 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Ajax-Bootstrap verschönert Webseiten und implementiert Code zum Laden, Löschen und Anzeigen von Seitendetails
Ajax-Bootstrap verschönert Webseiten und implementiert Code zum Laden, Löschen und Anzeigen von Seitendetails
Ajax-Bootstrap verschönert Webseiten und implementiert Code zum Laden, Löschen und Anzeigen von Seitendetails
Dieser Artikel stellt hauptsächlich Ajax-Bootstrap vor, um Webseiten zu verschönern und Details zum Laden, Löschen und Anzeigen zu realisieren. Jetzt kann ich ihn mit Ihnen teilen
Bootstrap ist ein von Twitter gestartetes Open-Source-Toolkit für die Front-End-Entwicklung. Bootstrap bietet elegante HTML- und CSS-Spezifikationen, die in der dynamischen CSS-Sprache Less geschrieben sind. In diesem Artikel werde ich Ajax-Bootstrap vorstellen, um Webseiten zu verschönern und Details zum Laden, Löschen und Anzeigen von Seiten zu erkennen. Freunde in Not können sich auf
Bookstrap: Verschönern Sie die Seite:
beziehenBootstrap Es ist ein Open-Source-Toolkit für die Front-End-Entwicklung, das von Twitter gestartet wurde.
Es wurde von den Twitter-Designern Mark Otto und Jacob Thornton entwickelt und ist ein CSS/HTML-Framework.
Bootstrap bietet elegante HTML- und CSS-Spezifikationen, die in der dynamischen CSS-Sprache Less geschrieben sind.
Bootstrap erfreut sich seit seiner Einführung großer Beliebtheit und ist ein beliebtes Open-Source-Projekt auf GitHub, darunter MSNBC (Microsoft National Broadcasting Company) Breaking News der NASA.
Sie müssen nur auf einige definierte Klassen verweisen, nämlich auf Klassennamen, um eine Webseite mit einem sehr schönen Stil zu erstellen. Es unterstützt auch die Selbstanpassung und ist ein sehr gutes Framework.
Aufrufende Datei:
<link href="dist/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="stylesheet" type="text/css" /> <script src="jquery-1.11.2.min.js"></script> <script src="dist/js/bootstrap.min.js"></script>
Wenn Sie auf eine der mehreren JS-Dateien verweisen möchten, die jquery enthalten, muss die jquery-Datei zuerst platziert werden
Weiter Es ist die Verschönerung der Tabelle
Gestreifte Tabelle:
<table class="table table-striped"> <thead> <tr> <td>代号</td> <td>名称</td> <td>操作</td> </tr> </thead> <tbody id="td"> </tbody> </table>
Fügen Sie die Schaltfläche „Details“ hinzu und ändern Sie die Stile der beiden Schaltflächen zur Verschönerung;
$.ajax({
url: "jiazai.php",
// 显示所有的数据不用写data
dataType: "TEXT",
success: function (data) {
var str = "";
var hang = data.split("|");
//split拆分字符串
for (var i = 0; i < hang.length; i++) {
//通过循环取到每一行;拆分出列;
var lie = hang[i].split("-");
str = str +
"<tr><td>"
+ lie[0] +
"</td><td>"
+ lie[1] +
"</td><td>" +
"<button type='button' class='btn btn-info sc' ids='"+lie[0]+"'>点击删除
</button><button type='button' class='btn btn-primary xq' ids='"+lie[0]+"'>查看详情</button>" +
//ids里面存上主键值
"</td></tr>";
}
$("#td").html(str);
//找到td把html代码扔进去
addshanchu();
addxiangqing();
}
});Sehen Sie sich das Klickereignis an der Details:
//给查看详情加事件
function addxiangqing()
{
$(".xq").click(function(){
$('#myModal').modal('show')
//打开模态框
var ids = $(this).attr("ids");
$.ajax({
url:"xiangqing.php",
data:{ids:ids},
dataType:"TEXT",
type:"POST",
success:function(data){
//拆分
var lie = data.split("^");
var str = "<p>代号:"+lie[0]+"</p><p>名称:"+lie[1]"</p>";
//造字符串
var str = "<p>代号:"+lie[0]+"</p><p>名称:"+lie[1]+"</p>";
$("#nr").html(str);
}
});
//在模态框里面要显示的内容
})
}Dann kommt die detaillierte Verarbeitungsseite:
<?php
$ids = $_POST["ids"];
include ("db.class.php");
$db = new db();
$sql = "select * from min where ids = '{$ids}'";
echo $db->strQuery($sql);Hier werden der Spleißstring und der Aufruf in die Kapselungsklassendatei geschrieben, also zitiere einfach strQuery direkt
