
Dieser Artikel stellt hauptsächlich die Methode zum Zeichnen eines fünfzackigen Sterns auf der HTML5-Leinwand vor. Jetzt kann ich ihn mit Ihnen teilen.
ist ein neues Tag in HTML5, das zum Zeichnen von Grafiken verwendet wird. Tatsächlich ist dieses Tag dasselbe wie andere Tags CanvasRenderingContext2D-Objekt Wir können dieses Objekt zum Zeichnen über JavaScript-Skripte steuern.
ist nur ein Container zum Zeichnen von Grafiken. Zusätzlich zu Attributen wie ID, Klasse, Stil usw. verfügt er auch über Höhe und Breite Attribute. Es gibt drei Hauptschritte zum Zeichnen auf dem
3. Rufen Sie das CanvasRenderingContext2D-Objekt zum Zeichnen auf.
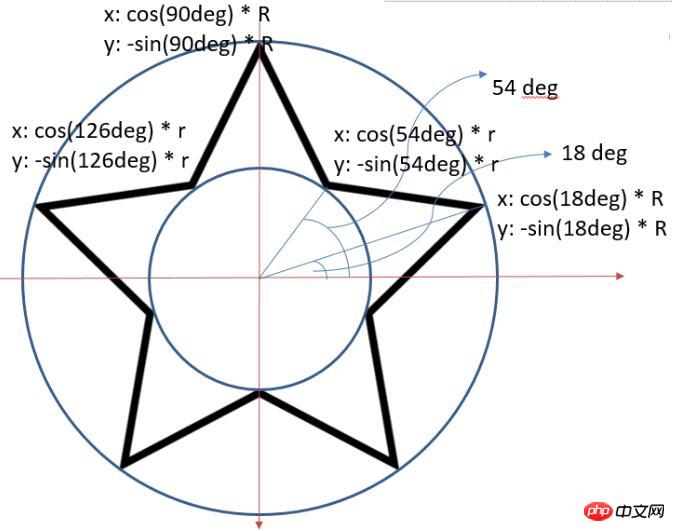
Durch die Analyse des fünfzackigen Sterns können wir die Regeln für die Koordinaten jedes Scheitelpunkts bestimmen. Dabei ist zu beachten: Auf der Leinwand ist die Richtung der Y-Achse nach unten gerichtet.
Der entsprechende Code lautet wie folgt: 
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
context.beginPath();
//设置是个顶点的坐标,根据顶点制定路径
for (var i = 0; i < 5; i++) {
context.lineTo(Math.cos((18+i*72)/180*Math.PI)*200+200,
-Math.sin((18+i*72)/180*Math.PI)*200+200);
context.lineTo(Math.cos((54+i*72)/180*Math.PI)*80+200,
-Math.sin((54+i*72)/180*Math.PI)*80+200);
}
context.closePath();
//设置边框样式以及填充颜色
context.lineWidth="3";
context.fillStyle = "#F6F152";
context.strokeStyle = "#F5270B";
context.fill();
context.stroke();
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website. 
html5 verwendet Leinwand, um den Flammeneffekt zu erzielen, der dem Cursor folgt
Verwenden Sie Leinwand zum Zeichnen " Dora A“ Code of „Dream“ Uhr
Das obige ist der detaillierte Inhalt vonSo zeichnen Sie einen fünfzackigen Stern auf einer HTML5-Leinwand. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Computer-404-Fehlerseite
Computer-404-Fehlerseite
 Installieren und konfigurieren Sie VNC auf Ubuntu
Installieren und konfigurieren Sie VNC auf Ubuntu
 Welche Software ist Twitter?
Welche Software ist Twitter?
 Empfohlene Tools zur Festplattenerkennung
Empfohlene Tools zur Festplattenerkennung
 Was sind die Unterschiede zwischen Weblogic und Tomcat?
Was sind die Unterschiede zwischen Weblogic und Tomcat?
 So lösen Sie eine verstümmelte HTML-Seite
So lösen Sie eine verstümmelte HTML-Seite
 Ethereum-Browser fragt digitale Währung ab
Ethereum-Browser fragt digitale Währung ab




