Einführung in React Native mit Flexbox-Layout
Das Konzept von Flexbox wurde in React eingeführt. Der folgende Artikel führt Sie hauptsächlich in die grundlegenden Informationen zur Einführung von React Native und zur vorläufigen Verwendung von Flexbox ein Layout. Der Artikel verwendet Beispielcode. Die Einleitung ist sehr detailliert. Freunde, die sie benötigen, können darauf verweisen
Vorwort
Im vorherigen Artikel , Der Autor hat einen Teil der Installation und des Debuggens von React Native geteilt. Wenn Sie es noch nicht gesehen haben, klicken Sie bitte auf „React Native-Grundlagen und Einführungs-Tutorial: Ein kleiner Schritt zum Debuggen von React Native-Anwendungen“. .
In diesem Artikel erfahren Sie, was das Flexbox-Layout ist und wie man es verwendet.
1. Längeneinheit
Bevor Sie mit einem Layout beginnen, teilen Sie uns zunächst mit, dass beim Schreiben von React Native-Komponentenstilen die Länge eine Einheit ist -less und stellt „logische Pixel unabhängig von der Gerätepixeldichte“ dar.
Wie verstehst du das?
Wir wissen, dass ein kleinster leuchtender Punkt auf dem Bildschirm einem Pixel entspricht.
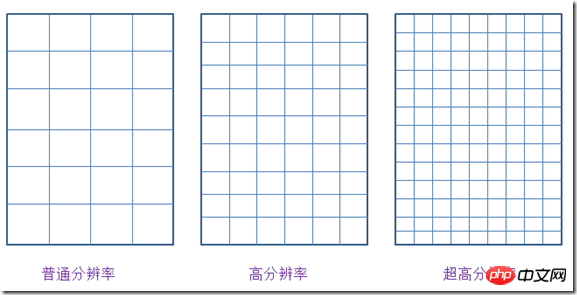
Angenommen, die folgenden drei Rechtecke stellen drei Geräte mit derselben Bildschirmgröße, aber unterschiedlichen Auflösungen dar:

Abbildung 1. Geräte gleicher Größe mit unterschiedlichen Auflösungen
Jedes kleine Gitter auf dem Bild stellt tatsächlich ein Pixel dar. Es ist ersichtlich, dass die Größe eines Pixels auf diesen drei Geräten mit derselben physischen Größe, aber unterschiedlichen Auflösungen unterschiedlich ist.
Wenn wir die Größe eines Oberflächenelements in Pixel festlegen, beispielsweise eine Höhe von 2 Pixel, dann sieht das Gerät mit einer Länge von 2 Pixel so aus:

Abbildung 2. Tatsächliche Höhe von 2 Pixel bei unterschiedlichen Auflösungen
Die tatsächlich angezeigten Längen sind unterschiedlich.
Wir wollen eine Längeneinheit auf Bildschirmen gleicher physischer Größe (unabhängig davon, wer eine höhere Auflösung oder eine niedrigere Auflösung hat, solange die physische Größe gleich ist), die physische Größe, die durch 1 dargestellt wird Längeneinheit Es ist das Gleiche. Diese Art von Einheit sollte unabhängig von der Auflösung sein und heißt Dichteunabhängige Pixel, kurz dp. Dies ist tatsächlich die im Android-System verwendete Längeneinheit.
Zum Beispiel werden Inhalte, die 2 dp breit und 2 dp hoch sind, auf Geräten mit unterschiedlichen Auflösungen, aber gleicher Bildschirmgröße in derselben physischen Größe angezeigt. (Eine Randbemerkung: Einige Android-Entwickler empfehlen, dass alle anklickbaren Schaltflächen eine Breite und Höhe von nicht weniger als 48 dp haben sollten.)

Abbildung 3. 2dp * 2dp großer Inhalt Die physische Größe, die von einem Bildschirm gleicher Größe eingenommen wird, ist gleich
Die Schriftgröße in Android verwendet eine andere Einheit, die als skalenunabhängige Pixel oder kurz sp bezeichnet wird. Diese Einheit ist dp sehr ähnlich, wird jedoch normalerweise zum Festlegen der Schriftgröße verwendet. Die dadurch eingestellte Schriftart kann sich je nach Systemschriftgröße ändern.
