PS为图片添加渐变方格效果
通过制作自定义图案给图片添加一个方格的效果,然后使用图层样式和渐变工具调整自定义图案是图片更加的漂亮,下面我们来看看吧!
方法/步骤
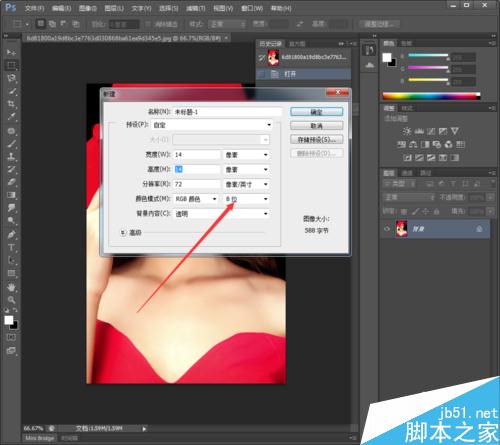
第一步,打开素材图像,我们首先要制作自定义图案,先新建一个文件,大小14*14,背景色为透明。

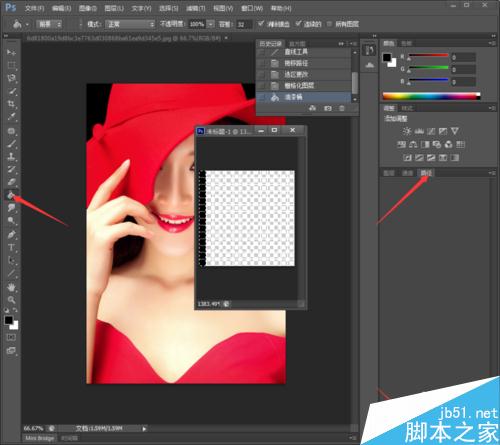
第二步,用直线工具,选择1像素,画出一条直线,然后选择图层里的通道,选择将路径作为选区。然后返回图层填充黑色。

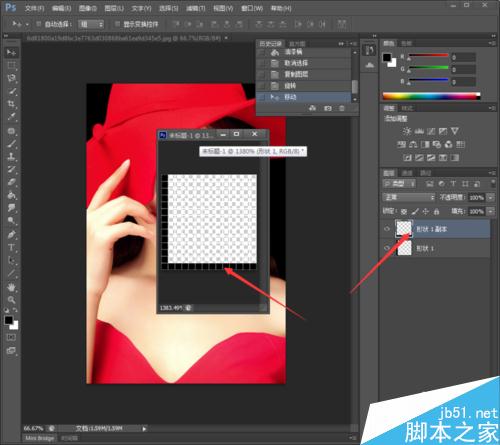
第三步,取消选区,复制图层,选择菜单编辑-变换-旋转90度(顺时针),然后调整位置到底部。选择菜单,编辑-定义图案-输入一个名字确定。

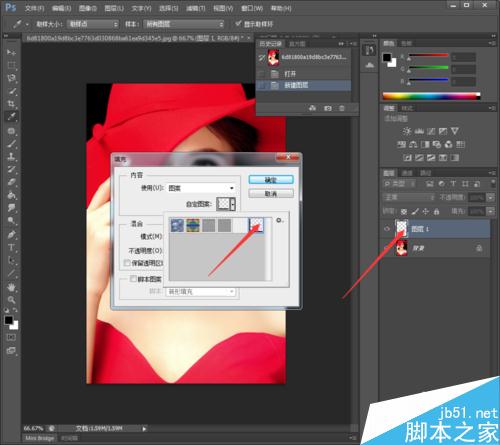
第四步,我们返回素材图,新建一个图层,选择编辑-填充。使用图案,图像选择我们刚做的图案。

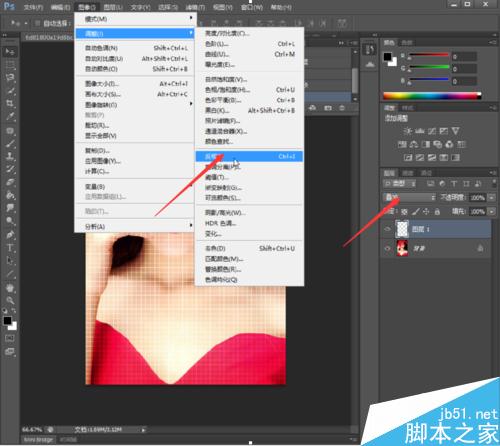
第五步,添加方格后,我们在图层混合模式选择叠加,然后菜单图像-调整-反相,让方格更明显一些。

