Einführung in die Kommunikationspraktiken von Vue-Komponenten
In diesem Artikel werden hauptsächlich Kommunikationsaufzeichnungen für Vue-Komponenten vorgestellt (empfohlen). Der Inhalt ist ziemlich gut und wird als Referenz dienen.
Komponentenkommunikation
Fast alle MVVM-Frameworks beinhalten die Funktion der Komponentenkommunikation (beschweren Sie sich über Knockout, schließlich ist es der Urheber, also reden wir nicht darüber) . Und der aktuellen Frontend-Form nach zu urteilen, ist die Komponentisierung die Grundlage eines Projekts. Daher wird nach der Auswahl eines geeigneten Frameworks die Kommunikation zwischen den Komponenten besonders wichtig, da die Komponenten immer weiter zunehmen und die Komplexität des Geschäfts zunimmt.
Praktische Methoden
Aufgrund der Ablösung eines neuen Frameworks wurde unser Projekt jedoch von Avalon auf Vue aktualisiert, um mit dem bisherigen Geschäftscode kompatibel zu sein , Die Standardpraktiken von Vue können nicht direkt verwendet werden. Ich habe sie dennoch verwendet und eine Vue-Klasse gekapselt. Ich werde den Kapselungsprozess später aufschreiben Kommunikationspraktiken, die in letzter Zeit angewendet wurden.
1. Die übergeordnete Komponente übergibt Daten über Requisiten an die untergeordnete Komponente
vmodel enthält zwei untergeordnete Komponenten
<p class="w-base"> <book-component v-bind:bookdata="book"></book-component> </p> <p class="base"> <node-component v-bind:catalog="catalog" ></node-component> </p>
Im obigen Code können wir sehen, dass zwei Unterkomponenten definiert sind und Daten mithilfe der angegebenen V-Bind-Anweisung übergeben werden und die Unterkomponente die übergebenen Daten empfängt.
Vue.component('book-component', {
template: tpl,//可以传进来子组件的模板文件
props: ['book'],
data: function () {
return { myBook: this.bookdata }
}
})Es wird empfohlen, nach dem Empfang der Einweg-Requisitendaten eine lokale Variable für die Initialisierung zu definieren.
2. Andere Möglichkeiten der Kommunikation zwischen übergeordneten Komponenten und untergeordneten Komponenten
Vue bietet drei APIs, die wir für Instanzen $children und $refs und $parent verwenden können.
$children : Eine direkte untergeordnete Komponente der aktuellen Instanz. Beachten Sie, dass $children weder die Reihenfolge garantiert noch reagiert.
$refs : Ein Objekt, das alle untergeordneten Komponenten enthält, die bei ref der aktuellen Instanz registriert sind.
$parent: Die übergeordnete Instanz der aktuellen Instanz.
Wenn unsere Komponente also im Hinblick auf die Kommunikation eine untergeordnete Komponente aufrufen möchte, ist die einzige Methode, die verwendet werden kann, $refs, da $children ein Array ist und die Reihenfolge nicht garantiert ist, und das gibt es Es ist keine relevante ID zu finden. Die spezifische Unterkomponente, die wir benötigen. Wenn Sie jedoch $refs verwenden, um eine bestimmte Unterkomponente zu finden, müssen Sie eine Referenz für diese Unterkomponente registrieren.
Vorlage der übergeordneten Komponente
<!-- vm.$refs.child will be the child comp instance --> <child-component ref="child"></child-comp>
Übergeordnete Komponente
//找到子组件并且调用它的方法 var myChild = this.$refs.child; mymyChild.func();
Unterkomponente
//找到父组件并且调用它的方法 var myParent = this.$parent; mymyChild.func();
3. Zwei Kommunikationsmethoden zwischen parallelen Komponenten
Offiziell bereitgestellter Ereignisbus
var bus = new Vue()
// 触发组件 A 中的事件
bus.$emit('id-selected', 1)
// 在组件 B 创建的钩子中监听事件
bus.$on('id-selected', function (id) {
// ...
})b. Finden Sie die Geschwisterkomponente
//找到父组件的$refs对象,然后找到组件的兄弟组件
var $refs = this.$parent?this.$parent.$refs:{};
var childComponent = $refs.child; //child为改组件的ref属性值Tatsächlich das oben Genannte Die beste Vorgehensweise für beide Methoden besteht darin, sie in die Basisklasse des Projekts zu kapseln, sodass Sie nicht jedes Mal eine leere Vue()-Instanz definieren müssen, sondern diesen Ereignisbus stattdessen in der Basisklasse jeder Instanz haben. Sie können auch die Methode zum Suchen anderer Geschwisterkomponenten kapseln, aber die Geschwisterkomponente muss sich registrieren ref
Die folgende Methode ist die Methode, die ich im Projekt gekapselt habe, um die übergeordnete Komponente zu finden und dann die Geschwisterkomponente zu finden.