Es gibt eine Formel zwischen Pixel und dp: px = dp * (dpi/160).
dpi bedeutet Punkt pro Zoll, also Pixel pro Zoll. Es gibt auch eine eigene Berechnungsformel, die hier nicht näher erläutert wird. Beachten Sie jedoch, dass der Grund, warum wir eine von der Geräteauflösung unabhängige Einheit verwenden möchten, hauptsächlich darin besteht, dass die Anwendung auf Geräten mit unterschiedlichen Auflösungen konsistent aussieht.
In RN gibt es auch eine Längeneinheit ähnlich dp. Wenn wir wissen möchten, wie viele Einheiten unser Bildschirm in Bezug auf diese Länge misst, können wir dies erhalten, indem wir Dimensions in das React-Native-Paket einführen, und wir können auch das Pixelverhältnis der nativen Maschine überprüfen.
import {
Text,
View,
Dimensions,
PixelRatio
} from 'react-native';
const { height, width } = Dimensions.get('window');
const pxRatio = PixelRatio.get();
<View style={styles.container}>
<Text style={styles.welcome}>
{`width: ${width}, height: ${height}`}
</Text>
<Text style={styles.welcome}>
{`pixel radio: ${pxRatio}`}
</Text>
</View>wird wie folgt angezeigt:

Abbildung 4. Aktuelle Bildschirminformationen des Mobiltelefons
Es spiegelt wider, dass die aktuelle Breite des Mobiltelefonbildschirms 360 Einheiten und die Höhe 640 Einheiten einnimmt. Das Pixelverhältnis beträgt 3, was tatsächlich einem Mobiltelefon mit 1080 * 1920 Pixeln entspricht. Darunter 1080 = Breite * PixelRadio, 1920 = Höhe * PixelRatio
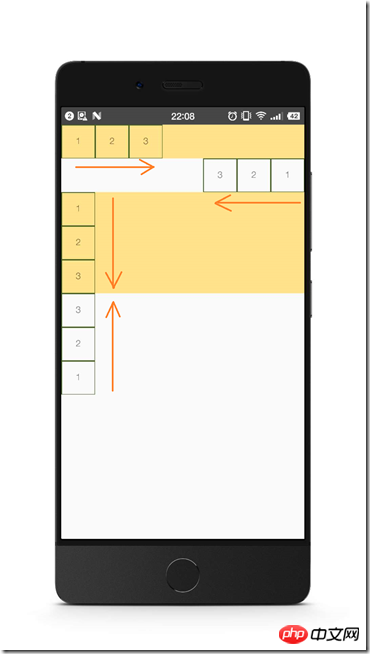
2. Flexbox-Layout, also die flexible Box Modelllayout. Freunde mit Erfahrung in der Android-Entwicklung erinnern sich vielleicht noch an Layoutmethoden wie LinearLayout, RelativeLayout, FrameLayout usw., aber für Webentwickler, die mehr über CSS wissen, wird die Verwendung des Flexbox-Layouts definitiv zu einem komfortableren Entwicklungserlebnis führen. RN中的flexbox布局,其实源于CSS中的flexbox(弹性盒子)布局规范。其实它在CSS中还处于Last Call Working Draft(最终征求意见稿)阶段,但是主流浏览器对它都有了良好的支持。在RN中,几乎完全借鉴了其中的布局语义,同时更没有浏览器兼容的烦恼,用起来是很方便的。RN中只是把CSS的属性用camelCase写法代替连字符写法。后面还还会看到,默认的flex方向也不同。 理解弹性盒模型布局,首先要知道四个最基本的概念:Flex Container(容器),Flex Item(项),Flex Direction(方向)和Axis(轴)。 1.Flex Container 就是包裹内容的容器,需要把它的display设置为‘flex'(或者'inline-flex')。 以下6个属性设置在容器上。 alignItems 指定item在侧轴上的对齐方式 alignContent 指定item在多条轴上的对齐方式 flexDirection 指定主轴方向 flexWrap 指定item在主轴方向如何换行 flexFlow flexDirection属性和flexWrap属性的简写形式 justifyContent 指定item在主轴上的分布方式 2.Flex Item 容器做直接包裹的元素。所谓弹性盒布局,通常想要布局的东西就是它们。 以下6个属性设置在项目上。 alignSelf 每个item可以单独设置对齐方式 覆盖Flex Container给设置的alignItems order 指定item排列顺序 数字越小越靠前 flexGrow 指定item的拉伸比例 flexShrink 指定item的压缩比例 flexBasis 指定item在分配多余空间之前,占主轴的大小 flex 其实是 flexGrow flexShrink flexBasis的简写 3.Flex Direction and Axis 在弹性盒子中,项目默认沿着main axis(主轴)排列,和主轴垂直的轴叫做cross axis,叫做侧轴,或者交叉轴。 