
In diesem Artikel wird hauptsächlich die Methode zum Ändern des Menüs der zweiten Ebene in das Menü der dritten Ebene im Vue iview-admin-Framework vorgestellt. Jetzt kann ich es mit Ihnen teilen it
Vor kurzem habe ich die Vue-Backend-Vorlage von iview-admin verwendet. Nachdem ich sie von Git heruntergeladen hatte, stellte ich fest, dass die linke Navigationsleiste auch das Menü der zweiten Ebene unterstützt fragen, wie das Menü der dritten Ebene implementiert werden soll. In tatsächlichen Anwendungsszenarien ist weiterhin ein dreistufiges Menü erforderlich. Es gibt keine andere gute Möglichkeit, als den Code selbst manuell zu ändern.
1. Schritt 1: Schreiben Sie zunächst die Vorlage in VUE neu und ändern Sie die Datei sidebarMenu.vue:

Ändern Sie die Verschachtelungsstruktur der zweiten Ebene der Menünavigationsmenükomponente in eine Verschachtelung der dritten Ebene. Dabei handelt es sich lediglich um die Feststellung, ob sich unter der Routing-Seite der zweiten Ebene ein untergeordnetes Attribut befindet und ob es enthält Untergeordnete Elemente. Wenn dies der Fall ist, generiert die V-for-Schleife direkt untergeordnete Elemente. Die neue Struktur lautet wie folgt:
<template>
<menu>
<template>
<menuitem>
<icon></icon>
<span>{{ itemTitle(item.children[0]) }}</span>
</menuitem>
<submenu> 1" :name="item.name" :key="item.name">
<template>
<icon></icon>
<span>{{ itemTitle(item) }}</span>
</template>
<template>
<!-- 添加条件判断是否还有三级菜单 v-if="child.children.length<=1" -->
<menuitem>
<icon></icon>
<span>{{ itemTitle(child) }}</span>
</menuitem>
<!-- 以下为新增 添加条件判断如果有三级菜单 则增加三级菜单 -->
<submenu>
<template>
<icon></icon>
<span>{{ itemTitle(child) }}</span>
</template>
<template>
<menuitem>
<icon></icon>
<span>{{ itemTitle(son) }}</span>
</menuitem>
</template>
</submenu>
<!-- 以上为新增 -->
</template>
</submenu>
</template>
</menu>
</template>Fügen Sie unter Methoden in der Komponente eine Methode hinzu, um festzustellen, ob sie das untergeordnete Attribut enthält:
methods: {
changeMenu(active) {
this.$emit("on-change", active);
},
itemTitle(item) {
if (typeof item.title === "object") {
return this.$t(item.title.i18n);
} else {
return item.title;
}
},
isThirdLeveMenu(child){
if(child.children){
if(child.children.length>0)return true;
else return false;
}
else {
return false;
}
}
},Schritt 2: Ändern Sie die Logik zum Erstellen des aktuellen Pfads. Methode: setCurrentPath, in der Datei util.js im Ordner libs:
util.setCurrentPath = function (vm, name) {
let title = '';
let isOtherRouter = false;
vm.$store.state.app.routers.forEach(item => {
if (item.children.length === 1) {
if (item.children[0].name === name) {
title = util.handleTitle(vm, item);
if (item.name === 'otherRouter') {
isOtherRouter = true;
}
}
} else {
item.children.forEach(child => {
if (child.name === name) {
title = util.handleTitle(vm, child);
if (item.name === 'otherRouter') {
isOtherRouter = true;
}
}
});
}
});
let currentPathArr = [];
//去首页
if (name === 'home_index') {
currentPathArr = [
{
title: util.handleTitle(vm, util.getRouterObjByName(vm.$store.state.app.routers, 'home_index')),
path: '',
name: 'home_index'
}
];
}
//去导航菜单一级页面或者OtherRouter路由中的页面
else if ((name.indexOf('_index') >= 0 || isOtherRouter) && name !== 'home_index') {
