Erfahren Sie mehr über die Datenpufferung im jQuery-Quellcode
Dieser Artikel stellt hauptsächlich das Erlernen der Datenpufferung von jQuery-Quellcode vor. Er hat einen gewissen Referenzwert. Jetzt kann ich ihn mit allen teilen, die ihn benötigen.
Speicherleck
Was ist ein Speicherverlust?
Ein Speicherverlust bedeutet, dass ein Teil des Speichers vom Browserprozess weder genutzt noch beendet werden kann. Der Browser verwendet die automatische Speicherbereinigung zur Speicherverwaltung, was bereits recht gut ist, aber es gibt immer noch Fehler, sodass es zu Speicherverlusten kommt.
Häufige Speicherlecks sind:
Zirkelverweis
Javascript-Abschluss
DOM-Einfügung
Zirkelverweise, die DOM-Objekte enthalten, führen in den meisten aktuellen Mainstream-Browsern zu Speicherverlusten
// [1] var a = new Object(); var b = new Object(); a.r = b; b.r = a; // [2] var a = new Object(); a.r = a; // 循环引用很常见且大部分情况下是无害的,但当参与循环引用的对象中有DOM对象或者ActiveX对象时,循环引用将导致内存泄露。
wurde aus dem DOM entfernt, aber es gibt immer noch Objekte oder Variablen, die auf das Element verweisen, sodass es nicht gelöscht werden kann. Diese Situation kann durch eine Aktualisierung des Browsers behoben werden.
Eine andere Situation ist die zirkuläre Referenzierung eines DOM-Objekts und eines JS-Objekts. Dies führt zu einer ernsteren Situation. Selbst wenn sie aktualisiert werden, wird der Speicher nicht reduziert. Im engeren Sinne handelt es sich hierbei um ein Speicherleck.
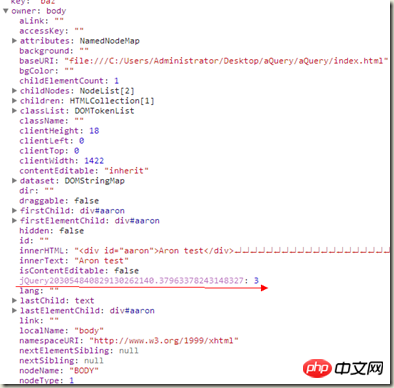
In täglichen praktischen Anwendungen müssen wir daher häufig einige Daten für Elemente zwischenspeichern, und diese Daten stehen häufig in engem Zusammenhang mit DOM-Elementen. Da DOM-Elemente (Knoten) auch Objekte sind, können wir die Attribute von DOM-Elementen direkt erweitern. Das Hinzufügen benutzerdefinierter Attribute und zu vieler Daten zu DOM-Elementen kann jedoch zu Speicherverlusten führen, daher sollten wir versuchen, dies zu vermeiden. Daher besteht eine bessere Lösung darin, eine Methode mit geringer Kopplung zu verwenden, um die DOM- und Cache-Daten zu verbinden.
Der Puffermechanismus von jquery löst dieses Problem.
Puffermechanismus von jquery
Idee:
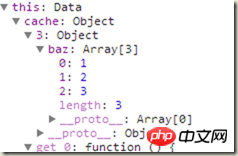
Aufgrund der Erstellung einiger benutzerdefinierter Attribute für das Dom-Objekt, wenn es sich um When handelt Es gibt Verweise auf JS-Objekte usw. Daher besteht der hier verwendete JQuery-Puffermechanismus darin, ein Pufferobjekt
cacheauf JQuery zu erstellen, um die Daten zu speichern, die wir im DOM speichern möchten.Aber die Frage stellt sich erneut: Wie ordnen wir DOM-Elemente den Daten im
cache-Objekt in jquery zu?Wir erstellen zunächst ein eindeutiges Attribut für das DOM-Objekt, das den Wert von
expandodarstellt. Der Wert vonexpandoist eine Zeichenfolge,'jquery'+date, die grundsätzlich die Einzigartigkeit dieses Attributs garantiert, egal wie unterschiedlich das DOM ist.Setzen Sie dann den Wert des
dom[expando]` jedes Knotens auf eine sich selbst erhöhende ID, um die globale Eindeutigkeit aufrechtzuerhalten, die mitcache[id]` erhalten werden kann. Die entsprechenden Daten werden abgerufen. Das heißt, die ID ist wie der Schlüssel zum Öffnen eines Raums (DOM-Knoten). Alle Caches für jedes Element werden in einer Karte platziert, sodass mehrere Daten gleichzeitig zwischengespeichert werden können.Kurz gesagt, der entsprechende Wert von
expandowird jetzt im DOM-Element gefunden, das die UID ist. Suchen Sie dann über diese UID nach den spezifischen Daten des Datenpuffer-Cache-Objekts.