在盒子中,排列项目又四个方向:水平的正反两个,垂直的正反两个。 结构代码: 样式代码: 图5. flexDirection 由于网上关于flex布局讲解的资源挺丰富的,读者可以参考最后给出的连接,或者自行上网搜索,CSS中的和RN是相通的。 这里主要分享个人在学习过程中,觉得容易引起混淆的两个小点。 首先,justify-content和align-content这两个属性,可能比较容易搞错它们作用的方向。 其中,justify-content是设置items沿着主轴上是如何分布的。align-content是设置items沿着侧轴如何对齐的。 还是拿之前的例子,默认情况下,flex的方向是column(这个与移动端与web页面不同,在web页面用CSS设置flex布局,默认的fiex-direction是row,即水平从左往右)。 在移动端,主轴默认是垂直方向,从上往下。让我们把它的高度设置高一点,放3个item在里面: 结构代码: 样式代码: 图6. 默认的flex justify-content设置items在主轴方向的如何分布,比如,如果我们加上justifyContent: 'space-between' items就沿主轴分开了。 图7. justifyContent: 'space-between' 如果我们设置alignItems: 'center',项目就沿侧轴(这里就是水平轴)居中了。注意这两个属性是可以同时起作用的。 图8. justifyContent: 'space-between' 以及 alignItems: 'center' 然后,值得指出的是,flex这个属性,其实是flexGrow, flexShrink, flexBasis(对应的CSS属性flex-grow, flex-shrink和flex-basis)三个属性的结合。 我们通常在移动端看到的flex:1这个设置,其实是对flex-grow的设置。后者的默认值为0。使用把flex-grow设置为正整数的方法,可以让item按比例分布,或者在其他item为固定大小时撑满剩余的盒子空间,就仿佛具有弹性一样。 结构代码: 样式代码: 图9. 按比例分布 需要注意的是,如果父容器的尺寸为零(即没有设置宽高,或者没有设定flex),即使子组件如果使用了flex,也是无法显示的。 所以这里最外层的使用了flex布局的,flex:1,表示让它占据了垂直的整个空间。 三、小小实战演练 让我们来简单使用flex布局,对之前的例子稍加调整,实现一个头部,底部固定高度,中间内容占满剩下的屏幕的布局: 第一步,调整结构: 调整样式: 图10. 有头尾的布局 第二部,给header添加标题。 我们让头部的分成3部分,左边模拟一个返回按钮,中间显示标题文字,右边模拟一把小叉: 需要把header的flexDirection设置为水平方向: 图11. header有了标题 第三步,我们可以把footer三等分,模拟成菜单的样子: 添加样式: 图12. footer三等分 模拟菜单 最后,让我们在body里也填入几个带按钮的输入框。 引入TextInput和Button组件,然后把它们分三组放入body中, 添加样式: flex布局的一个常用实践是,部分内容固定宽高,让剩下的内容自适应。 像上面这样,我们给Button有一个最小宽度,且TextInput的flexGrow为1,这样的做法可以实现,TextInput总是占满剩下的宽度,且可伸缩。 看了上面的例子,是否觉得在React Native中使用Flexbox布局也挺简单呢? 希望这是个不错的开始。 以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网! 相关推荐: Das obige ist der detaillierte Inhalt vonEinführung in React Native mit Flexbox-Layout. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!<View>
<View style={styles.row}>
<Text style={styles.item}>1</Text>
<Text style={styles.item}>2</Text>
<Text style={styles.item}>3</Text>
</View>
<View style={styles.rowReverse}>
<Text style={styles.item}>1</Text>
<Text style={styles.item}>2</Text>
<Text style={styles.item}>3</Text>
</View>
<View style={styles.column}>
<Text style={styles.item}>1</Text>
<Text style={styles.item}>2</Text>
<Text style={styles.item}>3</Text>
</View>
<View style={styles.columnReverse}>
<Text style={styles.item}>1</Text>
<Text style={styles.item}>2</Text>
<Text style={styles.item}>3</Text>
</View>
</View>row: {
backgroundColor: '#ffe289',
flexDirection: 'row'
},
rowReverse: {
flexDirection: 'row-reverse'
},
column: {
backgroundColor: '#ffe289',
flexDirection: 'column'
},
columnReverse: {
flexDirection: 'column-reverse'
},
<View>
<View style={styles.defaultFlex}>
<Text style={styles.item}>1</Text>
<Text style={styles.item}>2</Text>
<Text style={styles.item}>3</Text>
