
In diesem Artikel wird hauptsächlich die Online-Funktion zum Zuschneiden von Bildern vorgestellt, die auf der Kapselung von Vue basiert. Sie ist sehr gut und hat einen Referenzwert.
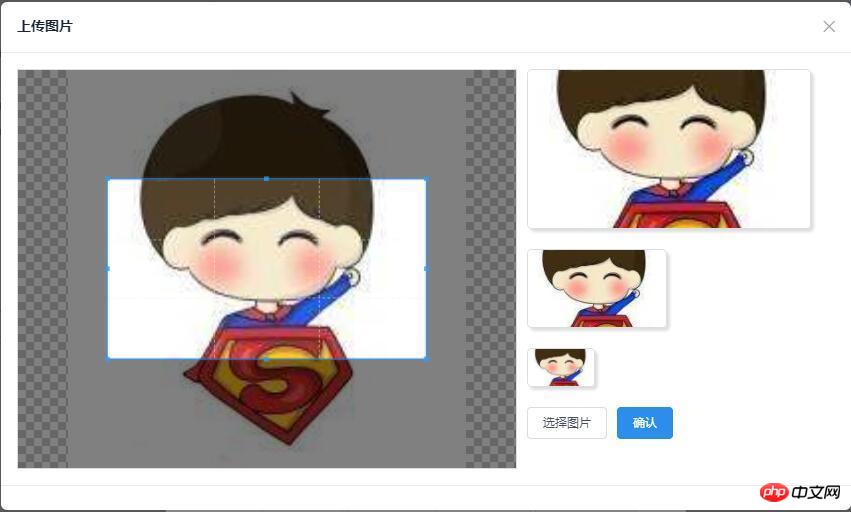
Das Rendering ist wie unten gezeigt.

github:demo download
cropper.js
github:cropper.js
Offizielle Website (Demo)
cropper.js-Installation
npm- oder Bower-Installation
npm install cropper # or bower install cropper
Klon-Download: Download-Adresse
Git-Klon https://github.com/fengyuanchen/cropper.git
Referenz cropper.js
Referenz hauptsächlich auf die beiden Dateien cropper.js und cropper.css
<script src="/path/to/jquery.js"></script><!-- jQuery is required --> <link href="/path/to/cropper.css" rel="external nofollow" rel="stylesheet"> <script src="/path/to/cropper.js"></script>
Hinweis: Sie müssen zuerst die JQuery-Datei einführen, bevor Sie das Cropper.js-Plug-In verwenden können.
Einfache Verwendung
Erstellen Sie den verwendeten p-Container Screenshots
<!-- Wrap the image or canvas element with a block element (container) --> <p>  </p>
Fügen Sie den Stil des Containers hinzu und lassen Sie das Bild den gesamten Container füllen (sehr wichtig)
/* Limit image width to avoid overflow the container */
img {
max-width: 100%; /* This rule is very important, please do not ignore this! */
}Cropper.js-Methode aufrufen, Screenshot-Steuerung initialisieren
$('#image').cropper({
aspectRatio: 16 / 9,
crop: function(e) {
// Output the result data for cropping image.
console.log(e.x);
console.log(e.y);
console.log(e.width);
console.log(e.height);
console.log(e.rotate);
console.log(e.scaleX);
console.log(e.scaleY);
}
});Weitere detaillierte APIs finden Sie unter: github: cropper.js
gekapselt in Vue Probleme, die gelöst werden müssen, wenn Komponenten
in Vue-Komponenten gepackt werden
cropper.js bezogen
Klicken Sie auf das simulierte Eingabefeld, um ein Bild auszuwählen und das Format und die Größe des ausgewählten Bildes einzuschränken
Wählen Sie das Bild erneut aus zum Zuschneiden
Bestätigen Sie das Zuschneiden und erhalten Sie die Bildinformationen im Base64-Format
Vue-bezogen
Kommunikationsprobleme zwischen Nicht- Übergeordnete und untergeordnete Komponenten
Simulieren Sie das Klicken auf das Eingabefeld, um das Bild auszuwählen und das ausgewählte Bild zu formatieren, Größenbeschränkung
Erstellen Sie ein verstecktes Eingabe-Tag und simulieren Sie dann das Klicken darauf Eingabe, um die Funktion zum Auswählen von Bildern zu erreichen
<!-- input框 --> <input id="myCropper-input" type="file" :accept="imgCropperData.accept" ref="inputer" @change="handleFile"> //模拟点击 document.getElementById('myCropper-input').click();
Binden Sie eine Methode zur Überwachung von Inhaltsänderungen an die Eingabe, rufen Sie die hochgeladene Datei ab und führen Sie eine Format- und Größenüberprüfung durch
// imgCropperData: {
// accept: 'image/gif, image/jpeg, image/png, image/bmp',
// }
handleFile (e) {
let _this = this;
let inputDOM = this.$refs.inputer;
// 通过DOM取文件数据
_this.file = inputDOM.files[0];
// 判断文件格式
if (_this.imgCropperData.accept.indexOf(_this.file.type) == -1) {
_this.$Modal.error({
title: '格式错误',
content: '您选择的图片格式不正确!'
