Zwei Methoden zur Analyse simulierter Daten in vue-cli
In diesem Artikel werden hauptsächlich zwei Methoden zur Simulation von Daten in Vue-Cli vorgestellt. Dieser Artikel stellt Sie ausführlich vor und hat einen gewissen Referenzwert.

Führen Sie das Vue-Resource-Modul in main.js ein, Vue.use(vueResource).

1. Verwenden Sie den JSON-Server (kann keine Post-Anfrage verwenden)
Suchen Sie als Nächstes die webpack.dev.conf.js-Datei im Build-Verzeichnis und importieren Sie const portfinder = require('portfinder').json-server
/*引入json-server*/
const jsonServer = require('json-server')
/*搭建一个server*/
const apiServer = jsonServer.create()
/*将db.json关联到server*/
const apiRouter = apiServer.router('db.json')
const middlewares = jsonServer.defaults()\
apiServer.use(apiRouter)
apiServer.use(middlewares)
/*监听端口*/
apiServer.listen(3000,(req,res)=>{
console.log('jSON Server is running')
})und starten Sie jetzt neu. Nach Eingabe von localhost :3000 in der Adressleiste des Browsers nach dem Server können Sie die folgende Seite aufrufen, was bedeutet, dass der JSON-Server erfolgreich gestartet wurde

Suchen Sie nun den Index .js-Datei im Konfigurationsordner, suchen Sie „proxyTable:{}“ in der Entwicklungskonfiguration und konfigurieren Sie
'/api':{
changeOrigin:true, //示范允许跨域
target:"http://localhost:3000", //接口的域名
pathRewrite:{
'^/api':'' //后面使用重写的新路径,一般不做更改
}
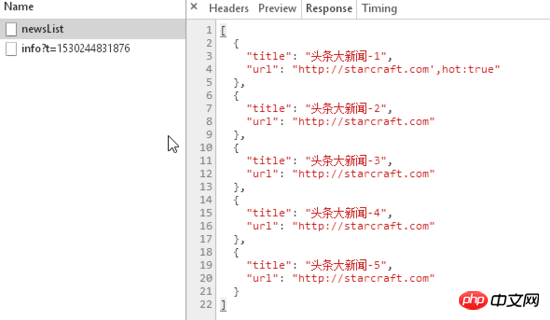
}Jetzt können Sie localhost:8080/api/apiName verwenden, um JSON-Daten anzufordern

Stellen Sie eine Ajax-Anfrage über das Ressourcen-Plug-in im Projekt
Verwenden Sie vorher die Hook-Funktion data (){}created:function(){
this.$http.get('/api/newsList')
.then(function(res){
this.newsList = res.data //赋值给data中的newsList
},function(err){
console.log(err)
})
}
2. Verwenden Sie Express (Sie können Post-Anfrage verwenden)
Erstellen Sie eine neue Routendatei im Projekt und erstellen Sie darin eine neue api.js. Der Inhalt lautet wie folgt:
const express = require('express')
const router = express.Router()
const apiData = require('../db.json')
router.post('/:name',(req,res)=>{
if(apiData[req.params.name]){
res.json({
'error':'0',
data:apiData[req.params.name]
})
}else{
res.send('no such a name')
}
}) Suchen Sie als Nächstes die Datei webpack.dev.conf.js im Build-Verzeichnis und import express auf der const portfinder = require('portfinder')后-Seite wie folgt:
const express = require('express') const app = express() const api = require('../routes/api.js') app.use('/api',api) app.listen(3000)
Suchen Sie nun die Datei index.js im Konfigurationsordner und suchen Sie in „proxyTable:{}“. die Entwicklerkonfiguration und -konfiguration
'/api':{
changeOrigin:true, //示范允许跨域
target:"http://localhost:3000", //接口的域名
pathRewrite:{
'^/api':'/api' //后面使用重写的新路径,一般不做更改
}
}Nach dem Neustart können Sie posten, um Zugriff auf Daten anzufordern
Das Obige ist der gesamte Inhalt davon Ich hoffe, dass er für das Lernen aller hilfreich ist. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website!
Verwandte Empfehlungen:
Wie Vue-cli ProxyTable domänenübergreifende Probleme in der Entwicklungsumgebung löst
Über vue. js vor und nach End-to-End-Dateninteraktionsvorgang zum Senden von Daten
Das obige ist der detaillierte Inhalt vonZwei Methoden zur Analyse simulierter Daten in vue-cli. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
VUE Multi-Page-Entwicklung ist eine Möglichkeit, Anwendungen mithilfe des Vue.js-Frameworks zu erstellen, in dem die Anwendung in separate Seiten unterteilt ist: Code-Wartung: Die Aufteilung der Anwendung in mehrere Seiten kann das Verwalten und Wartungsbereich erleichtern. Modularität: Jede Seite kann als separates Modul für eine einfache Wiederverwendung und den Austausch verwendet werden. Einfaches Routing: Die Navigation zwischen Seiten kann durch einfache Routing -Konfiguration verwaltet werden. SEO -Optimierung: Jede Seite hat eine eigene URL, die SEO hilft.
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 So verwenden Sie Vue Traversal
Apr 07, 2025 pm 11:48 PM
So verwenden Sie Vue Traversal
Apr 07, 2025 pm 11:48 PM
Es gibt drei gängige Methoden für Vue.js, um Arrays und Objekte zu durchqueren: Die V-für-Anweisung wird verwendet, um jedes Element zu durchqueren und Vorlagen zu rendern; Die V-Bind-Anweisung kann mit V-für dynamisch Attributwerte für jedes Element verwendet werden. und die .MAP -Methode kann Array -Elemente in Neuarrays umwandeln.
 Wie man zum Div von Vue springt
Apr 08, 2025 am 09:18 AM
Wie man zum Div von Vue springt
Apr 08, 2025 am 09:18 AM
Es gibt zwei Möglichkeiten, Divelemente in Vue zu springen: Verwenden Sie Vue Router und fügen Sie Router-Link-Komponente hinzu. Fügen Sie den @click Event -Listener hinzu und nennen Sie dies. $ Router.push () Methode zum Springen.