currentPathArr = [
{
title: util.handleTitle(vm, util.getRouterObjByName(vm.$store.state.app.routers, 'home_index')),
path: '/home',
name: 'home_index'
},
{
title: title,
path: '',
name: name
}
];
}
//去导航菜单二级页面或三级页面
else {
let currentPathObj = vm.$store.state.app.routers.filter(item => {
var hasMenu;
if (item.children.length {
return child.name === name;
})[0];
// let thirdLevelObj =
console.log(childObj)
//二级页面
if (childObj) {
currentPathArr = [
{
title: '首页',
path: '/home',
name: 'home_index'
},
{
title: currentPathObj.title,
path: '',
name: currentPathObj.name
},
{
title: childObj.title,
path: currentPathObj.path + '/' + childObj.path,
name: name
}
];
}
//childobj为undefined,再从三级页面中遍历
else {
let thirdObj;
let childObj = currentPathObj.children.filter((child) => {
let hasChildren;
hasChildren = child.name === name;
if (hasChildren) return hasChildren
if (child.children) {
let sonArr = child.children;
for (let n = 0; n <p><strong> Schritt 3 : Erstellen Sie dreistufige Seiten test-child.vue, testcaca.vue und dreistufiges Routing. Die Struktur der Containerkomponente artistisch-publish-center.vue</strong><br><strong>artical-publish-center.vue ist wie folgt: Es muss das <rout-view>-Tag haben </rout-view></strong></p><p><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/524/766/974/1531115697133053.png" class="lazy" title="1531115697133053.png" alt="So ändern Sie das Menü der zweiten Ebene in das Menü der dritten Ebene im Vue iview-admin-Framework"> </p><p>Die anderen beiden Seiten der dritten Ebene schrieben beiläufig: </p><p><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/142/703/339/1531115707261749.png" class="lazy" title="1531115707261749.png" alt="So ändern Sie das Menü der zweiten Ebene in das Menü der dritten Ebene im Vue iview-admin-Framework"></p><p><strong>Schritt 4: An diesem Punkt kann der Container das lang erwartete Menü der dritten Ebene, ^_^, in router.js unter hinzufügen den Router-Ordner: </strong><br>. Fügen Sie ihn dem untergeordneten Array mit dem Titel „Component“ hinzu: </p><pre class="brush:php;toolbar:false">{
path: 'artical-publish',
title: '用户配置',
name: 'artical-publish',
icon: 'compose',
component: () => import('@/views/test/artical-publish-center.vue'), //引用三级页面的中间容器层
children:[
{
path: 'testcaca',
icon: 'ios-pause',
name: 'testcaca',
title: 'test4',
component: () => import('@/views/test/testcaca.vue')
},
{
path: 'test-child',
icon: 'ios-pause',
name: 'test-child',
title: 'test-child',
component: () => import('@/views/test/test-child.vue')
}
]
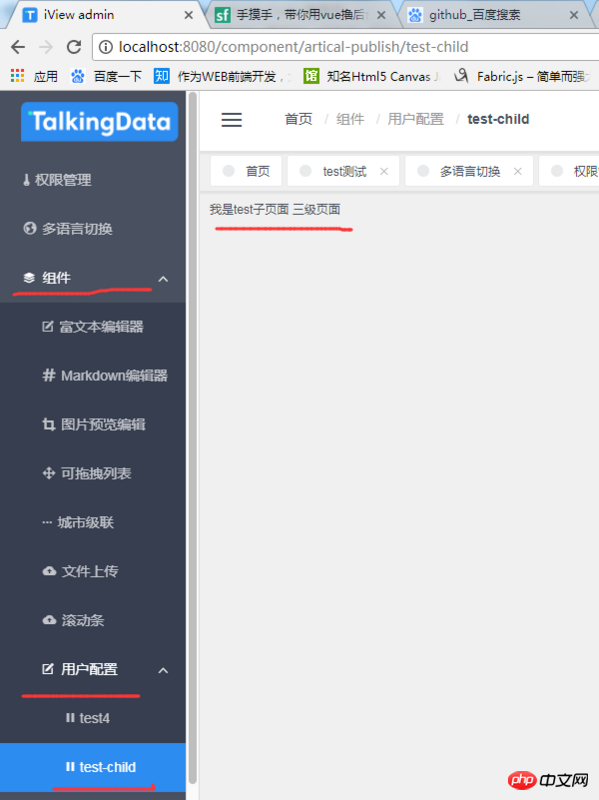
}Zum Schluss speichern Sie Ihr Projekt und führen es aus Schauen Sie sich das Menü der dritten Ebene an, das herauskommt:

Das Obige ist der gesamte Inhalt des Artikels. Ich hoffe, dass er für das Lernen aller hilfreich ist Bitte achten Sie auf die chinesische PHP-Website!
Verwandte Empfehlungen:
Projekt zur Erstellung von Vue-Aktivitäten, Straßendesign und Entwicklung der Navigationsleiste
Das obige ist der detaillierte Inhalt vonSo ändern Sie das Menü der zweiten Ebene in das Menü der dritten Ebene im Vue iview-admin-Framework. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




