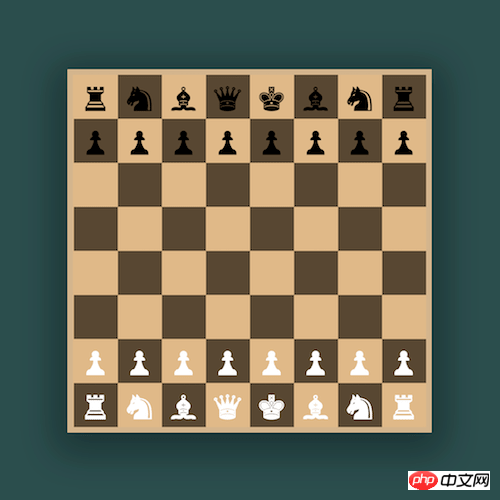
So implementieren Sie ein Schachspiel mit reinem CSS
Dieser Artikel stellt hauptsächlich vor, wie man ein Schachspiel mit reinem CSS implementiert. Jetzt kann ich ihn mit Ihnen teilen.

Quellcode-Download
Bitte laden Sie den gesamten Quellcode der täglichen Front-End-Praxisreihe von Github herunter:
https://github.com/comehope/front-end-daily -challenges
Code-Interpretation
Dom definieren, insgesamt 8 Listen, jede Liste enthält 8 Elemente:
<p class="chess">
<ul>
<li></li><li></li><li></li><li></li>
<li></li><li></li><li></li><li></li>
</ul>
<ul>
<li></li><li></li><li></li><li></li>
<li></li><li></li><li></li><li></li>
</ul>
<ul>
<li></li><li></li><li></li><li></li>
<li></li><li></li><li></li><li></li>
</ul>
<ul>
<li></li><li></li><li></li><li></li>
<li></li><li></li><li></li><li></li>
</ul>
<ul>
<li></li><li></li><li></li><li></li>
<li></li><li></li><li></li><li></li>
</ul>
<ul>
<li></li><li></li><li></li><li></li>
<li></li><li></li><li></li><li></li>
</ul>
<ul>
<li></li><li></li><li></li><li></li>
<li></li><li></li><li></li><li></li>
</ul>
<ul>
<li></li><li></li><li></li><li></li>
<li></li><li></li><li></li><li></li>
</ul>
</p>Zentrierte Anzeige:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: darkslategray;
}Definieren Sie die Hintergrund des Containers Farbe und Größe (Größe wird durch die Schriftgröße bestimmt):
.chess {
background-color: burlywood;
font-size: 32px;
}Zeichne ein gitterartiges Schachbrett:
ul {
display: table;
margin: 0;
padding: 0;
}
li {
display: table-cell;
width: 1.5em;
height: 1.5em;
}Lege die Farbe der Gitterverflechtung fest:
ul:nth-child(odd) li:nth-child(even),
ul:nth-child(even) li:nth-child(odd) {
background-color: rgba(0, 0, 0, 0.6);
}Platzieren Sie die Figuren auf dem Schachbrett:
<p class="chess">
<ul>
<li>♜</li>
<li>♞</li>
<li>♝</li>
<li>♛</li>
<li>♚</li>
<li>♝</li>
<li>♞</li>
<li>♜</li>
</ul>
<ul>
<li>♟</li>
<li>♟</li>
<li>♟</li>
<li>♟</li>
<li>♟</li>
<li>♟</li>
<li>♟</li>
<li>♟</li>
</ul>
<ul>
<li></li><li></li><li></li><li></li>
<li></li><li></li><li></li><li></li>
</ul>
<ul>
<li></li><li></li><li></li><li></li>
<li></li><li></li><li></li><li></li>
</ul>
<ul>
<li></li><li></li><li></li><li></li>
<li></li><li></li><li></li><li></li>
</ul>
<ul>
<li></li><li></li><li></li><li></li>
<li></li><li></li><li></li><li></li>
</ul>
<ul>
<li>♟</li>
<li>♟</li>
<li>♟</li>
<li>♟</li>
<li>♟</li>
<li>♟</li>
<li>♟</li>
<li>♟</li>
</ul>
<ul>
<li>♜</li>
<li>♞</li>
<li>♝</li>
<li>♛</li>
<li>♚</li>
<li>♝</li>
<li>♞</li>
<li>♜</li>
</ul>
</p>Stellen Sie die Farbe der Schachfiguren ein:
ul:nth-child(-n+2) {
color: black;
}
ul:nth-child(n+7) {
color: white;
}Fügen Sie zum Schluss noch einen kleinen dreidimensionalen Effekt zum Schachbrett hinzu:
.chess {
border: 0.2em solid tan;
box-shadow: 0 0.3em 2em 0.4em rgba(0, 0, 0, 0.3);
}Du bist fertig!
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
So verwenden Sie reines CSS, um den Effekt einer Farbkarte zu erzielen
So verwenden Sie reines CSS, um dies zu erreichen die Wirkung eines Cartoon-Papageien
Das obige ist der detaillierte Inhalt vonSo implementieren Sie ein Schachspiel mit reinem CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 Worauf bezieht sich H5? Erforschen des Kontextes
Apr 12, 2025 am 12:03 AM
Worauf bezieht sich H5? Erforschen des Kontextes
Apr 12, 2025 am 12:03 AM
H5REFERSTOHTML5, ApivotaltechnologyInwebdevelopment.1) HTML5IntroducesNewelementsandapisrich, Dynamicwebapplications.2) ITSUPP ortsmultimediaWitHoutPlugins, BETHINGINGUSEREXPERICERCROSSDEVICES.3) SEMANTICELEMENTSIMPROVEPENTENTENTENTRUCTENTRUCTELUREANDSEO.4) H5'SRespo
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.




