 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 js ermittelt den Abstand zwischen dem Seitenelement und dem oberen Rand des Browser-Arbeitsbereichs
js ermittelt den Abstand zwischen dem Seitenelement und dem oberen Rand des Browser-Arbeitsbereichs
js ermittelt den Abstand zwischen dem Seitenelement und dem oberen Rand des Browser-Arbeitsbereichs
Dieser Artikel stellt hauptsächlich den Abstand zwischen dem js-Erfassungsseitenelement und dem oberen Rand des Browser-Arbeitsbereichs vor. Jetzt kann ich ihn mit Ihnen teilen
Stellen Sie zunächst einige Attribute vor: (Derzeit wurden nur IE und Firefox getestet. Tatsächlich verwende ich bei meiner Arbeit am häufigsten Chrome.)
Die Höhe/Breite des Rollups Webseite (d. h. nach dem Scrollen der Browser-Bildlaufleiste) Höhe des ausgeblendeten Seiteninhalts)
(javascript) document.documentElement.scrollTop // Firefox
(javascript) document.documentElement.scrollLeft //firefox
(javascript) document.body.scrollTop //IE
(javascript) document. body.scrollLeft //IE
(jqurey) $(window).scrollTop()
(jqurey) (javascript) document.documentElement.clientHeight// IE Firefox
(jqurey) Werte für den oberen und linken VersatzDOM-Element object.offsetTop //IE Firefox
(javascript)DOM-Element object.offsetLeft / /IE Firefox
(jqurey) Object.offset().leftErmittelt den Abstand zwischen dem Seitenelement und dem oberen Rand des Browser-Arbeitsbereichs
= Der Abstand zwischen dem Element und dem Dokument Oberer Versatzwert – Die Höhe der aufgerollten Webseite d. h.:
Der Abstand zwischen dem Seitenelement und dem oberen Rand des Browser-Arbeitsbereichs
= DOM-Element object.offsetTop -
document.documentElement. scrollTop
Ein Anwendungsbeispiel: (Ich bin es gewohnt, jqurey zu verwenden, um Kompatibilitätssorgen zu vermeiden)
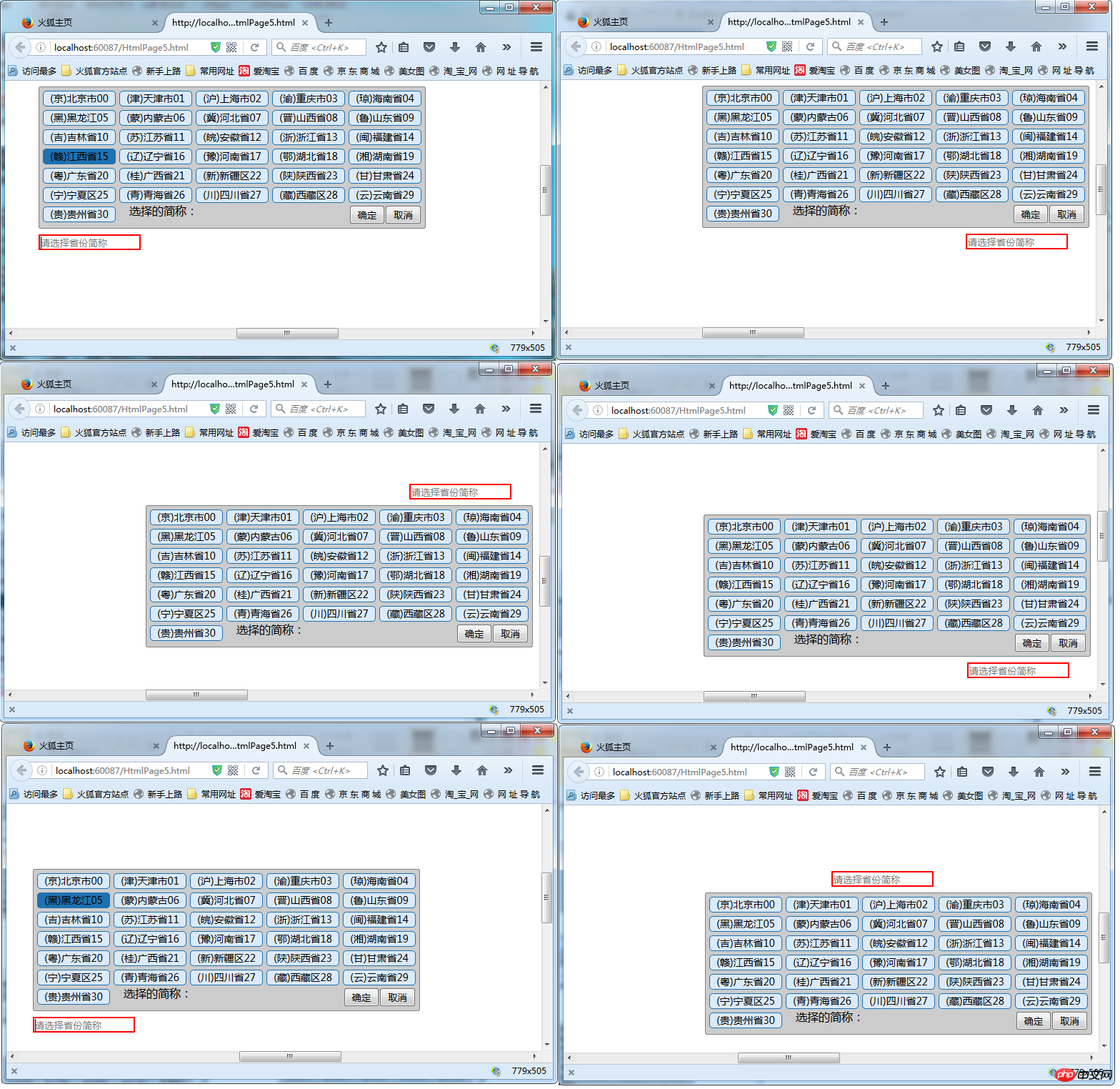
Verwenden Sie den Abstand zwischen dem Seitenelement und dem oberen/linken Ende des Browser-Arbeitsbereich, um ein Eingabeaufforderungsfeld zu implementieren, um die korrekte Position der Eingabeaufforderungsinformationen an verschiedenen Stellen auf der Seite sicherzustellen, wie in der Abbildung mit Code gezeigt
