So manipulieren Sie DOM mit Angular richtig
Dieser Artikel stellt hauptsächlich vor, wie man DOM in Angular richtig bedient. Jetzt kann ich ihn mit allen teilen, die ihn brauchen.
Ich hatte keine andere Wahl, als ihn zu übernehmen Das vorherige Projekt. Mein Bruder verwendet viel JQuery, um das DOM im Angular-Projekt zu manipulieren, was wirklich unkompliziert ist. Wie kann man also Angular verwenden, um DOM elegant zu manipulieren?
Element abrufen
1. ElementRef --- Ein Wrapper um ein natives Element innerhalb einer Ansicht.
Inject Fügen Sie ElementRef in den Konstruktor der Komponente ein, um das Paket des gesamten Komponentenelements abzurufen.
@Component({
selector: 'app-test-page',
templateUrl: './test-page.component.html',
styleUrls: ['./test-page.component.scss']
})
export class TestPageComponent implements OnInit {
constructor( private el: ElementRef
) { }
ngOnInit() {
}
getDomTest() {
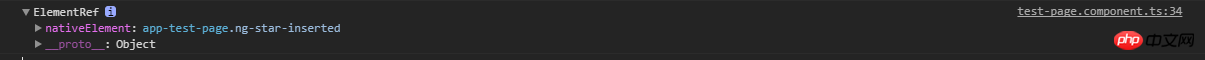
console.dir(this.el);
}
}
Das nativeElement in ElementRef ist das äußerste DOM-Element der Komponente. Anschließend kann das angegebene Selektorelement über die native DOM-Positionierungsmethode abgerufen werden.
getDomTest() {
console.dir(this.el.nativeElement.querySelector('.test-get-dom')); // 获取指定的子元素
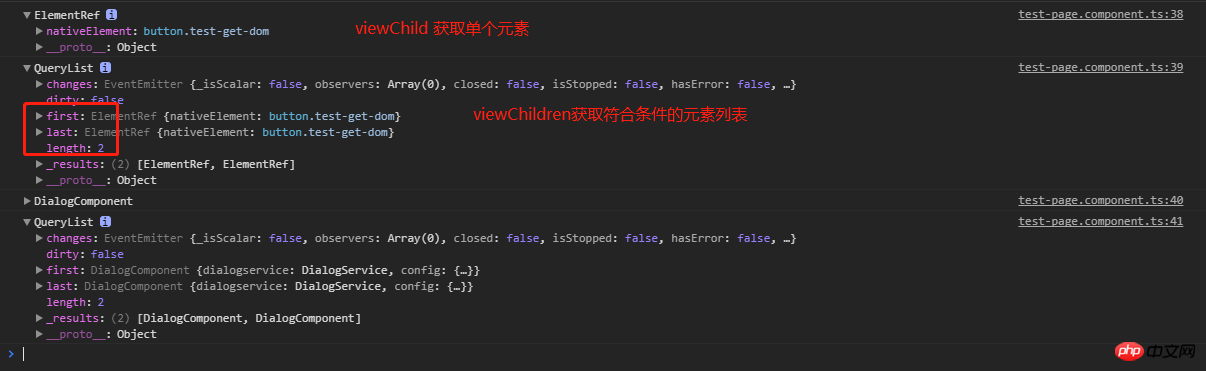
}2. @viewChild() --- Sie können ViewChild verwenden, um das erste Element oder die Direktive abzurufen, die dem Selektor aus dem View-DOM entspricht Das angegebene Element und die angegebene Methode können eine lokale Variable oder ein Komponententyp sein und muss nach dem ngAfterViewInit-Zyklus verwendet werden.
3. @viewChildren – Sie können ViewChildren verwenden, um die {@link QueryList} von Elementen oder Anweisungen aus dem Ansichts-DOM abzurufen. @viewChild gibt das erste Element zurück, das erfüllt die Bedingungen. Was ist, wenn Sie mehrere Elemente benötigen, die die Bedingungen erfüllen? @viewChildren gibt eine Liste aller Elemente zurück, die die Bedingungen erfüllen.