//平行组件之间的通信
getComponentByRef: function(refId) {
var $refs = this.$parent?this.$parent.$refs:{};
for (var $id in $refs) {
if ($id == refId) {
return $refs[$id];
}
}
return null;
}Verwenden Sie
//在组件中直接使用
this.getComponentByRef("booknode").updateNode(this.node);4. Komplexe Datenkommunikation zwischen Vuex-Komponenten
Wenn es um Vuex geht, werden viele Leute, die neu bei Vue sind, die Verwendung aktiv vermeiden. Tatsächlich ist es nicht so kompliziert wie gedacht. Der beste Ausgangspunkt ist, die kleinen Beispiele durchzugehen, die nach der Einführung von vuex gegeben werden. Wenn Ihr Projekt jedoch nicht komplex ist, müssen Sie die Zustandsverwaltung nicht in Betracht ziehen. Wann müssen Sie also die Zustandsverwaltung verwenden?
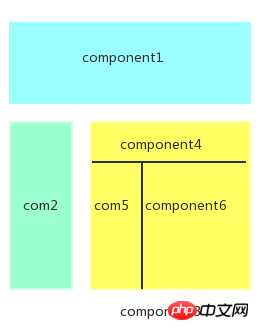
Sehen wir uns ein solches Layout an

Wenn sich bestimmte Daten in Komponente1 ändern, werden auch com2 und com3 aktualisiert. Zu diesem Zeitpunkt werden auch com3 aktualisiert ist in drei kleine Komponenten unterteilt.
Problem:
Mehrere Versuche, sich auf denselben Zustand zu verlassen
Mehrere Ebenen der Verschachtelung Komponenten, Datenänderungen und Codepflege sind schwierig
In einer solchen Situation können wir den Einsatz von State Management in Betracht ziehen. Im nächsten Artikel wird die Praxis und das Verständnis von Vuex ausführlich erläutert.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Einführung in die Verpackung von Vue2.0 Multi-Tab-Switching-Komponenten
Vue fügt Request Interceptor und Vue hinzu - Verwendung eines Ressourcenabfangjägers
Das obige ist der detaillierte Inhalt vonEinführung in die Kommunikationspraktiken von Vue-Komponenten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1371
1371
 52
52
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 Vue realisiert Festzelt-/Text -Scrolling -Effekt
Apr 07, 2025 pm 10:51 PM
Vue realisiert Festzelt-/Text -Scrolling -Effekt
Apr 07, 2025 pm 10:51 PM
Implementieren Sie Marquee/Text-Scrolling-Effekte in VUE unter Verwendung von CSS-Animationen oder Bibliotheken von Drittanbietern. In diesem Artikel wird die Verwendung von CSS -Animation vorgestellt: Bildlauftext erstellen und Text mit & lt; div & gt;. Definieren Sie CSS -Animationen und setzen Sie Überlauf: Versteckt, Breite und Animation. Definieren Sie Keyframes, setzen Sie Transformation: Translatex () am Anfang und am Ende der Animation. Passen Sie die Animationseigenschaften wie Dauer, Bildlaufgeschwindigkeit und Richtung an.
 Was bedeutet es für faule Ladungsvue?
Apr 07, 2025 pm 11:54 PM
Was bedeutet es für faule Ladungsvue?
Apr 07, 2025 pm 11:54 PM
In Vue.js können Komponenten oder Ressourcen bei Bedarf dynamisch geladen werden, wodurch die Ladezeit der Anfangsseite dynamisch geladen und die Leistung verbessert wird. Die spezifische Implementierungsmethode umfasst die Verwendung & lt; Keep-Alive & GT; und & lt; Komponente ist & gt; Komponenten. Es ist zu beachten, dass fauler Laden FOUC -Probleme (Splace Screen) verursachen kann und nur für Komponenten verwendet werden sollte, die eine faule Belastung erfordern, um unnötige Leistungsaufwand zu vermeiden.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
Sie können die Vue -Version mit Vue Devtools abfragen, um die Registerkarte VUE in der Konsole des Browsers anzuzeigen. Verwenden Sie NPM, um den Befehl "npm list -g vue" auszuführen. Suchen Sie das Vue -Element im Objekt "Abhängigkeiten" der Datei package.json. Führen Sie für Vue -CLI -Projekte den Befehl "Vue --version" aus. Überprüfen Sie die Versionsinformationen im & lt; Skript & gt; Tag in der HTML -Datei, die sich auf die VUE -Datei bezieht.
 Was bedeutet der Vue -Komponenten -Wert?
Apr 07, 2025 pm 11:51 PM
Was bedeutet der Vue -Komponenten -Wert?
Apr 07, 2025 pm 11:51 PM
VUE -Komponentenübergebenwerte sind ein Mechanismus zum Übergeben von Daten und Informationen zwischen Komponenten. Es kann durch Eigenschaften (Requisiten) oder Ereignisse implementiert werden: Props: Deklarieren Sie die Daten, die in der Komponente empfangen werden sollen, und übergeben Sie die Daten in der übergeordneten Komponente. Ereignisse: Verwenden Sie die $ emit-Methode, um ein Ereignis auszulösen und es in der übergeordneten Komponente mithilfe der V-On-Anweisung anzuhören.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.




