
In diesem Artikel wird hauptsächlich die Implementierung des dynamischen Routings von Vue vorgestellt (das Routing erfolgt im Hintergrund und das Front-End erhält und generiert die Seitenleiste). Jetzt teile ich es mit Ihnen kann sich darauf beziehen
Die Hölle ist leer, Brüder erschaffen auf der Erde. Obwohl es erdig ist, kann es Wunden heilen.
Das Vue-Projekt implementiert dynamisches Routing auf zwei Arten:
1. Schreiben Sie die Route auf das Frontend und melden Sie sich an. Routen werden dynamisch angezeigt basierend auf den Rollenberechtigungen des Benutzers (Front-End-Steuerungsrouting)
Weitere Informationen finden Sie in der Projekt-Schritt-für-Schritt-Anleitung von The Flowery Pants Guy... Ich habe nachgeschaut Bei diesem Projekt habe ich damals lange gebraucht, um etwas Logik zu verstehen.
Da das dynamische Routing des Meisters viele Ebenen von Urteilen aufweist und mit verschiedenen Vuex durchsetzt ist, hat es mich als Anfänger fast verwirrt viel, und dieser Artikel hat mir auch viel Logik geliefert
2 Die Routing-Tabelle der entsprechenden Berechtigungen des aktuellen Benutzers wird aus dem Hintergrund übertragen und das Front-End erhält die Nachbearbeitung (zurück). -Endverarbeitungsrouting) durch die Schnittstellenanpassung
Diese beiden Methoden haben jeweils ihre eigenen Vorteile und der Effekt kann durch die zweite Methode erreicht werden. Der Grund dafür ist, dass es ein spezielles Benutzerzentrum gibt Das Unternehmensprojekt ist sehr kompliziert und es ist schwierig, die Berechtigungen an die Front-End-Benutzer zurückzugeben. Wir sind besorgt über das Routing im Front-End Mit der Einstellung, jeden auszuprobieren und seine Fähigkeiten auszuprobieren,
haben wir die zweite Methode übernommen.
Heute werden wir über die Idee sprechen, eine Routing-Tabelle für die Hintergrundübertragung zu verwenden, um dynamisches Routing zu realisieren. Da einige Projekte des Unternehmens Vuex verwenden, habe ich den Routing-Teil separat von Vuex aussortiert Jeder kann es. Es gibt eine Inspiration, keine absolute Lösung, nur eine Idee
github:https://github.com/Mrblackant...
Online ansehen: http: //an888.net/antRouter/#/...
2 Die Schüler haben alleCode
String-Format zurückgegeben, aber was das Frontend hier benötigt, ist eine Methode, um es zu durchlaufen und den String in ein Komponentenobjekt umzuwandeln;3. Verwenden Sie beforeEach. addRoutes, localStorage, um mit den beiden oben genannten Schritten zusammenzuarbeiten, um den Effekt zu erzielen;
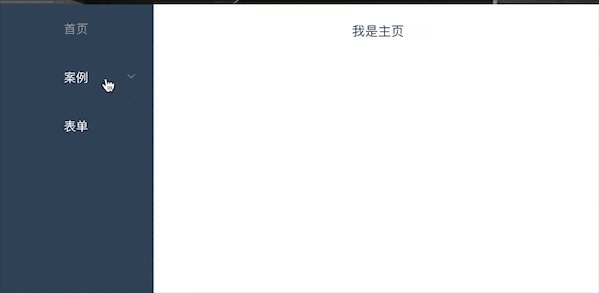
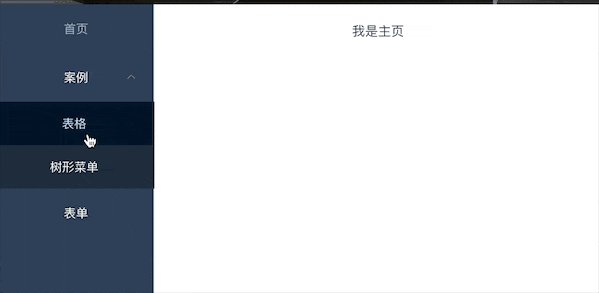
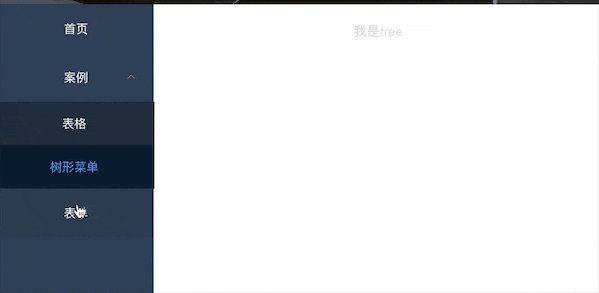
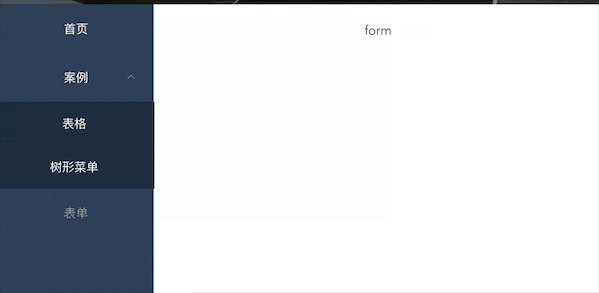
4. In der linken Menüleiste wird die konvertierte Routenliste angezeigt;
Allgemeine Schritte: Route abfangen->Route abrufen Hintergrund-> Speichern Sie die Route in localStorage (der Benutzer ruft sie nur einmal aus dem Hintergrund ab, wenn er sich anmeldet, und der Rest wird aus dem lokalen Bereich abgerufen, sodass die Route nur aktualisiert wird, wenn sich der Benutzer abmeldet und meldet sich an)
