
In diesem Artikel wird hauptsächlich eine kleine, in HTML basierende Screenshot-Demo vorgestellt, die einen gewissen Referenzwert hat.
Schreiben Sie es zuerst
Ich erinnere mich, dass ich schon einmal einen Beitrag auf Renren gesehen habe, in dem die Screenshot-Lösung auf Basis von js erklärt wurde. Ich erinnere mich nur daran, dass es ziemlich interessant war und scheinbar Canvas verwendet. Deshalb habe ich vor, dieses Mal selbst eines zu schreiben, um die Ideen des Autors mit allen zu teilen. Dies ist nur eine sehr einfache kleine Demo. Wenn es Fehler gibt, melden Sie diese bitte. Wie üblich, Postcode-Adresse.
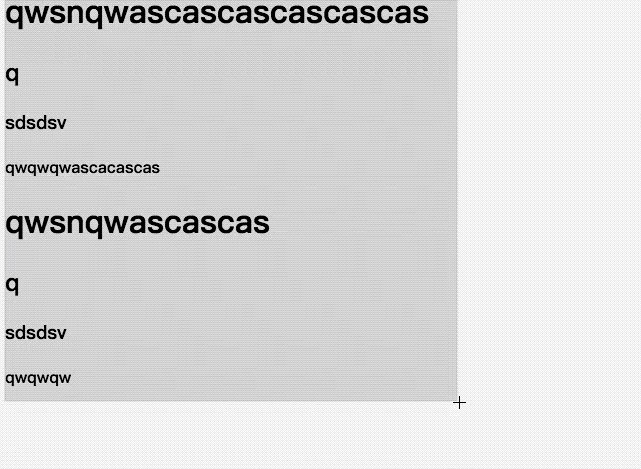
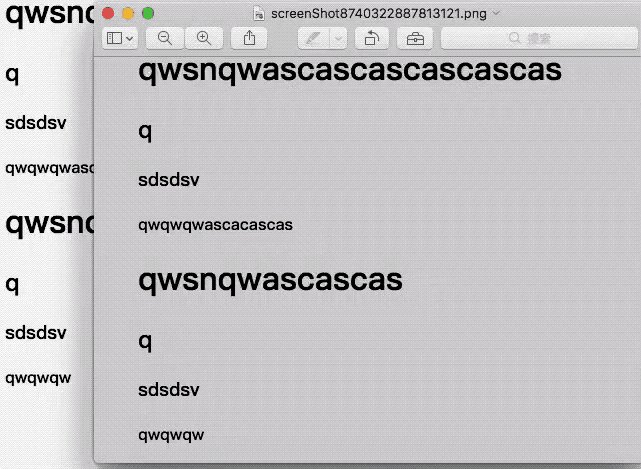
Rendering

Gesamtidee
Start-/Ende-Tastenkombinationen festlegen
Zeichnen Sie nach dem Start das DOM in die Leinwand, um die ursprüngliche DOM-Schnittstelle abzudecken
Fügen Sie einen Maus-Screenshot-Bereich für die Leinwandsimulation hinzu
Hinzufügen Eine Leinwand wird verwendet, um die Browseroberfläche zu zeichnen, die dem Maus-Screenshot-Bereich entspricht (erfasst von der ersten Leinwand)
Speichern Sie das aufgenommene Bild
1. Legen Sie die Start-/End-Tastenkombinationen fest
Aufgrund der Konflikte, die Tastenkombinationen verursachen können, hoffen wir, dass die Start-Tastenkombination die Anzahl der Tastenkombinationen nicht begrenzen kann, also ein Array wird im ersten im Formular übermittelten Parameter verwendet.
function screenShot(quickStartKey, EndKey) {
//兼容性考虑不使用...扩展字符串
var keyLength = quickStartKey.length
var isKeyTrigger = {}
var cantStartShot = false
...
quickStartKey.forEach(function(item) { //遍历参数数组
isKeyTrigger[item] = false //默认数组中所有键都没有触发
})
$('html').on('keyup', function(e) {
var keyCode = e.which
if(keyCode === EndKey) {
...
} else if(!cantStartShot) {
isKeyTrigger[keyCode] = true
var notTrigger = Object.keys(isKeyTrigger).filter(function(item) {
return isKeyTrigger[item] === false //查看有没有需要触发的快捷键
})
if(notTrigger.length === 0) { //没有需要触发的快捷键即可以开始截图
cantStartShot = true
beginShot(cantStartShot)
}
}
})2. Zeichnen Sie das DOM in die Leinwand, um die ursprüngliche DOM-Schnittstelle abzudecken.
