 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Node crawlt die Daten von Lagou.com und exportiert sie in eine Excel-Datei
Node crawlt die Daten von Lagou.com und exportiert sie in eine Excel-Datei
Node crawlt die Daten von Lagou.com und exportiert sie in eine Excel-Datei
In diesem Artikel wird hauptsächlich vorgestellt, wie Node Daten von Lagou.com crawlt und in Excel-Dateien exportiert. Jetzt kann ich ihn mit allen teilen, die ihn benötigen
Vorwort
Ich habe schon mit Unterbrechungen node.js gelernt. Heute werde ich meine Fähigkeiten auf Lagou.com üben und anhand von Daten mehr über den aktuellen Personalmarkt erfahren! Ich bin relativ neu bei Node und hoffe, dass ich gemeinsam mit allen lernen und Fortschritte machen kann.
1. Übersicht
Wir müssen zunächst die spezifischen Bedürfnisse klären:
Sie können relevante Informationen durchsuchen
node index 城市 职位Sie können auch den Knotenindexstart eingeben, um unsere vordefinierten Stadt- und Positionsarrays direkt zu crawlen, und eine Schleife, um verschiedene Jobinformationen in verschiedenen Städten zu crawlen
Der letzte Crawl Die erhaltenen Ergebnisse werden im lokalen
./data-Verzeichnisgespeichert, um die entsprechende Excel-Datei zu generieren, und im lokalen
gespeichert. 2. Crawler-Nutzung Relevante Module sind eingetroffen
fs: wird zum Lesen und Schreiben von Systemdateien und Verzeichnissen verwendet
async: Prozesssteuerung
Superagent: Client-Anfrage-Proxy-Modul
node-xlsx: Exportieren einer Datei in einem bestimmten Format nach Excel
3. Die Hauptschritte des Crawlers:
Initialisieren Sie das Projekt
Erstellen Sie ein neues Projektverzeichnis
Erstellen Sie das Projektverzeichnis node-crwl-lagou im entsprechenden Festplattenverzeichnis
Projekt initialisieren
Geben Sie den Node-Crwl-Lagou-Ordner ein
Führen Sie npm init aus und initialisieren Sie die Datei package.json
Abhängigkeitspakete installieren
npm install async
npm install superagent
npm install node-xlsx
Verarbeitung der Befehlszeileneingabe
Für Inhalte, die auf der Befehlszeile eingegeben werden , Sie können process.argv verwenden, um es abzurufen. Es wird ein Array zurückgegeben. Jedes Element des Arrays ist der vom Benutzer eingegebene Inhalt.
Um zwischen node index 地域 职位- und node index start-Eingaben zu unterscheiden, besteht die einfachste Möglichkeit darin, die Länge von „process.argv“ zu bestimmen. Wenn die Länge vier beträgt, rufen Sie das Crawler-Hauptprogramm direkt auf, um die Daten zu crawlen , müssen wir übergeben. Die vordefinierten Stadt- und Positionsarrays werden verwendet, um die URL zusammenzusetzen, und dann wird das Hauptprogramm in einer Schleife mit async.mapSeries aufgerufen. Der Homepage-Code für die Befehlsanalyse lautet wie folgt:
if (process.argv.length === 4) {
let args = process.argv
console.log('准备开始请求' + args[2] + '的' + args[3] + '职位数据');
requsetCrwl.controlRequest(args[2], args[3])
} else if (process.argv.length === 3 && process.argv[2] === 'start') {
let arr = []
for (let i = 0; i <p> Die vordefinierten Stadt- und Positions-Arrays lauten wie folgt: </p><pre class="brush:php;toolbar:false">{
"city": ["北京","上海","广州","深圳","杭州","南京","成都","西安","武汉","重庆"],
"position": ["前端","java","php","ios","android","c++","python",".NET"]
}Der nächste Schritt ist die Analyse des Hauptprogrammteils des Crawlers.
Analysieren Sie die Seite und finden Sie die Anforderungsadresse
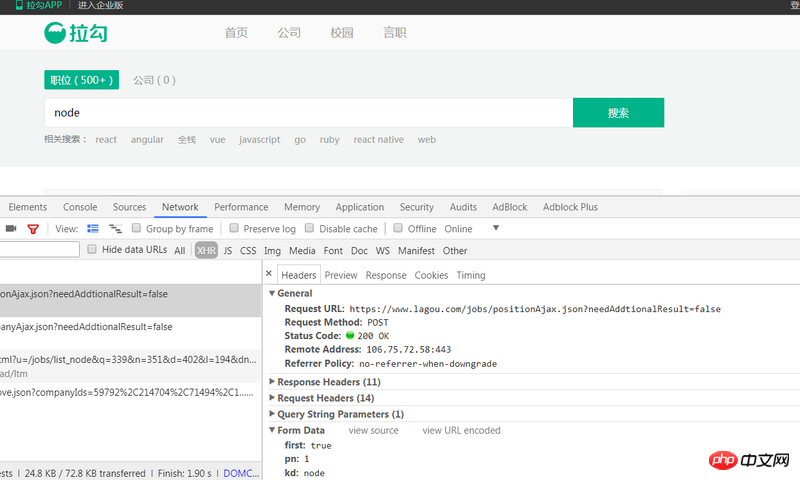
Zuerst öffnen wir die Homepage von Lagou.com, geben die Abfrageinformationen (z. B. Knoten) ein und überprüfen dann die Konsole, um die entsprechende Anforderung zu finden , wie in der Abbildung gezeigt:

Diese Postanforderung https://www.lagou.com/jobs/positionAjax.json?needAddtionalResult=false ist das, was wir durch drei Anforderungsparameter erhalten first dient zum Markieren der aktuellen Seite. True bedeutet „Ja“, „False“ bedeutet „Nein“. Parameter pn ist die aktuelle Seitennummer. kd ist der Inhalt der Abfrageeingabe.
Daten über Superagent anfordern
Zunächst muss klar sein, dass das gesamte Programm asynchron ist, und wir müssen async.series verwenden, um es nacheinander aufzurufen.
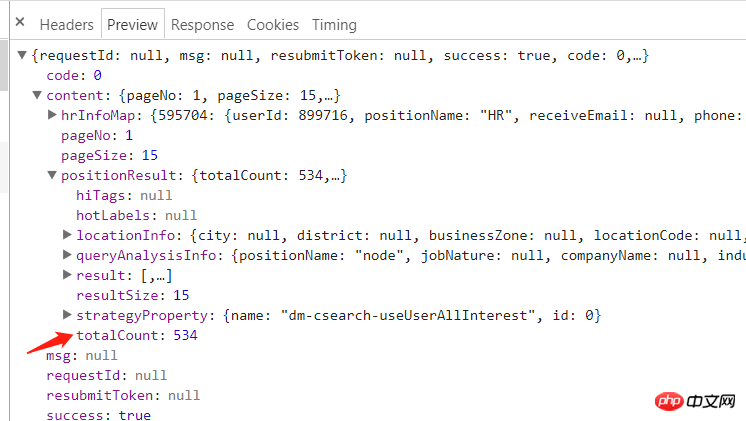
Sehen Sie sich die von der Analyse zurückgegebene Antwort an:

Sie können sehen, dass content.positionResult.totalCount die Gesamtzahl der Seiten ist, die wir benötigen.
