
In diesem Artikel wird hauptsächlich beschrieben, wie die relevanten Informationen zur Tab-Höhengröße in der Mitte während des LigerUI-Layouts gelöst werden. Freunde, die sie benötigen, können sich auf die in
1.0
<link href="/Content/scripts/ligerUI/skins/Aqua/css/ligerui-all.css" rel="stylesheet" /> <link href="/Content/scripts/ligerUI/skins/ligerui-icons.css" rel="stylesheet" /> <script src="~/Scripts/jquery-1.8.2.js"></script> <script src="/Content/scripts/ligerUI/js/ligerui.all.js"></script>
2.0 LigerUI-Layout und Tab-Höhe mit JS-Code festlegen
<script>
var tab;
$(function () {
$("#layout1").ligerLayout({ leftWidth: 200, topHeight: 80 });
$("#accordion1").ligerAccordion({ height: 300 });
//重要的代码,设置新增加的tab的高度等于center p的高度.
var height = $(".l-layout-center").height();
tab = $("#tab1").ligerTab({ height: height });
});
//可以动态增加一个tab标签页,但是元素有哪些
function addTab(url, text, tabid) {
tab.addTabItem({ url: url, text: text, tabid: tabid });
}
</script>3.0 Einfacher Einstellungsstil
<style type="text/css">
body { padding: 10px; margin: 0; }
#layout1 { width: 100%; margin: 40px; height: 400px; margin: 0; padding: 0; }
#accordion1 { height: 270px; }
h4 { margin: 20px; }
#accordion1 ul li { font-size: 14px; margin-left: 15px; }
a { color: black; text-decoration: none; }
a:hover { color: #ff6a00; }
</style><body style="padding:10px">
<p id="layout1">
<p position="left" title="功能列表">
<p id="accordion1">
<p title="项目管理">
<ul>
<li><a href="javascript:void(0)" onclick="addTab( 'http://www.youku.com','指定队伍', 1 )">指定队伍</a></li>
<li><a href="javascript:void(0)" onclick="addTab( 'http://www.jd.com','查看项目', 2 )">查看项目</a></li>
</ul>
</p>
<p title="用户管理">
<ul>
<li><a href="javascript:void(0)" onclick="addTab('http://www.baidu.com','用户审核', 3 )">用户审核</a> </li>
<li><a href="javascript:void(0)" onclick="addTab( 'http://www.sina.com','查看用户', 4 )">查看用户</a></li>
</ul>
</p>
<p title="其他" style="padding:10px">
其他内容
</p>
</p>
</p>
<p position="center" id="tab1">
</p>
<p position="top" style="line-height: 80px;">
<span style="font-size: 28px;font-weight: bolder;font-family:楷体;">超级管理员后台</span>
<span><a href='@Url.Action("LoginOut","Admin")' style="margin-right: 20px;font-size: 18px;color: #0000cd;float: right;">退出</a></span>
</p>
<p position="bottom"></p>
</p>
</body>Das Folgende ist ein Artikel über das Layout des LigerUI-Lernnotizen-Layouts
Hör auf, Unsinn zu reden, ich werde den Code direkt für dich veröffentlichen.<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>布局实力篇之自动适应窗口 高度</title>
<link href="../lib/ligerUI/skins/Aqua/css/ligerui-all.css" rel="stylesheet" type="text/css" />
<!--<link href="../lib/ligerUI/skins/Gray/css/all.css" rel="stylesheet" type="text/css" />--> 我用的另一套皮肤
<!--我添加了自定义的样式-->
<link href="../style/site.css" rel="stylesheet" type="text/css" />
<script src="../lib/jquery/jquery-1.3.2.min.js" type="text/javascript"></script>
<script src="../lib/ligerUI/js/core/base.js" type="text/javascript"></script>
<script src="../lib/ligerUI/js/plugins/ligerLayout.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
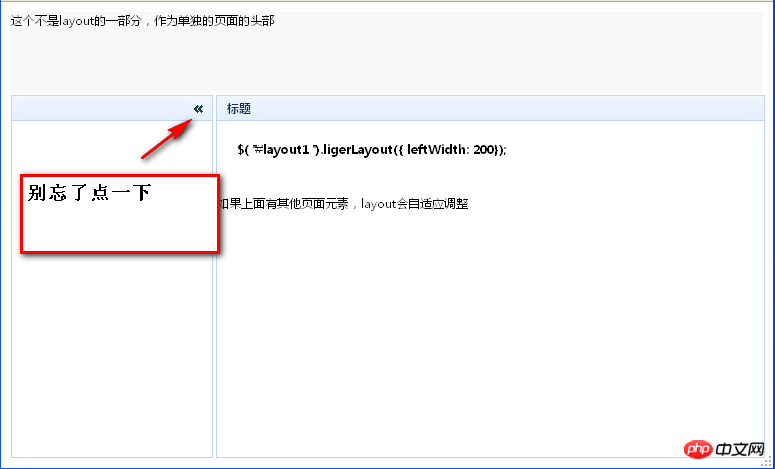
$("#container").ligerLayout({ leftWidth: 200 }); //这一句可是关键啊
});
</script>
</head>
<body>
<p id="top">
其实俺和他们不是一起的,俺是独立的一部分
</p>
<p id="container">
<p position="left"> 这里也要注意啊
</p>
<p position="center" title="标题"> 加个标题更好玩
</p>
</p>
</body>
</html>Stildatei
* { margin: 0px; padding: 0px; }
body { padding: 5px; margin: 0; padding-bottom: 15px; }
#top { height: 80px; margin-bottom: 3px; background-color:Lime }
Über $apply und die optimierte Verwendung in Angularjs
Über jquery ajaxfileuplod Hochladen von Dateien, Essyui-Laoding-Effekt
Das obige ist der detaillierte Inhalt vonSo lösen Sie die Tab-Höhengröße in der Mitte während des LigerUI-Layouts. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die chinesischen Programmiersprachen?
Was sind die chinesischen Programmiersprachen?
 Java-basierte Methoden und Praktiken zur Audioverarbeitung
Java-basierte Methoden und Praktiken zur Audioverarbeitung
 So zeigen Sie HTML in der Mitte an
So zeigen Sie HTML in der Mitte an
 Was ist die Mikrocontroller-Programmiersoftware?
Was ist die Mikrocontroller-Programmiersoftware?
 So erhalten Sie die Eingabenummer in Java
So erhalten Sie die Eingabenummer in Java
 So löschen Sie eine Datei unter Linux
So löschen Sie eine Datei unter Linux
 Python-Thread-Pool und seine Prinzipien und Verwendungen
Python-Thread-Pool und seine Prinzipien und Verwendungen
 Lösung für das Problem, dass das Win7-System nicht starten kann
Lösung für das Problem, dass das Win7-System nicht starten kann
 So erhalten Sie die Länge eines Arrays in js
So erhalten Sie die Länge eines Arrays in js