var cache = {
"uid1": { // DOM节点1缓存数据,
"name1": value1,
"name2": value2
},
"uid2": { // DOM节点2缓存数据,
"name1": value1,
"name2": value2
}
// ......
};

Der Unterschied zwischen statischen Methodendaten und Instanzmethode
var ele1 = $("#aaron");
var ele2 = $("#aaron");
ele1.data('a',1111);
ele2.data('a',2222);
show('第一组,通过$().data()的方式,只取到最后一个a值,之前的被覆盖')
show(ele1.data('a')) // 2222
show(ele2.data('a')) // 2222
show()
//=======第二组=========
show('第二组,通过$.data的方式,取到2组b值,未覆盖')
$.data(ele1,"b","1111") // 1111
$.data(ele2,"b","2222") // 2222
show($.data(ele1,"b"))
show($.data(ele2,"b") )
function show(data) {
if (arguments.length == 2) {
var info = arguments[0]
var data = arguments[1];
for (var key in data) {
$("body").append('Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für das Studium aller hilfreich ist. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Analyse der Rückruffunktion des jQuery-Quellcodes
Das obige ist der detaillierte Inhalt vonErfahren Sie mehr über die Datenpufferung im jQuery-Quellcode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Feb 27, 2024 pm 06:45 PM
Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Feb 27, 2024 pm 06:45 PM
Detaillierte Erläuterung der jQuery-Referenzmethode: Kurzanleitung jQuery ist eine beliebte JavaScript-Bibliothek, die häufig in der Website-Entwicklung verwendet wird. Sie vereinfacht die JavaScript-Programmierung und bietet Entwicklern umfangreiche Funktionen und Features. In diesem Artikel wird die Referenzmethode von jQuery ausführlich vorgestellt und spezifische Codebeispiele bereitgestellt, um den Lesern einen schnellen Einstieg zu erleichtern. Einführung in jQuery Zuerst müssen wir die jQuery-Bibliothek in die HTML-Datei einführen. Es kann über einen CDN-Link eingeführt oder heruntergeladen werden
 Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery? In jQuery ähnelt die Methode zum Senden einer PUT-Anfrage dem Senden anderer Arten von Anfragen, Sie müssen jedoch auf einige Details und Parametereinstellungen achten. PUT-Anfragen werden normalerweise zum Aktualisieren von Ressourcen verwendet, beispielsweise zum Aktualisieren von Daten in einer Datenbank oder zum Aktualisieren von Dateien auf dem Server. Das Folgende ist ein spezifisches Codebeispiel, das die PUT-Anforderungsmethode in jQuery verwendet. Stellen Sie zunächst sicher, dass Sie die jQuery-Bibliotheksdatei einschließen. Anschließend können Sie eine PUT-Anfrage senden über: $.ajax({u
 Eingehende Analyse: Vor- und Nachteile von jQuery
Feb 27, 2024 pm 05:18 PM
Eingehende Analyse: Vor- und Nachteile von jQuery
Feb 27, 2024 pm 05:18 PM
jQuery ist eine schnelle, kleine und funktionsreiche JavaScript-Bibliothek, die häufig in der Front-End-Entwicklung verwendet wird. Seit seiner Veröffentlichung im Jahr 2006 ist jQuery für viele Entwickler zu einem der bevorzugten Tools geworden, hat in der Praxis jedoch auch einige Vor- und Nachteile. In diesem Artikel werden die Vor- und Nachteile von jQuery eingehend analysiert und anhand spezifischer Codebeispiele veranschaulicht. Vorteile: 1. Prägnante Syntax Das Syntaxdesign von jQuery ist prägnant und klar, was die Lesbarkeit und Schreibeffizienz des Codes erheblich verbessern kann. Zum Beispiel,
 Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery? Bei der Front-End-Entwicklung müssen wir häufig die Höhenattribute von Elementen manipulieren. Manchmal müssen wir möglicherweise die Höhe eines Elements dynamisch ändern, und manchmal müssen wir das Höhenattribut eines Elements entfernen. In diesem Artikel wird erläutert, wie Sie mit jQuery das Höhenattribut eines Elements entfernen, und es werden spezifische Codebeispiele bereitgestellt. Bevor wir jQuery zum Betreiben des Höhenattributs verwenden, müssen wir zunächst das Höhenattribut in CSS verstehen. Das Höhenattribut wird verwendet, um die Höhe eines Elements festzulegen
 jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
Titel: jQuery-Tipps: Ändern Sie schnell den Text aller Tags auf der Seite. In der Webentwicklung müssen wir häufig Elemente auf der Seite ändern und bedienen. Wenn Sie jQuery verwenden, müssen Sie manchmal den Textinhalt aller a-Tags auf der Seite gleichzeitig ändern, was Zeit und Energie sparen kann. Im Folgenden wird erläutert, wie Sie mit jQuery den Text aller Tags auf der Seite schnell ändern können, und es werden spezifische Codebeispiele angegeben. Zuerst müssen wir die jQuery-Bibliotheksdatei einführen und sicherstellen, dass der folgende Code in die Seite eingefügt wird: <
 Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Titel: Verwenden Sie jQuery, um den Textinhalt aller Tags zu ändern. jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur Verarbeitung von DOM-Operationen verwendet wird. Bei der Webentwicklung müssen wir häufig den Textinhalt des Link-Tags (eines Tags) auf der Seite ändern. In diesem Artikel wird erläutert, wie Sie mit jQuery dieses Ziel erreichen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die jQuery-Bibliothek in die Seite einführen. Fügen Sie den folgenden Code in die HTML-Datei ein:
 Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat? Wenn Sie jQuery zum Betreiben von DOM-Elementen verwenden, stoßen Sie häufig auf Situationen, in denen Sie feststellen müssen, ob ein Element ein bestimmtes Attribut hat. In diesem Fall können wir diese Funktion einfach mit Hilfe der von jQuery bereitgestellten Methoden implementieren. Im Folgenden werden zwei häufig verwendete Methoden vorgestellt, um festzustellen, ob ein jQuery-Element über bestimmte Attribute verfügt, und um spezifische Codebeispiele anzuhängen. Methode 1: Verwenden Sie die Methode attr() und den Operator typeof //, um zu bestimmen, ob das Element ein bestimmtes Attribut hat
 Verstehen Sie die Rolle und Anwendungsszenarien von eq in jQuery
Feb 28, 2024 pm 01:15 PM
Verstehen Sie die Rolle und Anwendungsszenarien von eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur DOM-Manipulation und Ereignisbehandlung in Webseiten verwendet wird. In jQuery wird die Methode eq() verwendet, um Elemente an einer bestimmten Indexposition auszuwählen. Die spezifischen Verwendungs- und Anwendungsszenarien sind wie folgt. In jQuery wählt die Methode eq() das Element an einer angegebenen Indexposition aus. Indexpositionen beginnen bei 0 zu zählen, d. h. der Index des ersten Elements ist 0, der Index des zweiten Elements ist 1 und so weiter. Die Syntax der eq()-Methode lautet wie folgt: $("s




