
Ich möchte Ihnen die erweiterte Verwendung von Anyproxy vorstellen und die Analyse teilen, wie die Effizienz beim Sammeln von Artikeln von öffentlichen Konten verbessert werden kann. Freunde in Not können sich darauf beziehen.
Die wichtigsten Einflussfaktoren sind die folgenden:
1. Schlechte Netzwerkumgebung
2 >3. Einige andere Netzwerkübertragungsfehler;
Weil ich mehr auf die Betriebskosten des Sammelsystems achte, die Hardware-Investitionen, Investitionen in Rechenleistung und belegte manuelle Energie umfassen. Daher muss die Betriebsstabilität verbessert werden. Wenn die Sammlung unterbrochen wird, erhöht sich daher zwangsläufig der Aufwand für den manuellen Aufwand. Daher habe ich für diesen Punkt einige erweiterte Änderungen an anyproxy vorgenommen und andere Tools verwendet, um die Betriebseffizienz zu verbessern. Im Folgenden sind die spezifischen Lösungen aufgeführt:
1. Code-Upgrade1) Weißer Bildschirm des WeChat-Browsers
Lösung: Ändern die Datei requestHandler.js, immer noch im selben Verzeichnis wie Rule_default.js, (mac system/usr/local/lib/node_modules/anyproxy/lib/; netizen cnbattle im Win-System-Kommentarbereich bereitgestellt C:UsersAdministratorAppDataRoamingnpmnode_modulesanyproxylib)
Suchen Sie die Funktion „proxyReq.on("error",function(e){“ im Code und ändern Sie den Inhalt
//userRes.end();//把这一行注释掉
userRes.end('<script>setTimeout(function(){window.location.reload();},2000);</script>');//插入这一行Damit, wenn ein Fehler auftritt , es wird ein js zurückgegeben, das die aktuelle Seite aktualisiert; damit das Programm fortfahren kann
2) Ersetzen Sie alle Bilder, um die Belastung des Browsers zu reduzieren
Zuerst müssen Sie Folgendes tun ein sehr kleines Bild, das ich gemacht habe. Es ist ein 1x1 Pixel großes, transparentes PNG-Bild. Legen Sie es in einen beliebigen Ordner. Ändern Sie dann den Code der Datei Rule_default.js:
Fügen Sie den folgenden Code hinzu, bei dem am Anfang der Datei viele Variablen stehen
var fs = require("fs"),
img = fs.readFileSync("/Library/WebServer/Documents/space.png");//代码绝对路径替换成自己的Suchen Sie im folgenden Code die Funktion „shouldUseLocalResponse: function(req,reqBody){“ und fügen Sie den Code in die Funktion ein:
if(/mmbiz\.qpic\.cn/i.test(req.url)){
req.replaceLocalFile = true;
return true;
}else{
return false;
}Suchen Sie weiter nach „dealLocalResponse: function(“ req, reqBody, callback){Funktion, fügen Sie den Code in die Funktion ein:
if(req.replaceLocalFile){
callback(200, {"content-type":"image/png"},img );
}Diese drei Codeteile ersetzen alle Bilder im offiziellen Konto durch lokale Bilder. Reduzieren Sie den Netzwerkübertragungsdruck und den vom Browser belegten Speicher und verbessern Sie effektiv die Betriebseffizienz.
3) Verhindern Sie den Zugriff auf einige nutzlose und fehlerverursachende URLs in Rule_default. Suchen Sie den Code replaceRequestOption: function(req,option){function in js, fügen Sie den Code in die Funktion ein:
var newOption = option;
if(/google|btrace/i.test(newOption.headers.host)){//这里面的正则可以替换成自己不希望访问的网址特征字符串,这里面的btrace是一个腾讯视频的域名,经过实践发现特别容易导致浏览器崩溃,所以加在里面了,继续添加可以使用|分割。
newOption.hostname = "127.0.0.1";//这个ip也可以替换成其他的
newOption.port = "80";
}
return newOption;Diese Änderung wurde auch erwähnt Im vorherigen Artikel stellen wir es hier noch einmal ausführlich vor. Es gibt viele Verwendungsmöglichkeiten. Verschiedene Mobiltelefone und Simulatoren können auf einige nutzlose Adressen zugreifen, wodurch das Gerät langsamer wird. Der Zugriff kann durch diesen Code blockiert werden.