Wenn Sie die native Methode verwenden, können Sie sich auf die Einführung zum Zeichnen von DOM in die Leinwand beziehen unter MDN. Der schwierigste Teil besteht darin, dass Sie ein SVG-Bild erstellen müssen, das XML mit dem Element
function beginShot(cantStartShot) {
if(cantStartShot) {
html2canvas(document.body, {
onrendered: function(canvas) {
//得到与界面一致的canvas图像
}
})
}
}3. Fügen Sie einen Screenshot-Bereich für die Canvas-Simulation hinzu
Die Implementierung dieses Ortes sollte ursprünglich die native CanvasAPI verwenden. Es gibt jedoch ein Problem: Nachdem die Maus gedrückt und mit dem Ziehen begonnen wurde, muss die Leinwand in Echtzeit gezeichnet werden, was zu einem ähnlichen Konzept wie bei PS-Ebenen führt gezeichnet, aber wenn die Mausbewegung das nächste Mal ausgelöst wird, löschen Sie einfach das vorherige Screenshot-Feld. Dies wird verwendet, um den Echtzeit-Zeichnungsprozess zu simulieren. Leider hat der Autor keine Möglichkeit gefunden, die native Canvas-API zu verwenden. Wenn ja, teilen Sie mir bitte mit, wie die gezeichneten Bilder markiert werden sollen. Hier verwendet der Autor eine Jq-basierte Canvas-Bibliothek namens Jcanvas, die das Konzept von Ebenen angibt, das heißt, auf einer Ebene kann nur ein Bild gezeichnet werden und die Ebene kann mit einem Namen markiert werden. Dies entspricht den Anforderungen des Autors und wird wie folgt implementiert:
$('#' + canvasId).mousedown(function(e) {
$("#"+canvasId).removeLayer(layerName) //删除上一图层
layerName += 1
startX = that._calculateXY(e).x //计算鼠标位置
startY = that._calculateXY(e).y
isShot = true
$("#"+canvasId).addLayer({
type: 'rectangle', //矩形
...
name:layerName, //图层名称
x: startX,
y: startY,
width: 1,
height: 1
})
}).mousemove(function(e) {
if(isShot) {
$("#"+canvasId).removeLayer(layerName)
var moveX = that._calculateXY(e).x
var moveY = that._calculateXY(e).y
var width = moveX - startX
var height = moveY - startY
$("#"+canvasId).addLayer({
type: 'rectangle',
...
name:layerName,
fromCenter: false,
x: startX,
y: startY,
width: width,
height: height
})
$("#"+canvasId).drawLayers(); //绘制
}
})4. Fügen Sie eine Leinwand hinzu, um die Browseroberfläche entsprechend dem Maus-Screenshot-Bereich
var canvasResult = document.getElementById('canvasResult')
var ctx = canvasResult.getContext("2d");
ctx.drawImage(copyDomCanvas, moveX - startX > 0 ? startX : moveX, moveY - startY > 0 ? startY : moveY, width, height, 0, 0, width, height )
var dataURL = canvasResult.toDataURL("image/png");zu zeichnen, wo drawImage übergeben wurde fängt das Bild ab und verwendet dann die toDataURL-Methode, um das Bild in die Base64-Kodierung zu konvertieren
5. Speichern Sie das abgefangene Bild
function downloadFile(el, fileName, href){
el.attr({
'download':fileName,
'href': href
})
}
...
downloadFile($('.ok'), 'screenShot' + Math.random().toString().split('.')[1] || Math.random() + '.png', dataURL)
// 传入按键对象、图像保存随机名、base64编码的图像Das Download-Attribut des a-Tags ist Wird verwendet, wenn Benutzer direkt nach dem Klicken herunterladen können.
Bereitstellung
Abhängigkeiten
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdn.bootcss.com/jcanvas/16.7.3/jcanvas.min.js"></script> <script src="https://cdn.bootcss.com/html2canvas/0.5.0-beta4/html2canvas.min.js"></script>
Tastenkombinationen konfigurieren
screenShot([16, 65], 27) // 开始快捷键设置为shift+a;退出键为ESC
Schließlich
Der ekelhafteste Teil des Artikels (DOM-Schreiben auf Canvas, Canvas-Einstellungsebene) wird jeweils mit zwei Bibliotheken implementiert. Der Autor wird auch darauf achten, wie die native API verwendet wird Um diese Operationen umzusetzen, denke ich persönlich, dass es etwas besser ist, sie selbst zu schreiben. .
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Canvas-Code zur Simulation elektronischer Lotterie-Rubbellos
So verwenden Sie HTML5 Canvas zum Zeichnen von Schatten Effekte
Das obige ist der detaillierte Inhalt vonEinführung in HTML-Screenshots basierend auf Canvas. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So machen Sie Screenshots am Computer
So machen Sie Screenshots am Computer
 vb.net-Tutorial
vb.net-Tutorial
 So lösen Sie das Problem der langsamen Übertragung von Serverdomänennamen
So lösen Sie das Problem der langsamen Übertragung von Serverdomänennamen
 PSP3000 Crack
PSP3000 Crack
 Was bedeutet XML-Format?
Was bedeutet XML-Format?
 So lesen Sie Daten in einer Excel-Datei in Python
So lesen Sie Daten in einer Excel-Datei in Python
 Was tun, wenn der Remote-Desktop keine Verbindung herstellen kann?
Was tun, wenn der Remote-Desktop keine Verbindung herstellen kann?
 Ändern Sie die Hintergrundfarbe des Wortes in Weiß
Ändern Sie die Hintergrundfarbe des Wortes in Weiß




