
Das Folgende ist ein Beispiel für den iview-Table-Render-Integrationsschalter. Es hat einen guten Referenzwert und ich hoffe, dass es für alle hilfreich sein wird.
Was ich heute mitteilen möchte, ist, dass iview table render den Schalter zum Ändern des Tabellenwerts integriert. Denken Sie daran, 2.0 zu lesen, wenn Sie es versehentlich öffnen Verwenden Sie es dann, aber es hat keine Wirkung und der Grund wurde nicht gefunden. Es handelt sich lediglich um eine Schreibidee, die Sie selbst integrieren können.
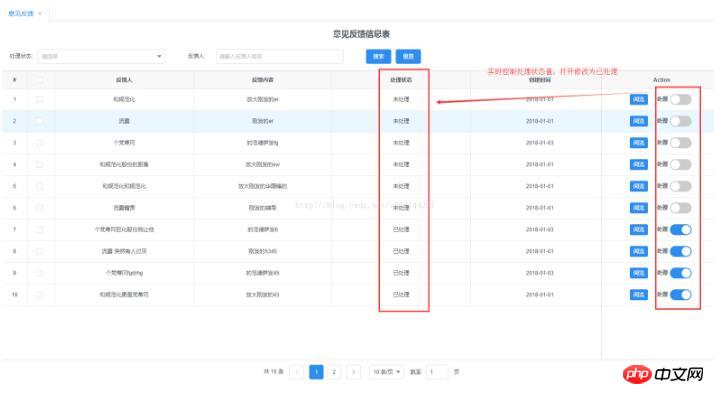
1. Der Effekt ist wie folgt

Das heißt, der Verarbeitungsschalter ist eingeschaltet, und die entsprechende Änderung erfolgt in den verarbeiteten Zustand. Schalten Sie den Schalter aus und ändern Sie ihn in den unverarbeiteten Zustand.
2. So schreiben Sie eine HTML-Vorlage
<span style="font-size:14px;"><Table highlight-row border :columns="columns1" :data="data1" ref="table" :height="tableHeight"></Table></span>
3. Wie man Daten schreibt, wie man eine Tabellenrenderfunktion schreibt,
columns1: [{
fixed: 'right',
title: 'Action',
key: 'action',
width: 250,
align: 'center',
render:(h, params) => {
return h('p', [
h('Button', {
props: {
type: 'primary',
size: 'small'
},
style: {
marginRight: '20px'
},
on: {
click: () => {
this.show(params.index)
}
}
}, '阅览'),
h('strong', {
style: {
marginRight: '5px'
},
}, '处理'),
h('i-switch', { //数据库1是已处理,0是未处理
props: {
type: 'primary',
value: params.row.treatment === 1 //控制开关的打开或关闭状态,官网文档属性是value
},
style: {
marginRight: '5px'
},
on: {
'on-change': (value) => {//触发事件是on-change,用双引号括起来,
//参数value是回调值,并没有使用到
this.switch(params.index) //params.index是拿到table的行序列,可以取到对应的表格值
}
}
}, )
]);
}
}]4. Methoden
//通过开关状态判断值然后传值进行更新
switch(index) {
//打开是true,已经处理1
if (this.data1[index].treatment == 1) {
this.data1[index].treatment = 0
this.updateFeedbackMessage(this.data1[index].id, 'treatment', this.data1[index].treatment)
} else {
this.updateFeedbackMessage(this.data1[index].id, 'treatment', 1)
}
},
//更新反馈信息某一字段
updateFeedbackMessage(id, key, value) {
var vm = this
var data = {
id: id
}
data[key] = value
vm.$http.put('/v1/suggestion', data).then(function (response) {
if (response.data.code == '000000') {
vm.$Message.info('更新成功');
vm.getFeedbackMessages()//获取table数据信息,这里调用是因为修改值之后马上可以更新table值
}
}).catch((error) => {
console.log(error)
})
},
//获取所有反馈信息列表
getFeedbackMessages() {
var vm = this
var url = '/v1/suggestions?'
url = url + "pageNum=" + this.pageNum + '&pageSize=' + this.pageSize
if (this.createByValue != '') {
url = url + '&createBy=' + this.createByValue
}
if (this.dealModelValue != '') {
url = url + '&treatment=' + this.dealModelValue
}
this.$http.get(url).then(response => {
if (response.data.code == '000000') {
vm.data1 = response.data.data
vm.pageTotal = parseInt(response.data.message)
}
}).catch(error => {
console.log(error)
})
},Achten Sie auf Ideen und teilen Sie Ihre Fragen mit, wenn Sie Fragen haben
Das Obige ist der gesamte Inhalt von Ich hoffe, dass dieser Artikel für das Studium aller hilfreich sein wird. Bitte achten Sie auf den Inhalt der chinesischen PHP-Website!
Verwandte Empfehlungen:
Einführung in den Code der Vue-Scroller-Aufzeichnung der Bildlaufposition
Wie man Vues .sync versteht Änderung Verwendung von Symbolen
Vue fügt Anforderungs-Interceptor und Vue-Ressource hinzu. Verwendung von Interceptor
Das obige ist der detaillierte Inhalt vonEinführung in iview table render integrierter Switch-Switch. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Verwendung der Switch-Anweisung
Verwendung der Switch-Anweisung
 So verwenden Sie den Java-Switch
So verwenden Sie den Java-Switch
 Verstümmelte Zeichen beginnend mit ^quxjg$c
Verstümmelte Zeichen beginnend mit ^quxjg$c
 Gründe, warum Computer oft Bluescreens haben
Gründe, warum Computer oft Bluescreens haben
 Welche Methoden gibt es, um die IP in dynamischen VPS sofort zu ändern?
Welche Methoden gibt es, um die IP in dynamischen VPS sofort zu ändern?
 Einführung in Laravel-Komponenten
Einführung in Laravel-Komponenten
 Was ist das Vue-Framework?
Was ist das Vue-Framework?
 Welche Taste drücken Sie zur Wiederherstellung, wenn Ihr Computer abstürzt?
Welche Taste drücken Sie zur Wiederherstellung, wenn Ihr Computer abstürzt?
 Was bedeutet es, dass der Computer nicht unterstützt wird?
Was bedeutet es, dass der Computer nicht unterstützt wird?