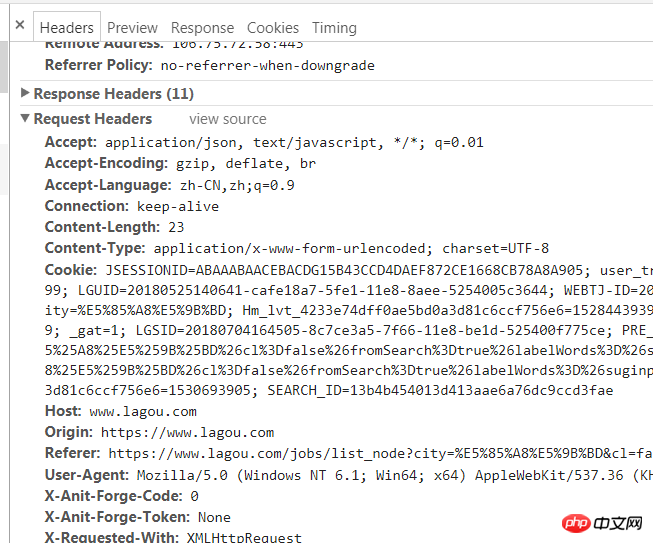
Dafür verwenden wir Superagent Rufen Sie die Post-Anfrage direkt auf. Die Konsole fordert die folgenden Informationen an:
{'success': False, 'msg': '您操作太频繁,请稍后再访问', 'clientIp': '122.xxx.xxx.xxx'}Dies ist tatsächlich eine der Anti-Crawler-Strategien. Wir müssen nur einen Anforderungsheader hinzufügen ist ganz einfach wie folgt:

Rufen Sie dann mit Superagent die Postanforderung auf. Der Hauptcode lautet wie folgt:
// 先获取总页数
(cb) => {
superagent
.post(`https://www.lagou.com/jobs/positionAjax.json?needAddtionalResult=false&city=${city}&kd=${position}&pn=1`)
.send({
'pn': 1,
'kd': position,
'first': true
})
.set(options.options)
.end((err, res) => {
if (err) throw err
// console.log(res.text)
let resObj = JSON.parse(res.text)
if (resObj.success === true) {
totalPage = resObj.content.positionResult.totalCount;
cb(null, totalPage);
} else {
console.log(`获取数据失败:${res.text}}`)
}
})
},Nachdem Sie die Gesamtzahl erhalten haben Von Seiten können wir den pn-Parameter über 总页数/15 abrufen und alle URLs in einer Schleife generieren:
(cb) => {
for (let i=0;Math.ceil(i<totalpage><p>Bei allen URLs ist es nicht schwierig, alle Daten weiter zu crawlen Die Post-Methode des Superagenten, um alle URLs zu durchlaufen und sie jedes Mal abzurufen. Erstellen Sie nach dem Sammeln der Daten eine JSON-Datei im Datenverzeichnis und schreiben Sie die zurückgegebenen Daten. Dies scheint einfach zu sein, es sind jedoch zwei Punkte zu beachten: </p>
<ol class=" list-paddingleft-2">
<li><p> Um zu verhindern, dass zu viele gleichzeitige Anforderungen blockiert werden, müssen Sie die Methode async.mapLimit verwenden, um die Parallelität zu steuern 3 beim Durchlaufen von URLs Nach jeder Anfrage dauert es zwei Sekunden, bis die nächste Anfrage gesendet wird </p></li>
<li><p>在async.mapLimit的第四个参数中,需要通过判断调用主函数的第三个参数是否存在来区分一下是那种命令输入,因为对于<code>node index start</code>这个命令,我们使用得是async.mapSeries,每次调用主函数都传递了<code>(city, position, callback)</code>,所以如果是<code>node index start</code>的话,需要在每次获取数据完后将null传递回去,否则无法进行下一次循环</p></li>
</ol>
<p>主要代码如下:</p>
<pre class="brush:php;toolbar:false">// 控制并发为3
(cb) => {
async.mapLimit(urls, 3, (url, callback) => {
num++;
let page = url.split('&')[3].split('=')[1];
superagent
.post(url)
.send({
'pn': totalPage,
'kd': position,
'first': false
})
.set(options.options)
.end((err, res) => {
if (err) throw err
let resObj = JSON.parse(res.text)
if (resObj.success === true) {
console.log(`正在抓取第${page}页,当前并发数量:${num}`);
if (!fs.existsSync('./data')) {
fs.mkdirSync('./data');
}
// 将数据以.json格式储存在data文件夹下
fs.writeFile(`./data/${city}_${position}_${page}.json`, res.text, (err) => {
if (err) throw err;
// 写入数据完成后,两秒后再发送下一次请求
setTimeout(() => {
num--;
console.log(`第${page}页写入成功`);
callback(null, 'success');
}, 2000);
});
}
})
}, (err, result) => {
