
In diesem Artikel wird hauptsächlich vorgestellt, wie das Vue-Cli-Projekt Testpakete und Produktionspakete basierend auf der Online-Umgebung generiert. Ich werde es jetzt mit Ihnen teilen und als Referenz verwenden.
Als ich mich darauf vorbereitete, online zu gehen, stellte ich fest, dass der mit dem Gerüst gelieferte NPM-Run-Build nur das Produktionspaket ausdrucken kann, das die Produktionsschnittstelle anfordert , das Projekt muss zuerst in die Testumgebung gestellt werden. Wie kann ich es über die Befehlszeile ausdrucken? Was ist mit dem Testpaket, das die Testschnittstelle anfordert?
Schritt 1: Fügen Sie den Befehlszeilenskript-Testbefehl in package.json hinzu und verweisen Sie auf test.js im Build-Ordner.
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"build": "node build/build.js",
"test": "node build/test.js"
},Schritt 2. Erstellen Sie eine neue test.js im Build-Ordner. Der Inhalt kann direkt in den build.js-Inhalt kopiert werden im selben Verzeichnis und geänderter Parameter.

Dadurch entsteht eine zusätzliche Testumgebung.
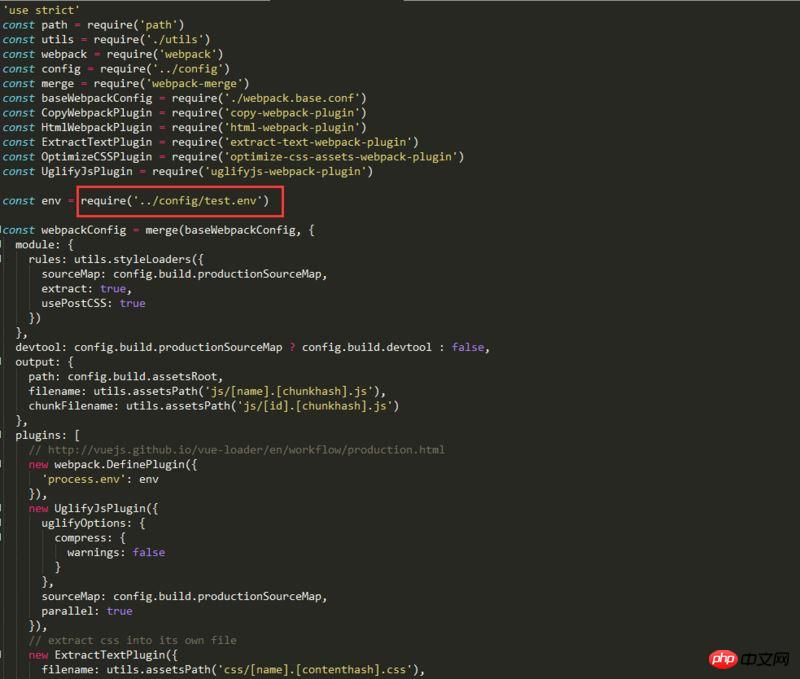
Schritt 3. Erstellen Sie eine neue webpack.test.conf.js im Build-Ordner. Sie können den Inhalt von webpack.prod.conf.js direkt in dasselbe Verzeichnis kopieren und einige ändern Parameter.

Auf diese Weise wird beim Erstellen nach test.env.js im Konfigurationsordner gesucht, um Umgebungsvariablen zu finden.
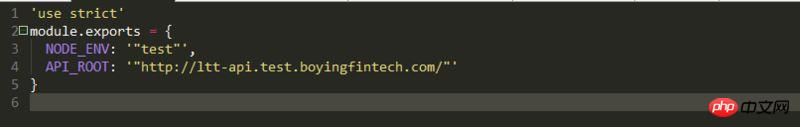
Schritt 4.Erstellen Sie eine neue test.env.js im Konfigurationsordner. Sie können den Inhalt von prod.env.js direkt in dasselbe Verzeichnis kopieren und einige Parameter ändern.

Auf diese Weise kann das Testpaket, das die Testschnittstelle anfordert, in npm run test gedruckt werden.
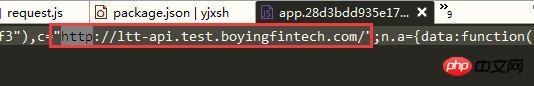
Sie können überprüfen, ob die Verpackung in dist-->js-->app.js erfolgreich ist.

Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Zwei Methoden zur Analyse simulierter Daten in Vue-Cli
Über den Vue-Scroller-Datensatz-Scroll-Code Einführung des Standorts
Analyse der Reverse-Proxy-Konfiguration des Vue-CLI-Build-Projekts
Das obige ist der detaillierte Inhalt vonDas vue-cli-Projekt generiert Testpakete und Produktionspakete entsprechend der Online-Umgebung.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Einführung in CLI-Befehle
Einführung in CLI-Befehle