});
return;
}
// 判断文件大小限制
if (_this.file.size > 5242880) {
_this.$Modal.error({
title: '超出限制',
content: '您选择的图片过大,请选择5MB以内的图片!'
});
return;
}
var reader = new FileReader();
// 将图片将转成 base64 格式
reader.readAsDataURL(_this.file);
reader.onload = function () {
_this.imgCropperData.imgSrc = this.result;
_this.initCropper();
}
}Wählen Sie das Bild zum Zuschneiden erneut aus
Nachdem Sie das Bild für das erste Mal ausgewählt haben Mit der Zeit werden Sie auf jeden Fall vor dem Problem stehen, dass Sie das Bild erneut auswählen müssen. Dann werden Sie mit den oben genannten Schritten konfrontiert, wie Sie das Bild im Zuschneidefeld ersetzen können. Nachdem wir das Bild ausgewählt haben, haben wir die Hauptinformationen des Bildes erhalten Jetzt müssen wir die Zuschneidebox neu erstellen, um das Problem zu lösen. Sehen Sie sich die offizielle Demo von cropper.js an und stellen Sie fest, dass die offizielle Methode darin besteht, dynamisch einen Zuschneidecontainer hinzuzufügen Durchführung.
// 初始化剪切
initCropper () {
let _this = this;
// 初始化裁剪区域
_this.imgObj = $('');
let $avatarPreview = $('.avatar-preview');
$('#myCropper-workspace').empty().html(_this.imgObj);
_this.imgObj.cropper({
aspectRatio: _this.proportionX / _this.proportionY,
preview: $avatarPreview,
crop: function(e) {
}
});
}Bestätigen Sie den Zuschnitt und erhalten Sie Bildinformationen im Base64-Format
let $imgData = _this.imgObj.cropper('getCroppedCanvas') imgBase64Data = $imgData.toDataURL('image/png');
Erstellen von Daten für den Upload
// 构造上传图片的数据
let formData = new FormData();
// 截取字符串
let photoType = imgBase64Data.substring(imgBase64Data.indexOf(",") + 1);
//进制转换
const b64toBlob = (b64Data, contentType = '', sliceSize = 512) => {
const byteCharacters = atob(b64Data);
const byteArrays = [];
for(let offset = 0; offset < byteCharacters.length; offset += sliceSize) {
const slice = byteCharacters.slice(offset, offset + sliceSize);
const byteNumbers = new Array(slice.length);
for(let i = 0; i < slice.length; i++) {
byteNumbers[i] = slice.charCodeAt(i);
}
const byteArray = new Uint8Array(byteNumbers);
byteArrays.push(byteArray);
}
const blob = new Blob(byteArrays, {
type: contentType
});
return blob;
}
const contentType = 'image/jepg';
const b64Data2 = photoType;
const blob = b64toBlob(b64Data2, contentType);
formData.append("file", blob, "client-camera-photo.png")
formData.append("type", _this.imgType)Kommunikationsprobleme zwischen Nicht-Eltern-Kind-Komponenten
Kommunikation über RequisitenIn früheren Projekten wurden üblicherweise zwei Methoden verwendet, um Parameter im Router zu platzieren Rufen Sie es auf, indem Sie route.params.xxx oder route.query.xxx aufrufen
Hier verwenden wir eventBus für die Kommunikation zwischen Komponenten
Schritte
1. Deklarieren Sie eine Buskomponente für Komponente B, um Parameter an Komponente A zu übergeben
//bus.js import Vue from 'vue'; export default new Vue();
2. Referenzieren Sie die Buskomponente in Komponente A und überwachen Sie ihre Parameteränderungen in Echtzeit
// A.vue
import Bus from '../../components/bus/bus.js'
export default {
components: { Bus },
data () {},
created: function () {
Bus.$on('getTarget', imgToken => {
var _this = this;
console.log(imgToken);
...
