vscode erstellt eine Entwicklungsumgebung für Typescript+React+Dva
这篇文章主要介绍了关于vscode搭建Typescript+React+Dva的开发环境,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
[ 作为2018年前端最应该学的技术 ], Typescript 确实惹火, 这两天崩崩也是自学了一下 ts. 并且配置了一个简单的基于 Dva+React+Typescript+Tslint 的环境, 由于其他的百度教程都是 17 年或者更早, 很多已经过时了, 所以想想还是分享经验给自学的friends!
第一步
安装 typescript (推荐使用全局安装)
npm install -g typescript
第二步
安装 dva-cli(使用全局安装)
npm install -g dva-cli
第三步
-
. 进入你自己的项目目录
cd d:/code/4-Dva+React\1-dva+react_firstday
Nach dem Login kopieren
-
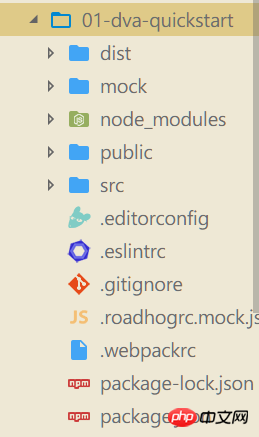
. 使用 dva-cli 创建项目, 创建好的项目目录如下:
dva new 01-dva-quickstart
Nach dem Login kopieren
-
. 安装 typescript 所需的 react, react-dom 包, 以及 ts-loader 和 tslint
npm install --save-dev @types/react @types/react-dom ts-loader ts-lint
Nach dem Login kopieren -
. 配置 tsconfig.json ( ts配置项 )
在项目 根目录 下新建 tsconfig.json(
./tsconfig.json), 并写入下列必须代码:{ "compilerOptions": { "strictNullChecks": true, "moduleResolution": "node", "allowSyntheticDefaultImports": true, "experimentalDecorators": true, "jsx": "preserve", "noUnusedParameters": true, "noUnusedLocals": true, "target": "es6", "lib": [ "dom", "es7" ] }, "exclude": [ "node_modules", "lib", "es" ] }Nach dem Login kopieren -
. 配置 tslint.json ( tslint规范 )
在项目 根目录 下新建 tslint.json(
./tslint.json), 写入下列必须代码:
(ps:下面的 rules 配置项, 可以自行添加)
{
"extends": [
"tslint:latest",
"tslint-react"
],
"linterOptions": {
"exclude": [
"node_modules/**/*.ts",
"src/**/*.{ts,tsx}"
]
},
"rules": {
"object-literal-sort-keys": false,
"jsx-no-lambda": false,
"eofline": false,
"no-consecutive-blank-lines": false,
"no-var-requires": false,
"quotemark": false,
"space-within-parents": false,
"no-submodule-imports": false,
"no-implicit-dependencies": false,
"ordered-imports": [ false ],
"jsx-boolean-value": false,
"no-trailing-whitespace": false,
"semicolon": false,
"trailing-comma": false,
"space-in-parents": false,
"typedef-whitespace": [ false ],
"whitespace": [ true ],
"interface-over-type-literal": true,
"no-duplicate-imports": false,
"no-namespace": true,
"no-internal-module": true
}
}. 至此, ts 的相关配置已经全部完成, 接着该测试一下啦?
第四步
1 . 删除 ./src 目录下的所有文件, 不要删文件夹;
2 . 在 ./src/routes 目录下新建 Home.tsx(./src/routes/Home.tsx)(默认首页);Ps: dva 中 routes 相当于 redux 的 containers(容器组件), 具体相关概念可以参考链接描述 , Home.tsx 的代码如下:
import * as React from 'react';
export interface IAppProps {
name?: string;
};
const Home: React.SFC<iappprops> = (props: IAppProps): JSX.Element => {
return (
<p>
</p>
<h1>
Hello {props.name ? props.name : "崩崩呢"}
</h1>
);
};
export default Home;</iappprops>3 . 在 ./src/routes 目录下新建 News.tsx ( ./src/routes/News.tsx)(这是二级页面);
import * as React from 'react';
export interface INewsProps {
newslist?: Array;
};
const News: React.SFC<inewsprops> = ( props: INewsProps ): JSX.Element => {
const newslist = props.newslist ? props.newslist : [
{
title: 'title1',
content: 'content1',
}
];
return (
<p>
<nav>
<ol>
<li>{newslist[0].title}</li>
<li>{newslist[0].content}</li>
<li>over</li>
</ol>
</nav>
</p>
);
};</inewsprops>4 . 写好了我们的容器组件, 进入到 ./src, 在项目根目录下新建 router.tsx( ./src/router.tsx), 配置我们的路由!