1. Routing-Tabelle
Jede Route verwendet die KomponenteLayout ist das gesamte Seitenlayout: linke Menüspalte, rechte Seite, also unter Kindern Die Route der ersten Ebene ist Ihre eigene entwickelte Seite. Das Meta enthält den Namen der Route und das der Route entsprechende Symbol;Weil es welche gibt Bei mehrstufigen Menüs werden untergeordnete Elemente verschachtelt.
Routing erfolgt im Array-Format"data": { "router": [ { "path": "", "component": "Layout", "redirect": "dashboard", "children": [ { "path": "dashboard", "component": "dashboard/index", "meta": { "title": "首页", "icon": "dashboard" } } ] }, { "path": "/example", "component": "Layout", "redirect": "/example/table", "name": "Example", "meta": { "title": "案例", "icon": "example" }, "children": [ { "path": "table", "name": "Table", "component": "table/index", "meta": { "title": "表格", "icon": "table" } }, { "path": "tree", "name": "Tree", "component": "tree/index", "meta": { "title": "树形菜单", "icon": "tree" } } ] }, { "path": "/form", "component": "Layout", "children": [ { "path": "index", "name": "Form", "component": "form/index", "meta": { "title": "表单", "icon": "form" } } ] }, { "path": "*", "redirect": "/404", "hidden": true } ] }Nach dem Login kopieren
2. Konvertieren Sie die von zurückgegebene „Komponente“: „Layout“. das Backend zu „Komponente“: Layout-Komponentenobjekt
Aufgrund des Aufkommens von mehrstufigem Routing ist es notwendig, eine rekursive Traversierungsmethode zu schreiben, um sicherzustellen, dass jede Komponente in ein Objekt umgewandelt wirdDa der Hintergrund eine Zeichenfolge zurückgibt, muss der Prozess des Ladens von Komponenten in eine Methode gekapselt werden (siehe die Lösung von
The Master of Flower Pants). Weitere Informationen finden Sie unter Verwendung dieser Methode beim Durchlaufen die Dateien _import_development.js und _import_produktion.js im Router-Ordner im ProjektDas Verzeichnis, in dem ich Layout abgelegt habe, unterscheidet sich vom Verzeichnis anderer Dateien, daher behandle ich es beim Durchlaufen separat. Sie können es selbst anpassenconst _import = require('./router/_import_' + process.env.NODE_ENV)//获取组件的方法 import Layout from '@/views/layout' //Layout 是架构组件,不在后台返回,在文件里单独引入 function filterAsyncRouter(asyncRouterMap) { //遍历后台传来的路由字符串,转换为组件对象 const accessedRouters = asyncRouterMap.filter(route => { if (route.component) { **加粗文字** if (route.component === 'Layout') {//Layout组件特殊处理 route.component = Layout } else { route.component = _import(route.component) } } if (route.children && route.children.length) { route.children = filterAsyncRouter(route.children) } return true }) return accessedRouters }Nach dem Login kopieren
3. Verwenden Sie beforeEach, addRoutes und localStorage, um zusammenzuarbeiten. Implementieren Sie
beforeEach Route Interception und geben Sie die Beurteilung ein. Wenn festgestellt wird, dass lokal keine Routing-Daten vorhanden sind, verwenden Sie Verwenden Sie nach dem Abrufen den Axios-Hintergrund, um ihn zu speichern, und verwenden Sie addRoutes, um Routen dynamisch hinzuzufügen.