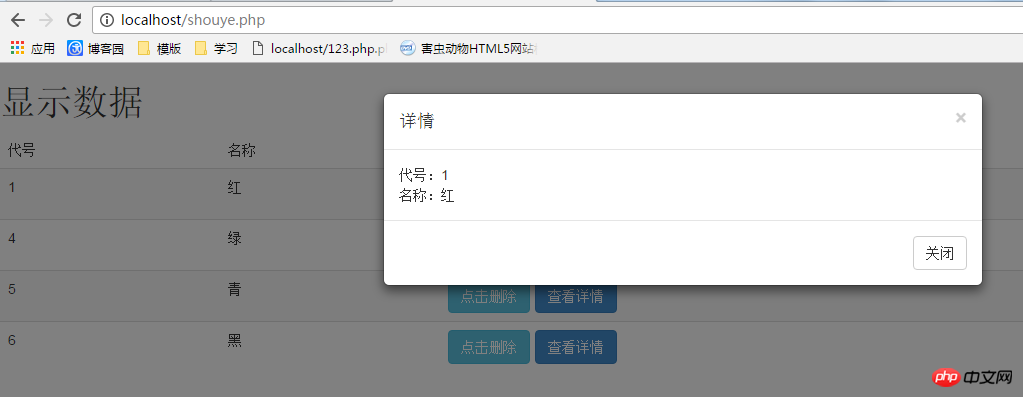
Bild:

Gesamtseitencode:
Tabellenseite:
无标题文档 <link href="dist/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="stylesheet" type="text/css" /> <script src="jquery-1.11.2.min.js"></script> <script src="dist/js/bootstrap.min.js"></script>显示数据
<table class="table table-striped"> <thead> <tr> <td>代号</td> <td>名称</td> <td>操作</td> </tr> </thead> <tbody id="td"> </tbody> </table>
详情
<script> //调用load方法 load(); //把加载数据封装成一个方法 function load() { $.ajax({ url: "jiazai.php", // 显示所有的数据不用写data dataType: "TEXT", success: function (data) { var str = ""; var hang = data.split("|"); //split拆分字符串 for (var i = 0; i < hang.length; i++) { //通过循环取到每一行;拆分出列; var lie = hang[i].split("-"); str = str + "<tr><td>" + lie[0] + "</td><td>" + lie[1] + "</td><td>" + "<button type='button' class='btn btn-info sc' ids='"+lie[0]+"'>点击删除</button><button type='button' class='btn btn-primary xq' ids='"+lie[0]+"'>查看详情</button>" + //ids里面存上主键值 "</td></tr>"; } $("#td").html(str); //找到td把html代码扔进去 addshanchu(); addxiangqing(); } }); } //给查看详情加事件 function addxiangqing() { $(".xq").click(function(){ $('#myModal').modal('show') //打开模态框 var ids = $(this).attr("ids"); $.ajax({ url:"xiangqing.php", data:{ids:ids}, dataType:"TEXT", type:"POST", success:function(data){ //拆分 var lie = data.split("^"); // var str = "<p>代号:"+lie[0]+"</p><p>名称:"+lie[1]"</p>"; //造字符串 var str = "<p>代号:"+lie[0]+"</p><p>名称:"+lie[1]+"</p>"; $("#nr").html(str); } }); //在模态框里面要显示的内容 }) } //把删除事件封装成方法: function addshanchu() { //给删除按钮加上事件 $(".sc").click(function () { var ids = $(this).attr("ids"); $.ajax({ url: "shanchu.php", data: {ids: ids}, dataType: "TEXT", type: "POST", success: function (d) { if (d.trim() == "ok") { alert("删除成功"); //调用加载数据的方法 load(); } else { alert("删除失败"); } } }); }) } </script>
Laden:
<?php
include ("db.class.php");
$db = new db();
$sql = "select * from min";
$arr = $db->Query($sql);
//遍历
$str="";
foreach ($arr as $v)
{
$str = $str.implode("-",$v)."|";
//用-把$v拼起来,拼出来是1-红2-蓝,用|分割,拼出来是1-红|2-蓝|
}
$str = substr($str,0,strlen($str)-1);
//截取字符串:从第0个开始,截取它的长度-1
//strlen获取字符串长度
echo $str;
Verarbeitungsseite löschen
<?php
include ("db.class.php");
$db = new db();
$ids = $_POST["ids"];
$sql = "delete from min WHERE ids='{$ids}'";
if($db ->Query($sql,0))
{
echo "ok";
}
else{
echo "no";
}Details Verarbeitungsseite:
<?php
$ids = $_POST["ids"];
include ("db.class.php");
$db = new db();
$sql = "select * from min where ids = '{$ids}'";
echo $db->strQuery($sql);Mit Bootstrap geschriebene Webseiten sind schöner als die geschriebenen Normalerweise
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Einführung in die Implementierung von $.fn und Bildlaufeffekten in jquery
Das obige ist der detaillierte Inhalt vonAjax-Bootstrap verschönert Webseiten und implementiert Code zum Laden, Löschen und Anzeigen von Seitendetails. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So verwenden Sie Bootstrap, um den Wert der Suchleiste zu erhalten: Bestimmt die ID oder den Namen der Suchleiste. Verwenden Sie JavaScript, um DOM -Elemente zu erhalten. Holen Sie sich den Wert des Elements. Führen Sie die erforderlichen Maßnahmen aus.
 Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Verwenden Sie Bootstrap, um die vertikale Zentrierung zu implementieren: FlexBox-Methode: Verwenden Sie den D-Flex, den Justify-Content-Center und die Ausrichtungsklassen aus Align-Item-Center, um Elemente in den Flexbox-Behälter zu platzieren. Methode für Ausstellungs-Iitem-Center-Klassen: Bei Browsern, die Flexbox nicht unterstützen, verwenden Sie die Klasse aus Align-items-Center-Klasse, vorausgesetzt, das übergeordnete Element hat eine definierte Höhe.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen



