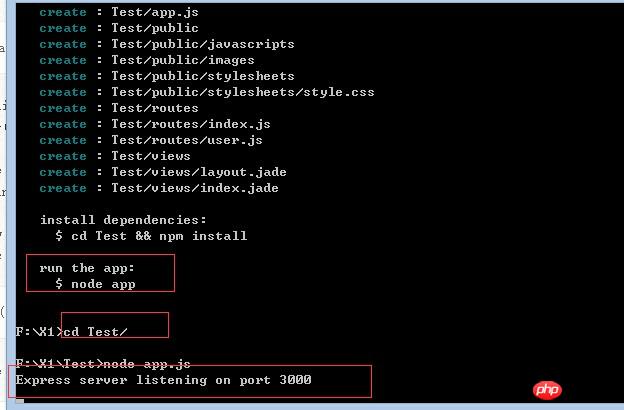
Dadurch werden einige Eingabeaufforderungen ausgegeben. Sie können direkt in den Testordner springen und den Befehl verwenden, um die Site auszuführen:
nodeapp.js


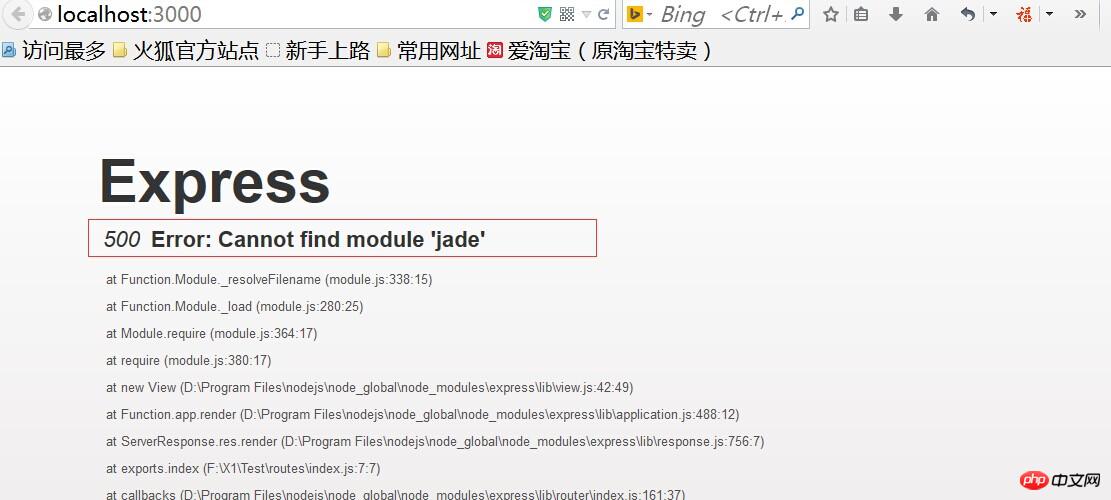
Haben Sie die Eingabeaufforderung gesehen? Port 3000 zeigt an, dass der Start erfolgreich war, aber unser Browser meldet einen Fehler und meldet etwas
500Fehler: Modul „Jade“ kann nicht gefunden werden
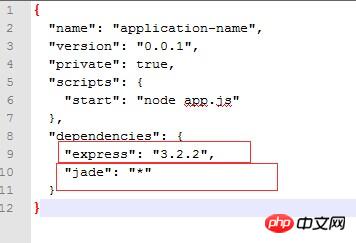
Dann wird eine Fehlermeldung angezeigt. Hier finden Sie eine Beschreibung. In diesem Ordner können Sie einige Site-Informationen verwenden Ein Blick darauf:

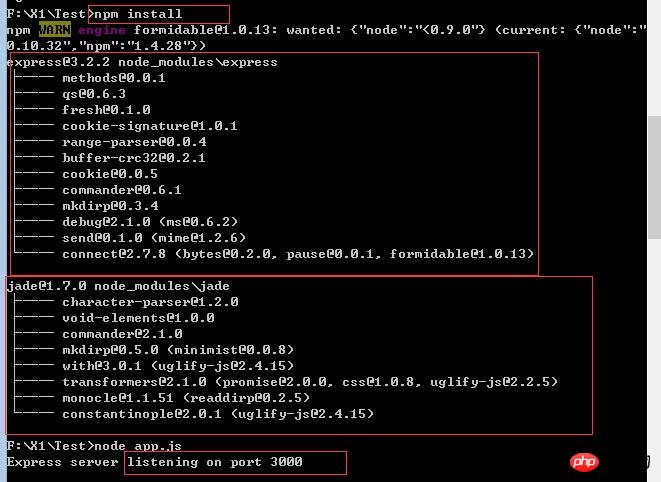
Dies zeigt, dass zwei Bibliotheken benötigt werden, eine ist Express und die andere ist Jade. Wenn Sie viele Module installieren, benötigen Sie sie Um viele Befehle auszuführen, ist hier ein einfacher Befehl, der die abhängigen Bibliotheken der aktuellen package.json auf Installation überprüft:
