Verwandte Tags im HTML-Body-Tag 2
Listen-Tag ul ol dl
Es gibt drei Arten von Listen-Tags:
Ungeordnete Liste ul
Ja Sequenzliste ol
Definitionsliste dl
Ungeordnete Liste< ul >, jedes Element in der ungeordneten Liste ist< li >
<body>
<ul>
<li>张三</li>
<li>李四</li>
<li>王五</li>
</ul>
</body>Wirkung: 
Hinweis:
li kann nicht alleine existieren und muss in ul eingehüllt sein; umgekehrt kann der „Sohn“ von ul nichts anderes als li sein.
Die Funktion von ul besteht nicht darin, dem Text kleine Punkte hinzuzufügen, sondern die „Semantik“ der ungeordneten Liste hinzuzufügen.
Attribut
type="Attributwert". Attributwerte können ausgewählt werden: Scheibe (ausgefüllter Punkt, Standard), Quadrat (ausgefüllter quadratischer Punkt), Kreis (hohler Kreis)
Der Effekt ist wie folgt: 
Geordnete Liste< ol >, jedes Element darin ist < :

Definitionsliste< dl >
- dl hat keine Attribute. Die Unterelemente von dl können nur dt und dd sein
- Hinweis: dt, dd kann nur in dl sein; dl kann nur dt, dd
- haben Wirkung:
<body>
<ol>
<li>张三</li>
<li>李四</li>
<li>王五</li>
</ol>
</body>Eine Tabelle
besteht aus jeder Zeile , und jede Zeile besteht aus
, und jede Zeile besteht aus
Wir müssen also bedenken, dass eine Tabelle aus Zeilen besteht (Zeilen bestehen aus Spalten) und nicht aus Zeilen und Spalten.
<dl> <dt>第一条规则</dt> <dd>不准睡觉</dd> <dd>不准交头接耳</dd> <dd>不准下神</dd> <dt>第二条规则</dt> <dd>可以泡妞</dd> <dd>可以找妹子</dd> <dd>可以看mv</dd> </dl>
< table >Attributes<table><tr><td>border: border. Die Einheit ist Pixel
- Breite : Breite. Die Einheit ist Pixel
- Höhe: Höhe. Die Einheit ist Pixel
- bordercolor: Die Farbe des Tabellenrandes
- align: Der horizontale Modus der Tabelle. Der Attributwert kann wie folgt ausgefüllt werden: links rechts zentriert
Hinweis: Hiermit wird nicht die Ausrichtung des Inhalts in der Tabelle festgelegt. Wenn Sie die Ausrichtung des Inhalts festlegen möchten, müssen Sie dies tun Legen Sie die Zellbeschriftung < td > fest. Legen Sie