if (err) throw err;
// 这个arguments是调用controlRequest函数的参数,可以区分是那种爬取(循环还是单个)
if (arguments[2]) {
ok = 1;
}
cb(null, ok)
})
},
() => {
if (ok) {
setTimeout(function () {
console.log(`${city}的${position}数据请求完成`);
indexCallback(null);
}, 5000);
} else {
console.log(`${city}的${position}数据请求完成`);
}
// exportExcel.exportExcel() // 导出为excel
}导出的json文件如下:
json文件导出为excel
将json文件导出为excel有多种方式,我使用的是node-xlsx这个node包,这个包需要将数据按照固定的格式传入,然后导出即可,所以我们首先做的就是先拼出其所需的数据格式:
function exportExcel() {
let list = fs.readdirSync('./data')
let dataArr = []
list.forEach((item, index) => {
let path = `./data/${item}`
let obj = fs.readFileSync(path, 'utf-8')
let content = JSON.parse(obj).content.positionResult.result
let arr = [['companyFullName', 'createTime', 'workYear', 'education', 'city', 'positionName', 'positionAdvantage', 'companyLabelList', 'salary']]
content.forEach((contentItem) => {
arr.push([contentItem.companyFullName, contentItem.phone, contentItem.workYear, contentItem.education, contentItem.city, contentItem.positionName, contentItem.positionAdvantage, contentItem.companyLabelList.join(','), contentItem.salary])
})
dataArr[index] = {
data: arr,
name: path.split('./data/')[1] // 名字不能包含 \ / ? * [ ]
}
})
// 数据格式
// var data = [
// {
// name : 'sheet1',
// data : [
// [
// 'ID',
// 'Name',
// 'Score'
// ],
// [
// '1',
// 'Michael',
// '99'
//
// ],
// [
// '2',
// 'Jordan',
// '98'
// ]
// ]
// },
// {
// name : 'sheet2',
// data : [
// [
// 'AA',
// 'BB'
// ],
// [
// '23',
// '24'
// ]
// ]
// }
// ]
// 写xlsx
var buffer = xlsx.build(dataArr)
fs.writeFile('./result.xlsx', buffer, function (err)
{
if (err)
throw err;
console.log('Write to xls has finished');
// 读xlsx
// var obj = xlsx.parse("./" + "resut.xls");
// console.log(JSON.stringify(obj));
}
);
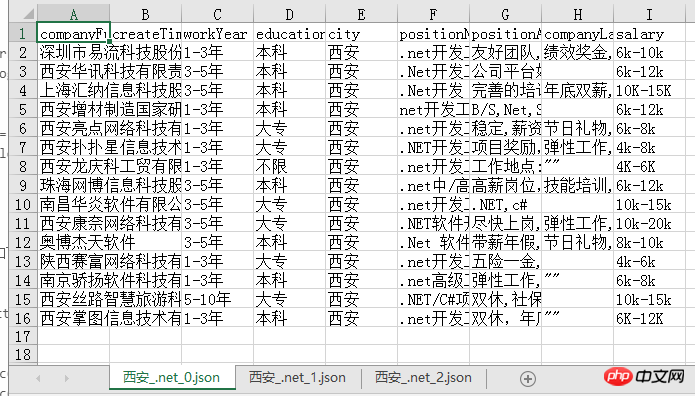
}导出的excel文件如下,每一页的数据都是一个sheet,比较清晰明了:
我们可以很清楚的从中看出目前西安.net的招聘情况,之后也可以考虑用更形象的图表方式展示爬到的数据,应该会更加直观!
总结
其实整个爬虫过程并不复杂,注意就是注意的小点很多,比如async的各个方法的使用以及导出设置header等,总之,也是收获满满哒!
源码
gitbug地址: https://github.com/fighting12...
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Das obige ist der detaillierte Inhalt vonNode crawlt die Daten von Lagou.com und exportiert sie in eine Excel-Datei. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript ist eine in der Webentwicklung weit verbreitete Programmiersprache, während WebSocket ein Netzwerkprotokoll für die Echtzeitkommunikation ist. Durch die Kombination der leistungsstarken Funktionen beider können wir ein effizientes Echtzeit-Bildverarbeitungssystem erstellen. In diesem Artikel wird erläutert, wie dieses System mithilfe von JavaScript und WebSocket implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Anforderungen und Ziele des Echtzeit-Bildverarbeitungssystems klären. Angenommen, wir haben ein Kameragerät, das Bilddaten in Echtzeit sammeln kann