2. Verwenden Sie pm2, um einen beliebigen Proxy-Prozess zu verwalten.
pm2 ist ein Prozessmanager für Knotenanwendungen mit Lastausgleichsfunktion.
PM2 ist perfekt, wenn Sie möchten, dass Ihr eigenständiger Code alle CPUs auf allen Servern nutzt und sicherstellt, dass der Prozess mit 0-Sekunden-Nachladevorgängen immer aktiv ist. Es eignet sich sehr gut für IaaS-Strukturen, sollte jedoch nicht für PaaS-Lösungen verwendet werden (Paas-Lösungen werden später entwickelt). Modul)0 Sekunden zum Anhalten und Neuladen. Ich verstehe, dass es im Allgemeinen bedeutet, dass es während Wartung und Upgrades nicht angehalten werden muss.
Verfügt über ein Ubuntu- und CentOS-Startskript
Stoppt instabile Prozesse (vermeidet Endlosschleifen)
Konsolenerkennung
Stellen Sie eine HTTP-API bereit
Fernsteuerung und Echtzeitschnittstellen-API (Nodejs-Modul, ermöglicht die Interaktion mit dem PM2-Prozessmanager)
Getestete Version von Nodejs v0.11 v0.10 v0.8 , kompatibel mit CoffeeScript, basierend auf Linux und MacOS.
Zuerst PM2 installieren
sudo npm install -g pm2
Anyproxy in der PM2-Umgebung ausführen
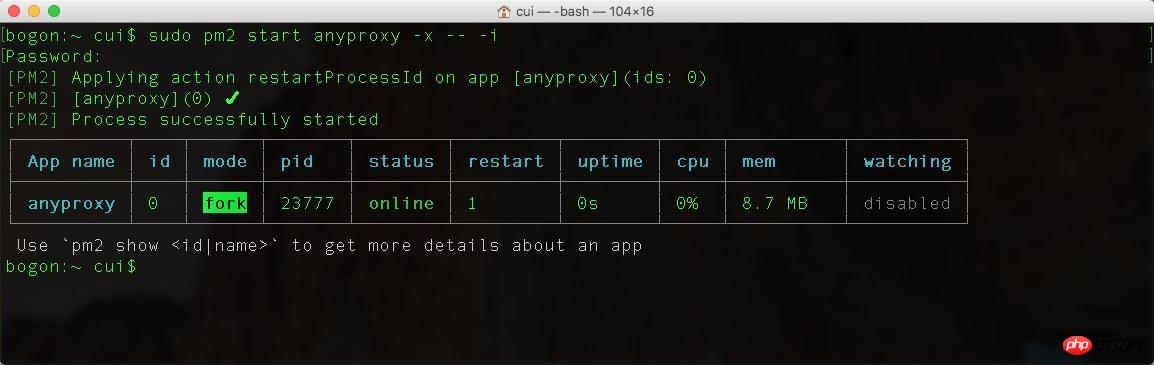
sudo pm2 start anyproxy -x -- -i
Jetzt läuft anyproxy in der pm2-Umgebung
Es gibt mehrere pm2-Befehle, die bei der Verwaltung und Überwachung helfen können anyproxy//查看运行日志 sudo pm2 logs anyproxy [--lines 10] //关闭anyproxy sudo pm2 delete anyproxy //重启anyproxy sudo pm2 restart anyproxy //监控内存占用 sudo pm2 monit //监控运行状态 sudo pm2 list
 Besonderer Tipp: Nachdem pm2 ausgeführt wird, kann das Terminalfenster geschlossen werden.
Besonderer Tipp: Nachdem pm2 ausgeführt wird, kann das Terminalfenster geschlossen werden.
Verwenden Sie pm2, um den Anyproxy-Prozess zu verwalten. Der wichtigste Zweck ist: Nachdem Anyproxy das Programm aufgrund eines Fehlers beendet, kann PM2 Anyproxy automatisch neu starten.
3. Löschen Sie das Sudo-Passwort und lassen Sie pm2 nach dem Booten automatisch starten
Das Folgende ist die Methode in der Mac-Umgebung, Windows sollte es auch tun Wenn Sie ähnliche Methoden kennen, können Sie mir eine private Nachricht senden.
