
Dieser Artikel stellt hauptsächlich die Interaktion zwischen Controller und Ansicht im tatsächlichen Kampf vor. Er hat einen gewissen Referenzwert. Jetzt kann ich ihn mit allen teilen.
Im Anschluss an den vorherigen Artikel Beginn des eigentlichen Kampfes von yii Angesichts der Hinweise wird in diesem Artikel die grundlegende Verwendung von Controllern und Ansichten erläutert. Und erstellen Sie eine Zeichenlistenseite
Wenn der Browser standardmäßig http://frontend.test/ anfordert, greift er tatsächlich auf die frontend/controllers/SiteController.php-Methode von actionIndex zu. Wir testen diese Methode mit ein Haltepunkt:
public function actionIndex()
{
return "你是不是默认的控制器? 如果是,就输出来";
return $this->render('index');
}Hinweis: Dem Methodennamen sollte eine Aktion vorangestellt werden und die Groß-/Kleinschreibung verwendet werden.
Browserergebnis:
 Standard Der Controller wird durch das Attribut gesteuert
Standard Der Controller wird durch das Attribut gesteuert defaultRoute. Der Quellcode befindet sich in: yiiwebApplication::$defaultRoute
'defaultRoute' => 'index',
common/config/main.phpZu diesem Zeitpunkt Wenn Sie die Homepage erneut besuchen, wird ein 404-Fehler gemeldet: Da wir den Standard-Controller als Index angegeben, aber die entsprechende Datei nicht erstellt haben, verwenden wir als nächstes die gii-Komponente von yii, um die zu generieren Controller-Datei.  Öffnen Sie das Terminal, geben Sie das Stammverzeichnis ein und führen Sie Folgendes aus:
Öffnen Sie das Terminal, geben Sie das Stammverzeichnis ein und führen Sie Folgendes aus:
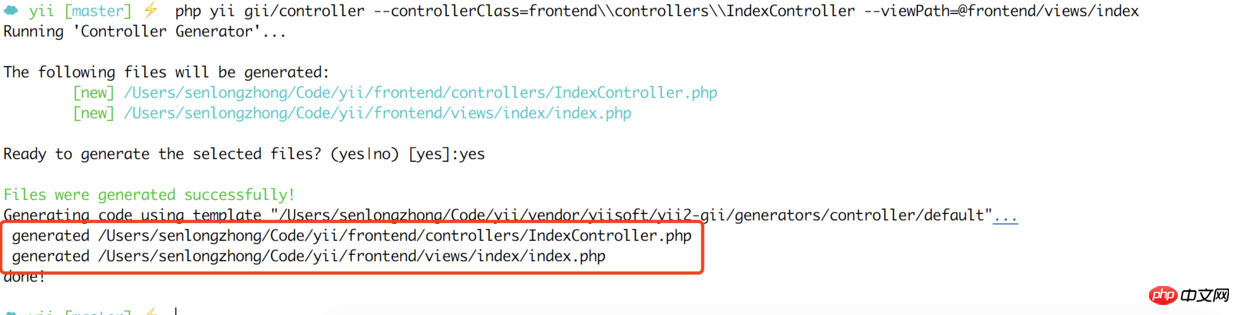
php yii gii/controller --controllerClass=frontend\controllers\IndexController --viewPath=@frontend/views/index
und  für uns generiert
für uns generiert frontend/controllers/IndexController.php frontend/views/index/index.phpAktualisieren Sie an dieser Stelle die Webseite und Sie können normal darauf zugreifen.