</View>
</View>defaultFlex: {
height: 300,
backgroundColor: '#ffe289',
display: 'flex'
}
defaultFlex: {
height: 300,
backgroundColor: '#ffe289',
display: 'flex',
justifyContent: 'space-between'
}

<View style={styles.container}>
<View style={styles.flex1}></View>
<View style={styles.flex2}></View>
<View style={styles.flex3}></View>
</View>container: {
flex: 1
},
flex1: {
// height: 99,
flexGrow: 1,
backgroundColor: 'orange',
},
flex2: {
flexGrow: 2,
backgroundColor: 'lightblue',
},
flex3: {
flexGrow: 3,
backgroundColor: 'green',
},
<View style={styles.container}>
<View style={styles.header}></View>
<View style={styles.body}></View>
<View style={styles.footer}></View>
</View>container: {
flex: 1
},
header: {
height: 60,
backgroundColor: 'orange',
},
body: {
flexGrow: 1,
backgroundColor: 'lightblue',
},
footer: {
height: 60,
backgroundColor: 'green',
}
<View style={styles.header}>
<Text style={styles.back}>返回</Text>
<Text style={styles.title}>这是一个标题</Text>
<Text style={styles.exit}>×</Text>
</View>header: {
height: 60,
backgroundColor: 'orange',
flexDirection: 'row',
alignItems: 'center'
},
back: {
color: 'white',
marginLeft: 15
},
title: {
flexGrow: 1,
fontSize: 20,
color: 'white',
textAlign: 'center'
},
exit: {
marginRight: 20,
fontSize: 20,
color: 'white'
}
<View style={styles.footer}>
<Text style={styles.firstMenu}>添加</Text>
<Text style={styles.menu}>删除</Text>
<Text style={styles.menu}>修改</Text>
</View>footer: {
height: 60,
backgroundColor: 'green',
flexDirection: 'row',
alignItems: 'center'
},
menu: {
flexGrow: 1,
textAlign: 'center',
borderColor: 'white',
borderLeftWidth: 1,
color: 'white'
},
firstMenu: {
flexGrow: 1,
textAlign: 'center',
color: 'white'
},
<View style={styles.body}>
<View style={styles.inputRow}>
<TextInput style={styles.textInput}></TextInput>
<Button style={styles.btn} onPress={() => {}} title="确定"></Button>
</View>
<View style={styles.inputRow}>
<TextInput style={styles.textInput}></TextInput>
<Button style={styles.btn} onPress={() => {}} title="非常确定"></Button>
</View>
<View style={styles.inputRow}>
<TextInput style={styles.textInput}></TextInput>
<Button style={styles.btn} onPress={() => {}} title="确定一定以及肯定"></Button>
</View>
</View>body: {
flexGrow: 1,
backgroundColor: 'lightblue',
},
inputRow: {
flexDirection: 'row',
alignItems: 'center',
marginLeft: 10,
marginRight: 10
},
textInput: {
flex: 1
},
btn: {
minWidth: 60
}

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Leitfaden zur React-Front-End- und Back-End-Trennung: So erreichen Sie die Entkopplung und unabhängige Bereitstellung von Front-End und Back-End
Sep 28, 2023 am 10:48 AM
Leitfaden zur React-Front-End- und Back-End-Trennung: So erreichen Sie die Entkopplung und unabhängige Bereitstellung von Front-End und Back-End
Sep 28, 2023 am 10:48 AM
React-Leitfaden zur Front-End- und Back-End-Trennung: So erreichen Sie die Front-End- und Back-End-Entkopplung und die unabhängige Bereitstellung. Es sind spezifische Codebeispiele erforderlich. In der heutigen Webentwicklungsumgebung ist die Front-End- und Back-End-Trennung zu einem Trend geworden. Durch die Trennung von Front-End- und Back-End-Code kann die Entwicklungsarbeit flexibler und effizienter gestaltet und die Zusammenarbeit im Team erleichtert werden. In diesem Artikel wird erläutert, wie Sie mithilfe von React eine Front-End- und Back-End-Trennung erreichen und so die Ziele der Entkopplung und unabhängigen Bereitstellung erreichen. Zuerst müssen wir verstehen, was Front-End- und Back-End-Trennung ist. Im traditionellen Webentwicklungsmodell sind Front-End und Back-End gekoppelt
 So erstellen Sie eine zuverlässige Messaging-App mit React und RabbitMQ
Sep 28, 2023 pm 08:24 PM
So erstellen Sie eine zuverlässige Messaging-App mit React und RabbitMQ
Sep 28, 2023 pm 08:24 PM
So erstellen Sie eine zuverlässige Messaging-Anwendung mit React und RabbitMQ Einführung: Moderne Anwendungen müssen zuverlässiges Messaging unterstützen, um Funktionen wie Echtzeitaktualisierungen und Datensynchronisierung zu erreichen. React ist eine beliebte JavaScript-Bibliothek zum Erstellen von Benutzeroberflächen, während RabbitMQ eine zuverlässige Messaging-Middleware ist. In diesem Artikel wird erläutert, wie Sie React und RabbitMQ kombinieren, um eine zuverlässige Messaging-Anwendung zu erstellen, und es werden spezifische Codebeispiele bereitgestellt. RabbitMQ-Übersicht:
 React Router-Benutzerhandbuch: So implementieren Sie die Front-End-Routing-Steuerung
Sep 29, 2023 pm 05:45 PM
React Router-Benutzerhandbuch: So implementieren Sie die Front-End-Routing-Steuerung
Sep 29, 2023 pm 05:45 PM
ReactRouter-Benutzerhandbuch: So implementieren Sie die Front-End-Routing-Steuerung Mit der Popularität von Single-Page-Anwendungen ist das Front-End-Routing zu einem wichtigen Bestandteil geworden, der nicht ignoriert werden kann. Als beliebteste Routing-Bibliothek im React-Ökosystem bietet ReactRouter umfangreiche Funktionen und benutzerfreundliche APIs, wodurch die Implementierung des Front-End-Routings sehr einfach und flexibel ist. In diesem Artikel wird die Verwendung von ReactRouter vorgestellt und einige spezifische Codebeispiele bereitgestellt. Um ReactRouter zuerst zu installieren, benötigen wir
 PHP, Vue und React: Wie wählt man das am besten geeignete Frontend-Framework aus?
Mar 15, 2024 pm 05:48 PM
PHP, Vue und React: Wie wählt man das am besten geeignete Frontend-Framework aus?
Mar 15, 2024 pm 05:48 PM
PHP, Vue und React: Wie wählt man das am besten geeignete Frontend-Framework aus? Angesichts der kontinuierlichen Weiterentwicklung der Internettechnologie spielen Front-End-Frameworks eine wichtige Rolle bei der Webentwicklung. PHP, Vue und React sind drei repräsentative Frontend-Frameworks, jedes mit seinen eigenen einzigartigen Eigenschaften und Vorteilen. Bei der Auswahl des zu verwendenden Frontend-Frameworks müssen Entwickler eine fundierte Entscheidung treffen, die auf den Projektanforderungen, Teamfähigkeiten und persönlichen Vorlieben basiert. In diesem Artikel werden die Eigenschaften und Verwendungsmöglichkeiten der drei Front-End-Frameworks PHP, Vue und React verglichen.
 Leitfaden zum Beheben von Fehlausrichtungen von WordPress-Webseiten
Mar 05, 2024 pm 01:12 PM
Leitfaden zum Beheben von Fehlausrichtungen von WordPress-Webseiten
Mar 05, 2024 pm 01:12 PM
Leitfaden zum Beheben falsch ausgerichteter WordPress-Webseiten. Bei der Entwicklung von WordPress-Websites stoßen wir manchmal auf falsch ausgerichtete Webseitenelemente. Dies kann an Bildschirmgrößen auf verschiedenen Geräten, Browserkompatibilität oder falschen CSS-Stileinstellungen liegen. Um diese Fehlausrichtung zu beheben, müssen wir das Problem sorgfältig analysieren, mögliche Ursachen finden und es Schritt für Schritt debuggen und reparieren. In diesem Artikel werden einige häufig auftretende Probleme mit der Fehlausrichtung von WordPress-Webseiten sowie entsprechende Lösungen vorgestellt und spezifische Codebeispiele bereitgestellt, die bei der Entwicklung helfen
 Integration von Java-Framework und Front-End-React-Framework
Jun 01, 2024 pm 03:16 PM
Integration von Java-Framework und Front-End-React-Framework
Jun 01, 2024 pm 03:16 PM
Integration von Java-Framework und React-Framework: Schritte: Richten Sie das Back-End-Java-Framework ein. Projektstruktur erstellen. Konfigurieren Sie Build-Tools. Erstellen Sie React-Anwendungen. Schreiben Sie REST-API-Endpunkte. Konfigurieren Sie den Kommunikationsmechanismus. Praxisfall (SpringBoot+React): Java-Code: RESTfulAPI-Controller definieren. Reaktionscode: Rufen Sie die von der API zurückgegebenen Daten ab und zeigen Sie sie an.
 Tipps zur Optimierung von CSS-Layouteigenschaften: Position Sticky und Flexbox
Oct 20, 2023 pm 03:15 PM
Tipps zur Optimierung von CSS-Layouteigenschaften: Position Sticky und Flexbox
Oct 20, 2023 pm 03:15 PM
Tipps zur Optimierung von CSS-Layoutattributen: Positionsticky und Flexbox In der Webentwicklung ist das Layout ein sehr wichtiger Aspekt. Eine gute Layoutstruktur kann das Benutzererlebnis verbessern und die Seite schöner und einfacher zu navigieren machen. CSS-Layouteigenschaften sind der Schlüssel zum Erreichen dieses Ziels. In diesem Artikel werde ich zwei häufig verwendete Techniken zur Optimierung von CSS-Layouteigenschaften vorstellen: Positionsticky und Flexbox, und spezifische Codebeispiele bereitstellen. 1. Positionen
 Flexible Einsatzfähigkeiten des Positionsattributs in H5
Dec 27, 2023 pm 01:05 PM
Flexible Einsatzfähigkeiten des Positionsattributs in H5
Dec 27, 2023 pm 01:05 PM
So nutzen Sie das Positionsattribut in H5 flexibel: Bei der H5-Entwicklung spielen häufig die Positionierung und das Layout von Elementen eine Rolle. Zu diesem Zeitpunkt kommt die CSS-Positionseigenschaft ins Spiel. Das Positionsattribut kann die Positionierung von Elementen auf der Seite steuern, einschließlich relativer Positionierung, absoluter Positionierung, fester Positionierung und fester Positionierung. In diesem Artikel wird detailliert beschrieben, wie das Positionsattribut in der H5-Entwicklung flexibel verwendet werden kann.