Die Methode zur Angabe des Selektors ist dieselbe wie bei @viewChild.// HTML
<p class="tip-test-wrapper">
<button class="test-get-dom" (click)="getDomTest()">测试获取DOM</button>
</p>
<app-dialog></app-dialog>
// ts
import { DialogComponent } from './../../common/components/dialog/dialog.component';
@Component({
selector: 'app-test-page',
templateUrl: './test-page.component.html',
styleUrls: ['./test-page.component.scss']
})
export class TestPageComponent implements OnInit {
// 通过本地变量获取元素 可通过read来指定获取的元素类型
@ViewChild('testdom' , { read: ViewContainerRef }) viewcontainer: ViewContainerRef;
@ViewChild('testdom') viewelement: ElementRef;
// 通过组件类型来获取
@ViewChild(DialogComponent) viewcontent: DialogComponent;
constructor(
private el: ElementRef
) { }
ngOnInit() {
}
getDomTest() {
// console.dir(this.el.nativeElement.querySelector('.test-get-dom'));
console.dir(this.viewcontainer);
console.dir(this.viewelement);
console.dir(this.viewcontent);
}
}
Operation DOM --- Renderer2
Nach Erhalt des Doms, wie bedient man den Dom? Die native domAPI ist eine Option, aber Angular bietet eine bessere plattformübergreifende Möglichkeit, Renderer2. Führen SieRenderer2 ein und fügen Sie es dann in das Konstrukt ein.
// 复制一个元素
<p class="tip-test-wrapper">
<button class="test-get-dom" #testdom (click)="getDomTest()">测试获取DOM</button>
</p>
<p class="tip-test-wrapper">
<button class="test-get-dom" #testdom (click)="getDomTest()">测试获取DOM</button>
</p>
</p>
<app-dialog></app-dialog>
<app-dialog></app-dialog>// tsimport { DialogComponent } from './../../common/components/dialog/dialog.component';
@Component({
selector: 'app-test-page',
templateUrl: './test-page.component.html',
styleUrls: ['./test-page.component.scss']
})
export class TestPageComponent implements OnInit {
@ViewChild('testdom' , { read: ViewContainerRef }) viewcontainer: ViewContainerRef;
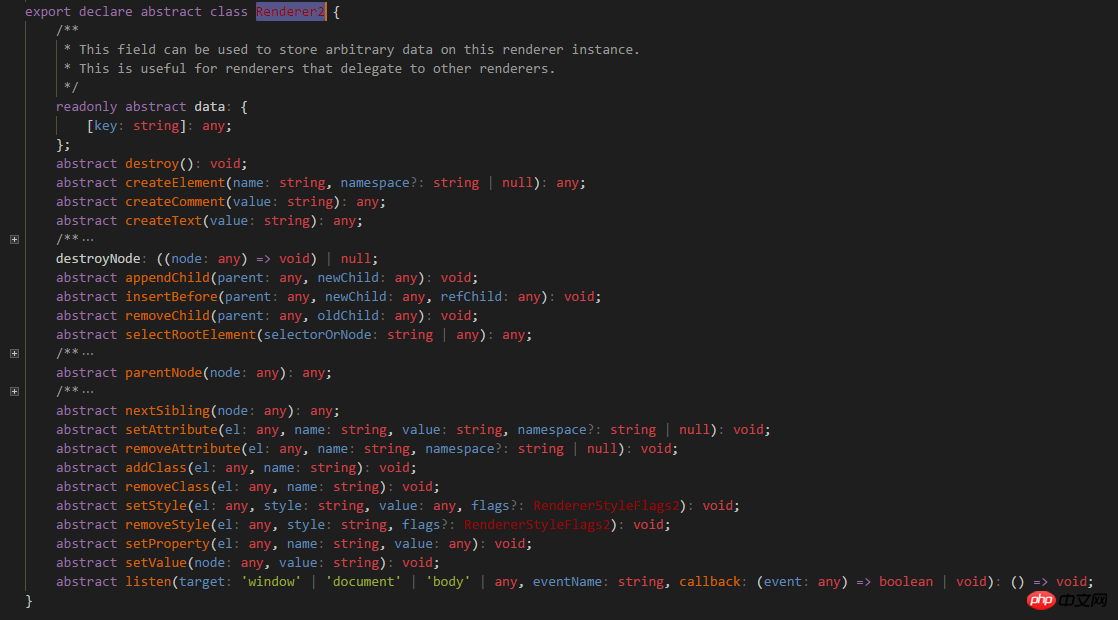
@ViewChild('testdom') viewelement: ElementRef; @ViewChildren('testdom') viewelements: QueryList<any>;renderer2 bietet eine umfangreiche API zur Verwendung , wie folgt:
, wie folgt:
Über elementRef oder @ viewChild @viewChildren ruft das Element ab und betreibt das Element dann über die von renderer2 bereitgestellte API. Denken Sie jedoch daran, es nicht vor dem ngAfterViewInit-Zyklus zu verwenden. Durch die von Angular bereitgestellten Methoden können die meisten Anforderungen für den Betrieb von DOM erfüllt werden. Wenn es eine spezielle Szene gibt, ist es natürlich besser, das native DOM zu verwenden.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für das Lernen aller hilfreich ist Achtung auf die chinesische PHP-Website!Verwandte Empfehlungen:
Native JS und jQuery verwenden jeweils JSONP, um „aktuelle Wetterinformationen“ zu erhalten. 
JavaScript-Fehlerobjekt Analyse von
Das obige ist der detaillierte Inhalt vonSo manipulieren Sie DOM mit Angular richtig. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1374
1374
 52
52
 Lassen Sie uns über Metadaten und Dekoratoren in Angular sprechen
Feb 28, 2022 am 11:10 AM
Lassen Sie uns über Metadaten und Dekoratoren in Angular sprechen
Feb 28, 2022 am 11:10 AM
Dieser Artikel setzt das Erlernen von Angular fort, führt Sie zum Verständnis der Metadaten und Dekoratoren in Angular und erläutert kurz deren Verwendung. Ich hoffe, dass er für alle hilfreich ist!
 So installieren Sie Angular unter Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
So installieren Sie Angular unter Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js ist eine frei zugängliche JavaScript-Plattform zum Erstellen dynamischer Anwendungen. Es ermöglicht Ihnen, verschiedene Aspekte Ihrer Anwendung schnell und klar auszudrücken, indem Sie die Syntax von HTML als Vorlagensprache erweitern. Angular.js bietet eine Reihe von Tools, die Sie beim Schreiben, Aktualisieren und Testen Ihres Codes unterstützen. Darüber hinaus bietet es viele Funktionen wie Routing und Formularverwaltung. In dieser Anleitung wird erläutert, wie Angular auf Ubuntu24 installiert wird. Zuerst müssen Sie Node.js installieren. Node.js ist eine JavaScript-Ausführungsumgebung, die auf der ChromeV8-Engine basiert und es Ihnen ermöglicht, JavaScript-Code auf der Serverseite auszuführen. In Ub sein
 Detaillierte Erläuterung des Angular Learning State Managers NgRx
May 25, 2022 am 11:01 AM
Detaillierte Erläuterung des Angular Learning State Managers NgRx
May 25, 2022 am 11:01 AM
Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Angular-Statusmanagers NgRx und stellt Ihnen die Verwendung von NgRx vor. Ich hoffe, er wird Ihnen hilfreich sein!
 Eine kurze Analyse der Verwendung des Monaco-Editors in Angular
Oct 17, 2022 pm 08:04 PM
Eine kurze Analyse der Verwendung des Monaco-Editors in Angular
Oct 17, 2022 pm 08:04 PM
Wie verwende ich den Monaco-Editor in Angular? Der folgende Artikel dokumentiert die Verwendung des Monaco-Editors in Angular, der kürzlich in einem Unternehmen verwendet wurde. Ich hoffe, dass er für alle hilfreich sein wird!
 Ein Artikel über serverseitiges Rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
Ein Artikel über serverseitiges Rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
Kennen Sie Angular Universal? Es kann dazu beitragen, dass die Website eine bessere SEO-Unterstützung bietet!
 Angular + NG-ZORRO entwickeln schnell ein Backend-System
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO entwickeln schnell ein Backend-System
Apr 21, 2022 am 10:45 AM
In diesem Artikel erfahren Sie, wie Sie mit Angular in Kombination mit ng-zorro schnell ein Backend-System entwickeln. Ich hoffe, dass er für alle hilfreich ist.
 Wie man PHP und Angular für die Frontend-Entwicklung verwendet
May 11, 2023 pm 04:04 PM
Wie man PHP und Angular für die Frontend-Entwicklung verwendet
May 11, 2023 pm 04:04 PM
Mit der rasanten Entwicklung des Internets wird auch die Front-End-Entwicklungstechnologie ständig verbessert und iteriert. PHP und Angular sind zwei Technologien, die in der Frontend-Entwicklung weit verbreitet sind. PHP ist eine serverseitige Skriptsprache, die Aufgaben wie die Verarbeitung von Formularen, die Generierung dynamischer Seiten und die Verwaltung von Zugriffsberechtigungen übernehmen kann. Angular ist ein JavaScript-Framework, mit dem Single-Page-Anwendungen entwickelt und komponentenbasierte Webanwendungen erstellt werden können. In diesem Artikel erfahren Sie, wie Sie PHP und Angular für die Frontend-Entwicklung verwenden und wie Sie diese kombinieren
 Lassen Sie uns darüber sprechen, wie Sie das Angular-DateTime-Picker-Format anpassen
Sep 08, 2022 pm 08:29 PM
Lassen Sie uns darüber sprechen, wie Sie das Angular-DateTime-Picker-Format anpassen
Sep 08, 2022 pm 08:29 PM
Wie kann ich das Angular-DateTime-Picker-Format anpassen? Im folgenden Artikel geht es um die Anpassung des Formats. Ich hoffe, er ist für alle hilfreich!