import * as React from 'react';
import { Router, Route, Switch } from 'dva/router';
import Home from './routes/Home'; // 引入 首页 组件
import News from './routes/News'; // 引入 二级 页面
export default function RouterConfig ({ history }){ // 路由配置
return (
<router>
<switch>
<route></route>
<route></route>
</switch>
</router>
);
}5 . 最后一步, 去到 ./src/ 根目录, 新建 index.tsx(./src/index.tsx ), 并写入如下代码!
import dva from 'dva';
import createhistory from 'history/createBrowserHistory';
const app = dva({
history: createhistory(),
});
app.router( require('./router').default );
app.start('#root');Ps: 由于 dva 的默认路由是 Hash 路由, 崩崩有点强迫, 所以在 const app = dva({}) 中使用了 H5 的 historyAPI, 比较好看;
6 . 在命令行执行npm start, 代码没写错的话,应该就能看到这样的主页
7 . 继续在浏览器地址栏中输入 /news, 即可看到跳转到了 news 页面
第五步 (大功告成)
总结: 崩崩只学了 2 天的 ts,所以就迫不及待的将其融入到了 redux+react
的实践中, 期间踩了不少的坑, 发现 redux 其实对 ts 的支持不是很友好, 所以果断地转向了更加轻
量的 dva, 而网上的对 dva+react+ts 的配置少之又少,而且是过时的东西, 所以分享给大家..., 另外代码没有过多的注释, dva 文档链接描述 已经讲得很详细了, 崩崩觉得没必要再说了!Es ist Zeit zu schlafen, ich habe gerade so viel codiert, ich werde das Front-End Bengbeng immer lieben!!
Das Obige ist hoffentlich der gesamte Inhalt dieses Artikels Es wird für das Lernen aller hilfreich sein und mehr verwandte Inhalte enthalten. Bitte achten Sie auf die chinesische PHP-Website!
Verwandte Empfehlungen:
vue-cli 2.x-Projektoptimierung – Einführung lokaler statischer Bibliotheksdateien
Das obige ist der detaillierte Inhalt vonvscode erstellt eine Entwicklungsumgebung für Typescript+React+Dva. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 Kann ich MySQL unter Windows 7 installieren?
Apr 08, 2025 pm 03:21 PM
Kann ich MySQL unter Windows 7 installieren?
Apr 08, 2025 pm 03:21 PM
Ja, MySQL kann unter Windows 7 installiert werden, und obwohl Microsoft Windows 7 nicht mehr unterstützt hat, ist MySQL dennoch kompatibel damit. Während des Installationsprozesses sollten jedoch folgende Punkte festgestellt werden: Laden Sie das MySQL -Installationsprogramm für Windows herunter. Wählen Sie die entsprechende Version von MySQL (Community oder Enterprise) aus. Wählen Sie während des Installationsprozesses das entsprechende Installationsverzeichnis und das Zeichen fest. Stellen Sie das Stammbenutzerkennwort ein und behalten Sie es ordnungsgemäß. Stellen Sie zum Testen eine Verbindung zur Datenbank her. Beachten Sie die Kompatibilitäts- und Sicherheitsprobleme unter Windows 7, und es wird empfohlen, auf ein unterstütztes Betriebssystem zu aktualisieren.
 Wie beschleunigt man die Ladegeschwindigkeit von PS?
Apr 06, 2025 pm 06:27 PM
Wie beschleunigt man die Ladegeschwindigkeit von PS?
Apr 06, 2025 pm 06:27 PM
Das Lösen des Problems des langsamen Photoshop-Startups erfordert einen mehrstufigen Ansatz, einschließlich: Upgrade-Hardware (Speicher, Solid-State-Laufwerk, CPU); Deinstallieren veraltete oder inkompatible Plug-Ins; Reinigen des Systemmülls und übermäßiger Hintergrundprogramme regelmäßig; irrelevante Programme mit Vorsicht schließen; Vermeiden Sie das Öffnen einer großen Anzahl von Dateien während des Starts.
 Wie man die vertikale Referenzlinie von PS zieht
Apr 06, 2025 pm 08:18 PM
Wie man die vertikale Referenzlinie von PS zieht
Apr 06, 2025 pm 08:18 PM
Vertikale Leitfäden in Photoshop ziehen: Aktivieren Sie die Lineal View (View & gt; Herrscher). Bewegen Sie die Maus über die vertikale Kante des Herrschers, und dann wird der Cursor zu einer vertikalen Linie mit Doppelpfeilen und halten Sie die Maus, um die Referenzlinie herauszuziehen. Klicken Sie auf Löschen, indem Sie die Anleitung ziehen oder in ein Kreuz schweben.
