So implementieren Sie einen Stack in JavaScript
In diesem Artikel wird hauptsächlich die Verwendung von JavaScript zum Implementieren eines Stapels vorgestellt, der einen bestimmten Referenzwert hat. Jetzt können Freunde in Not darauf verweisen.
Was ist ein Stapel?

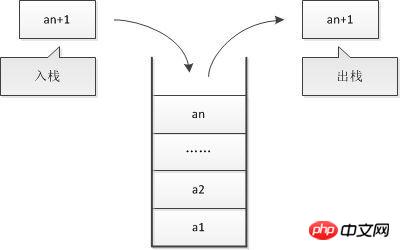
Ein Stapel ist eine geordnete Sammlung, die dem Last-In-First-Out (LIFO)-Prinzip folgt.
Neu hinzugefügte oder zu löschende Elemente werden am Ende des Stapels gespeichert, das als Oberseite des Stapels bezeichnet wird, und das andere Ende wird als Unterseite des Stapels bezeichnet.
Im Stapel befinden sich neue Elemente oben im Stapel und alte Elemente unten im Stapel
Beispiele aus dem wirklichen Leben
Im Leben gibt es viele Beispiele für Stacks. Beispielsweise werden von den in der Küche gestapelten Tellern immer zuerst die oben gestapelten verwendet; wenn der Inhalt des Eingabefelds gelöscht wird, werden die Kugeln im Magazin immer zuerst gelöscht, so wie sie sind später geladen. ....
Manuell einen Stapel implementieren
Erstellen Sie zunächst eine Klasse zur Darstellung des Stapels
function Stack () { }Wir müssen eine Datenstruktur auswählen, um die Elemente zu speichern Im Stapel können Sie das Array auswählen
function Stack(){
var items = []; //用来保存栈里的元素
}Als nächstes einige Methoden zum Stapel hinzufügen
push(element(s)); //添加新元素到栈顶 pop(); //移除栈顶的元素,同时返回被移除的元素 peek(); //返回栈顶的元素,不对栈做任何修改 isEmpty(); //如果栈里没有任何元素就返回true,否则false clear(); //移除栈里的所有元素 size(); //返回栈里的元素个数,类似于数组的length属性
Die erste Methode, die wir implementieren müssenpush. Beim Hinzufügen neuer Elemente zum Stapel ist eines sehr wichtig: Bei dieser Methode wird nur der obere Teil des Stapels hinzugefügt, der das Ende des Stapels darstellt. Daher können Sie es so schreiben:
this.push = function (element) {
items.push(element);
}Mit der Push-Methode des Arrays können Sie neue Elemente am Ende der Oberseite des Stapels hinzufügen.
Als nächstes implementieren Sie die Methode pop, um Elemente aus dem Stapel zu entfernen. Der Stapel folgt dem LIFO-Prinzip (last in, first out). Was entfernt wird, ist das letzte hinzugefügte Element. Daher können Sie die Pop-Methode des Arrays verwenden.
this.pop = function () {
return items.pop();
}Auf diese Weise folgt dieser Stack natürlich dem LIFO-Prinzip
Jetzt fügen wir diesem Stack weitere Hilfsmethoden hinzu.
Wenn Sie wissen möchten, welches Element zuletzt zum Stapel hinzugefügt wurde, können Sie die Methode peek verwenden. Diese Methode gibt das Element oben im Stapel zurück
this.peek = function () {
return items[items.length-1];
}Da die Klasse ein Array zum Speichern der Elemente verwendet, verwenden Sie hier für den Zugriff auf das letzte Element des Arrays length-1
Die nächste zu implementierende Methode ist isEmpty. Wenn der Stapel leer ist, wird true zurückgegeben, andernfalls wird false zurückgegeben:
this.isEmpty = function () {
return items.length == 0;
}Mit der Methode isEmpty können Sie einfach feststellen, ob der Stapel leer ist.
Ähnlich wie die Längeneigenschaft des Arrays können wir auch die Länge des Stapels implementieren.
this.size = function () {
return items.length;
}Da der Stapel intern ein Array zum Speichern von Elementen verwendet, entspricht die Länge des Arrays der Länge des Stapels.
implementiert die clear-Methode und die Clear-Methode wird verwendet, um alle Elemente im Stapel zu löschen. Die einfachste Implementierungsmethode ist:
this.clear = function () {
items = [];
}Tatsächlich können Sie die Pop-Methode auch mehrmals aufrufen, sie ist jedoch nicht so einfach und schnell wie diese Methode.