1) Löschen Sie zuerst das Sudo-Passwort Führen Sie den Befehl aus:
sudo visudo
Suchen Sie den Code:
%admin ALL = (ALL) ALL
wird geändert in:
%admin ALL = (ALL) NOPASSWD: ALL
Auf diese Weise wird das Sudo-Passwort gelöscht und dann kann pm2 hinzugefügt werden. Es startet automatisch beim Booten
2) Autostart beim Booten einrichten
Geben Sie den Befehl im Terminal ein:
cd touch autoexec.sh vim autoexec.sh
Gehen Sie dann in den Bearbeitungsmodus, drücken Sie den Buchstaben i auf der Tastatur, um mit der Bearbeitung zu beginnen, und fügen Sie den Code ein:
#!/bin/sh sudo pm2 start anyproxy -x -- -i sudo pm2 monit
编辑完之后,按esc,再键入命令wq保存退出编辑模式。
再执行命令:
chmod 755 autoexec.sh
这样一个可执行文件就建立好了
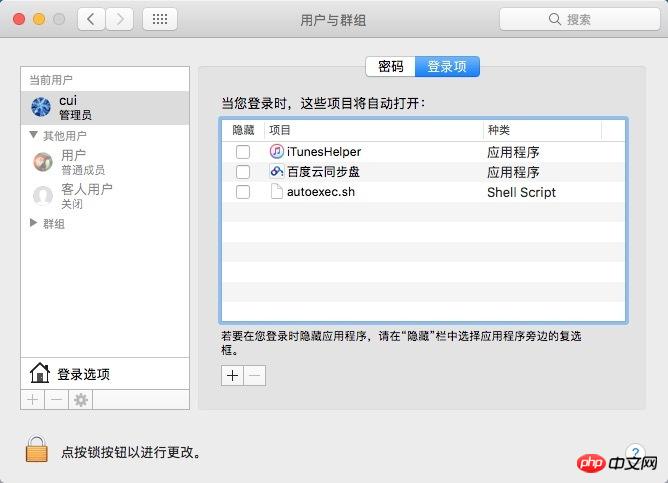
然后打开mac系统的“系统偏好设置”,找到“用户与群组”,在左侧选择当前用户,右侧选择登录项;然后点击+号,找到当前用户的根目录(可以按shift+command+h快捷键),选择autoexec.sh文件,添加到登录项中,就可以开机自启动了。

经过以上的几项设置之后,anyproxy系统就会比原来更加稳定,其实主要原因是模拟器或手机的不稳定导致的anyproxy发生的错误。经过实际测试,anyproxy目前可以长时间运行不崩溃。而微信客户端还是在运行大约6个小时之后崩溃,以2秒翻一页的速度,采集总数大约1万个页面。如果不采集阅读量,就可以是1万个公众号的历史消息页。
微信客户端的崩溃现象是退出微信浏览器,停留在查看公众号资料页面。所以如果希望再进一步提高自动化,也可以使用触动精灵之作自动化脚本,定时推出微信浏览器,再点击历史消息页。这样应该就可以实现长时间自动化采集了。
相关推荐:
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Verwendung von Anyproxy zur Verbesserung der Effizienz der Sammlung von Artikeln zu öffentlichen Konten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen WeChat-Dienstkonto und offiziellem Konto
Der Unterschied zwischen WeChat-Dienstkonto und offiziellem Konto
 Grund für den Fehler beim Erstellen des Prozesses
Grund für den Fehler beim Erstellen des Prozesses
 So aktivieren Sie das Win7 Professional-Versionssystem
So aktivieren Sie das Win7 Professional-Versionssystem
 Was beinhalten Computersoftwaresysteme?
Was beinhalten Computersoftwaresysteme?
 So erstatten Sie den von Douyin aufgeladenen Doucoin zurück
So erstatten Sie den von Douyin aufgeladenen Doucoin zurück
 Was beinhaltet die Datenverschlüsselungsspeicherung?
Was beinhaltet die Datenverschlüsselungsspeicherung?
 Der Unterschied zwischen Git und SVN
Der Unterschied zwischen Git und SVN
 Wie kann man unterscheiden, ob sich zwei Adressen auf derselben Site befinden?
Wie kann man unterscheiden, ob sich zwei Adressen auf derselben Site befinden?




