
Dieser Artikel stellt hauptsächlich die Methode zum Festlegen der Anmeldeberechtigung für das Routing in Vue vor. Er ist sehr gut und hat einen gewissen Referenzwert.
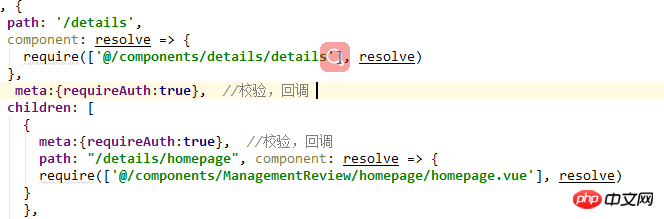
index.js
Metaattribute für Routen festlegen, die Anmeldeberechtigungen erfordern

meta:{requireAuth:true},main.js
Schreiben Sie die Überprüfung des Routings direkt in main.js
router.beforeEach((to, from, next) => {
if (to.matched.some(record => record.meta.requireAuth)){ // 判断该路由是否需要登录权限
if (sessionStorage.getItem("access_token")) { // 判断当前的token是否存在
next();
}
else {
next({
path: '/manage',
query: {redirect: to.fullPath} // 将跳转的路由path作为参数,登录成功后跳转到该路由
})
}
}
else {
next();
}
});Das Obige ist hoffentlich der gesamte Inhalt dieses Artikels Es wird für das Lernen aller nützlich sein. Wenn Sie Hilfe benötigen, besuchen Sie bitte die chinesische PHP-Website für weitere verwandte Inhalte!
Verwandte Empfehlungen:
So verwenden Sie Vue zum Anpassen der numerischen Tastaturkomponente
Informationen zur Aufzeichnung der Bildlaufposition durch den Vue-Scroller Code-Einführung
Das obige ist der detaillierte Inhalt vonSo legen Sie die Anmeldeberechtigung für das Routing in Vue fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue




