 Backend-Entwicklung
Backend-Entwicklung
 PHP-Tutorial
PHP-Tutorial
 Verwenden Sie den Nginx-Proxy, um WeChat-Webseiten zu unterstützen, die verschiedene Domänennamen autorisieren
Verwenden Sie den Nginx-Proxy, um WeChat-Webseiten zu unterstützen, die verschiedene Domänennamen autorisieren
Verwenden Sie den Nginx-Proxy, um WeChat-Webseiten zu unterstützen, die verschiedene Domänennamen autorisieren
Dieser Artikel stellt hauptsächlich die Verwendung von Nginx-Proxy zur Unterstützung verschiedener Domänennamen vor. Jetzt kann ich ihn mit allen teilen, die ihn benötigen
Geben Sie zu, dass es eine Art Schlagzeile ist. Bei der Entwicklung eines Projekts ist dieses Mal ein Problem aufgetreten. Es gab zwei alte WeChat-Projekte mit dem Domainnamenyaf(als Beispiel). Dann wurde der autorisierte Domainname für die Webseite mit und das neu entwickelte Projekt basiert dieses Mal aufm.baidu.com, dann lautet der Domainnamem.baidu.com, aber was ist, wenn die Webseite den Domainnamen autorisiert? Dies ist ein Betrug. Natürlich werden die meisten Menschen nicht auf so etwas Schmerzhaftes stoßen.laravelwechat.baidu.comVoraussetzung
laravel5.5 php7.1.0 nginx1.10 overtrue/laravel-wechat
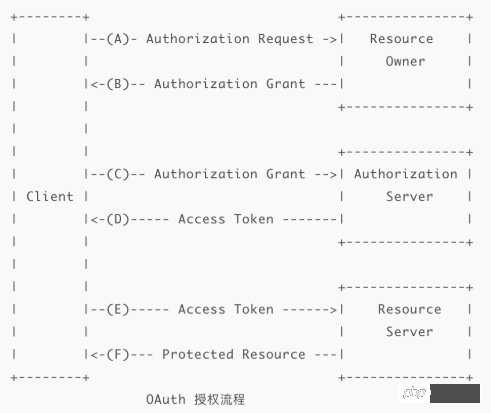
WeChat OAuth verstehen
Dieser Prozess muss verstanden werden
 Danke für die tollen Bilder
Danke für die tollen Bilder
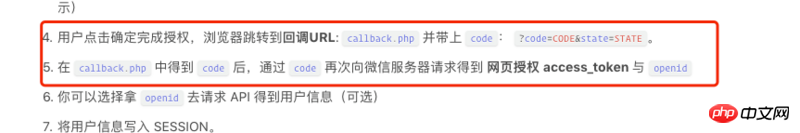
 Aus dem Prozess können wir ersehen, dass der Rückruf-
Aus dem Prozess können wir ersehen, dass der Rückruf-
Unter dem Projekt mit dem Domainnamen url schreiben wir auch den autorisierten Domainnamen der Webseite als
und verwenden dann wechat.baidu.com als Agent und weiterleiten basierend auf m.baidu.com Gehe zu nginxlocation Umschreiben der wechat.baidu.com Middleware
Warum sollte ich diese Middleware automatisch umschreiben? Wenn ich also overtrue/laravel-wechat verwende, wird nach dem Rückruf standardmäßig zu
gesprungen, aber eigentlich möchte ich zu Ordner und erben Siewechat.baidu.comwechat.baidu.comspringen. Erstellen Sie eine neue Middlewarem.baidu.comunter
:Middleware
namespace App\Http\Middleware;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\App;
use Illuminate\Support\Facades\Event;
use Overtrue\LaravelWeChat\Events\WeChatUserAuthorized;
use Overtrue\LaravelWeChat\Middleware\OAuthAuthenticate as BaseAuthenticate;
class OAuthAuthenticate extends BaseAuthenticate
{
public function handle($request, \Closure $next, $account = 'default', $scopes = null)
{
// $account 与 $scopes 写反的情况
if (is_array($scopes) || (\is_string($account) && str_is('snsapi_*', $account))) {
list($account, $scopes) = [$scopes, $account];
$account || $account = 'default';
}
$isNewSession = false;
$sessionKey = \sprintf('wechat.oauth_user.%s', $account);
$config = config(\sprintf('wechat.official_account.%s', $account), []);
$officialAccount = app(\sprintf('wechat.official_account.%s', $account));
$scopes = $scopes ?: array_get($config, 'oauth.scopes', ['snsapi_base']);
if (is_string($scopes)) {
$scopes = array_map('trim', explode(',', $scopes));
}
$session = session($sessionKey, []);
if (!$session) {
if ($request->has('code')) {
session([$sessionKey => $officialAccount->oauth->user() ?? []]);
$isNewSession = true;
Event::fire(new WeChatUserAuthorized(session($sessionKey), $isNewSession, $account));
return redirect()->to($this->getTargetUrl($request));
}
session()->forget($sessionKey);
//本地和测试环境下使用这个
if(App::environment()=='local' ||App::environment()=="test"){
return $officialAccount->oauth->scopes($scopes)->redirect($request->fullUrl());
}
$query = $request->getQueryString();
$question = $request->getBaseUrl().$request->getPathInfo() == '/' ? '/?' : '?';
$url= $query ? $request->getPathInfo().$question.$query : $request->getPathInfo();
$url="http://m.baidu.com".$url; //就这一步很重要
return $officialAccount->oauth->scopes($scopes)->redirect($url);
}
Event::fire(new WeChatUserAuthorized(session($sessionKey), $isNewSession, $account));
return $next($request);
}
}OAuthAuthenticate. Fügen Sie dann OvertrueLaravelWeChatMiddlewareOAuthAuthenticate;"wechat.oauth.baidu.com"=>OAuthAuthenticate::class
in kernel.php hinzu und Sie können es dann in der Routing-Datei verwenden, und schon sind Sie fertig. $routeMiddleware
//在m.baidu.com域名配置下,设置location规则,所有router以/official_account开头的都去wechat.baidu.com下,然后设置跨域
location /official_account/{
add_header 'Access-Control-Allow-Origin' "$http_origin";
add_header 'Access-Control-Allow-Methods' 'GET, POST, PUT, DELETE, OPTIONS';
add_header 'Access-Control-Allow-Headers' 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization,X-CSRF-TOKEN,X-XSRF-TOKEN';
add_header 'Access-Control-Allow-Credentials' 'true';
if ($request_method = 'OPTIONS') {
add_header 'Access-Control-Allow-Origin' "$http_origin";
add_header 'Access-Control-Allow-Methods' 'GET, POST, PUT, DELETE, OPTIONS';
add_header 'Access-Control-Allow-Headers' 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization,X-CSRF-TOKEN,X-XSRF-TOKEN';
add_header 'Access-Control-Allow-Credentials' 'true';
#add_header 'Access-Control-Max-Age' 1728000; # 20 天
#add_header 'Content-Type' 'text/html charset=UTF-8';
#add_header 'Content-Length' 0;
return 200;
}
# 这下面是要被代理的后端服务器,它们就不需要修改代码来支持跨域了
proxy_pass http://wechat.m.liaorusanshe.com;
# proxy_set_header Host $host;
proxy_redirect off;
#proxy_set_header X-Real-IP $remote_addr;
#proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_connect_timeout 60;
proxy_read_timeout 60;
proxy_send_timeout 60;
}Nach dem Login kopieren
Das Code-Konfiguration bezieht sich auf „Nginx-Konfiguration zum Implementieren von CORS“. Wenn Sie ihn jedoch direkt kopieren und mit //在m.baidu.com域名配置下,设置location规则,所有router以/official_account开头的都去wechat.baidu.com下,然后设置跨域
location /official_account/{
add_header 'Access-Control-Allow-Origin' "$http_origin";
add_header 'Access-Control-Allow-Methods' 'GET, POST, PUT, DELETE, OPTIONS';
add_header 'Access-Control-Allow-Headers' 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization,X-CSRF-TOKEN,X-XSRF-TOKEN';
add_header 'Access-Control-Allow-Credentials' 'true';
if ($request_method = 'OPTIONS') {
add_header 'Access-Control-Allow-Origin' "$http_origin";
