Wissen Sie, warum CSS3 nicht von CSS4 gefolgt wird?
Vereinfacht ausgedrückt wurde die CSS-Spezifikation ab CSS3 für einzelne Upgrades in viele Module (Module) aufgeteilt oder neue Anforderungen als neues Modul etabliert und standardisiert. Daher wird es in Zukunft keine sogenannten großen Versionsnummernänderungen wie CSS4 und CSS5 mehr geben, sondern nur noch einen bestimmten Übergang von CSS auf Modulebene.
Vor der Einführung der Modularität
Laut der CSS-Arbeitsgruppe gab es in der Geschichte von CSS kein Konzept von Versionen, sondern nur das Konzept der „Ebene“. CSS3 ist beispielsweise eigentlich CSS Level 3, CSS2 ist CSS Level 2 und CSS Level 1 ist natürlich CSS1. Jede Ebene baut auf der vorherigen Ebene auf.
Jeder weiß, dass CSS1 schon vor langer Zeit veraltet ist. CSS2 ist eigentlich im Grunde veraltet. Allerdings waren CSS1, CSS2 (und CSS2.1) damals große und umfassende Spezifikationen. Darüber hinaus war die CR-Stufe im W3C-Spezifikationsprozess noch nicht definiert, als CSS2 zum endgültigen Standard wurde.
Später verbesserte das W3C den Spezifikationsentwicklungsprozess weiter und verlangte, dass jede Spezifikation die folgenden fünf Phasen durchläuft:
1 Arbeitsentwurf
(WD, Working Draft)
2. Endgültiger Arbeitsentwurf
(LC/LCWD, Last Call Working Draft)
3. Kandidatenempfehlung
(CR, Kandidatenempfehlung)
4. Vorgeschlagene Empfehlung
(PR, Vorgeschlagene Empfehlung)
5. Empfohlener Standard
(REC, Empfehlung)
Aufgrund der Das ursprüngliche CSS2 hat die CR-Phase noch nicht durchlaufen, daher gibt es viele Probleme. Die CSS-Arbeitsgruppe wurde mit endlosen „Bugfixes“ überhäuft. Aus diesem Grund beschlossen sie, eine Überarbeitung von CSS2 vorzunehmen, nämlich CSS2.1 (CSS Level 2 Revision 1).
Mit anderen Worten, CSS2.1 ist eigentlich nur eine überarbeitete Version von CSS2, ohne wesentliche Änderungen. Einige Inhalte in CSS2 wurden von der CSS-Arbeitsgruppe als unausgereift eingestuft und aus CSS2.1 gelöscht. Diese gelöschten Inhalte gelten als auf die CR-Stufe des Prozesses zurückgesetzt – gleichbedeutend mit der Notwendigkeit eines „Zurückspulens“. (Später wurden diese Inhalte grundsätzlich überarbeitet und in Form von CSS-Modulen zu CSS Level 3 ergänzt.)
CSS2.1 und frühere CSS-Spezifikationen haben den gesamten Inhalt in einem Dokument geschrieben. Da CSS-Funktionen immer komplexer werden, wird die CSS-Spezifikation immer länger. Die PDF-Version von CSS2.1 umfasst 430 Seiten. Dies bringt große Unannehmlichkeiten für Errata und weitere Upgrades mit sich. Weil der Aktualisierungsfortschritt verschiedener Teile des Dokuments nicht erzwungen werden kann, konsistent zu sein.
Daher entschied sich die CSS-Arbeitsgruppe für den modularen Weg ab CSS2.1. Das heißt, der Inhalt, der aktualisiert werden muss, wird in unabhängige Module unterteilt und neue Anforderungen werden auch als neue Module festgelegt. Seitdem hat CSS Level 3 erreicht.
Nach der Einführung der Modularität
Nachdem CSS den modularen Weg eingeschlagen hat, gibt es drei Arten von Modulen, und ihre Benennung ist sehr bemerkenswert.
