 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
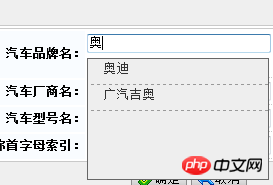
 Ajax implementiert den Effekt, den Text des Eingabefelds zu ändern, um die Dropdown-Liste anzuzeigen
Ajax implementiert den Effekt, den Text des Eingabefelds zu ändern, um die Dropdown-Liste anzuzeigen
Ajax implementiert den Effekt, den Text des Eingabefelds zu ändern, um die Dropdown-Liste anzuzeigen
In diesem Artikel wird hauptsächlich der Effekt der Änderung des Eingabefeldtextes und der Anzeige der Dropdown-Liste über Ajax vorgestellt
Stil
<style type="text/css">
<!--
body{background:#fff}
.Menu {
position:relative;
width:180px;
height:120px;
z-index:1;
background: #EEE;
border:1px solid #666;
margin-top:-100px;
display:none;
}
.Menu2 {
position: absolute;
left:0;
top:0;
width:100%;
height:120px;
overflow:hidden;
z-index:1;
OVERFLOW-y:auto;
}
.Menu2 ul{margin:0;padding:0}
.Menu2 ul li{width:100%;height:25px;line-height:20px;text-indent:15px;
border-bottom:1px dashed #999;color:#333;cursor:pointer;
change:expression(
this.onmouseover=function(){
this.style.background="";
},
this.onmouseout=function(){
this.style.background="";
}
)
}
input{width:120px}
#List1,#List2{left:0px;top:103px;}
-->
</style>2 . HTML-Skript
........省略常规脚本
<tr>
<th>汽车品牌名:</th>
<td>
<input type="text" id="generalBrandName" name="generalBrandName" value="${*.generalBrandName}" style="width:180px" data-validation-engine="validate[required]" <c:if test="${!empty carType.brandIdGeneral}"> disabled="disabled" </c:if> onfocus="showAndHide('List1','show');" onblur="showAndHide('List1','hide');"/>
<input type="hidden" id="brandIdGeneral" name="brandIdGeneral" value="${*.brandIdGeneral}" style="width:180px" />
<span class="required">必填*</span>
<p class="Menu" id="List1">
<p class="Menu2" id="ListLi1">
<%-- <ul>--%>
<%-- <li onmousedown="getValue('generalBrandName','宝马','brandIdGeneral','idx');showAndHide('List1','hide');">宝马</li>--%>
<%-- <li onmousedown="getValue('generalBrandName','奥迪','brandIdGeneral','idx');showAndHide('List1','hide');">奥迪</li>--%>
<%-- </ul>--%>
</p>
</p>
</td>
</tr>
........省略常规脚本
<tr>
<th>汽车厂商名:</th>
<td>
<input type="text" id="brandName" name="brandName" value="${*.brandName}" style="width:180px" data-validation-engine="validate[required]" <c:if test="${!empty carType.brandId}"> disabled="disabled" </c:if> onfocus="showAndHide('List2','show');" onblur="showAndHide('List2','hide');" />
<input type="hidden" id="brandId" name="brandId" value="${*.brandId}" style="width:180px" />
<span class="required">必填*</span>
<p class="Menu" id="List2">
<p class="Menu2" id="ListLi2">
</p>
</p>
</td>
</tr>3. Implementieren Sie eine asynchrone Ajax-Anforderungsfilterung basierend auf Eingabeinhalten
//页面加载的时候
jQuery(function($) {
if (navigator.userAgent.indexOf("MSIE") > 0) {
document.getElementById('generalBrandName').attachEvent("onPropertyChange", appendList);
document.getElementById('brandName').attachEvent("onPropertyChange", appendList);
}
else if (navigator.userAgent.indexOf("Firefox") > 0) {
document.getElementById('generalBrandName').addEventListener("input", appendList, false);
document.getElementById('brandName').addEventListener("input", appendList, false);
}
});
//////// 预加载
jQuery(function($) {
txtValue = $("#generalBrandName").val();
//////// 给txtbox绑定键盘事件
$("#generalBrandName").bind("keyup", function() {
var currentValue = $(this).val();
if (currentValue != txtValue) {
appendList('List1',currentValue);
txtValue = currentValue;
}
});
txtValue = $("#brandName").val();
//////// 给txtbox绑定键盘事件
$("#brandName").bind("keyup", function() {
var currentValue = $(this).val();
if (currentValue != txtValue) {
appendList('List2',currentValue);
txtValue = currentValue;
}
});
});
//实现动态显示下拉列表内容的function
//根据输入框中的值来筛选obj中的值
function appendList(obj,value){
value = encodeURIComponent(value); value = encodeURIComponent(value); //两次使用encodeURI()
switch(obj){
case "List1": //根据车品牌名来刷选List1中的值
$.getJSON(
ctx + "/car/carmodel/**.do",
{keyWord : value, id : new Date().getTime()}, <!-- 产生一个时间戳,不让IE以为是相同的URL而使用cache -->
function (json) {
createLis('ListLi1',json);
}
);
break;
case "List2": //根据车厂商名来刷选List2中的值
$.getJSON(
ctx + "/car/carmodel/**.do",
{keyWord : value, id : new Date().getTime()}, <!-- 产生一个时间戳,不让IE以为是相同的URL而使用cache -->
function (json) {
createLis('ListLi2',json);
}
);
break;
}
}
function createLis(obj,json){
switch(obj){
case "ListLi1": //根据车品牌名来刷选List1中的值
var executerp = document.getElementById(obj); //动态生成下拉列表框
executerp.innerHTML="";
var ul=document.createElement("ul");
$.each(json, function (i, item) {
var li=document.createElement("li");
var str = "getValue('generalBrandName','"+item.brandNameGeneral+"','brandIdGeneral','"+item.brandIdGeneral+"');showAndHide('List1','hide')";
li.setAttribute("onmousedown",str);
li.appendChild(document.createTextNode(item.brandNameGeneral));
ul.appendChild(li);
});
executerp.appendChild(ul);
break;
case "ListLi2": //根据车厂商名来刷选List2中的值
var executerp = document.getElementById(obj); //动态生成下拉列表框
executerp.innerHTML="";
var ul=document.createElement("ul");
$.each(json, function (i, item) {
var li=document.createElement("li");
var str = "getValue('brandName','"+item.brandName+"','brandId','"+item.brandId+"');showAndHide('List1','hide')";
li.setAttribute("onmousedown",str);
li.appendChild(document.createTextNode(item.brandName));
ul.appendChild(li);
});
executerp.appendChild(ul);
break;
}
}
//显示或者隐藏层
function showAndHide(obj,types){
var Layer=window.document.getElementById(obj);
switch(types){
case "show":
Layer.style.display="block";
appendList(obj,'');
break;
case "hide":
Layer.style.display="none";
break;
}
}
//获取选中节点的内容
function getValue(obj1,str,obj2,idx){
var input=window.document.getElementById(obj1);
input.value=str;
var input=window.document.getElementById(obj2);
input.value=idx;
}4 Ich hoffe, dass der gesamte Inhalt dieses Artikels für das Lernen aller hilfreich ist. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website!  Verwandte Empfehlungen:
Verwandte Empfehlungen:
JS in Ajax Der Code erhält automatisch den Formularelementwert
Das obige ist der detaillierte Inhalt vonAjax implementiert den Effekt, den Text des Eingabefelds zu ändern, um die Dropdown-Liste anzuzeigen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1662
1662
 14
14
 1419
1419
 52
52
 1313
1313
 25
25
 1262
1262
 29
29
 1235
1235
 24
24
 PHP und Ajax: Erstellen einer Autovervollständigungs-Vorschlags-Engine
Jun 02, 2024 pm 08:39 PM
PHP und Ajax: Erstellen einer Autovervollständigungs-Vorschlags-Engine
Jun 02, 2024 pm 08:39 PM
Erstellen Sie eine Engine für Autovervollständigungsvorschläge mit PHP und Ajax: Serverseitiges Skript: Verarbeitet Ajax-Anfragen und gibt Vorschläge zurück (autocomplete.php). Client-Skript: Ajax-Anfrage senden und Vorschläge anzeigen (autocomplete.js). Praktischer Fall: Fügen Sie ein Skript in die HTML-Seite ein und geben Sie die Kennung des Sucheingabeelements an.
 So beheben Sie den 403-Fehler, der bei einer jQuery-AJAX-Anfrage auftritt
Feb 20, 2024 am 10:07 AM
So beheben Sie den 403-Fehler, der bei einer jQuery-AJAX-Anfrage auftritt
Feb 20, 2024 am 10:07 AM
Titel: Methoden und Codebeispiele zur Behebung von 403-Fehlern in jQuery-AJAX-Anfragen. Der 403-Fehler bezieht sich auf eine Anfrage, dass der Server den Zugriff auf eine Ressource verbietet. Dieser Fehler tritt normalerweise auf, weil der Anfrage die Berechtigungen fehlen oder sie vom Server abgelehnt wird. Wenn Sie jQueryAJAX-Anfragen stellen, stoßen Sie manchmal auf diese Situation. In diesem Artikel wird erläutert, wie dieses Problem gelöst werden kann, und es werden Codebeispiele bereitgestellt. Lösung: Berechtigungen prüfen: Stellen Sie zunächst sicher, dass die angeforderte URL-Adresse korrekt ist und stellen Sie sicher, dass Sie über ausreichende Berechtigungen für den Zugriff auf die Ressource verfügen.
 So beheben Sie den Fehler 403 der jQuery AJAX-Anfrage
Feb 19, 2024 pm 05:55 PM
So beheben Sie den Fehler 403 der jQuery AJAX-Anfrage
Feb 19, 2024 pm 05:55 PM
jQuery ist eine beliebte JavaScript-Bibliothek zur Vereinfachung der clientseitigen Entwicklung. AJAX ist eine Technologie, die asynchrone Anfragen sendet und mit dem Server interagiert, ohne die gesamte Webseite neu zu laden. Wenn Sie jedoch jQuery zum Senden von AJAX-Anfragen verwenden, treten manchmal 403-Fehler auf. Bei 403-Fehlern handelt es sich in der Regel um vom Server verweigerte Zugriffsfehler, möglicherweise aufgrund von Sicherheitsrichtlinien oder Berechtigungsproblemen. In diesem Artikel besprechen wir, wie Sie bei einer jQueryAJAX-Anfrage den Fehler 403 beheben können
 Wie kann das Problem des jQuery AJAX-Fehlers 403 gelöst werden?
Feb 23, 2024 pm 04:27 PM
Wie kann das Problem des jQuery AJAX-Fehlers 403 gelöst werden?
Feb 23, 2024 pm 04:27 PM
Wie kann das Problem des jQueryAJAX-Fehlers 403 gelöst werden? Bei der Entwicklung von Webanwendungen wird jQuery häufig zum Senden asynchroner Anfragen verwendet. Allerdings kann bei der Verwendung von jQueryAJAX manchmal der Fehlercode 403 auftreten, der darauf hinweist, dass der Zugriff vom Server verboten ist. Dies wird normalerweise durch serverseitige Sicherheitseinstellungen verursacht, es gibt jedoch Möglichkeiten, das Problem zu beheben. In diesem Artikel wird erläutert, wie Sie das Problem des jQueryAJAX-Fehlers 403 lösen können, und es werden spezifische Codebeispiele bereitgestellt. 1. machen
 Wie erhalte ich Variablen aus der PHP-Methode mit Ajax?
Mar 09, 2024 pm 05:36 PM
Wie erhalte ich Variablen aus der PHP-Methode mit Ajax?
Mar 09, 2024 pm 05:36 PM
Die Verwendung von Ajax zum Abrufen von Variablen aus PHP-Methoden ist ein häufiges Szenario in der Webentwicklung. Durch Ajax kann die Seite dynamisch abgerufen werden, ohne dass die Daten aktualisiert werden müssen. In diesem Artikel stellen wir vor, wie man Ajax verwendet, um Variablen aus PHP-Methoden abzurufen, und stellen spezifische Codebeispiele bereit. Zuerst müssen wir eine PHP-Datei schreiben, um die Ajax-Anfrage zu verarbeiten und die erforderlichen Variablen zurückzugeben. Hier ist ein Beispielcode für eine einfache PHP-Datei getData.php:
 PHP vs. Ajax: Lösungen zum Erstellen dynamisch geladener Inhalte
Jun 06, 2024 pm 01:12 PM
PHP vs. Ajax: Lösungen zum Erstellen dynamisch geladener Inhalte
Jun 06, 2024 pm 01:12 PM
Ajax (Asynchronous JavaScript and XML) ermöglicht das Hinzufügen dynamischer Inhalte, ohne die Seite neu laden zu müssen. Mit PHP und Ajax können Sie eine Produktliste dynamisch laden: HTML erstellt eine Seite mit einem Containerelement und die Ajax-Anfrage fügt die Daten nach dem Laden zum Element hinzu. JavaScript verwendet Ajax, um über XMLHttpRequest eine Anfrage an den Server zu senden, um Produktdaten im JSON-Format vom Server abzurufen. PHP nutzt MySQL, um Produktdaten aus der Datenbank abzufragen und in das JSON-Format zu kodieren. JavaScript analysiert die JSON-Daten und zeigt sie im Seitencontainer an. Durch Klicken auf die Schaltfläche wird eine Ajax-Anfrage zum Laden der Produktliste ausgelöst.
 PHP und Ajax: Möglichkeiten zur Verbesserung der Ajax-Sicherheit
Jun 01, 2024 am 09:34 AM
PHP und Ajax: Möglichkeiten zur Verbesserung der Ajax-Sicherheit
Jun 01, 2024 am 09:34 AM
Um die Ajax-Sicherheit zu verbessern, gibt es mehrere Methoden: CSRF-Schutz: Generieren Sie ein Token und senden Sie es an den Client. Fügen Sie es der Serverseite in der Anforderung zur Überprüfung hinzu. XSS-Schutz: Verwenden Sie htmlspecialchars(), um Eingaben zu filtern und das Einschleusen böswilliger Skripte zu verhindern. Content-Security-Policy-Header: Beschränken Sie das Laden schädlicher Ressourcen und geben Sie die Quellen an, aus denen Skripte und Stylesheets geladen werden dürfen. Validieren Sie serverseitige Eingaben: Validieren Sie von Ajax-Anfragen empfangene Eingaben, um zu verhindern, dass Angreifer Eingabeschwachstellen ausnutzen. Verwenden Sie sichere Ajax-Bibliotheken: Profitieren Sie von automatischen CSRF-Schutzmodulen, die von Bibliotheken wie jQuery bereitgestellt werden.
 Verwenden Sie jQuery, um ein Eingabefeld zu implementieren, das nur die Eingabe von Zahlen und Dezimalstellen zulässt
Feb 26, 2024 am 11:21 AM
Verwenden Sie jQuery, um ein Eingabefeld zu implementieren, das nur die Eingabe von Zahlen und Dezimalstellen zulässt
Feb 26, 2024 am 11:21 AM
Implementieren Sie ein jQuery-Eingabefeld, um die Eingabe von Zahlen und Dezimalstellen einzuschränken. Bei der Webentwicklung müssen wir häufig die Eingabe von Inhalten durch Benutzer in das Eingabefeld beschränken, indem wir beispielsweise die Eingabe nur von Zahlen und Dezimalstellen beschränken. Diese Einschränkung kann durch JavaScript und jQuery erreicht werden. Im Folgenden wird erläutert, wie Sie mit jQuery die Funktion zur Begrenzung der Eingabe von Zahlen und Dezimalstellen in das Eingabefeld implementieren. 1. HTML-Struktur Zuerst müssen wir ein Eingabefeld in HTML erstellen. Der Code lautet wie folgt:



