Informationen zur statischen Typprüfungslösung für das React-Projekt
In diesem Artikel wird hauptsächlich das statische Typprüfungsschema für Reaktionsprojekte vorgestellt, das einen gewissen Referenzwert hat. Jetzt kann ich es mit allen teilen, die es brauchen.
Warum die Typprüfung eingeführt werden muss
Als schwach typisierte Sprache verfügt JS über große Flexibilität, aber seine Vorteile sind auch Nachteile. Es kann leicht dazu führen, dass wir einige unklare Logik-, Syntax- oder Datentypfehler ignorieren Während der Ausführung werden scheinbar Fehler gemeldet, es können jedoch verschiedene seltsame und schwer zu lösende Fehler auftreten.
Wie zum Beispiel
function getPrice(x) {
return x * 10;
}
getPrice('a23') // NaNfunction getDefaultValue (key, emphasis) {
let ret;
if (key === 'name') {
ret = 'GuangWong';
} else if(key=== 'gender') {
ret = 'Man';
}else if(key ==='age'){
ret = 18;
} else {
throw new Error('Unkown key ');
}
if (emphasis) {
ret = ret.toUpperCase();
}
return ret;
}
getDefaultValue('name'); // GuangWong
getDefaultValue('gender', true) // MAN
getDefaultValue('age', true)Dies ist eine einfache Funktion, die erste Parametertaste wird verwendet, um einen Standardwert zu erhalten. Die Hervorhebung des zweiten Parameters wird verwendet, um in bestimmten Szenarien die Großschreibung hervorzuheben. Sie müssen nur true übergeben, um das Ergebnis automatisch in Großbuchstaben umzuwandeln.
Aber wenn ich den Wert des Alters versehentlich als numerisches Literal schreibe, erhalte ich zur Laufzeit eine Fehlermeldung, wenn ich getDefaultValue('age', true) aufrufe. Dies kann erst passieren, nachdem das Unternehmen online gegangen ist, was direkt dazu führt, dass das Unternehmen nicht mehr verfügbar ist.
Darüber hinaus stoßen wir bei der Arbeit häufig auf ein Attribut eines Objekts, das sich nach der Übergabe zwischen n Modulen ändert. Das Obige ist das Problem der Code-Robustheit. Ein weiteres Problem bei der Arbeit ist das Problem der Zusammenarbeit: Wie kann man mit einer von anderen bereitgestellten Methode ein Dokument erstellen, das auf einen Blick klar ist? Weil ein Projekt immer die Zusammenarbeit mehrerer Personen erfordert: Klassenkamerad A hat die Funktion a() geschrieben, und Klassenkamerad B musste beim Aufruf der Funktion a() das API-Dokument lesen, um zu wissen, welche Parameter a() benötigt und welche Parameter es zurückgibt.
Klassenkamerad A hat anschließend die Funktion a() geändert, aber vergessen, das Dokument zu aktualisieren. Zu diesem Zeitpunkt schaute sich Klassenkamerad C, der gerade das Projekt übernommen hatte, das API-Dokument und die Funktion a() an verwirrt, und das Problem tauchte auf: Wie beschreiben sich die bereitgestellten Schnittstellen in der Teamzusammenarbeit?
Die damit verbundenen Probleme sind:
1. Wie beschreibt die Schnittstelle ihre Parameter und Rückgabewerte?
2. Die Schnittstellenparameter und Rückgabewerte haben sich in unzähligen Anforderungsiterationen mehrfach geändert. Wie sollte die dieser API entsprechende Dokumentation aktualisiert werden?