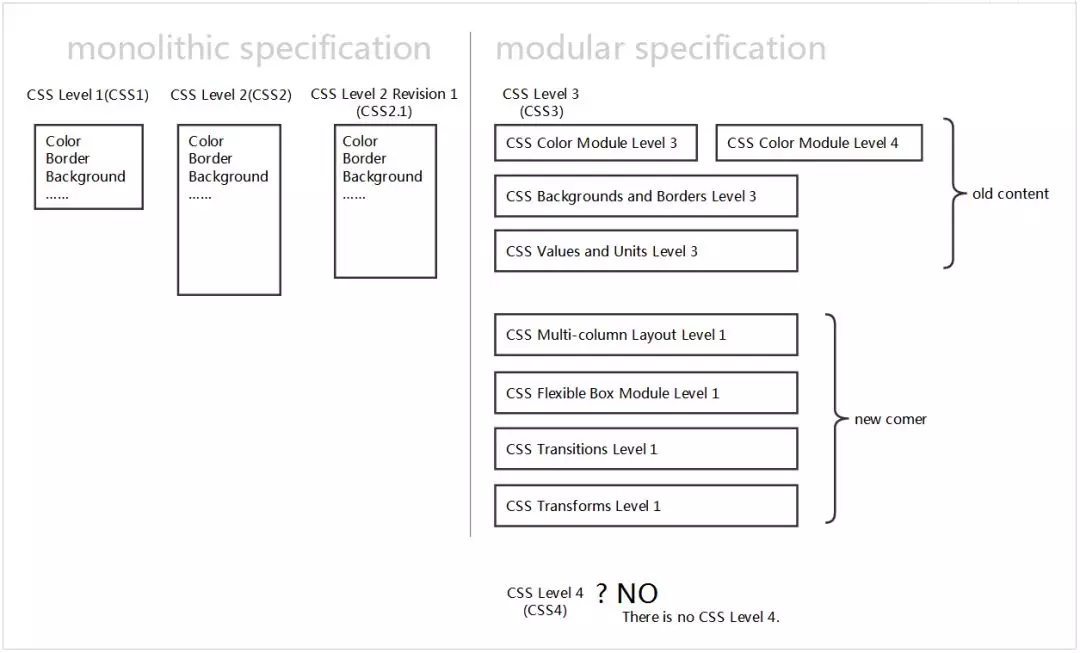
Originalmodule von CSS Level 2: Selektor, Farbe, Werte und Einheiten, Hintergründe und Rahmen usw. Dies sind alles Module, die von der ursprünglichen CSS-Spezifikation getrennt sind. Die Benennung dieser Module beginnt am Anfang mit Level 3, wie z. B. Selectors Level 3, CSS Backgrounds und Borders Level 3, da sie alle auf der Basis von CSS Level 2 beginnen.
Neue Module: Mehrspaltiges Layout, Übergänge, flexible Box, Transformationen usw. sind alle neu hinzugefügte Module. Ähnliche Funktionen gab es zuvor nicht in CSS. Daher beginnt ihre Benennung auf Ebene 1, z. B. CSS Transitions Level 1 und CSS Flexible Box Module Level 1.
Natürlich gibt es auch Dinge, die CSS2.1 aus CSS2 entfernt hat. Wie bereits erwähnt, gilt „der durch CSS2.1 gelöschte Inhalt in CSS2 als auf die CR-Stufe zurückgefallen“ und die meisten Inhalte werden in Form von CSS-Stufe 3 „wiedergeboren“. Sobald sie die CR-Stufe betreten , sie werden Es wird den vorherigen entsprechenden Inhalt ersetzen und zum neuen Standard werden.
OK, die Weiterentwicklung der Spezifikation eines der oben genannten Module vom WD- zum REC-Stadium bedeutet entweder die Geburt eines neuen CSS-Moduls oder die Wiedergeburt eines alten CSS-Moduls!
Ich hoffe, dass das folgende Bild die Benennung von CSS-Modulen intuitiver erklären kann:

Module haben auch Level 4 oder höher
CSS von Level 3 wird sich aufgrund der gewählten „Modularisierungs“-Strategie nicht zu Level 4 weiterentwickeln. Aus diesem Grund wird CSS CSS4 theoretisch nie sehen. Allerdings kann ein bestimmtes Modul in CSS Level 4 oder höher erreichen. Beispielsweise hat das CSS-Farbmodul mit der Aktualisierung auf Level 4 begonnen (https://www.w3.org/TR/css-color-4/).
Das sagt CSS Snapshot 2017:
Es gibt kein CSS Level 4. Unabhängige Module können Level 4 oder höher erreichen, aber CSS hat die Sprache nicht mehr Level („CSS Level 3 Der Begriff „“ wird nur zur Unterscheidung von den vorherigen monolithischen Versionen verwendet.)
Es gibt kein CSS Level 4. Unabhängige Module können Level 4 oder höher erreichen, die CSS-Sprache verfügt jedoch nicht mehr über dieses Level. („CSS Level 3“ als Konzept dient nur zur Unterscheidung von der vorherigen großen und umfassenden Version.)
Das obige ist der detaillierte Inhalt vonWissen Sie, warum CSS3 nicht von CSS4 gefolgt wird?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.