- Zellabstand fest: den Abstand vom Zellinhalt zum Rand. Die Einheit ist Pixel. Standardmäßig befindet sich der Text links neben der Zeile, d. h. der Standardwert ist 0
Zellenabstand: der Abstand zwischen Zellen (Ränder). Die Einheit ist Pixel, der Standardwert ist 0
- bgcolor="": die Hintergrundfarbe der Tabelle
- background="path": Hintergrundbild. Die Priorität des Hintergrundbilds ist höher als die Hintergrundfarbe
- < tr >
- Eine Tabelle besteht aus Zeilen und Zeilen Attribute
bgcolor: Legt die Hintergrundfarbe der Zellen in dieser Zeile fest
- height: die Höhe einer Zeile
- align="center": der Inhalt einer Zeile wird horizontal in der Mitte angezeigt, Werte: left, center, right
- valign="center": Der Inhalt einer Zeile ist vertikal zentriert, Werte: oben, Mitte, unten
- < td > >
- Attribut
align: Horizontale Ausrichtung des Inhalts. Die Attributwerte sind: links rechts zentriert
valign: die vertikale Ausrichtung des Inhalts. Die Attributwerte sind: oben Mitte unten
Breite: absoluter Wert oder relativer Wert (%)
Höhe: Höhe der Zelle
bgcolor: Hintergrundfarbe der Zelle festlegen
Hintergrund: Hintergrundbild der Zelle festlegen
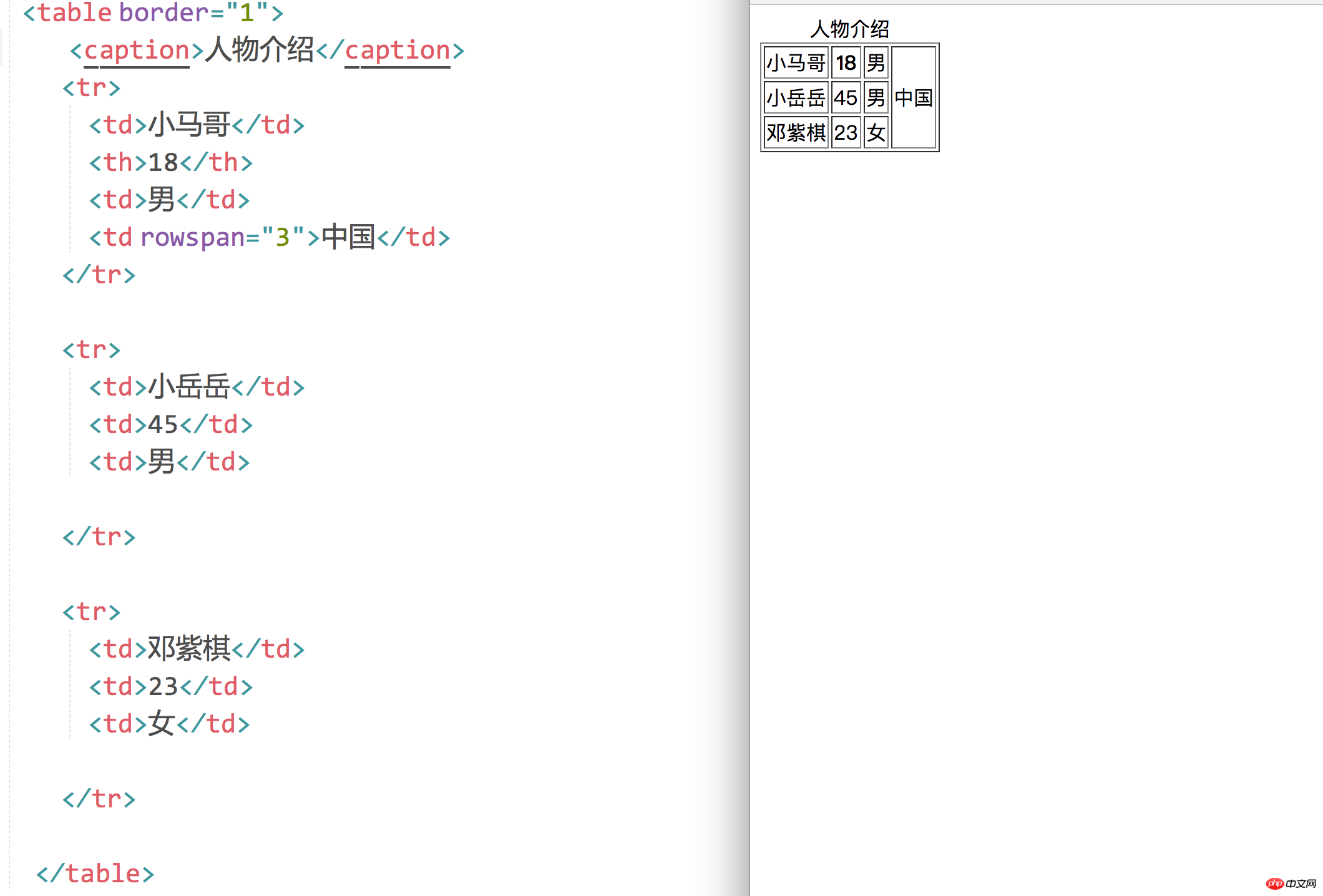
Zelle Zusammenführung von Zellen
Wenn Sie zwei oder mehr Zellen zusammenführen möchten, müssen Sie die verbleibenden Zellen löschen und nur eine Zelle übrig lassen- Zellenattribute:
rowspan: vertikal zusammenführen. Beispielsweise bedeutet rowspan="2", dass die aktuelle Zelle zwei Zellenpositionen in vertikaler Richtung einnimmt
< caption > 表格的标题。使用时和tr标签并列
效果:
表单标签 < form >
表单标签用< form >表示,用于与服务器的交互。表单就是收集用户信息的,就是让用户填写的,选择的
属性:
name:表单的名称,用于JS来操作或控制表单时使用
id:表单的名称,用于JS来操作或控制表单时使用
action:指定表单数据的处理程序,一般是PHP
method:表单数据的提交方式,一般取值:get(默认)和 post
action属性就是表示,表单将提交到哪里。 method属性表示用什么HTTP方法提交,有get、post两种。
get提交和post提交的区别:
GET方式:
将表单数据,以"name=value"形式追加到action指定的处理程序的后面,两者间用"?"隔开,每一个表单的"name=value"间用"&"号隔开。