4. Wie beschreibt man das Datenformat?
Um viele der oben genannten Probleme zu lösen, müssen wir einen Typprüfungsmechanismus einführen. Die sogenannte Typprüfung bedeutet, Fehler (verursacht durch Typfehler) so früh wie möglich während der Kompilierung zu erkennen, ohne sie zu beeinträchtigen Der ausgeführte Code (keine dynamische Überprüfung zur Laufzeit erforderlich) ermöglicht das Schreiben von js eine ähnliche Erfahrung wie das Schreiben stark typisierter Sprachen wie Java. Es kann:
Groß machen Projekte wartbar
Verbessern Sie die Effizienz, Fehler werden beim Schreiben von Code gemeldet und nicht erst in der Kompilierungsphase
Verbessern Sie die Lesbarkeit des Codes und Der Code kann in ein Dokument umgewandelt werden
Verbessertes Design
Adopt Flow
Das von JavaScript erstellte Tool zur statischen Typprüfung Facebook kann teilweise eingeführt werden, ohne dass das gesamte Projekt vollständig neu aufgebaut werden muss. Daher sind die Migrationskosten für bestehende Projekte einer bestimmten Größenordnung geringer und praktikabler
Die Lernkosten für die Verwendung von Flow sind ebenfalls relativ niedrig
Flow-Befehlszeilentool global installieren
npm install -g flow-bin
Erstellen Sie im Projektstammverzeichnis eine .flowconfig-Datei
Installieren Sie das Babel-Plugin
npm install --save-dev babel-plugin-transform-flow-strip-types
Plugin zur .babelrc-Datei hinzufügen
{
"presets": [ "es2015", "react", "stage-1" ],
"plugins": [
"react-flow-props-to-prop-types"
]
}Erweiterung installieren (⇧⌘X): Flow Language Support
Standardkonfiguration von VS Code für JavaScript ändern
Code -> Einstellungen-> Benutzereinstellungen (⌘,)
Suche nach: javascript.enable
geändert zu: „javascript.validate.enable“: false
Verwenden Sie
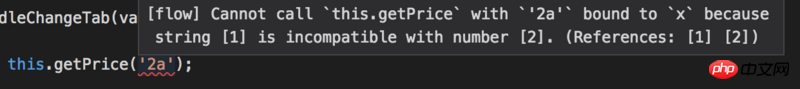
im Projekt, wenn eine statische Überprüfung erforderlich ist. Der Dateiheader leitet den Fluss ein, wie zum Beispiel:
/* @flow */
function getPrice(x: number) {
return x * 10;
}
getPrice('a23') // vscode 工具提示错误
Verwendung von Typoskript
TypeScript wird als Obermenge von JavaScript bezeichnet und ist ein von Microsoft eingeführter statischer Code. Der Inspektionsplan ist in JavaScript gekapselt, um die Eigenschaften von TypeScript zu kapseln. Natürlich kann der endgültige Code in JavaScript kompiliert werden 🎜>1. Statischer Typ
let num: number;
num = 'likely';
[ts] 不能将类型“"likely"”分配给类型“number”。
let num: number2. Funktionsausdruck
js-Schreibmethodeexport const fetch = function (url, params, user) {
// dosomething
return http(options).then(data => {
return data
}).catch(err => {
return err
})
}Das Obige und das Folgende sind eine JavaScript-Funktion Ich habe keine Ahnung, welche Fallstricke diese API haben wird.
export const fetch = function (url: string | object, params?: any, user?: User): Promise<object | Error> {
// dosomething
return http(options).then(data => {
return data
}).catch(err => {
return err
})
}Das obige TypeScript enthält viele Informationen, sodass wir leicht erkennen können, wie die Funktion aufgerufen wird
- URL kann vom Typ String oder Objekt sein
- params muss nicht übergeben werden, oder jeder Typ kann übergeben werden