Um schließlich den Inhalt des Stapels zu überprüfen, müssen Sie eine Hilfsmethode implementieren: print. Es werden alle Elemente im Stapel an die Konsole ausgegeben:
this.print = function () {
console.log(items.toString());
}An diesem Punkt haben wir vollständig einen Stack erstellt!
Der vollständige Code des Stapels
function Stack(){
var items = []; //用来保存栈里的元素
this.push = function (element) {
items.push(element);
}
this.pop = function () {
return items.pop();
}
this.peek = function () {
return items[items.length-1];
}
this.isEmpty = function () {
return items.length == 0;
}
this.size = function () {
return items.length;
}
this.clear = function () {
items = [];
}
this.print = function () {
console.log(items.toString());
}
}Verwenden Sie die Stack-Klasse
Der Stack wurde erstellt, testen wir ihn
Zuerst initialisieren Sie die Stack-Klasse. Überprüfen Sie dann, ob der Stapel leer ist.
var stack = new Stack(); console.log(stack.isEmpty()); //控制台输出true
Fügen Sie als Nächstes ein Element zum Stapel hinzu:
stack.push(5); stack.push(8);
Wenn Sie die Peek-Methode aufrufen, wird offensichtlich 8 ausgegeben, da es sich oben befindet des Stapelelements:
console.log(stack.peek()); //控制台输出8
Ein weiteres Element hinzufügen:
stack.push(11); console.log(stack.size()); //控制台输出3
Wir fügen dem Stapel weitere 11 hinzu. Wenn die Größenmethode aufgerufen wird, ist die Ausgabe 3, da sich drei Elemente auf dem Stapel befinden (5, 8 und 11). Wenn Sie zu diesem Zeitpunkt die Methode isEmpty aufrufen, wird eine falsche Ausgabe angezeigt (da der Stapel zu diesem Zeitpunkt nicht leer ist). Fügen Sie abschließend ein weiteres Element hinzu:
stack.push(15);
Rufen Sie dann die Pop-Methode zweimal auf, um zwei Elemente aus dem Stapel zu entfernen:
stack.pop(); stack.pop(); console.log(stack.size()); //控制台输出2 stack.print(); //控制台输出[5,8]
An diesem Punkt ist der Funktionstest des gesamten Stapels abgeschlossen .
Verwenden Sie den Stapel, um das Problem zu lösen
Verwenden Sie den Stapel, um die Hexadezimalkonvertierung abzuschließen.
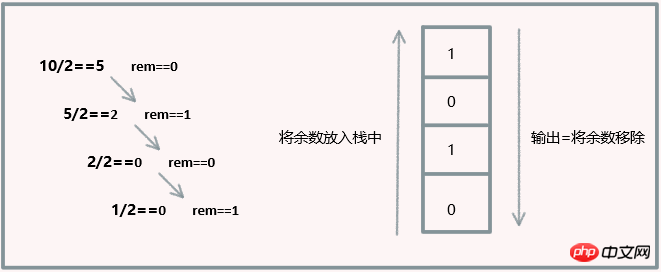
Im wirklichen Leben verwenden wir hauptsächlich die Basis 10, aber in der Informatik ist die Binärzahl sehr wichtig, da alles im Computer durch die Binärzahlen 0 und 1 dargestellt wird. In Computerkursen an Universitäten wird zunächst die Basiskonvertierung gelehrt. Nehmen wir als Beispiel die Binärdatei:

function pideBy2 (decNumber) {
var remStack = new Stack(),
rem,
binaryString = '';
while (decNumber>0) { //{1}
rem = Math.floor(decNumber % 2); //{2}
remStack.push(rem); //{3}
decNumber = Math.floor(decNumber / 2); //{4}
}
while (!remStack.isEmpty()) { //{5}
binaryString += remStack.pop().toString();
}
return binaryString;
}Wenn in diesem Code das Ergebnis die Bedingung erfüllt, durch 2 teilbar zu sein (Zeile {1}), erhalten wir den Strom Ergebnis und der Rest von 2 wird auf den Stapel gelegt (Zeilen {2}, {3}). Dann lassen Sie das Ergebnis gleichmäßig durch 2 dividieren (Zeile {4})
Hinweis: JavaScript hat einen Zahlentyp, unterscheidet jedoch nicht zwischen Ganzzahlen und Gleitkommazahlen. Verwenden Sie daher die Funktion Math.floor, damit die Divisionsoperation nur den ganzzahligen Teil zurückgibt.
Abschließend verwenden Sie die Pop-Methode, um alle Elemente aus dem Stapel zu entfernen und die gepoppten Elemente zu einer Zeichenfolge zu verketten (Zeile {5}).
Testen Sie es:
console.log(pideBy2(520)); //输出1000001000 console.log(pideBy2(10)); //输出1010 console.log(pideBy2(1000)); //输出1111101000
Als nächstes können Sie den obigen Algorithmus einfach ändern, sodass er Dezimalzahlen in jede Basis konvertieren kann. Neben der Umwandlung von Dezimalzahlen und der Teilbarkeit durch 2 in Binärzahlen können Sie auch andere beliebige Basen als Parameter übergeben, wie den folgenden Algorithmus:
function baseConverter (decNumber, base) {
var remStack = new Stack(),
rem,
baseString = '';
digits = '0123456789ABCDEF'; //{6}
while (decNumber>0) {
rem = Math.floor(decNumber % base);
remStack.push(rem); //{3}
decNumber = Math.floor(decNumber / base);
}
while (!remStack.isEmpty()) {
baseString += digits[remStack.pop()]; //{7}
}
return baseString;
}在将十进制转成二进制时,余数是0或1;在将十进制转成八进制时,余数时0-8之间的数;但是将十进制转成十六进制时,余数时0-9之间的数字加上A、B、C、D、E、F(对应10、11、12、13、14和15)。因此,需要对栈中的数字做个转化才可以(行{6}、{7})。
来测试一下输出结果:
console.log(baseConverter(1231,2)); //输出10011001111 console.log(baseConverter(1231,8)); //输出2317 console.log(baseConverter(1231,16)); //输出4CF
显然是正确的。
小结
我们用js代码自己实现了栈。并且通过进制转换的例子来实际应用了它。栈的应用实例还有很多,比如平衡圆括号和汉诺塔。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Das obige ist der detaillierte Inhalt vonSo implementieren Sie einen Stack in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools In der heutigen Zeit der rasanten Entwicklung des Internets ist die Front-End-Entwicklung immer wichtiger geworden. Da Benutzer immer höhere Anforderungen an das Erlebnis von Websites und Anwendungen stellen, müssen Frontend-Entwickler effizientere und flexiblere Tools verwenden, um reaktionsfähige und interaktive Schnittstellen zu erstellen. Als zwei wichtige Technologien im Bereich der Front-End-Entwicklung können PHP und Vue.js in Kombination als perfekte Waffe bezeichnet werden. In diesem Artikel geht es um die Kombination von PHP und Vue sowie um detaillierte Codebeispiele, die den Lesern helfen sollen, diese beiden besser zu verstehen und anzuwenden
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 Häufig gestellte Fragen von Front-End-Interviewern
Mar 19, 2024 pm 02:24 PM
Häufig gestellte Fragen von Front-End-Interviewern
Mar 19, 2024 pm 02:24 PM
In Front-End-Entwicklungsinterviews decken häufige Fragen ein breites Themenspektrum ab, darunter HTML/CSS-Grundlagen, JavaScript-Grundlagen, Frameworks und Bibliotheken, Projekterfahrung, Algorithmen und Datenstrukturen, Leistungsoptimierung, domänenübergreifende Anfragen, Front-End-Engineering, Designmuster sowie neue Technologien und Trends. Interviewerfragen sollen die technischen Fähigkeiten, die Projekterfahrung und das Verständnis des Kandidaten für Branchentrends beurteilen. Daher sollten Kandidaten in diesen Bereichen umfassend vorbereitet sein, um ihre Fähigkeiten und Fachkenntnisse unter Beweis zu stellen.
 Ist Django Front-End oder Back-End? Hör zu!
Jan 19, 2024 am 08:37 AM
Ist Django Front-End oder Back-End? Hör zu!
Jan 19, 2024 am 08:37 AM
Django ist ein in Python geschriebenes Webanwendungs-Framework, das Wert auf schnelle Entwicklung und saubere Methoden legt. Obwohl Django ein Web-Framework ist, müssen Sie zur Beantwortung der Frage, ob Django ein Front-End oder ein Back-End ist, ein tiefes Verständnis der Konzepte von Front-End und Back-End haben. Das Front-End bezieht sich auf die Schnittstelle, mit der Benutzer direkt interagieren, und das Back-End bezieht sich auf serverseitige Programme. Sie interagieren mit Daten über das HTTP-Protokoll. Wenn das Front-End und das Back-End getrennt sind, können die Front-End- und Back-End-Programme unabhängig voneinander entwickelt werden, um Geschäftslogik bzw. interaktive Effekte sowie den Datenaustausch zu implementieren.