特点:只适合提交少量信息,并且不太安全(不要提交敏感数据)、提交的数据类型只限于ASCII字符。
POST方式:
将表单数据直接发送(隐藏)到action指定的处理程序。POST发送的数据不可见。Action指定的处理程序可以获取到表单数据。
特点:可以提交海量信息,相对来说安全一些,提交的数据格式是多样的(Word、Excel、rar、img)。
Enctype:
表单数据的编码方式(加密方式),取值可以是:application/x-www-form-urlencoded、multipart/form-data。Enctype只能在POST方式下使用。
Application/x-www-form-urlencoded:默认加密方式,除了上传文件之外的数据都可以
Multipart/form-data:上传附件时,必须使用这种编码方式。
< input > 输入标签(文本框)
用于接收用户输入
<input type='text' />
属性:
type="text":文本类型。属性值可以为:
注:如果要限制上传文件的类型,需要配合JS来实现验证,对上传文件的安全检查:一是扩展名的检查,二是文件数据内的检查
text(默认):文本类型
password:密码类型
radio:单选按钮,名字相同的按钮作为一组进行单选(单选按钮,天生不能互斥,如果想要互斥,必须要有相同的name属性)
checkbox:多选按钮,名字相同的按钮作为一组进行选择
checked:将单选按钮或多选按钮默认处于选择状态。当< input >标签的type="radio"时,可以用这个属性,属性值也是checked
hidden:隐藏框,在表单中包含不希望用户看见的信息
button:普通按钮,结合JS代码进行使用
submit:提交按钮,传送当前表单的数据给服务器或者其他程序处理,这个按钮不需要写value自动就会有"提交"文字,点击按钮后,这个表单就会被提交到form标签的action属性中指定的我那个页面区
reset:重置按钮,清空当前表单的内容,并设置为最初的默认值
image:图片按钮,和提交按钮的功能完全一致,只不过图片按钮可以显示图片
file:文件选择框
value="内容":文本框里的默认内容
size="50":表示文本框可以显示五十个字符,一个英文或一个中文都算一个字符
注:size属性值的单位不是像素
readonly:文本框只读,不能编辑。因为它的属性值是readonly,所以属性值可以不写
disabled:文本框只读,不能编辑。光标点不进去,属性值可以不写
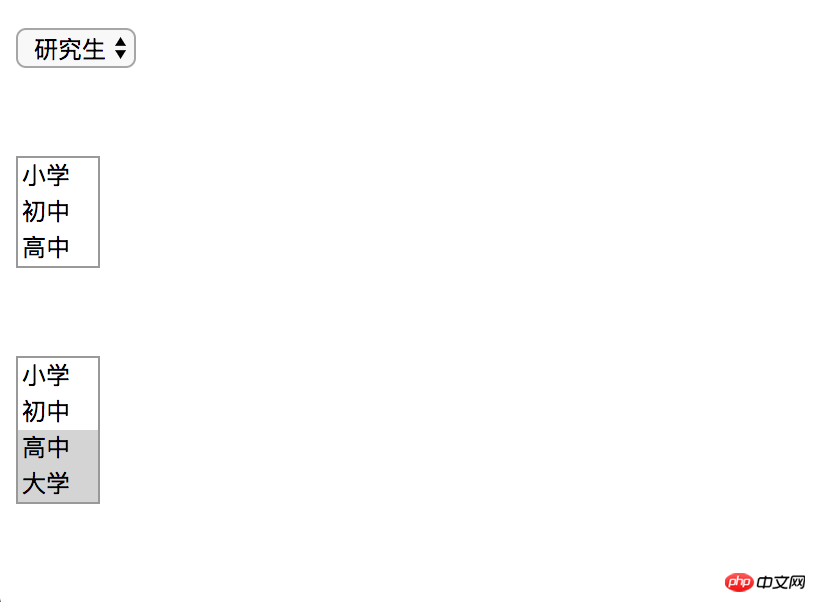
< select > 下拉列表选项
< select >标签里面的每一项都用< option >表示,select是"选择",option是
"选项"
< select >属性:
mutiple:可以对下啦列表中的选项进行多选,没有属性值
size="":如果属性值大于 1,则列表为滚动视图,默认属性值为1,即下拉视图
< option >属性:
selected:预选中。没有属性值
<form>
<select>
<option>小学</option>
<option>初中</option>
<option>高中</option>
<option>大学</option>
<option selected="">研究生</option>
</select>
<br><br><br>
<select size="3">
<option>小学</option>
<option>初中</option>
<option>高中</option>
<option>大学</option>
<option>研究生</option>
</select>
<br><br><br>
<select multiple="">
<option>小学</option>
<option>初中</option>
<option selected="">高中</option>
<option selected="">大学</option>
<option>研究生</option>
</select>
<br><br><br>
</form>效果:
< textarea > 多行文本输入框
text是"文本",area是"区域"
属性:
value:提交给服务器的值
rows="":指定文本区域的行数
cols="":指定文本区域的列数
readonly:只读
<form>
<textarea name="txtInfo" rows="4" cols="20">路飞学城</textarea>
</form>
Das obige ist der detaillierte Inhalt vonVerwandte Tags im HTML-Body-Tag 2. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 So entfernen Sie HTML-Tags mithilfe regulärer Python-Ausdrücke
Jun 22, 2023 am 08:44 AM
So entfernen Sie HTML-Tags mithilfe regulärer Python-Ausdrücke
Jun 22, 2023 am 08:44 AM
HTML (HyperTextMarkupLanguage) ist eine Standardsprache zum Erstellen von Webseiten. Sie verwendet Tags und Attribute, um verschiedene Elemente auf der Seite zu beschreiben, wie z. B. Text, Bilder, Tabellen, Links usw. Bei der Verarbeitung von HTML-Text ist es jedoch schwierig, den Textinhalt schnell für die anschließende Verarbeitung zu extrahieren. Zu diesem Zeitpunkt können wir reguläre Ausdrücke in Python verwenden, um HTML-Tags zu entfernen und so schnell einfachen Text zu extrahieren. In Python reguläre Tabellen
 So extrahieren Sie HTML-Tag-Inhalte mithilfe regulärer Ausdrücke in der Go-Sprache
Jul 14, 2023 pm 01:18 PM
So extrahieren Sie HTML-Tag-Inhalte mithilfe regulärer Ausdrücke in der Go-Sprache
Jul 14, 2023 pm 01:18 PM
So verwenden Sie reguläre Ausdrücke zum Extrahieren von HTML-Tag-Inhalten in der Go-Sprache. Einführung: Reguläre Ausdrücke sind ein leistungsstarkes Tool zum Textabgleich und werden auch häufig in der Go-Sprache verwendet. Im Szenario der Verarbeitung von HTML-Tags können uns reguläre Ausdrücke dabei helfen, den erforderlichen Inhalt schnell zu extrahieren. In diesem Artikel wird erläutert, wie reguläre Ausdrücke zum Extrahieren des Inhalts von HTML-Tags in der Go-Sprache verwendet werden, und es werden relevante Codebeispiele aufgeführt. 1. Verwandte Pakete einführen Zuerst müssen wir verwandte Pakete importieren: regexp und fmt. regexp-Paket bietet
 Wie entferne ich HTML-Tags aus einer Zeichenfolge in PHP?
Mar 23, 2024 pm 09:03 PM
Wie entferne ich HTML-Tags aus einer Zeichenfolge in PHP?
Mar 23, 2024 pm 09:03 PM
PHP ist eine häufig verwendete serverseitige Skriptsprache, die häufig in der Website-Entwicklung und der Back-End-Anwendungsentwicklung eingesetzt wird. Bei der Entwicklung einer Website oder Anwendung kommt es häufig vor, dass Sie HTML-Tags in Zeichenfolgen verarbeiten müssen. In diesem Artikel wird erläutert, wie Sie mithilfe von PHP HTML-Tags aus Zeichenfolgen entfernen, und es werden spezifische Codebeispiele bereitgestellt. Warum müssen Sie HTML-Tags entfernen? Bei der Verarbeitung von Benutzereingaben oder aus einer Datenbank abgerufenem Text werden häufig HTML-Tags einbezogen. Manchmal möchten wir diese HTML-Tags entfernen, wenn wir Text anzeigen
 So maskieren Sie HTML-Tags in PHP
Feb 24, 2021 pm 06:00 PM
So maskieren Sie HTML-Tags in PHP
Feb 24, 2021 pm 06:00 PM
In PHP können Sie die Funktion htmlentities() verwenden, um HTML zu maskieren, wodurch Zeichen in HTML-Entitäten umgewandelt werden können. Die Syntax lautet „htmlentities(string,flags,character-set,double_encode)“. Sie können auch die Funktion html_entity_decode() in PHP verwenden, um HTML zu entescapen und HTML-Entitäten in Zeichen umzuwandeln.
 Wie entferne ich HTML-Tags aus einer bestimmten Zeichenfolge in Java?
Aug 29, 2023 pm 06:05 PM
Wie entferne ich HTML-Tags aus einer bestimmten Zeichenfolge in Java?
Aug 29, 2023 pm 06:05 PM
String ist eine letzte Klasse in Java, sie ist unveränderlich, was bedeutet, dass wir das Objekt selbst nicht ändern können, aber wir können die Referenz des Objekts ändern. HTML-Tags können mit der Methode replaceAll() der String-Klasse aus einer bestimmten Zeichenfolge entfernt werden. Mithilfe regulärer Ausdrücke können wir HTML-Tags aus einer bestimmten Zeichenfolge entfernen. Nachdem die HTML-Tags aus der Zeichenfolge entfernt wurden, wird eine Zeichenfolge als normaler Text zurückgegeben. Syntax publicStringreplaceAll(Stringregex,Stringreplacement) Beispiel publicclassRemoveHTMLTagsTest{&nbs
 Was ist ein Beispiel für ein Start -Tag in HTML?
Apr 06, 2025 am 12:04 AM
Was ist ein Beispiel für ein Start -Tag in HTML?
Apr 06, 2025 am 12:04 AM
AnexampleofaTartingTaginHtmlis, die, die starttagsaresesinginhtmlastheyinitiateElements, definetheirtypes, andarecrucialForstructuringwebpages und -konstruktionsthedoms.
 Wie verwende ich HTML-Tags in HTML-Tabellen?
Sep 08, 2023 pm 06:13 PM
Wie verwende ich HTML-Tags in HTML-Tabellen?
Sep 08, 2023 pm 06:13 PM
Wir können problemlos HTML-Tags in die Tabelle einfügen. HTML-Tags sollten innerhalb von <td>-Tags platziert werden. Fügen Sie beispielsweise Absatz-<p>…</p>-Tags oder andere verfügbare Tags innerhalb des <td>-Tags hinzu. Syntax Im Folgenden finden Sie die Syntax für die Verwendung von HTML-Tags in HTML-Tabellen. <td><p>Absatz des Kontexts</p><td>Beispiel 1 Ein Beispiel für die Verwendung von HTML-Tags in einer HTML-Tabelle finden Sie unten. <!DOCTYPEhtml><html><head&g
 PHP-Methode für reguläre Ausdrücke zur Überprüfung grundlegender HTML-Tags
Jun 24, 2023 am 08:07 AM
PHP-Methode für reguläre Ausdrücke zur Überprüfung grundlegender HTML-Tags
Jun 24, 2023 am 08:07 AM
PHP ist eine effiziente Webentwicklungssprache, die reguläre Ausdrucksfunktionen unterstützt und die Gültigkeit von Eingabedaten schnell überprüfen kann. In der Webentwicklung ist HTML eine gängige Auszeichnungssprache und die Validierung von HTML-Tags ist eine sehr wichtige Methode zur Validierung von Webformularen. In diesem Artikel werden grundlegende Methoden zur Überprüfung von HTML-Tags und die Verwendung regulärer PHP-Ausdrücke zur Überprüfung vorgestellt. 1. Grundstruktur von HTML-Tags HTML-Tags bestehen aus Elementnamen und Attributen, die von spitzen Klammern umgeben sind. Zu den gängigen Tags gehören p, a, div




