Parameterübergabe in Get/Post in Jquery und AngularJS
Dieser Artikel stellt hauptsächlich die Parameterübergabe in Jquery und Get/Post in AngularJS vor. Jetzt kann ich ihn mit Ihnen teilen.
Die Übergabe von Parametern ist nicht sehr wichtig Es ist eine schwierige Sache, aber manchmal kann es etwas mühsam sein, wenn es beispielsweise um die Übergabe eines Objekts oder Formulars an das Backend geht. Hier sind einige Verwendungsmethoden.
Lassen Sie uns zunächst einige Attribute vorstellen, die wir beim Senden von Anfragen oft verwechseln:
dataType: Das Datenformat, das voraussichtlich vom Server zurückgegeben wird
mimeType: Gibt an, wie das vom Server zurückgegebene Datenformat verarbeitet werden soll, damit der Browser es entsprechend verarbeitet. Wenn der Typ beispielsweise auf „Text/html“ eingestellt ist, wird dies vom Client verarbeitet Ich weiß, dass es sich um ein HTML-Dokument handelt. Wenn dort „Application/pdf“ steht, weiß der Client, dass er das PDF-Reader-Plugin starten muss, um den Inhalt anzuzeigen.
contentType: bezieht sich auf den Datentyp, den Sie senden möchten. Beispielsweise ist „application/json;charset=utf-8“ ein sehr häufiger Typ und „application/x-www-form -urlencoded; charset=UTF-8“ ist der Standardtyp.
Vergleichen Sie außerdem den Unterschied zwischen Request Payload und Form:
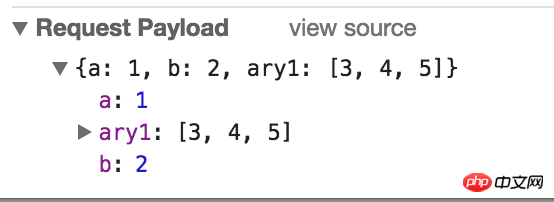
Request Payload muss Content-Type: application/json festlegen
Im Chrome-Entwicklertool werden Sie Folgendes tun Sehen Sie, dass ein Objekt/JSON übergeben wird, und beachten Sie, dass es auch ein Array enthält. Wenn Sie die Anfrage über Ajax senden, zeigt der Browser nur den Inhalt an, den Sie über den Payload-Body übermittelt haben. Der Browser weiß nicht, woher die Daten kommen Woher kommt es? 
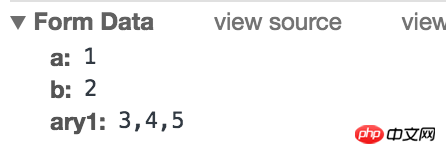
Das Formularformat muss Content-Type: application/x-www-form-urlencoded oder Content-Type: multipart/form-data festlegen kann über das Entwicklertool angezeigt werden. In diesem Fall handelt es sich bei den Formulardaten um die Anforderungsnutzlast. Der Browser weiß, welcher Schlüssel welchem Wert entspricht, und wird daher in der Form xx=xx angezeigt dass das Array in einen String umgewandelt wird. 
Wenn es sich bei den Daten, die Sie übertragen müssen, nur um Schlüssel-Wert-Paare handelt, reicht die Verwendung von Form aus, wenn Sie eine komplexe Struktur (z. B. ein verschachteltes Array oder ein Objekt) übertragen müssen. , ist es sinnvoller, RequestPayload zu verwenden.
Als nächstes vergleichen wir verschiedene Parameterübergabesituationen~
Übergeben Sie im ersten Fall eine gewöhnliche Zeichenfolge
JQuery:
let params = {
a: 1,
b: 2
}
// 第一种方法:
$.ajax({
"dataType": 'json',
"type": "GET",
"url": "your_request?" + $.param(params)
})
//第二种方法:
$.ajax({
"type": "GET",
"url": "your_request",
"data": params
})AngularJS:
var conf = {
method: 'GET',
url: 'your_request',
params: {
a: 1,
b: 2
}
};
$http(conf).then(function(response){
console.log(response.data);
}, function(){
console.log("error");
}).finally(function(){
console.log("finally");
});Zweiter Fall: Formulardaten posten
JQuery:
let params = {
a: 1,
b: 2,
ary1: [3,4,5]
}
$.ajax({
"type": "POST",
"url": "your_request",
"data": params
})AngularJS:
Beachten Sie, dass Daten in eine URL-codierte Zeichenfolge ContentType muss auf „application/x-www-form-urlencoded“ gesetzt werden, um das übertragene Datenformat als Form anzugeben
var conf = {
method: 'POST',
url: 'your_request',
data: $.param({
c: 3,
d: 4
}),
headers: {'Content-Type': 'application/x-www-form-urlencoded'}
};Der dritte Fall: RequestPayload für Post-Parameter verwendenJQuery:
ContentType auf „application/json“ setzen und Parameter serialisieren
let params = {
a: 1,
b: 2,
ary1: [3,4,5]
}
$.ajax({
"type": "POST",
"url": "your_request",
"data": JSON.stringify(params),
"contentType": "application/json"
})var conf = {
method: 'POST',
url: 'your_request',
data: {
c: 3,
d: 4
}
};Es kann durch Festlegen von mimeType in JQuery gelöst werden
$.ajax({
"dataType": 'json',
"type": "GET",
"url": "your_request",
"mimeType": "json"
})Verwenden Sie angleJs ng-repeat, um den Effekt der Tabellenzusammenführung zu erzielen
ztree ruft die überprüften Knotendaten ab und Mit Formularinformationen zusammenführen
Das obige ist der detaillierte Inhalt vonParameterübergabe in Get/Post in Jquery und AngularJS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript ist eine in der Webentwicklung weit verbreitete Programmiersprache, während WebSocket ein Netzwerkprotokoll für die Echtzeitkommunikation ist. Durch die Kombination der leistungsstarken Funktionen beider können wir ein effizientes Echtzeit-Bildverarbeitungssystem erstellen. In diesem Artikel wird erläutert, wie dieses System mithilfe von JavaScript und WebSocket implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Anforderungen und Ziele des Echtzeit-Bildverarbeitungssystems klären. Angenommen, wir haben ein Kameragerät, das Bilddaten in Echtzeit sammeln kann