ps: beforeEach ist gut oder schlecht, Sie werden es eingeben Endlosschleife. Der Browser stürzt ab. Sobald Sie die Route erhalten haben, können Sie direkt mit „next()“ die Daten weiterleiten Menükomponente zum Rendernimport axios from 'axios' var getRouter //用来获取后台拿到的路由 router.beforeEach((to, from, next) => { if (!getRouter) {//不加这个判断,路由会陷入死循环 if (!getObjArr('router')) { axios.get('https://www.easy-mock.com/mock/5a5da330d9b48c260cb42ca8/example/antrouter').then(res => { getRouter = res.data.data.router//后台拿到路由 saveObjArr('router', getRouter) //存储路由到localStorage routerGo(to, next)//执行路由跳转方法 }) } else {//从localStorage拿到了路由 getRouter = getObjArr('router')//拿到路由 routerGo(to, next) } } else { next() } }) function routerGo(to, next) { getRouter = filterAsyncRouter(getRouter) //过滤路由 router.addRoutes(getRouter) //动态添加路由 global.antRouter = getRouter //将路由数据传递给全局变量,做侧边栏菜单渲染工作 next({ ...to, replace: true }) } function saveObjArr(name, data) { //localStorage 存储数组对象的方法 localStorage.setItem(name, JSON.stringify(data)) } function getObjArr(name) { //localStorage 获取数组对象的方法 return JSON.parse(window.localStorage.getItem(name)); }Nach dem Login kopieren
4. Holen Sie sich die zurückgelegte Route und rendern Sie das linke Menü
Der dritte Teil oben weist global.antRouter einen Wert zu, der eine globale Variable ist (kann durch vuex ersetzt werden). Hier beziehen wir uns auf den Der Master von Flower Pants Für den Layout-Teil werde ich den Code hier nicht veröffentlichen
Ich habe wenig Talent und Wissen, daher hoffe ich, dass Sie mich korrigieren können, insbesondere für den Routing-Interception-Teil. Da dürfte es viele geben Bereiche mit Optimierungsbedarf sind willkommen
Das Obige ist die Zusammenfassung dieses Artikels. Ich hoffe, dass er für das Studium aller hilfreich ist. Weitere verwandte Inhalte finden Sie auf der PHP-Chinese-Website!
Verwandte Empfehlungen:
Das obige ist der detaillierte Inhalt vonImplementierung des dynamischen Vue-Routings (Routing wird im Hintergrund übergeben und das Frontend ruft die Seitenleiste ab und generiert sie). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Warum meldet vue.js einen Fehler?
Warum meldet vue.js einen Fehler?
 Wozu dienen vue.js-Slots?
Wozu dienen vue.js-Slots?
 So springen Sie mit Parametern in vue.js
So springen Sie mit Parametern in vue.js
 So verwenden Sie die Bedienfeldsteuerung
So verwenden Sie die Bedienfeldsteuerung
 Was ist die Mikrocontroller-Programmiersoftware?
Was ist die Mikrocontroller-Programmiersoftware?
 Verwendung der Instr-Funktion
Verwendung der Instr-Funktion
 Verwendung der Formatierungsfunktion
Verwendung der Formatierungsfunktion
 Verwendung des Basisschlüsselworts in C#
Verwendung des Basisschlüsselworts in C#
 Windows kann keine Verbindung zur WLAN-Lösung herstellen
Windows kann keine Verbindung zur WLAN-Lösung herstellen