npminstall
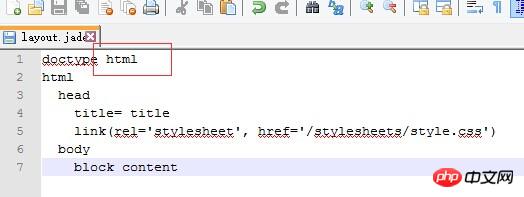
Nach der Installation dieses Moduls müssen wir auch den Doctype 5 in der ersten Zeile ändern der Datei „layout.jade“ unter „Ansichten“ in „doctype html“. Auf diese Weise kann unsere Website nach der erneuten Ausführung von „node app.js“ normal ausgeführt werden.


五、 安装supervisor插件
刚才我们可能都发现了,如果出了问题,nodejs自动停止了服务,这样很不利于调试啊,那我们有一个插件可以解决。这个插件是管理nodejs的进程,包括调试那些都非常好用。使用如下命令安装全局的模块:
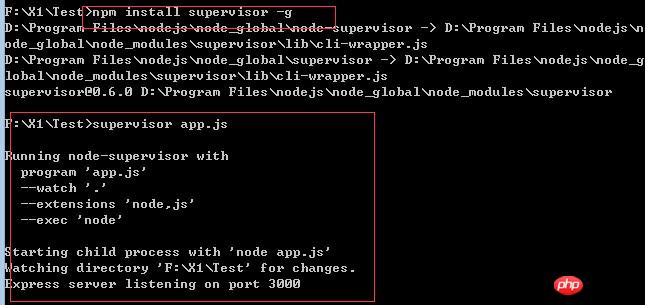
npminstallsupervisor-g

这样我们就不用node命令来启动服务,直接使用supervisor app.js来就可以了。
六、 使用webStorm IDE
刚 才我们编辑js文件是使用nodepad来的,但这个不是很好,有好的编辑器吗,答案是有的,一个大名顶顶的webStorm,网上很多那个版本的下载, 大家懂得了,这里也提供一份网友给的链接http://yunpan.cn/cAcf6hVxnIbCt 提取码 246f,下载完直接安装,安装完覆盖一个exe文件就可以了,屌丝这样简单吧!
