Übergabe von Parametern über die Parameter des Vue-Attributs $route
In diesem Artikel werden hauptsächlich die Parameter vorgestellt, die das Vue-Attribut $route durchlaufen. Jetzt kann ich es mit Ihnen teilen.
Vue-Wertübergabe Das Übergeben von Parametern mit Vue ist zwei verschiedene Dinge
Concept Map
 Prinzip
Prinzip
Das Prinzip der Vue-Übergabe von Parametern liegt hauptsächlich in Vue.$route.params (auch $route.query)
$route ist das Attribut von Vue, params ist das Attribut von $route, verwenden Sie zum Speichern von Schlüssel-Wert-Paaren (Objektform, {key:value}) viele Attribute (Schlüssel-Wert-Paare, Attribute, Attributwerte) darin
Liste:
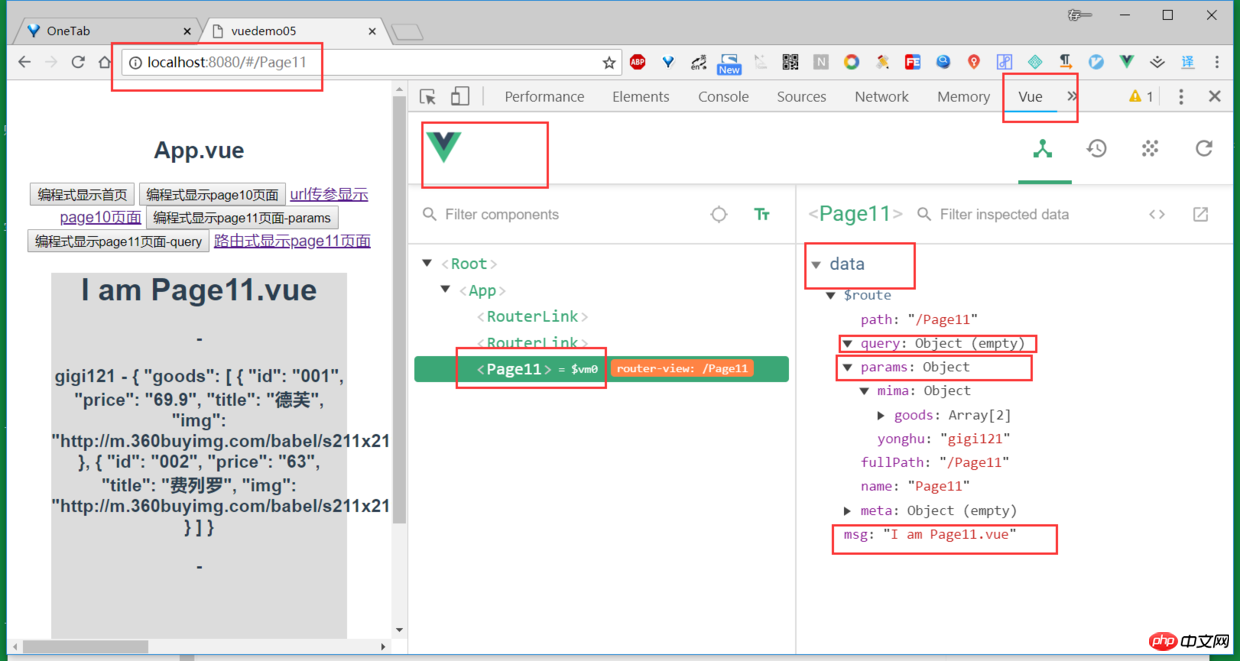
Durch Durchsuchen des Vue Devtools-Plug-Ins (Vue Developer Tool-Plug-In) können Sie die spezifischen Daten im $route-Attribut sehen:  $route.params, **Es kann sein Sagte, dass $route ein Zwischencontainer ist**, bei dem es sich um eine Schlüssel-Wert-Paar-Methode handelt. Auf diese Weise werden die Parameter beim Ausführen einer Aktion auf dieser Seite an $route.params und auf einer anderen Seite übergeben Parameter können von $route.params abgerufen werden. Das ist es.