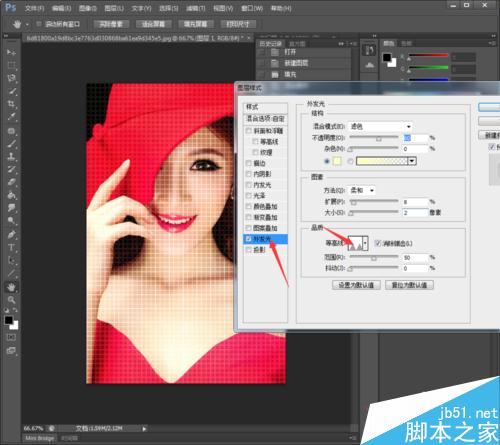
第六步,选择图层里的图层样式,选择外发光,等高线选择双峰的,其他参数大家看下图就行。

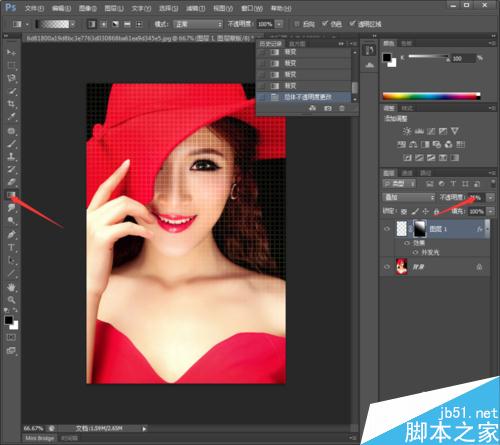
第七步,添加一个蒙板,我们在蒙板上使用渐变工具做一个渐变,渐变多做几次按大家的喜好来调整,然后调整下不透明度。到这里我们这个效果就算完成了。

以上就是PS为图片添加渐变方格效果方法介绍,操作很简单的,大家学会了吗?希望能对大家有所帮助!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 PS-Seriennummer CS5 dauerhaft kostenlos 2020
Jul 13, 2023 am 10:06 AM
PS-Seriennummer CS5 dauerhaft kostenlos 2020
Jul 13, 2023 am 10:06 AM
Zu den PS-Seriennummern CS5 Permanent Free 2020 gehören: 1. 1330-1384-7388-4265-2355-8589 (Chinesisch); 2. 1330-1409-7892-5799-0412-7680 (Chinesisch); -8375-9492-6951 (Chinesisch); 4. 1330-1971-2669-5043-0398-7801 (Chinesisch) usw.
 Was tun, wenn die PS-Installation den Registrierungswertfehler 160 nicht schreiben kann?
Mar 22, 2023 pm 02:33 PM
Was tun, wenn die PS-Installation den Registrierungswertfehler 160 nicht schreiben kann?
Mar 22, 2023 pm 02:33 PM
Lösung für Fehler 160, wenn die PS-Installation den Registrierungswert nicht schreiben kann: 1. Überprüfen Sie, ob 2345-Software auf dem Computer vorhanden ist. Wenn ja, deinstallieren Sie die Software. 2. Drücken Sie „Win+R“ und geben Sie „Regedit“ ein, um die Systemregistrierung zu öffnen , suchen Sie dann nach „Photoshop.exe“ und löschen Sie das Photoshop-Element.
 So löschen Sie den ausgewählten Bereich in PS
Aug 07, 2023 pm 01:46 PM
So löschen Sie den ausgewählten Bereich in PS
Aug 07, 2023 pm 01:46 PM
Schritte zum Löschen des ausgewählten Bereichs in PS: 1. Öffnen Sie das Bild, das Sie bearbeiten möchten. 2. Verwenden Sie das entsprechende Werkzeug, um eine Auswahl zu erstellen. 3. Sie können den Inhalt in der Auswahl auf verschiedene Arten löschen. Taste „Löschen“, verwenden Sie das „Heilungspinsel-Werkzeug“, verwenden Sie „Inhaltsbasierte Füllung“, verwenden Sie das „Stempel-Werkzeug“ usw.; 4. Verwenden Sie Werkzeuge, um alle offensichtlichen Spuren oder Mängel zu reparieren, damit das Bild natürlicher aussieht; 5 . Klicken Sie nach Abschluss der Bearbeitung auf „Datei“ > in der Menüleiste „Speichern“, um die Bearbeitungsergebnisse zu speichern.
 Einführung in den Prozess des Extrahierens von Strichzeichnungen in PS
Apr 01, 2024 pm 12:51 PM
Einführung in den Prozess des Extrahierens von Strichzeichnungen in PS
Apr 01, 2024 pm 12:51 PM
1. Öffnen Sie die Software und importieren Sie ein Materialstück, wie im Bild unten gezeigt. 2. Drücken Sie dann Strg+Umschalt+U, um die Farbe zu entfernen. 3. Drücken Sie dann Strg+J, um die Ebene zu kopieren. 4. Drücken Sie dann die Tastenkombination Strg+I um und stellen Sie dann den Ebenenüberblendungsmodus auf „Farbabwedeln“ ein. 5. Klicken Sie auf Filter – Andere – Minimum. 6. Stellen Sie im Popup-Dialogfeld den Radius auf 2 ein und klicken Sie auf OK. 7. Schließlich können Sie den extrahierten Linienentwurf sehen.
 So automatisieren Sie Aufgaben mit PowerShell
Feb 20, 2024 pm 01:51 PM
So automatisieren Sie Aufgaben mit PowerShell
Feb 20, 2024 pm 01:51 PM
Wenn Sie ein IT-Administrator oder Technologieexperte sind, müssen Sie sich der Bedeutung der Automatisierung bewusst sein. Insbesondere für Windows-Benutzer ist Microsoft PowerShell eines der besten Automatisierungstools. Microsoft bietet eine Vielzahl von Tools für Ihre Automatisierungsanforderungen, ohne dass Sie Anwendungen von Drittanbietern installieren müssen. In diesem Leitfaden erfahren Sie, wie Sie PowerShell zur Automatisierung von Aufgaben nutzen können. Was ist ein PowerShell-Skript? Wenn Sie Erfahrung mit PowerShell haben, haben Sie möglicherweise Befehle zum Konfigurieren Ihres Betriebssystems verwendet. Ein Skript ist eine Sammlung dieser Befehle in einer .ps1-Datei. .ps1-Dateien enthalten von PowerShell ausgeführte Skripte, z. B. grundlegende Get-Help
 Was soll ich tun, wenn die Schriftart der PS-Schnittstelle zu klein ist?
Dec 01, 2022 am 11:31 AM
Was soll ich tun, wenn die Schriftart der PS-Schnittstelle zu klein ist?
Dec 01, 2022 am 11:31 AM
So beheben Sie eine zu kleine Schriftart der PS-Benutzeroberfläche: 1. Öffnen Sie PS und klicken Sie auf die Schaltfläche „Bearbeiten“ in der oberen Menüleiste von PS, um das Bearbeitungsmenü zu erweitern. 2. Klicken Sie im erweiterten Bearbeitungsmenü auf die Schaltfläche „Einstellungen“. und klicken Sie dann auf die Schaltfläche „Schnittstelle …“. 3. Stellen Sie in den Schnittstelleneinstellungen die Schriftgröße der Benutzeroberfläche auf „Groß“ ein, stellen Sie die Skalierung der Benutzeroberfläche auf „200 %“ ein und speichern Sie die Einstellungen. Starten Sie dann PS neu, damit sie wirksam werden.
 Umfassende Liste der PS-Tastenkombinationen
Mar 11, 2024 pm 04:31 PM
Umfassende Liste der PS-Tastenkombinationen
Mar 11, 2024 pm 04:31 PM
1. Strg + N: Neues Dokument erstellen. 2. Strg + O: Eine Datei öffnen. 3. Strg + S: Aktuelle Datei speichern. 4. Strg + Umschalt + S: Speichern unter. 5. Strg + W: Schließen Sie das aktuelle Dokument. 6. Strg + Q: Photoshop beenden. 7. Strg + Z: Rückgängig machen. 8. Strg + Y: Wiederherstellen. 9. Strg + X: Den ausgewählten Inhalt ausschneiden. 10. Strg + C: Kopieren Sie den ausgewählten Inhalt.
 Was ist die PS-Kurven-Tastenkombination?
Aug 22, 2023 am 10:44 AM
Was ist die PS-Kurven-Tastenkombination?
Aug 22, 2023 am 10:44 AM
Die PS-Kurven-Tastenkombination ist Strg+M. Andere Kurven-Tastenkombinationen: 1. In Punktkontrollkurve konvertieren, Alt+Umschalt+Strg+T; Standardkurve, Strg+Alt+Umschalt+R; 4. Kurve kopieren, Strg+Alt+Umschalt+V 6. Kurvensteigung anpassen, Umschalt+Aufwärts; Abwärtspfeile; 7. Passen Sie die Kurvenhelligkeit an, Umschalt+Links- und Rechtspfeile