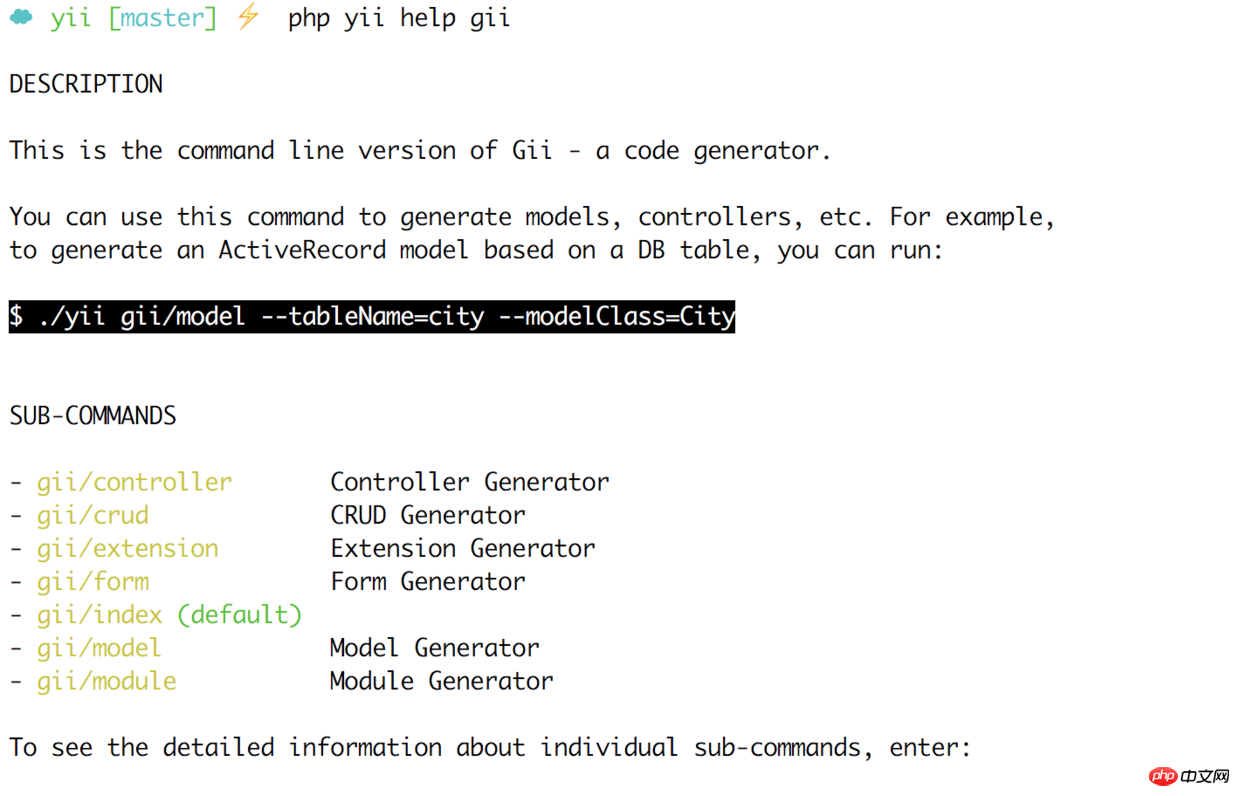
Weitere Verwendungen von gii anzeigen, die ausgeführt werden können:
php yii help gii
gii ist der automatische Code von yii. Das Generierungstool kann auf der Webseite oder in der Befehlszeile generiert werden. Die meisten Programmierer bevorzugen die Befehlszeile. Ich bin mir nicht sicher, wie ich es jetzt verwenden soll, aber es spielt keine Rolle. Ich muss diese Funktion zuerst verstehen und werde sie auf der folgenden Seite separat erklären  Controller-Gebäudedaten
Controller-Gebäudedaten
, und übertragen Sie das Array in die Ansicht
public function actionIndex()
{
$people = [
['name' => '曹操', 'saying' => '宁教我负天下人,不教天下人负我'],
['name' => '刘备', 'saying' => '备若有基业,天下碌碌之辈,诚不足虑也。'],
['name' => '关羽', 'saying' => '此等小辈,如同土鸡瓦狗,插标卖首尔'],
['name' => '张飞', 'saying' => '我乃燕人张翼德,谁敢与我决一死战'],
];
return $this->render('index', ['people' => $people]);
}; der zweite Parameter sind die Daten, die vom Controller an die Ansicht gesendet werden sollen. frontend/controllers/IndexController.php
renderYiis Ansicht unterstützt standardmäßig Bootstrap, daher verwenden wir Bootstrap-Syntax, um Daten anzuzeigen: frontend/views/index/index.php
| 人物 | 名言 |
|---|---|
| =$v['name']?> | =$v['saying']?> |
Seitenanzeigeeffekt :
frontend/views/index/index.php
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen: 
Einführung in das PHP-Erweiterungsframework Asf
ThinkPHP5.0 Linux Apache/Nginx rewrite URL-Konfiguration
Das obige ist der detaillierte Inhalt vonyii praktische Controller- und Ansichtsinteraktion. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So öffnen Sie eine PHP-Datei
So öffnen Sie eine PHP-Datei
 So entfernen Sie die ersten paar Elemente eines Arrays in PHP
So entfernen Sie die ersten paar Elemente eines Arrays in PHP
 Was tun, wenn die PHP-Deserialisierung fehlschlägt?
Was tun, wenn die PHP-Deserialisierung fehlschlägt?
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 So laden Sie HTML hoch
So laden Sie HTML hoch
 So lösen Sie verstümmelte Zeichen in PHP
So lösen Sie verstümmelte Zeichen in PHP
 So öffnen Sie PHP-Dateien auf einem Mobiltelefon
So öffnen Sie PHP-Dateien auf einem Mobiltelefon