$route.params, **Es kann sein Sagte, dass $route ein Zwischencontainer ist**, bei dem es sich um eine Schlüssel-Wert-Paar-Methode handelt. Auf diese Weise werden die Parameter beim Ausführen einer Aktion auf dieser Seite an $route.params und auf einer anderen Seite übergeben Parameter können von $route.params abgerufen werden. Das ist es.
Das Definieren von
//router >> index.js
{
path: '/Page9/:abc/:cde',
name: 'Page9',
component: Page9
}bedeutet, dass ich die Attribute „abc“ und „cde“ speichern möchte " in Vue.$route.params, die als Attributnamen und Schlüsselnamen verwendet werden,
Der spezifische Wert des Attributwerts wird durch die Änderung des Triggerpfads nach dem Klicken auf die Route bestimmt. Schreiben Sie einfach was auch immer die Sie übertragen möchten, wie zum Beispiel
//App.vue
<router-link to="/Page9/gigi/lkjdk7338">
点击就跳转到page9,并同时传参到Vue.$route.params
</router-link>//Page9.vue
<template>
<p class="page1">
<h1 id="nbsp-msg-nbsp">{{ msg }}</h1>
<p>{{this.$route.params}}</p>
<h3 id="拿数据">拿数据</h3>
</p>
</template>
<script>
export default{
name:'Page9',
data(){
return{
msg:'I am Page9.vue'
}
},
methods:{
nsj(){
this.msg = this.$route.params.asd
}
}
}
</script>, was bedeutet, dass Vue.$route.params am Ende { "abc" : "gigi" ,"cde" : "lkjdk7338"}
< speichert 🎜>
html:
<p><button @click="sj1">点击就跳转到page9,并同时传参到</button></p>
sj1() {
this.$router.push({
path: '/Page9',
name: 'Page9',
params: {
abc: this.mydata,
cde: 'dlj'
}
})So erhalten Sie den Wert:
Es ist ganz einfach:Beziehen Sie es einfach direkt von Vue.$route.params
{{ $route.params.abc }} --> „gigi“ oder den spezifischen Wert von this.mydata
{{ $route.params.abc }} --> " lkjdk7338 "
Das Obige ist der gesamte Inhalt des Artikels. Ich hoffe, dass er für das Lernen aller hilfreich sein wird Achten Sie auf die chinesische PHP-Website!
Verwandte Empfehlungen:
Vue-Router+Nginx-Nicht-Root-PfadkonfigurationsmethodeWie Vue die dynamische Hinzufügung löst von addRoutes Das Problem einer ungültigen Aktualisierung nach dem RoutingDas obige ist der detaillierte Inhalt vonÜbergabe von Parametern über die Parameter des Vue-Attributs $route. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 Vue und Vue-Router: Wie teilt man Daten zwischen Komponenten?
Dec 17, 2023 am 09:17 AM
Vue und Vue-Router: Wie teilt man Daten zwischen Komponenten?
Dec 17, 2023 am 09:17 AM
Vue und Vue-Router: Wie teilt man Daten zwischen Komponenten? Einführung: Vue ist ein beliebtes JavaScript-Framework zum Erstellen von Benutzeroberflächen. Vue-Router ist der offizielle Routing-Manager von Vue, der zur Implementierung von Single-Page-Anwendungen verwendet wird. In Vue-Anwendungen sind Komponenten die Grundeinheiten zum Erstellen von Benutzeroberflächen. In vielen Fällen müssen wir Daten zwischen verschiedenen Komponenten austauschen. In diesem Artikel werden einige Methoden vorgestellt, die Ihnen beim Datenaustausch in Vue und Vue-Router helfen
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript ist eine in der Webentwicklung weit verbreitete Programmiersprache, während WebSocket ein Netzwerkprotokoll für die Echtzeitkommunikation ist. Durch die Kombination der leistungsstarken Funktionen beider können wir ein effizientes Echtzeit-Bildverarbeitungssystem erstellen. In diesem Artikel wird erläutert, wie dieses System mithilfe von JavaScript und WebSocket implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Anforderungen und Ziele des Echtzeit-Bildverarbeitungssystems klären. Angenommen, wir haben ein Kameragerät, das Bilddaten in Echtzeit sammeln kann