 Erkundung der Front-End-Technologie der Go-Sprache: eine neue Vision für die Front-End-Entwicklung
Mar 28, 2024 pm 01:06 PM
Erkundung der Front-End-Technologie der Go-Sprache: eine neue Vision für die Front-End-Entwicklung
Mar 28, 2024 pm 01:06 PM
Als schnelle und effiziente Programmiersprache erfreut sich Go im Bereich der Backend-Entwicklung großer Beliebtheit. Allerdings assoziieren nur wenige Menschen die Go-Sprache mit der Front-End-Entwicklung. Tatsächlich kann die Verwendung der Go-Sprache für die Front-End-Entwicklung nicht nur die Effizienz verbessern, sondern Entwicklern auch neue Horizonte eröffnen. In diesem Artikel wird die Möglichkeit der Verwendung der Go-Sprache für die Front-End-Entwicklung untersucht und spezifische Codebeispiele bereitgestellt, um den Lesern ein besseres Verständnis dieses Bereichs zu erleichtern. In der traditionellen Frontend-Entwicklung werden häufig JavaScript, HTML und CSS zum Erstellen von Benutzeroberflächen verwendet
 Java-Datenstrukturen und -Algorithmen: Praktische Leistungsoptimierung
May 09, 2024 am 08:03 AM
Java-Datenstrukturen und -Algorithmen: Praktische Leistungsoptimierung
May 09, 2024 am 08:03 AM
In Java kann die Leistungsoptimierung durch die folgenden Schritte erreicht werden: Daten analysieren, um ihre Eigenschaften zu verstehen; Optimierungstechniken verwenden, um die Datenstrukturleistung mithilfe praktischer Fälle zu verbessern; Suchbäume zur Optimierung von Suchen); Benchmarking und Analyse zur Quantifizierung von Verbesserungen; Vermeidung von Überoptimierung, um den Code einfach zu halten.
 Django: Ein magisches Framework, das sowohl Front-End- als auch Back-End-Entwicklung bewältigen kann!
Jan 19, 2024 am 08:52 AM
Django: Ein magisches Framework, das sowohl Front-End- als auch Back-End-Entwicklung bewältigen kann!
Jan 19, 2024 am 08:52 AM
Django: Ein magisches Framework, das sowohl Front-End- als auch Back-End-Entwicklung bewältigen kann! Django ist ein effizientes und skalierbares Webanwendungs-Framework. Es unterstützt mehrere Webentwicklungsmodelle, einschließlich MVC und MTV, und kann problemlos hochwertige Webanwendungen entwickeln. Django unterstützt nicht nur die Back-End-Entwicklung, sondern kann auch schnell Front-End-Schnittstellen erstellen und durch die Vorlagensprache eine flexible Ansichtsanzeige erreichen. Django kombiniert Front-End-Entwicklung und Back-End-Entwicklung zu einer nahtlosen Integration, sodass sich Entwickler nicht auf das Lernen spezialisieren müssen
 Kombination von Golang- und Front-End-Technologie: Entdecken Sie, welche Rolle Golang im Front-End-Bereich spielt
Mar 19, 2024 pm 06:15 PM
Kombination von Golang- und Front-End-Technologie: Entdecken Sie, welche Rolle Golang im Front-End-Bereich spielt
Mar 19, 2024 pm 06:15 PM
Kombination von Golang und Front-End-Technologie: Um zu untersuchen, welche Rolle Golang im Front-End-Bereich spielt, sind spezifische Codebeispiele erforderlich. Mit der rasanten Entwicklung des Internets und mobiler Anwendungen ist die Front-End-Technologie immer wichtiger geworden. Auch in diesem Bereich kann Golang als leistungsstarke Back-End-Programmiersprache eine wichtige Rolle spielen. In diesem Artikel wird untersucht, wie Golang mit Front-End-Technologie kombiniert wird, und sein Potenzial im Front-End-Bereich anhand spezifischer Codebeispiele demonstriert. Die Rolle von Golang im Front-End-Bereich ist effizient, prägnant und leicht zu erlernen