 Lösungen für die von MySQL auf einer bestimmten Systemversion gemeldeten Fehler
Apr 08, 2025 am 11:54 AM
Lösungen für die von MySQL auf einer bestimmten Systemversion gemeldeten Fehler
Apr 08, 2025 am 11:54 AM
Die Lösung für den MySQL -Installationsfehler ist: 1. Überprüfen Sie die Systemumgebung sorgfältig, um sicherzustellen, dass die Anforderungen der MySQL -Abhängigkeitsbibliothek erfüllt werden. Unterschiedliche Betriebssysteme und Versionsanforderungen sind unterschiedlich. 2. Lesen Sie die Fehlermeldung sorgfältig durch und ergreifen Sie entsprechende Maßnahmen gemäß den Eingabeaufforderungen (z. B. fehlende Bibliotheksdateien oder unzureichende Berechtigungen), z. B. die Installation von Abhängigkeiten oder die Verwendung von SUDO -Befehlen; 3. Versuchen Sie bei Bedarf, den Quellcode zu installieren und das Kompilierungsprotokoll sorgfältig zu überprüfen. Dies erfordert jedoch eine bestimmte Menge an Linux -Kenntnissen und -erfahrung. Der Schlüssel zur letztendlichen Lösung des Problems besteht darin, die Systemumgebung und Fehlerinformationen sorgfältig zu überprüfen und auf die offiziellen Dokumente zu verweisen.
 MySQL kann nach dem Herunterladen nicht installiert werden
Apr 08, 2025 am 11:24 AM
MySQL kann nach dem Herunterladen nicht installiert werden
Apr 08, 2025 am 11:24 AM
Die Hauptgründe für den Fehler bei MySQL -Installationsfehlern sind: 1. Erlaubnisprobleme, Sie müssen als Administrator ausgeführt oder den Sudo -Befehl verwenden. 2. Die Abhängigkeiten fehlen, und Sie müssen relevante Entwicklungspakete installieren. 3. Portkonflikte müssen Sie das Programm schließen, das Port 3306 einnimmt, oder die Konfigurationsdatei ändern. 4. Das Installationspaket ist beschädigt. Sie müssen die Integrität herunterladen und überprüfen. 5. Die Umgebungsvariable ist falsch konfiguriert und die Umgebungsvariablen müssen korrekt entsprechend dem Betriebssystem konfiguriert werden. Lösen Sie diese Probleme und überprüfen Sie jeden Schritt sorgfältig, um MySQL erfolgreich zu installieren.
 Vom Terminal vom Terminal nicht auf MySQL zugreifen
Apr 08, 2025 pm 04:57 PM
Vom Terminal vom Terminal nicht auf MySQL zugreifen
Apr 08, 2025 pm 04:57 PM
Möglicherweise kann der Zugang zu MySQL vom Terminal nicht zugreifen: MySQL -Dienst, der nicht ausgeführt wird; Verbindungsbefehlsfehler; unzureichende Berechtigungen; Firewall blockiert die Verbindung; MySQL -Konfigurationsdateifehler.
 So lösen Sie MySQL können keine Verbindung zum lokalen Host herstellen
Apr 08, 2025 pm 02:24 PM
So lösen Sie MySQL können keine Verbindung zum lokalen Host herstellen
Apr 08, 2025 pm 02:24 PM
Die MySQL -Verbindung kann auf die folgenden Gründe liegen: MySQL -Dienst wird nicht gestartet, die Firewall fängt die Verbindung ab, die Portnummer ist falsch, der Benutzername oder das Kennwort ist falsch, die Höradresse in my.cnf ist nicht ordnungsgemäß konfiguriert usw. Die Schritte zur Fehlerbehebung umfassen: 1. Überprüfen Sie, ob der MySQL -Dienst ausgeführt wird. 2. Passen Sie die Firewall -Einstellungen an, damit MySQL Port 3306 anhören kann. 3. Bestätigen Sie, dass die Portnummer mit der tatsächlichen Portnummer übereinstimmt. 4. Überprüfen Sie, ob der Benutzername und das Passwort korrekt sind. 5. Stellen Sie sicher, dass die Einstellungen für die Bindungsadresse in my.cnf korrekt sind.
 Welcher Exportverlagerungsexport in VUE
Apr 07, 2025 pm 07:18 PM
Welcher Exportverlagerungsexport in VUE
Apr 07, 2025 pm 07:18 PM
Exportieren Sie den Standard -Export in VUE, ist ein Wert, der je nach dem Folgenden des Exportverlusts ein Objekt, eine Funktion oder einen JavaScript -Wert sein kann. Daher exportiert es: Komponentenoptionen Objekt (zum Erstellen von Komponenteninstanzen verwendet) Funktion normales JavaScript -Objekt