});
}
}3. Die Buskomponente ist wird auch in referenziert, um die Parameter an die A-Komponente zu übergeben
// B.vue // 传参 Bus.$emit('getTarget', imgToken);
Referenz:
vue-$on
vue-$ emitvue.js Road (4) - EventBus in Vue2.0s implementiert die Kommunikation zwischen Geschwisterkomponenten
Der vollständige Code der Vue-Bildauswahl und des Screenshot-Plug-Ins
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für das Studium aller hilfreich ist. Weitere verwandte Inhalte finden Sie im PHP-Chinesisch Webseite! Verwandte Empfehlungen: Verwendung des Better-Scroll-Plug-Ins Einführung in die Angular-Methode Das obige ist der detaillierte Inhalt vonKapseln Sie Vue basierend auf Cropper.js, um die Funktion der Online-Bildzuschneidekomponente zu implementieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!<template>
<p class="myCropper-container">
<p id="myCropper-workspace">
<p class="myCropper-words" v-show="!imgCropperData.imgSrc">请点击按钮选择图片进行裁剪</p>
</p>
<p class="myCropper-preview" :class="isShort ? 'myCropper-preview-short' : 'myCropper-preview-long'">
<p class="myCropper-preview-1 avatar-preview">

</p>
<p class="myCropper-preview-2 avatar-preview">

</p>
<p class="myCropper-preview-3 avatar-preview">

</p>
<input id="myCropper-input" type="file" :accept="imgCropperData.accept" ref="inputer" @change="handleFile">
<Button type="ghost" class="myCropper-btn" @click="btnClick">选择图片</Button>
<Button type="primary" class="myCropper-btn" :loading="cropperLoading" @click="crop_ok">确认</Button>
</p>
</p>
</template>
<script>
var ezjsUtil = Vue.ezjsUtil;
import Bus from './bus/bus.js'
export default {
components: { Bus },
props: {
imgType: {
type: String
},
proportionX: {
type: Number
},
proportionY: {
type: Number
}
},
data () {
return {
imgCropperData: {
accept: 'image/gif, image/jpeg, image/png, image/bmp',
maxSize: 5242880,
file: null, //上传的文件
imgSrc: '', //读取的img文件base64数据流
imgUploadSrc: '', //裁剪之后的img文件base64数据流
},
imgObj: null,
hasSelectImg: false,
cropperLoading: false,
isShort: false,
}
},
created: function () {
let _this = this;
},
mounted: function () {
let _this = this;
// 初始化预览区域
let maxWidthNum = Math.floor(300 / _this.proportionX);
let previewWidth = maxWidthNum * _this.proportionX;
let previewHeight = maxWidthNum * _this.proportionY;
if (previewWidth / previewHeight <= 1.7) {
previewWidth = previewWidth / 2;
previewHeight = previewHeight / 2;
_this.isShort = true;
}
// 设置最大预览容器的宽高
$('.myCropper-preview-1').css('width', previewWidth + 'px');
$('.myCropper-preview-1').css('height', previewHeight + 'px');
// 设置中等预览容器的宽高
$('.myCropper-container .myCropper-preview .myCropper-preview-2').css('width',( previewWidth / 2) + 'px');
$('.myCropper-container .myCropper-preview .myCropper-preview-2').css('height', (previewHeight / 2) + 'px');
// 设置最小预览容器的宽高
$('.myCropper-container .myCropper-preview .myCropper-preview-3').css('width',( previewWidth / 4) + 'px');
$('.myCropper-container .myCropper-preview .myCropper-preview-3').css('height', (previewHeight / 4) + 'px');
},
methods: {
// 点击选择图片
btnClick () {
let _this = this;
// 模拟input点击选择文件
document.getElementById('myCropper-input').click();
},
// 选择之后的回调
handleFile (e) {
let _this = this;
let inputDOM = this.$refs.inputer;
// 通过DOM取文件数据
_this.file = inputDOM.files[0];
// 判断文件格式
if (_this.imgCropperData.accept.indexOf(_this.file.type) == -1) {
_this.$Modal.error({
title: '格式错误',
content: '您选择的图片格式不正确!'
});
return;
}
// 判断文件大小限制
if (_this.file.size > 5242880) {
_this.$Modal.error({
title: '超出限制',
content: '您选择的图片过大,请选择5MB以内的图片!'