- Benutzer muss vom Typ Benutzer sein, das ist natürlich nicht notwendig pass
- gibt ein Versprechen zurück, und das Bewertungsergebnis von Promise kann ein Objekt oder ein Fehler sein
- 3
export interface CouponProps {
coupons: CouponItemModel[];
}
export interface couponState {
coupons: CouponItemModel[],
page: number,
size: number,
state: number, //可用优惠券
hasMore: boolean,
isLoading: boolean,
loadedError: boolean,
}
class CouponContainer extends React.Component<CouponProps, couponState> {
}关于typescript还有很多其他特点,如类,接口,泛型等,具体可参考官方文档
https://www.typescriptlang.org/
项目迁移typescript
1.node
(1)使用npm安装:npm install -g typescript,当前项目使用了是v2.8.3
(2)2.2 tsconfig.json
{
"compilerOptions": {
"module": "commonjs",
"target": "es5",
"noImplicitAny": true,
"sourceMap": true,
"lib": ["es6", "dom"],
"outDir": "dist",
"baseUrl": ".",
"jsx": "react",
"paths": {
"*": [
"node_modules/*",
"src/types/*"
]
}
},
"include": [
"src/**/*"
]
}(3)将.js文件改为.ts
(4)结合 gulp 进行实时编译
var gulp = require('gulp');
var pump = require('pump');
var webpack = require('webpack');
var ts = require('gulp-typescript');
var livereload = require('gulp-livereload');
var tsProject = ts.createProject("tsconfig.json");
gulp.task('compile:tsc:server', function () {
return gulp.src('src/server/**/*.ts')
.pipe(tsProject())
.pipe(gulp.dest('dist/server'));
});
//将任务同步执行
var gulpSequence = require('gulp-sequence');
gulp.task('compile', gulpSequence(
'compile:tsc:server',
))
gulp.task('watch', ['compile'], function() {
livereload.listen();
gulp.watch(['./src/server/**/*.ts'], ['compile:tsc:server']);
})react
可在 webpack 配置文件添加规则
{
test: /\.tsx?$/,
enforce: 'pre',
use: [
{
loader: "ts-loader"
}
]
},3.遇到的问题
遇到的问题
动态地为global添加属性
由于js灵活的风格,我们经常动态地为某一对象添加属性,但是typeScript是编译型语言,基本原则是先定义再使用,所以当我们像下面这么引用
global.testName = '哈哈';
便会出现这样的错误
类型“Global”上不存在属性“testName”
解决方法
(1)将global强制转化为any类型
(<any>global).testName = '哈哈'
(2)扩展原有的对象
global.prototy.testName = '哈哈哈'
(3)使用.d.ts文件declare namespace NodeJS {
export interface Global {
testName: string;
}
}网上很多方法是直接添加一个.d.ts文件即可,但是亲测无效,需要在引用文件引入该文件,如本项目在app.ts文件中引入了
/// <reference path="../types/custom.d.ts" />
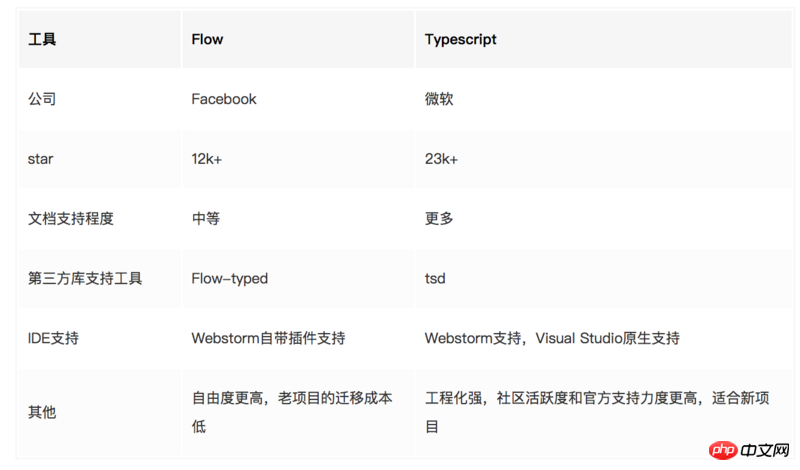
Flow 与 TypeScript简单对比

总结
Flow或者TypeScript都是静态类型检查的优秀解决方案,能够给有类型检查需求的一定规模的项目带来实际收益。基于现有项目的情况,迁移 TypeScript 时间成本比较大,学习曲线相对陡峭,建议现有项目采用 Flow 方案,对于一些新的项目,可以采用 TypeScript
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
react 官网动画库(react-transition-group)的新写法
Das obige ist der detaillierte Inhalt vonInformationen zur statischen Typprüfungslösung für das React-Projekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript ist eine in der Webentwicklung weit verbreitete Programmiersprache, während WebSocket ein Netzwerkprotokoll für die Echtzeitkommunikation ist. Durch die Kombination der leistungsstarken Funktionen beider können wir ein effizientes Echtzeit-Bildverarbeitungssystem erstellen. In diesem Artikel wird erläutert, wie dieses System mithilfe von JavaScript und WebSocket implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Anforderungen und Ziele des Echtzeit-Bildverarbeitungssystems klären. Angenommen, wir haben ein Kameragerät, das Bilddaten in Echtzeit sammeln kann
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert