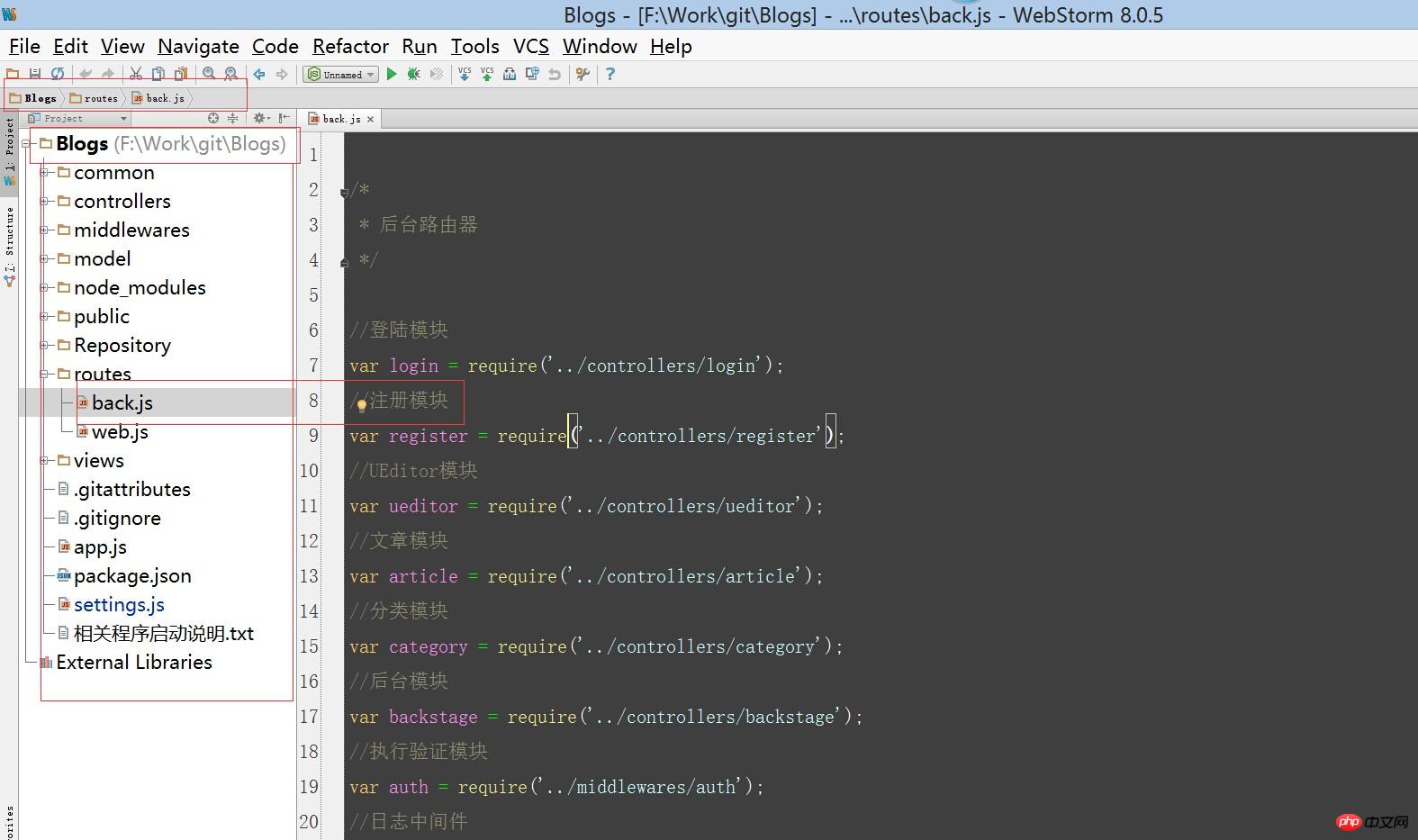
第一次运行是会打开一个文件夹,其实就是项目的文件夹。

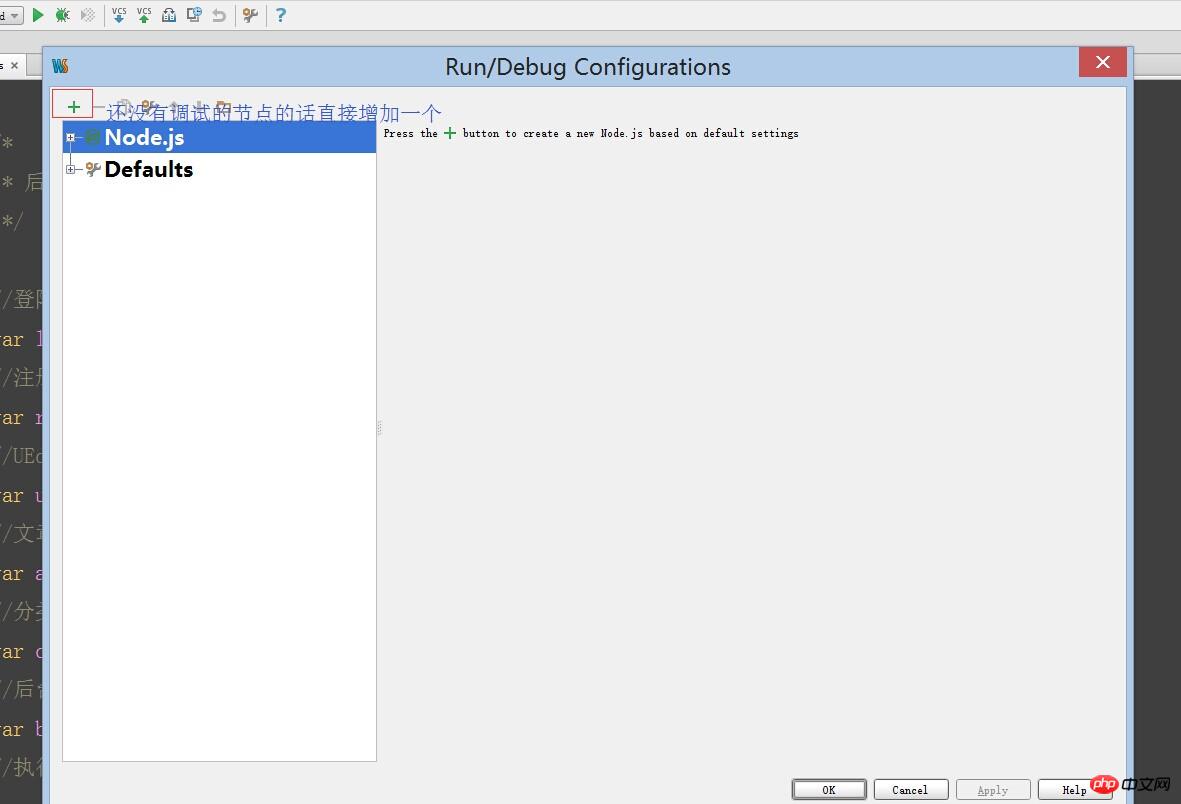
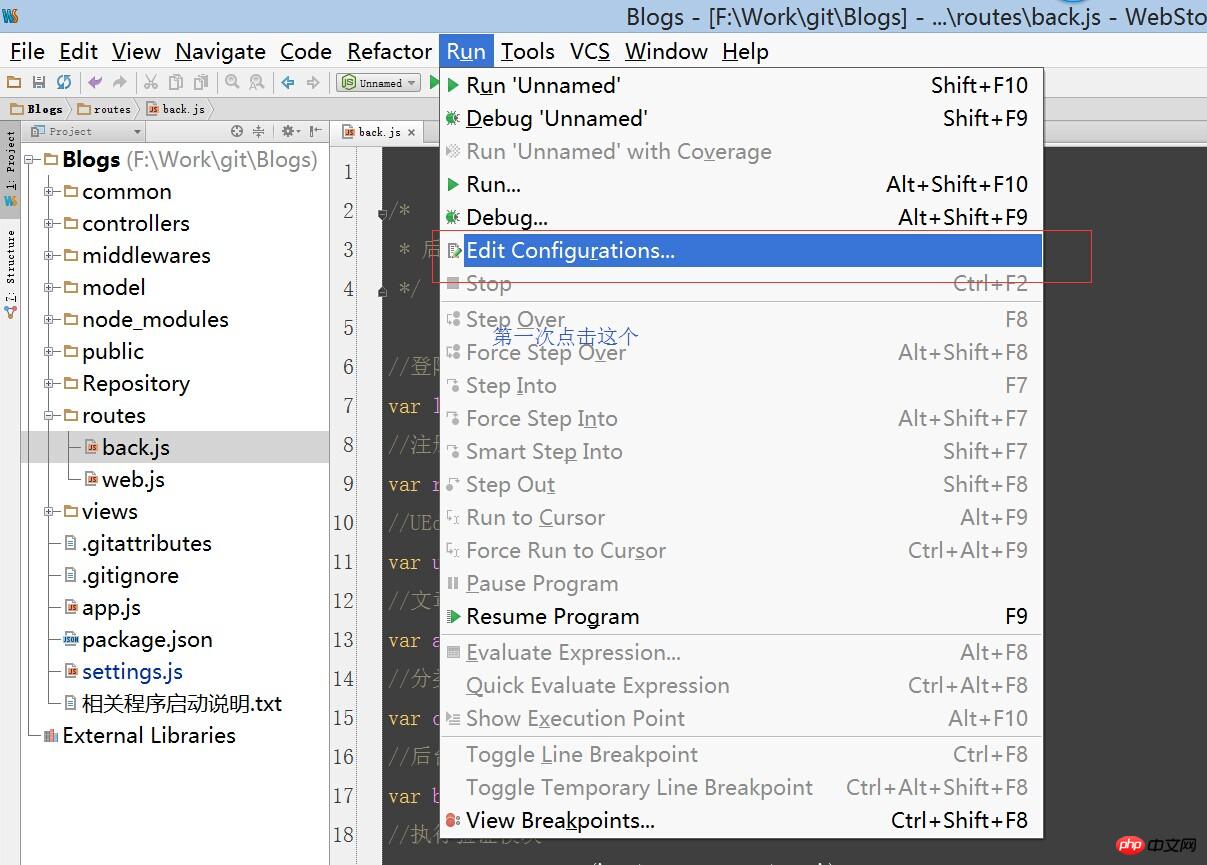
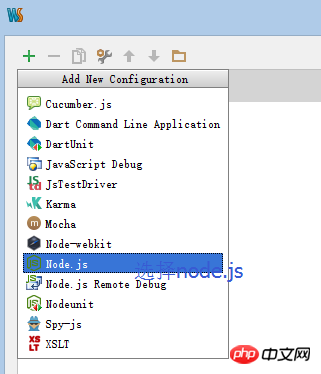
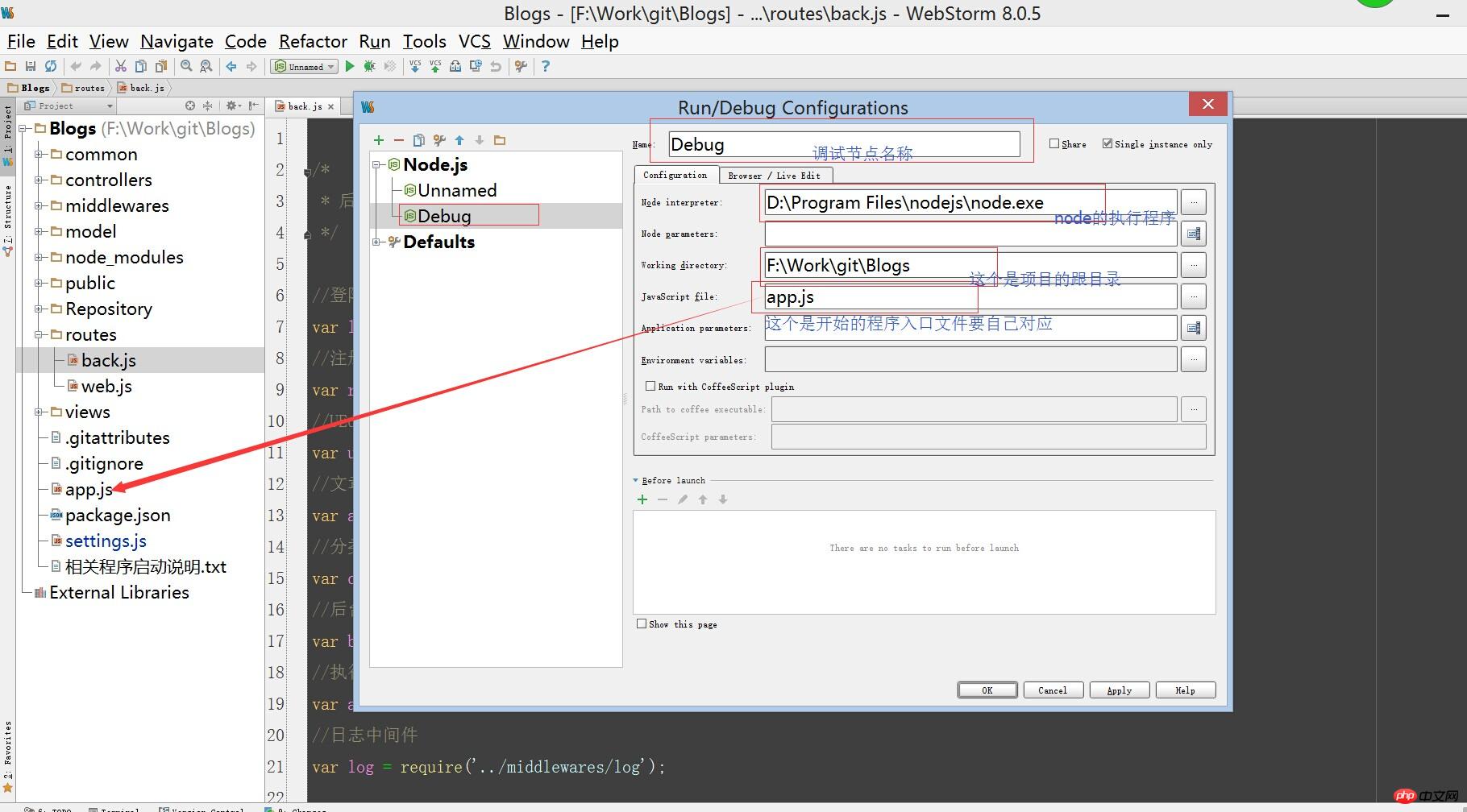
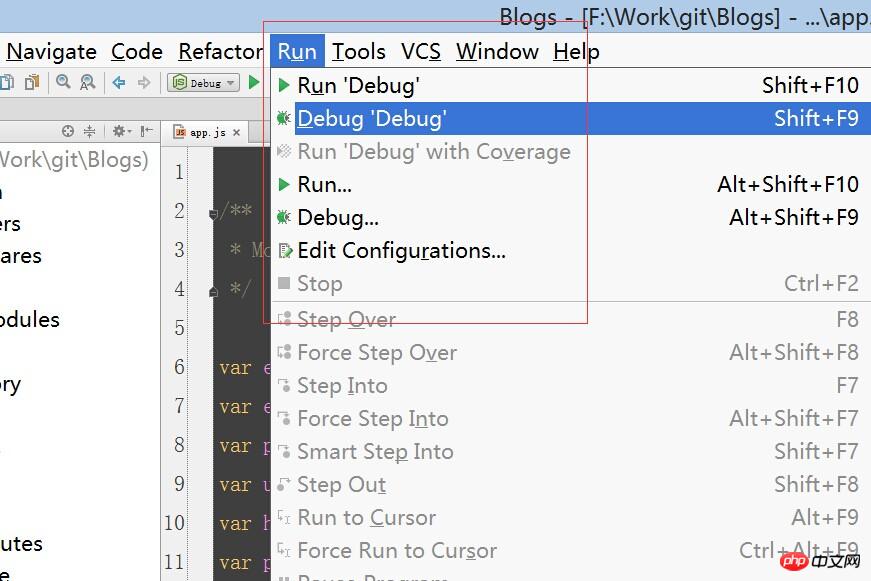
下面来说下调试的问题,包括我也搞了好久网上也找了好久,最后在波哥说下才搞定,这个其实很难简单的,直接看图了:





如何在程序里打断点就可以进行调试了,很方便。
以上就是个人对于nodejs开发环境配置与使用的经验的全部记录了,后续再继续分享一些nodejs的详细应用。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
关于NodeJS、NPM安装配置步骤(windows版本) 以及环境变量的介绍
Das obige ist der detaillierte Inhalt vonInformationen zur Konfiguration und Verwendung der NodeJS-Entwicklungsumgebung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was ist NodeJS?
Was ist NodeJS?
 Nodejs implementiert Crawler
Nodejs implementiert Crawler
 So lernen Sie die Python-Programmierung von Grund auf
So lernen Sie die Python-Programmierung von Grund auf
 Was ist ein Gastgeber?
Was ist ein Gastgeber?
 Mobiltelefon-Zweitkarte
Mobiltelefon-Zweitkarte
 Konvertieren Sie Text in einen numerischen Wert
Konvertieren Sie Text in einen numerischen Wert
 So legen Sie Kopf- und Fußzeilen in Word fest
So legen Sie Kopf- und Fußzeilen in Word fest
 So reparieren Sie LSP
So reparieren Sie LSP
 Linux fügt die Update-Quellenmethode hinzu
Linux fügt die Update-Quellenmethode hinzu