});
return;
}
var reader = new FileReader();
// 将图片将转成 base64 格式
reader.readAsDataURL(_this.file);
reader.onload = function () {
_this.imgCropperData.imgSrc = this.result;
_this.initCropper();
}
},
// 初始化剪切
initCropper () {
let _this = this;
// 初始化裁剪区域
_this.imgObj = $('');
let $avatarPreview = $('.avatar-preview');
$('#myCropper-workspace').empty().html(_this.imgObj);
_this.imgObj.cropper({
aspectRatio: _this.proportionX / _this.proportionY,
preview: $avatarPreview,
crop: function(e) {
}
});
_this.hasSelectImg = true;
},
// 确认
crop_ok () {
let _this = this, imgToken = null, imgBase64Data = null;
// 判断是否选择图片
if (_this.hasSelectImg == false) {
_this.$Modal.error({
title: '裁剪失败',
content: '请选择图片,然后进行裁剪操作!'
});
return false;
}
// 确认按钮不可用
_this.cropperLoading = true;
let $imgData = _this.imgObj.cropper('getCroppedCanvas')
imgBase64Data = $imgData.toDataURL('image/png');
// 构造上传图片的数据
let formData = new FormData();
// 截取字符串
let photoType = imgBase64Data.substring(imgBase64Data.indexOf(",") + 1);
//进制转换
const b64toBlob = (b64Data, contentType = '', sliceSize = 512) => {
const byteCharacters = atob(b64Data);
const byteArrays = [];
for(let offset = 0; offset < byteCharacters.length; offset += sliceSize) {
const slice = byteCharacters.slice(offset, offset + sliceSize);
const byteNumbers = new Array(slice.length);
for(let i = 0; i < slice.length; i++) {
byteNumbers[i] = slice.charCodeAt(i);
}
const byteArray = new Uint8Array(byteNumbers);
byteArrays.push(byteArray);
}
const blob = new Blob(byteArrays, {
type: contentType
});
return blob;
}
const contentType = 'image/jepg';
const b64Data2 = photoType;
const blob = b64toBlob(b64Data2, contentType);
formData.append("file", blob, "client-camera-photo.png")
formData.append("type", _this.imgType)
// ajax上传
$.ajax({
url: _this.$nfs.uploadUrl,
method: 'POST',
data: formData,
// 默认为true,设为false后直到ajax请求结束(调完回掉函数)后才会执行$.ajax(...)后面的代码
async: false,
// 下面三个,因为直接使用FormData作为数据,contentType会自动设置,也不需要jquery做进一步的数据处理(序列化)。
cache: false,
contentType: false,
processData: false,
type: _this.imgType,
success: function(res) {
let imgToken = res.data.token;
_this.cropperLoading = false;
// 传参
Bus.$emit('getTarget', imgToken);
},
error: function(error) {
_this.cropperLoading = false;
_this.$Modal.error({
title: '系统错误',
content: '请重新裁剪图片进行上传!'
});
}
});
},
}
}
</script>
<style lang="less" scoped>
.myCropper-container {
height: 400px;
}
.myCropper-container #myCropper-input {
width: 0px;
height: 0px;
}
.myCropper-container #myCropper-workspace {
width: 500px;
height: 400px;
border: 1px solid #dddee1;
float: left;
}
// 裁剪图片未选择图片的提示文字
.myCropper-container #myCropper-workspace .myCropper-words{
text-align: center;
font-size: 18px;
padding-top: 180px;
}
// 裁剪图片的预览区域
.myCropper-container .myCropper-preview-long {
width: 300px;
}
.myCropper-container .myCropper-preview-short {
width: 200px;
}
.myCropper-container .myCropper-preview {
float: left;
height: 400px;
margin-left: 10px;
}
.myCropper-container .myCropper-preview .myCropper-preview-1 {
border-radius: 5px;
overflow: hidden;
border: 1px solid #dddee1;
box-shadow: 3px 3px 3px #dddee1;
img {
width: 100%;
height: 100%;
}
}
.myCropper-container .myCropper-preview .myCropper-preview-2 {
margin-top: 20px;
border-radius: 5px;
overflow: hidden;
border: 1px solid #dddee1;
box-shadow: 3px 3px 3px #dddee1;
img {
width: 100%;
height: 100%;
}
}
.myCropper-container .myCropper-preview .myCropper-preview-3 {
margin-top: 20px;
border-radius: 5px;
overflow: hidden;
border: 1px solid #dddee1;
box-shadow: 3px 3px 3px #dddee1;
img {
width: 100%;
height: 100%;
}
}
// 按钮
.myCropper-btn {
float: left;
margin-top: 20px;
margin-right: 10px;
}
</style>
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue




