 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Einführung in die Wirkung von JavaScript+HTML5-Canvas-Zeichnungsschurken
Einführung in die Wirkung von JavaScript+HTML5-Canvas-Zeichnungsschurken
Einführung in die Wirkung von JavaScript+HTML5-Canvas-Zeichnungsschurken
In diesem Artikel wird hauptsächlich der Schurkeneffekt von JavaScript + HTML5-Leinwandzeichnung vorgestellt, der JavaScript in Kombination mit HTML5-Leinwandgrafikzeichnung und zufälligen Farbfülltechniken umfasst.
Dieser Artikel beschreibt JavaScript anhand von Beispielen +Der von der HTML5-Leinwand gezeichnete Bösewichteffekt. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
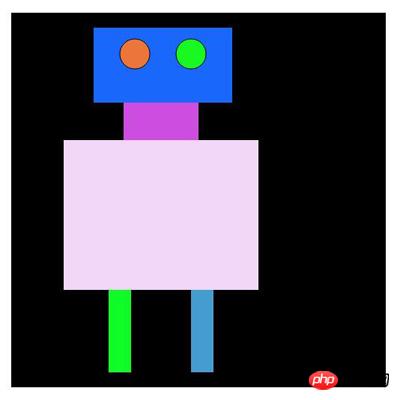
Der Screenshot des Laufeffekts sieht wie folgt aus:

Der index.html-Code lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html;charset=UTF-8" />
<title>canvas中的缩放</title>
<style type="text/css">
#canvas {
background:black; margin-top:100px; margin-left:200px;
}
</style>
</head>
<body>
<canvas id="canvas" width="500px" height="500px" ></canvas>
</body>
<script type="text/javascript" src="canvas.js"></script>
<script type="text/javascript">
cache = {};
var offsetX = 50,
offsetY = 20;
cache.context = dyl.createContext('canvas');
dyl.rect(dyl.createColor(), 60 + offsetX, 0 + offsetY, 185, 100);
dyl.rect(dyl.createColor(), 100 + offsetX, 100 + offsetY, 100, 50);
dyl.rect(dyl.createColor(), 20 + offsetX, 150 + offsetY, 260, 200);
dyl.rect(dyl.createColor(), 80 + offsetX, 350 + offsetY, 30, 110);
dyl.rect(dyl.createColor(), 190 + offsetX, 350 + offsetY, 30, 110);
dyl.circle(dyl.createColor(), 115 + offsetX, 55, 20);
dyl.circle(dyl.createColor(), 190 + offsetX, 55, 20);
</script>
</html>canvas.js-Code lautet wie folgt:
(function() {
var dyl = {cache: {}};
dyl.setContext = function(context) {
dyl.cache._context = context;
return context;
}
dyl.getDom = function(id) {
return document.getElementById(id);
}
dyl._getContext = function() {
return dyl.cache._context;
}
dyl.save = function() {
var context = dyl._getContext();
context ? context.save() : void(0);
}
dyl.restore = function() {
var context = dyl._getContext();
context ? context.restore() : void(0);
}
dyl.createContext = function(canvasID) {
var canvas = this.getDom(canvasID);
if(!canvas) {
return null;
}
return dyl.setContext(canvas.getContext("2d"));
}
dyl.createColor = function() {
var color = "rgb(";
color += Math.round(Math.random()*255);
color += ",";
color += Math.round(Math.random()*255);
color += ",";
color += Math.round(Math.random()*255);
color += ")";
return color;
};
dyl.addImg = function(img, x, y) {
var context = dyl._getContext();
if(!img || !context) {
return;
}
if(typeof img === "string") {
var oImg = new Image();
oImg.src = img;
oImg.onload = function() {
context.drawImage(oImg, x, y);
}
return;
}
context.drawImage(img, x, y);
};
dyl.rect = function(color, x, y, width, height) {
var context = dyl._getContext();
if(!context) {
return;
}
context.fillStyle = color;
context.fillRect(x, y, width, height);
};
dyl.circle = function(color, x, y, r) {
var context = dyl._getContext();
context.save();
context.fillStyle = color;
context.beginPath();
context.arc(x, y, r, 0, 2*Math.PI);
context.fill();
context.stroke();
};
dyl.scale = function(x, y) {
var context = dyl._getContext();
if(!context) {
return;
}
x = x ? x : 1;
y = y ? y : 1;
context.scale(x, y);
};
if(!window.dyl) {
window.dyl = dyl;
}
})();
Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, er wird für das Lernen aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website!
Verwandte Empfehlungen:
Nativer JS+Canvas-Code zur Implementierung des Backgammon-Spiels
Das obige ist der detaillierte Inhalt vonEinführung in die Wirkung von JavaScript+HTML5-Canvas-Zeichnungsschurken. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.