Es ist ersichtlich, dass die Eingabeaufforderungsfeldinformationen unabhängig davon, wo sich das Eingabefeld befindet, immer an der richtigen Position angezeigt werden und nicht blockiert werden, wenn das Eingabeaufforderungsfeld angezeigt wird Code ( Die HTML-Seite des Das obige Beispiel muss jquery-1.8.2.min.js zitieren. Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für das Lernen aller hilfreich ist die chinesische PHP-Website! Verwandte Empfehlungen: js-Methode zum Abrufen des aktuellen Domänennamens, der URL, des relativen Pfads und der Parameter sowie zum Angeben von Parametern
js Native zum Löschen nach links wischen
Das obige ist der detaillierte Inhalt vonjs ermittelt den Abstand zwischen dem Seitenelement und dem oberen Rand des Browser-Arbeitsbereichs. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
JavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Array -Elemente mit derselben ID in ein Objekt in JavaScript? Bei der Verarbeitung von Daten begegnen wir häufig die Notwendigkeit, dieselbe ID zu haben ...
 Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Diskussion über die Realisierung von Parallaxe -Scrolling- und Elementanimationseffekten in diesem Artikel wird untersuchen, wie die offizielle Website der Shiseeido -Website (https://www.shiseeido.co.jp/sb/wonderland/) ähnlich ist ...
 Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
JavaScript zu lernen ist nicht schwierig, aber es ist schwierig. 1) Verstehen Sie grundlegende Konzepte wie Variablen, Datentypen, Funktionen usw. 2) Beherrschen Sie die asynchrone Programmierung und implementieren Sie sie durch Ereignisschleifen. 3) Verwenden Sie DOM -Operationen und versprechen Sie, asynchrone Anfragen zu bearbeiten. 4) Vermeiden Sie häufige Fehler und verwenden Sie Debugging -Techniken. 5) Die Leistung optimieren und Best Practices befolgen.
 So implementieren Sie die Funktion des Ziell- und Drop-Einstellungsfunktion, ähnlich wie bei VSCODE in der Front-End-Entwicklung?
Apr 04, 2025 pm 02:06 PM
So implementieren Sie die Funktion des Ziell- und Drop-Einstellungsfunktion, ähnlich wie bei VSCODE in der Front-End-Entwicklung?
Apr 04, 2025 pm 02:06 PM
Erforschen Sie die Implementierung der Funktion des Bedien- und Drop-Einstellungsfunktion der Panel ähnlich wie VSCODE im Front-End. In der Front-End-Entwicklung wird VSCODE ähnlich wie VSCODE implementiert ...
 Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Eingehende Diskussion der Ursachen des Unterschieds in der Konsole.log-Ausgabe. In diesem Artikel wird die Unterschiede in den Ausgabeergebnissen der Konsolenfunktion in einem Code analysiert und die Gründe dafür erläutert. � ...