add_header 'Access-Control-Allow-Methods' 'GET, POST, PUT, DELETE, OPTIONS';
add_header 'Access-Control-Allow-Headers' 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization,X-CSRF-TOKEN,X-XSRF-TOKEN';
add_header 'Access-Control-Allow-Credentials' 'true';
#add_header 'Access-Control-Max-Age' 1728000; # 20 天
#add_header 'Content-Type' 'text/html charset=UTF-8';
#add_header 'Content-Length' 0;
return 200;
}
# 这下面是要被代理的后端服务器,它们就不需要修改代码来支持跨域了
proxy_pass http://wechat.m.liaorusanshe.com;
# proxy_set_header Host $host;
proxy_redirect off;
#proxy_set_header X-Real-IP $remote_addr;
#proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_connect_timeout 60;
proxy_read_timeout 60;
proxy_send_timeout 60;
}verwenden, wird nach der Suche auf Baidu,, > kann wie folgt gelöst werden: Es liegt ein Problem mit dieser Einstellung vor, entfernen Sie es einfach:
proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass Umfassende Analyse, es sollte 400 request header or cookie too large Bei Verwendung von Um einen Sprung zu machen, müssen Sie bei direkter Verwendung des Domainnamens die aktuell aufgerufene IP an die Backend-Adresse senden. Das "400 Bad Request Request Header Or Cookie Too Large", das auslöst, verursacht eine Endlosschleife. Ich weiß nicht, ob jemand darauf gestoßen ist diese Situation. nginxDann neu starten und fertig. proxy_passnginxDas Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website. bug
Nginx-Portzuordnungskonfiguration
Statische Seite für die Nginx-Bereitstellung
Das obige ist der detaillierte Inhalt vonVerwenden Sie den Nginx-Proxy, um WeChat-Webseiten zu unterstützen, die verschiedene Domänennamen autorisieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Laravel – Handwerkerbefehle
Aug 27, 2024 am 10:51 AM
Laravel – Handwerkerbefehle
Aug 27, 2024 am 10:51 AM
Laravel – Artisan Commands – Laravel 5.7 bietet eine neue Möglichkeit, neue Befehle zu behandeln und zu testen. Es enthält eine neue Funktion zum Testen von Handwerkerbefehlen und die Demonstration wird unten erwähnt?
 Vergleich der neuesten Versionen von Laravel und CodeIgniter
Jun 05, 2024 pm 05:29 PM
Vergleich der neuesten Versionen von Laravel und CodeIgniter
Jun 05, 2024 pm 05:29 PM
Die neuesten Versionen von Laravel 9 und CodeIgniter 4 bieten aktualisierte Funktionen und Verbesserungen. Laravel9 übernimmt die MVC-Architektur und bietet Funktionen wie Datenbankmigration, Authentifizierung und Template-Engine. CodeIgniter4 nutzt die HMVC-Architektur, um Routing, ORM und Caching bereitzustellen. In Bezug auf die Leistung sorgen das auf Dienstanbietern basierende Designmuster von Laravel9 und das leichte Framework von CodeIgniter4 für eine hervorragende Leistung. In praktischen Anwendungen eignet sich Laravel9 für komplexe Projekte, die Flexibilität und leistungsstarke Funktionen erfordern, während CodeIgniter4 für schnelle Entwicklung und kleine Anwendungen geeignet ist.
 Was ist einsteigerfreundlicher: Laravel oder CodeIgniter?
Jun 05, 2024 pm 07:50 PM
Was ist einsteigerfreundlicher: Laravel oder CodeIgniter?
Jun 05, 2024 pm 07:50 PM
Für Anfänger bietet CodeIgniter eine sanftere Lernkurve und weniger Funktionen, deckt aber die Grundbedürfnisse ab. Laravel bietet einen größeren Funktionsumfang, weist jedoch eine etwas steilere Lernkurve auf. In Bezug auf die Leistung schneiden sowohl Laravel als auch CodeIgniter gut ab. Laravel verfügt über eine umfangreichere Dokumentation und aktive Community-Unterstützung, während CodeIgniter einfacher und leichtgewichtiger ist und über starke Sicherheitsfunktionen verfügt. Im praktischen Fall der Erstellung einer Blogging-Anwendung vereinfacht EloquentORM von Laravel die Datenmanipulation, während CodeIgniter mehr manuelle Konfiguration erfordert.
 Laravel vs CodeIgniter: Welches Framework ist besser für große Projekte?
Jun 04, 2024 am 09:09 AM
Laravel vs CodeIgniter: Welches Framework ist besser für große Projekte?
Jun 04, 2024 am 09:09 AM
Bei der Auswahl eines Frameworks für große Projekte haben Laravel und CodeIgniter jeweils ihre eigenen Vorteile. Laravel ist für Anwendungen auf Unternehmensebene konzipiert und bietet modularen Aufbau, Abhängigkeitsinjektion und einen leistungsstarken Funktionsumfang. CodeIgniter ist ein leichtes Framework, das sich eher für kleine bis mittelgroße Projekte eignet und Wert auf Geschwindigkeit und Benutzerfreundlichkeit legt. Für große Projekte mit komplexen Anforderungen und einer großen Anzahl von Benutzern sind die Leistung und Skalierbarkeit von Laravel besser geeignet. Für einfache Projekte oder Situationen mit begrenzten Ressourcen sind die leichten und schnellen Entwicklungsfunktionen von CodeIgniter idealer.
 Welche ist die bessere Template-Engine, Laravel oder CodeIgniter?
Jun 03, 2024 am 11:30 AM
Welche ist die bessere Template-Engine, Laravel oder CodeIgniter?
Jun 03, 2024 am 11:30 AM
Vergleichen Sie Laravel's Blade und die Twig-Vorlagen-Engine von CodeIgniter und wählen Sie je nach Projektanforderungen und persönlichen Vorlieben: Blade basiert auf der MVC-Syntax, die eine gute Codeorganisation und Vorlagenvererbung fördert. Twig ist eine Bibliothek eines Drittanbieters, die flexible Syntax, leistungsstarke Filter, erweiterten Support und eine Sicherheits-Sandbox bietet.
 Laravel vs CodeIgniter: Welches Framework ist besser für kleine Projekte?
Jun 04, 2024 pm 05:29 PM
Laravel vs CodeIgniter: Welches Framework ist besser für kleine Projekte?
Jun 04, 2024 pm 05:29 PM
Für kleine Projekte eignet sich Laravel, für größere Projekte, die starke Funktionalität und Sicherheit erfordern. CodeIgniter eignet sich für sehr kleine Projekte, die geringes Gewicht und Benutzerfreundlichkeit erfordern.
 Laravel – Paginierungsanpassungen
Aug 27, 2024 am 10:51 AM
Laravel – Paginierungsanpassungen
Aug 27, 2024 am 10:51 AM
Laravel – Paginierungsanpassungen – Laravel enthält eine Paginierungsfunktion, die einem Benutzer oder Entwickler hilft, eine Paginierungsfunktion einzubinden. Der Laravel-Paginator ist in den Abfrage-Builder und Eloquent ORM integriert. Die Paginierungsmethode automatisch
 Laravel - Fassaden
Aug 27, 2024 am 10:50 AM
Laravel - Fassaden
Aug 27, 2024 am 10:50 AM
Laravel – Facades – Facades bieten eine statische Schnittstelle zu Klassen, die im Servicecontainer der Anwendung verfügbar sind. Laravel-Fassaden fungieren als statische Proxys für zugrunde liegende Klassen im Service-Container und bieten den Vorteil einer knappen, exp





