 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 HTML5 verwendet Canvas, um ein sekundäres Baumstrukturdiagramm zu zeichnen
HTML5 verwendet Canvas, um ein sekundäres Baumstrukturdiagramm zu zeichnen
HTML5 verwendet Canvas, um ein sekundäres Baumstrukturdiagramm zu zeichnen
In diesem Artikel werden hauptsächlich relevante Informationen zum Beispiel der Verwendung von Canvas zum Zeichnen eines sekundären Baumstrukturdiagramms in HTML5 vorgestellt. Es ist sehr praktisch. Freunde, die es benötigen, können darauf zurückgreifen.
Letzte Woche musste ich es erstellen Eine Seite links Die Funktion besteht darin, den Inhalt der Seitenliste in den rechten Bereich zu ziehen und ihn in einen Beziehungsbaum zu zeichnen.
Nachdem ich mir die Entwurfszeichnung angesehen hatte, war meine erste Reaktion, die Leinwand zum Zeichnen von Beziehungslinien zu verwenden.
Nachdem ich diese Funktion beherrschte, stellte ich fest, dass die Verwendung von Leinwand zum Zeichnen einen schwerwiegenden Fehler aufweist. Das heißt, wenn auf der linken Seite besonders viele Beziehungen vorhanden sind und Hunderte oder Tausende davon gezeichnet werden müssen, wurden beim Schreiben des Doms die Breite und Höhe der Leinwand angegeben. Bei vielen Beziehungen kann Canvas nicht verwendet werden.
Aber notieren Sie trotzdem die Forschungsergebnisse.
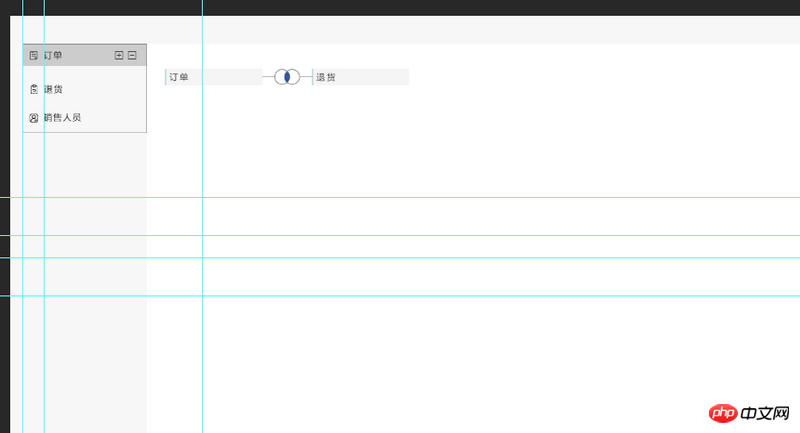
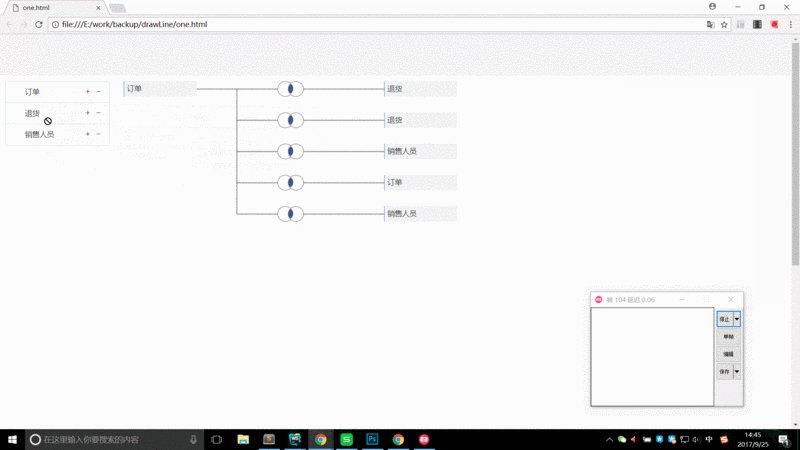
Das Folgende ist die Konstruktionszeichnung:

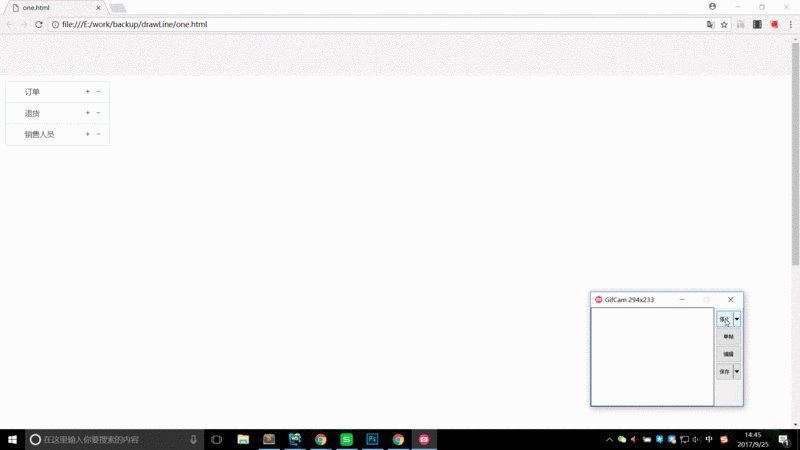
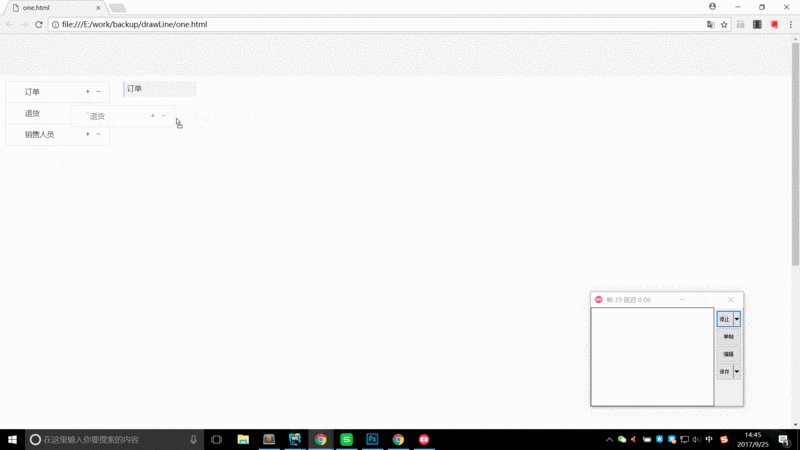
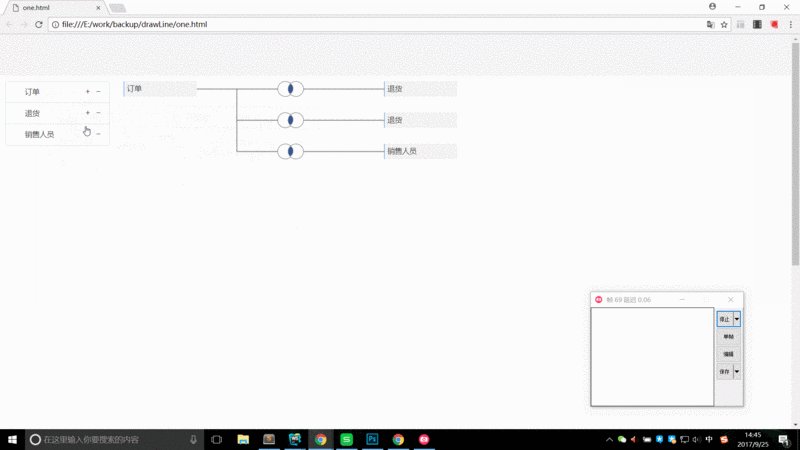
Der Effekt ist wie folgt:

html , CSS-Code Ich werde es nicht mehr posten. js verwendet hauptsächlich Drag & Drop und Canvas-Zeichnung.
function startDrag(ev) {
ev.dataTransfer.setData("Text",ev.target.innerText);
}
function allowDrop(ev) {
ev.preventDefault();
}
function decideDrop(ev) {
ev.preventDefault();
var length = $('.main-target').length;
if(length == 0){
dropToMain(ev);
}else {
dropToRelate(ev);
}
}
function dropToMain(ev) {
var data=ev.dataTransfer.getData("Text");
var _html = '<p class="main-target">' + data + '</p>';
$('.main-target-wrap').width('auto').append(_html);
}
function dropToRelate(ev) {
//画关系线
drawLineOne(document.getElementById('canvasOne'), 'begin');
drawLineOne(document.getElementById('canvasTwo'), 'end');
//插入图片 以及图片初始化点击事件
var _img = $('<img src="inner.png">');
$('.imgBox').append(_img);
_img.click(showRelationBox);
//写入数据
var data = ev.dataTransfer.getData('Text');
var _html = '<p class="item-text">' + data + '</p>';
$('.relation-text-box').append(_html);
}Das Obige ist die Drag-and-Drop-Methode. Ich habe die Drag-and-Drop-Methode auch geschrieben, als ich mir das Tutorial für Anfänger angesehen habe.
function drawLineOne(canvas, flag) {
var context = canvas.getContext('2d');
var position = {};
if(flag == "begin"){
position = getCanvasOnePosition();
}else {
position = getCanvasTwoPosition();
}
context.beginPath();
context.moveTo(position.beginX, position.beginY);
context.lineTo(position.endX, position.endY);
if(position.endX2 && position.endY2){
context.lineTo(position.endX2, position.endY2);
}
context.strokeStyle = "#333";
context.stroke();
}
/**
* 左侧关系线
* @returns {{beginX: *, beginY: *, endX: *, endY: *}}
*/
function getCanvasOnePosition() {
var imgLength = $('.imgBox img').length;
var beginX = (imgLength == 0) ? 0 : 77,
beginY = (imgLength == 0) ? 15 : (15 + 60 * (imgLength-1)),
endX = (imgLength == 0) ? 155 : 77,
endY = 60*imgLength + 15;
var position = {beginX: beginX, beginY: beginY, endX: endX, endY: endY};
if(imgLength > 0){
position.endX2 = 155;
position.endY2 = endY;
}
return position;
}
function getCanvasTwoPosition() {
var imgLength = $('.imgBox img').length;
var endY = 15 + 60*imgLength
return {beginX: 0, beginY: endY, endX: 155, endY: endY}
}Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Verwenden Sie Canvas, um die Methode des Baidu Tieba-Clients zum Laden von Bällen zu imitieren
Canvas zeichnet verschiedene grundlegende Grafiken
html5 verwendet html2canvas, um Browser-Screenshots zu implementieren
Das obige ist der detaillierte Inhalt vonHTML5 verwendet Canvas, um ein sekundäres Baumstrukturdiagramm zu zeichnen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.



